1.Overview
Upsell Order Bump Offer for WooCommerce Pro facilitates store owners to show exclusive special bump offers on the WooCommerce checkout page which can be accepted by the customers by simply clicking the checkbox without leaving the checkout page. Merchants can create WooCommerce order bump and offer funnels for simple, variable, and subscription products through this plugin. The plugin also allows merchants to track the sale and behavior of every order bump upsell they’ve added to their store.
How To Create Upsell Order Bumps In Your WooCommerce Store?
3.Installation
- Automatic Installation
Automatic installation is the easiest option handled by WordPress.
- Download the Upsell Order Bump Offer For WooCommerce Pro plugin.
- Login to your WordPress Dashboard.
- Navigate to the sidebar, click on Plugins.
- Click on Add New and then click on Upload Plugins.
- Hit the Browse button choose your downloaded plugin’s .zip file, and click on Install Now.
- Once installed, Activate the Order Bump plugin.
- Manual Installation
Manual installation of the plugin is another option to install the plugin in the seller’s WordPress environment. The manual installation method involves downloading our Upsell Order Bump Offer for WooCommerce Extension and uploading it to the web server via their favorite FTP application. The steps for manual installation are as follows:
- Upload the Upsell Order Bump Offer For WooCommerce Pro folder to the /wp-content/plugins/ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Note:
Before activating the Upsell Order Bump Offer for WooCommerce Pro, you should have the Upsell Order Bump Offer for WooCommerce – WordPress plugin else the plugin will not function.
So, if you don’t already have it, you can download it directly from here:
4.Workflow
With the order bump for WooCommerce plugin, you can create or can begin implementing the functionality of upsell order bump in your store like smart order bumps.
It provides you with amazing features of order bump upsell offers which will work great for generating the order bump offers. Each workflow consists of a sequence of features, such as creating new bump offers, bump lists, global settings, and offer background colors.
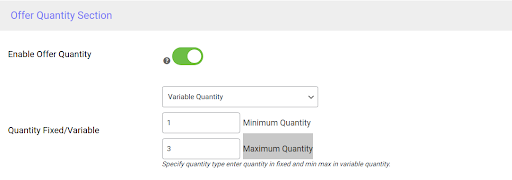
4.1.Offer Quantity Section
The Offer quantity section allows your customers to select the quantity of bump offer products.
Under this section you’ll find the following options:
Enable Offer Quantity: To enable the Offer Quantity Section press the toggle button beside this option which you can find under Offer Quantity Section while creating Order Bump.
Quantity Fixed/Variable: Now you can either keep the quantity of the product that your customer selects fixed or variable. You must define the Minimum Quantity and Maximum Quantity if you plan to keep the quantity Variable; the most effective tactic for increasing product SALES through smart order bumps
Let’s imagine a customer recently added a $35 t-shirt to their purchase. In this situation, you can make an order bump offer just before he completes his purchase to give him a $10 discount if he buys 3 of those t-shirts.
This order bump example focuses on providing discounts for more than one product; thereby more sales.
1) New Templates and Customization
You can now choose from one of the five carefully crafted templates especially created for your eCommerce stores, making your offers simpler to create. Also, you can customize the templates as per your needs.
2) Carousel on Offer Image
The order bump offers images that can now be shown as a carousel. You can use it on any product type. If a customer has been on your product page for 5 seconds they can see the right-to-left slideshow of the images. In other words, this bump order feature will highlight your offer image by providing you with lots of space to include other images to confirm the deal.
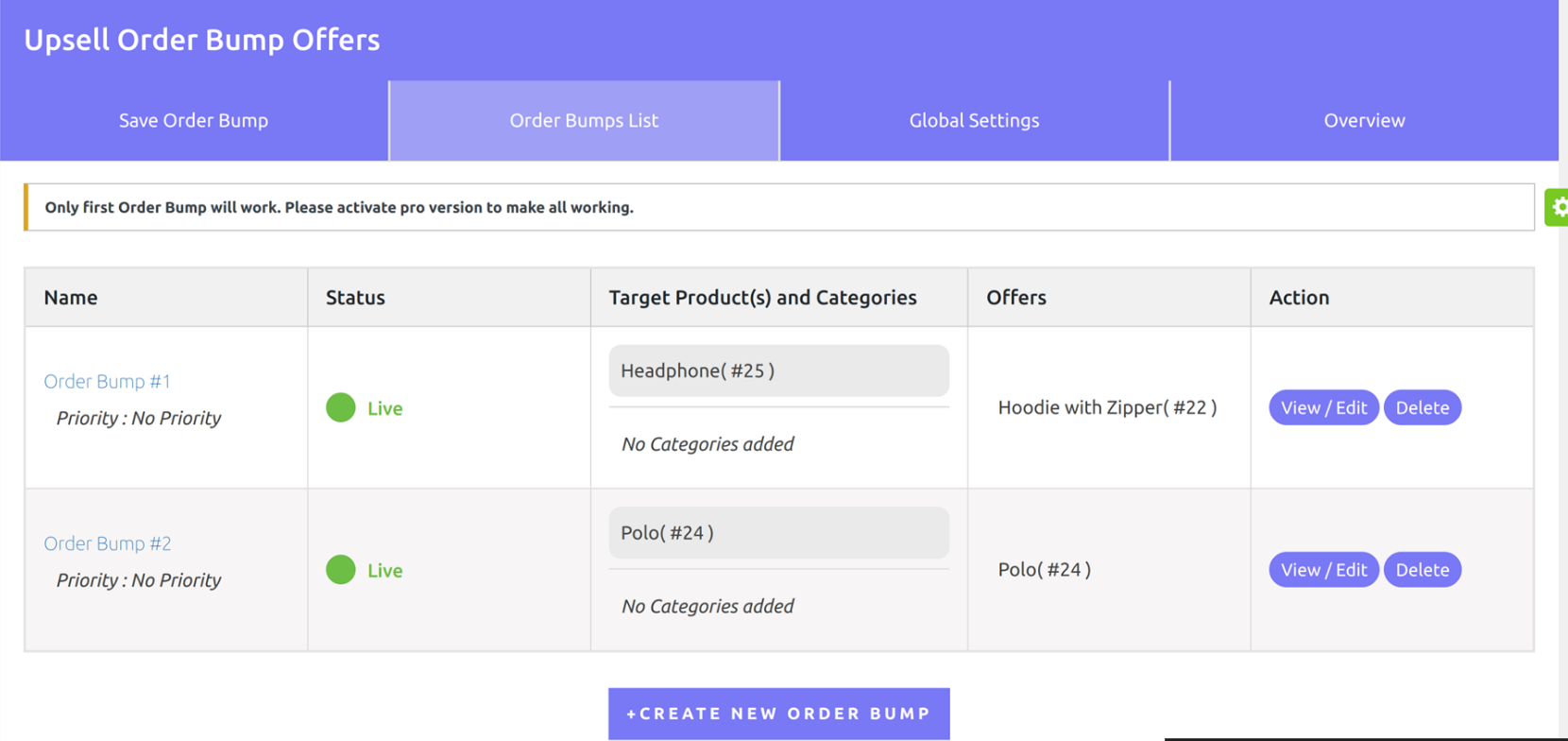
4.2.Create New Bump Order Offers
- In the Bump List section, you can create a new Bump Offer by clicking on the Create New Bump button.
In this section, you can see the Order Bump Offer funnels you’ve created.
Here you’ll see the details like:
- Order Bump Name
- Status
- Target Product & Target Categories
- Offered Products
Under this tab, you can perform actions such as Edit, View, Delete, or clone bump offer funnels.
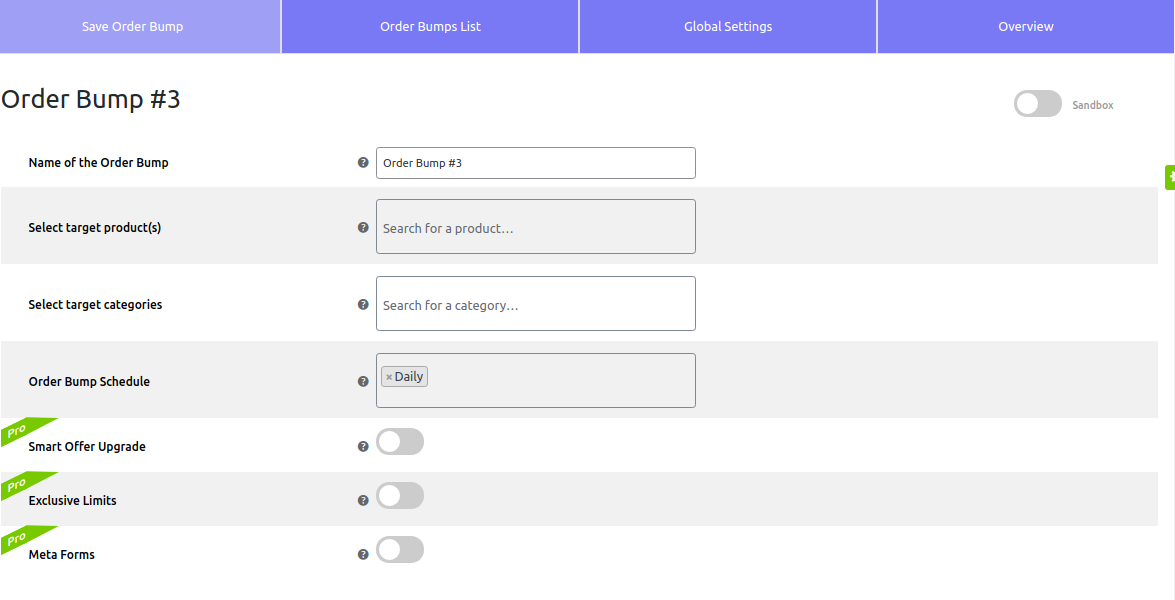
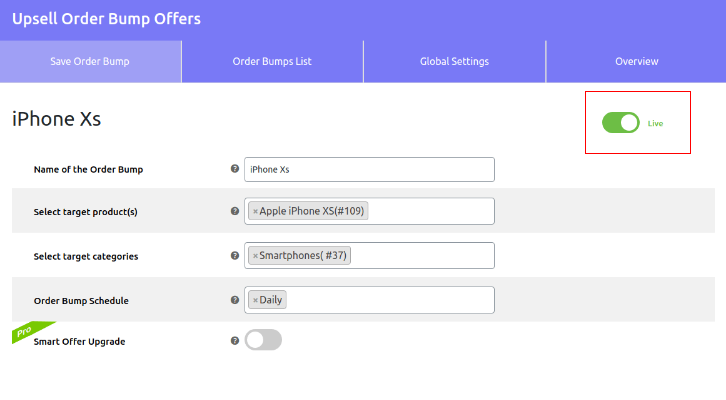
Once you click, you’ll get a few options like:
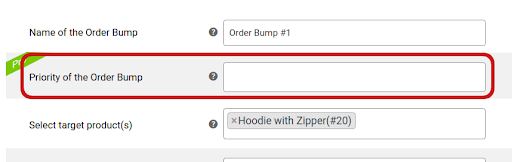
- Name Of The Order Bump: Enter the name of your order bump offer.
- Select Target Products: Select the target product here. If the customer purchases this target product, the order bump upsell offer will be shown to them.
- Select Target Categories: Select the product categories. You can select multiple categories here. This will trigger the WooCommerce bump offer if the customer is buying a product from any of these selected categories.
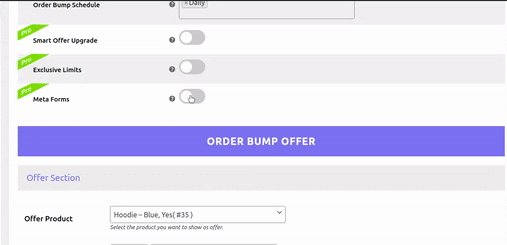
- Order Bump Schedule: Schedule your Bump Offers for selected days or daily.
- Smart Offer Upgrade: Smart Offer Upgrade helps you display an upgrade for the initial product as an order bump upsell offer. If the customer accepts the offer, the initial product will be replaced with the upgraded product. (For the Pro version only).
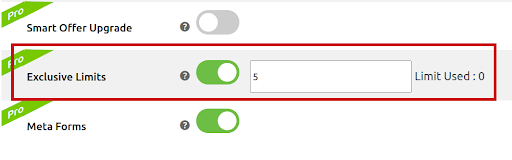
- Exclusive Limits: Merchants can set the limit of the number of times a WooCommerce bump offer funnel is triggered for a customer. Enter a number beside the “Exclusive Limits” option which will represent how many times a funnel is triggered.
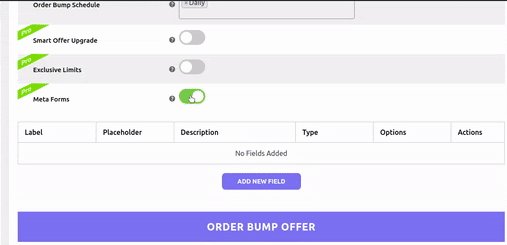
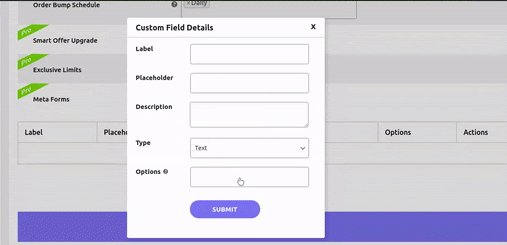
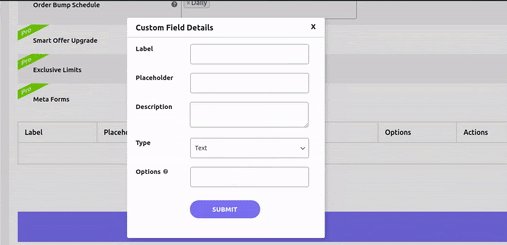
Note: Enter 0 if you don’t want to set any limit. - Meta Forms: You can add custom fields to the checkout form with the help of the Meta Form option. For adding a field you need to fill in the following details:
-
-
- Name: Enter the name of the field.
- Placeholder: Provide a placeholder for the expected value in the form field.
- Description: A short description of the field.
- Type: Choose the type of input you want from the customers. The input types that are allowed are number, text, checkbox, date, and month.
-
- Priority of the Order Bump WooCommerce: Decide the priority of your bump offer funnel next to this option.
Note: Do not use the same priority for multiple order bumps.
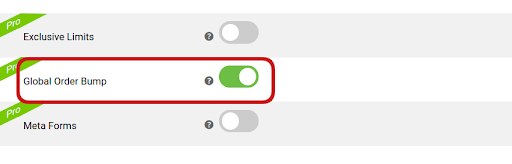
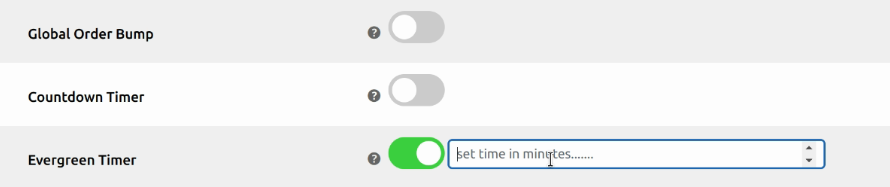
- Global Order Bump: Enable this option if you want your funnel to trigger every time a product is added by a customer to the cart.
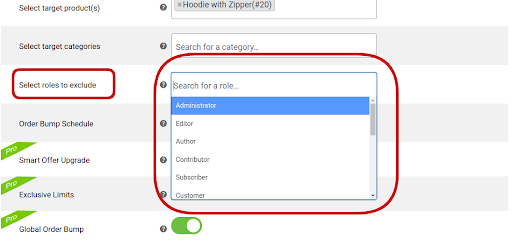
- Select roles to exclude: Enter the roles for which you don’t want the bump offer funnel to trigger.
Offer Price :
After adding all the details, scroll down and go to the Order Bump Offer section to attach an offer that suits your customers’ needs.
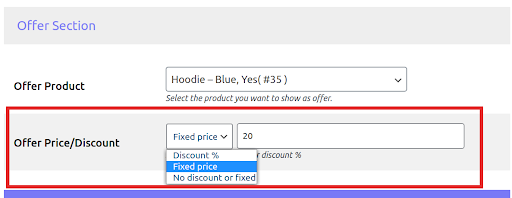
Offer Price/ Discount: Set the discount you want to offer on your offer product. You can set the discount in two ways, fixed price, and percentage.
- Discount %: If you want to give a discount on the product price in percentage, then select the price type as Discount % and enter the percentage scale. Example 20 or 25.
- Fixed Price: Here you can just enter a fixed price for the offered product without the currency. Make sure the offer price is less than the original price.
- No discount or fixed: Choose this option if you don’t want to offer any discount on the selling price of the WooCommerce bump offer product.
Offer Quantity Section :
The Offer quantity section allows your customers to select the quantity of bump offer products.
Under this section you’ll find the following options:
- Enable Offer Quantity: To enable the Offer Quantity Section press the toggle button beside this option.
- Quantity Fixed/Variable: Now you can either keep the fixed or variable. If you’re keeping the quantity variable you have to specify the Minimum Quantity and Maximum Quantity.
Appearance section:
The appearance section is divided into three parts:
-
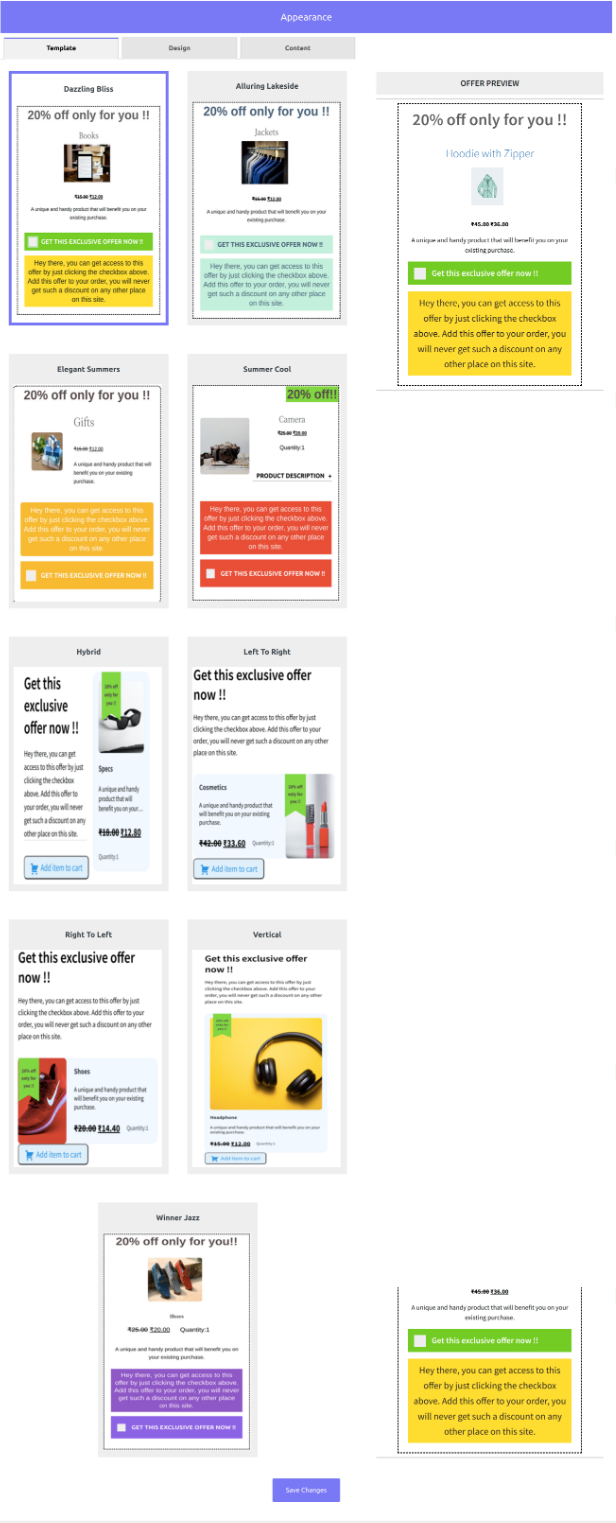
- Template: Here we provide three default offer templates. You can select any one template among these three.
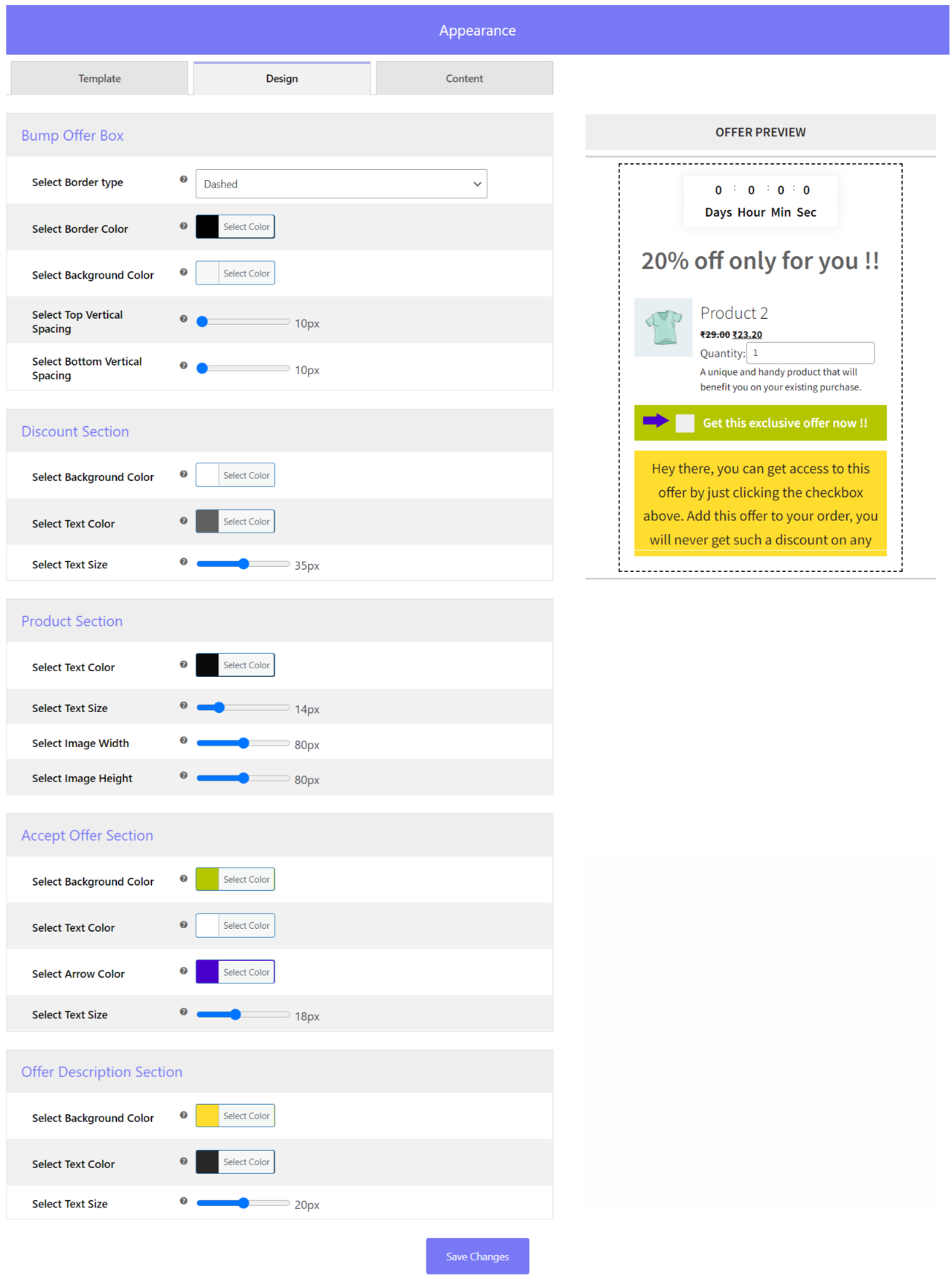
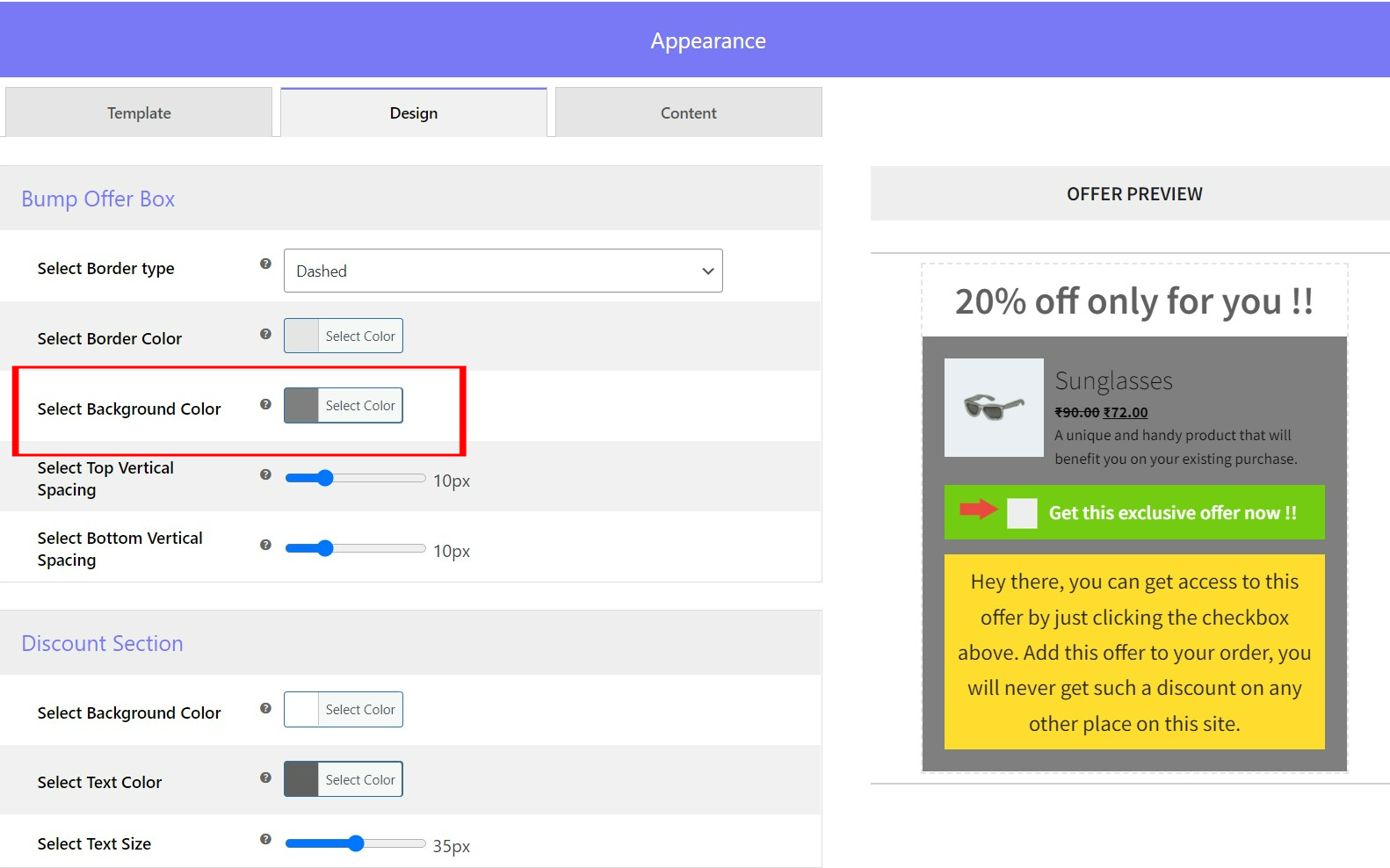
- Design: Here you can customize their template design according to need. You can customize Bump Offer Box, Discount Section, Product Section, Accept Offer Section, Offer Description Section. And also preview the real-time changes in the template.
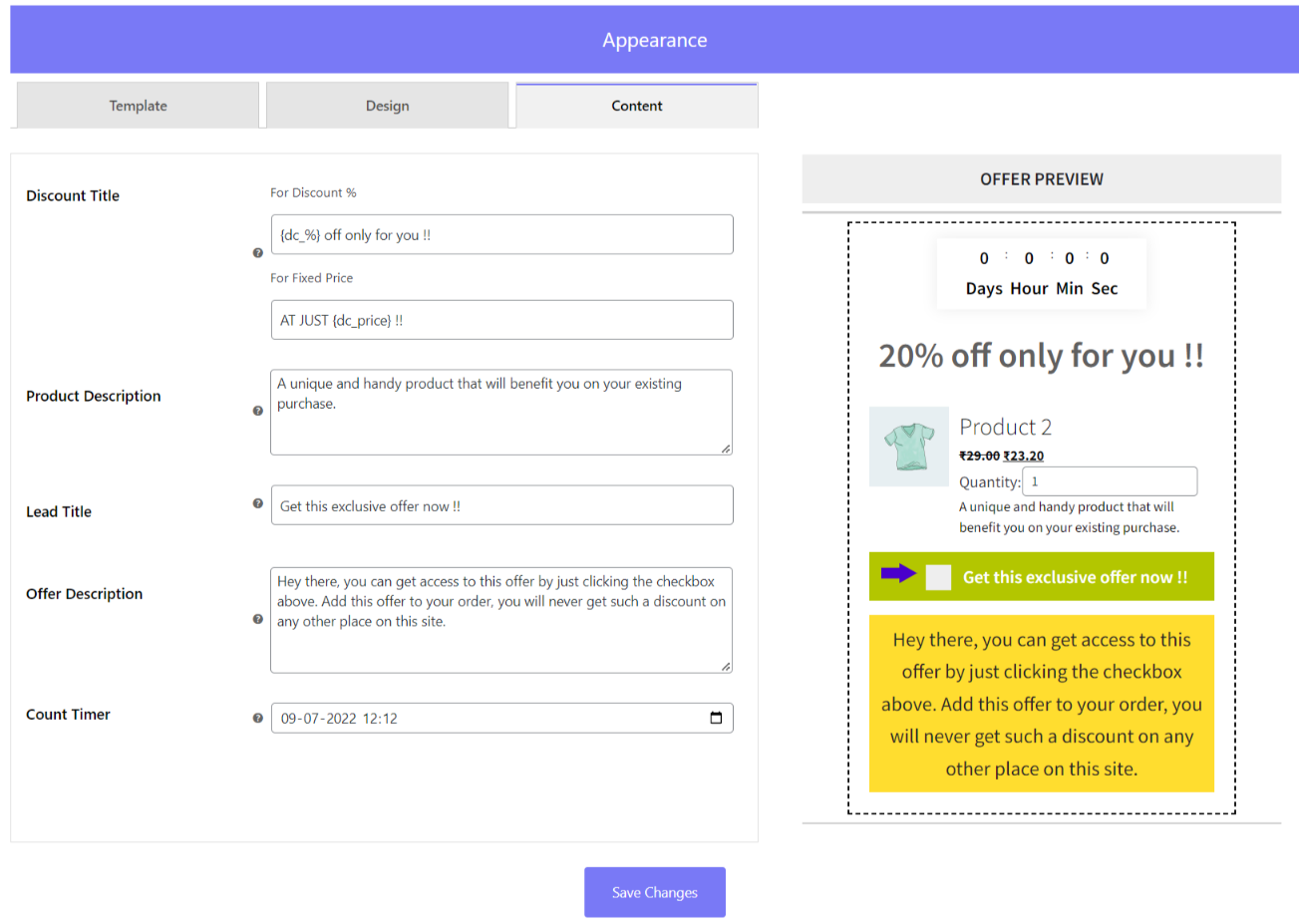
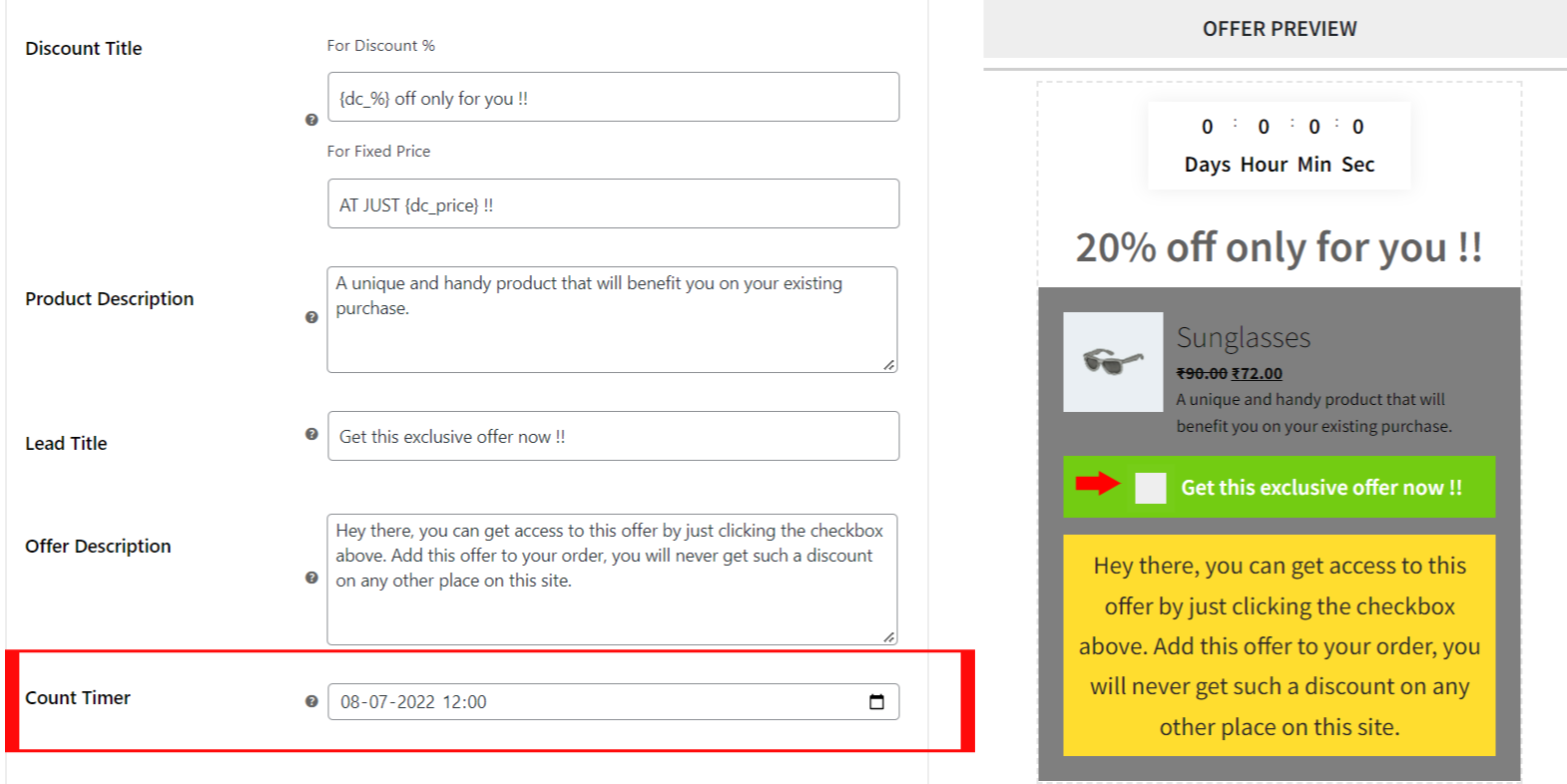
- Content: In this section, you can update the text content of the offer template like Discount Title, Product Description, Lead Title, Offer Description, etc.
- And at last, when you have completed the setup, make the Order Bump Offer Live.
Click on the Save Changes button after making the upsell order bump offer Live and proceed further.
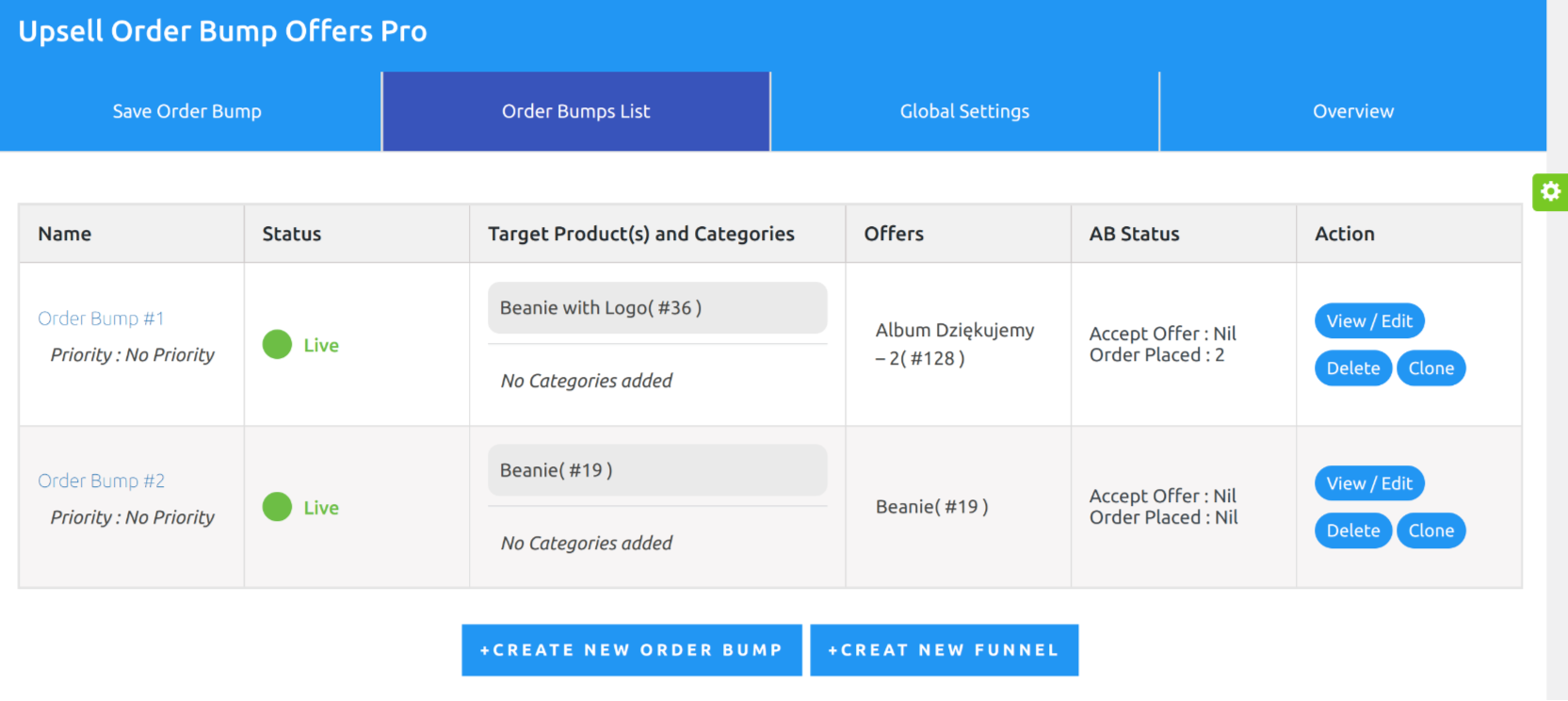
4.3.Order Bump List
In this section, you can see the order bump offer you’ve created. You can create just a single bump offer here. The pro version provides the ability to create unlimited WooCommerce bump offers. You can see the details like Order Bump Name, Status, Target Product & Target Categories, Offered Products and AB Status and further take proper action according to the need like Edit, View and Delete the Bump Offer.
Through the AB Status column, merchants are in a position to see how many customers have placed an order, utilizing the bump offers, and how many of them have accepted the bump offer.
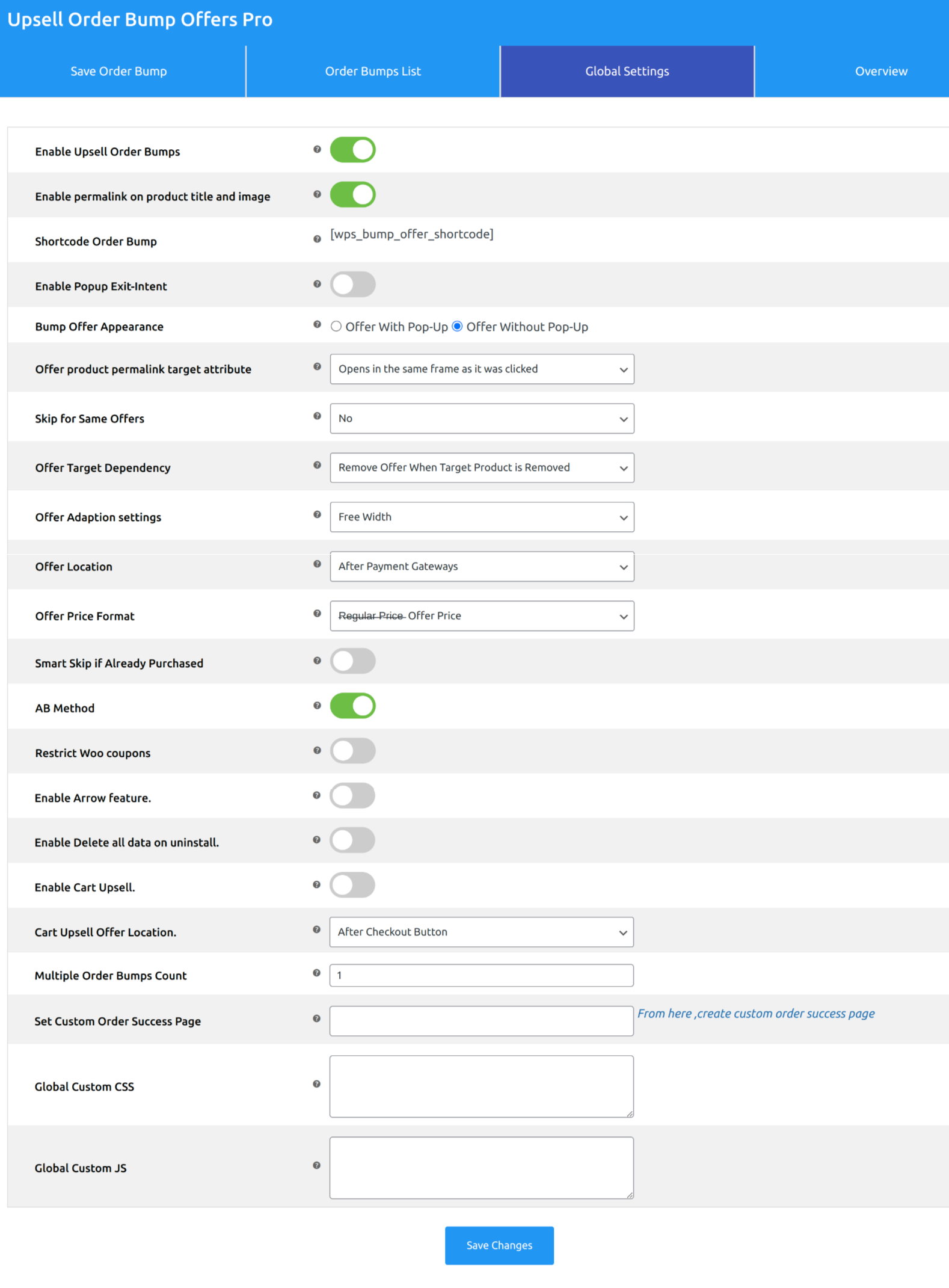
4.4. Global Settings
In this section, the admin can Enable/Disable the upsell order bump plugin functionalities and setup Order Bump settings:
- Enable Upsell Order Bumps: Here you can enable/disable the extension.
- Enable Permalink On Product Title And Image: By enabling the permalink option from the Global Settings your customers can view the bump offer product in detail.
- Enable Popup Exit-Intent: Admins can enable this setting to display the sales pop-up screen of the WooCommerce upsell product image when the customers are exiting your website.
- Bump Offer Appearance: Select this feature to display the product title or image with a pop-up or without a pop-up window at the WooCommerce checkout pop-up page. WooCommerce upsell popup feature offers two options:
- Open the product page in the same frame within a popup
- Open the product page in a new tab.
-
- Skip for Same Offer: By enabling this feature the order bump upsell offer will be disabled if the offer product is already present in the cart.
- A/B Testing: Merchants can use this feature to get a chance to see which of the order bump offers are working in their favor and which ones not are serving or meeting the requirements of their WooCommerce store.
- Offer Target Dependency: Set the dependency of the offer product to be automatically removed or not when the target product is removed from the cart.
- Offer Adaption Setting: Set the area occupancy of the Order Bump Offer on the checkout upsell WooCommerce page to contain the complete width of its parent background area or remain fixed.
- Offer Location: From here you can set the location of the offer section on the checkout page. You can choose to display the offer Before Payment Gateway, After Payment Gateway, Before Order Summary, or Before Place Order Button.
- Offer Price Format: Choose how you want to display the offer price. You can select between Regular Price Offer Price and Sales Price Offer Price.
- Smart Skip if Already Purchased: This feature will allow you to skip the order bump offer for those customers who have already purchased the offer product in previous orders making this a one-time exclusive offer.
- Restrict Woo Coupons: Enable this feature if you want and the WooCommerce order bumps coupon discount should not be implied on the bump offer product.
- Enable Arrow Feature: Enable this feature to show an arrow on the offer checkbox to emphasize more on the offer more and make it attractive to customers. Transform the arrow into various colors and catch your user’s attention while browsing.
- Enable Delete All Data On Uninstall: Merchants can enable this setting to delete all the mentioned data on uninstall.
- Enable Cart Upsell: Merchants can enable this settings, and show order bumps on the cart page as well.
- Cart Upsell Offer Location: They also get a chance to choose the location of bump offers, whether they want to show it “after cart total”, “after cart section”, or “before cart total” as per the convenience of the merchant. You can display them as “Before Order Summary”, “Before Payment Gateways”, “After Payment Gateways”, or “Before Place Order Button” or the admins can also incorporate bump offers across the website as per their requirements, using this [wps_bump_offer_shortcode] shortcode. This increases the accessibility of the bump offers, further increasing the overall user experience.
- Multiple Order Bumps Count: Enter the number of order bump counts you want to show on the checkout upsell WooCommerce page. If you add different offer products for a similar target product, those offer products will be displayed to the user at the checkout page.
Set Custom Order Success Page: This setting enables the admins to create a custom order success page, as per their liking. For doing so the admin can = create a page first. Click on the “from here, create a custom order success page”, After clicking you will be redirected to the section from where you can create a new page or utilize the existing one. After successfully creating a page, you will have to click on the “quick edit” button, to get the “slug” of the created or existing page.
Now, just copy the slug, and paste it into the field. After doing this, you and your customers will see the checkout success page, that you have customized.
- Global Custom CSS: If you want to add some custom styling, you can do it by adding custom CSS here.
- Global Custom JS: If you want to add some custom UI functionality, you can do it by adding custom JS here.
Click on Save Changes to save the settings.
4.5.Customize the Arrow on Offer Checkbox
This is for all the people out there having the pro version of Order Bump WordPress plugin— the Arrow feature, which will draw the users towards the upsell offers and give them a chance to explore. On activating this feature, the customer can never go eye-blind with the upselling and down-selling offers during the checkout.
The arrow feature for the offer that piques your user’s interest while shopping can now be customized in the form of different colors as per the choice. Try out the different styles for your own page and notice the conversions.
To enable the Red Arrow feature, Go to Global Settings> Enable the Arrow feature>Save changes and Tada! It will work.
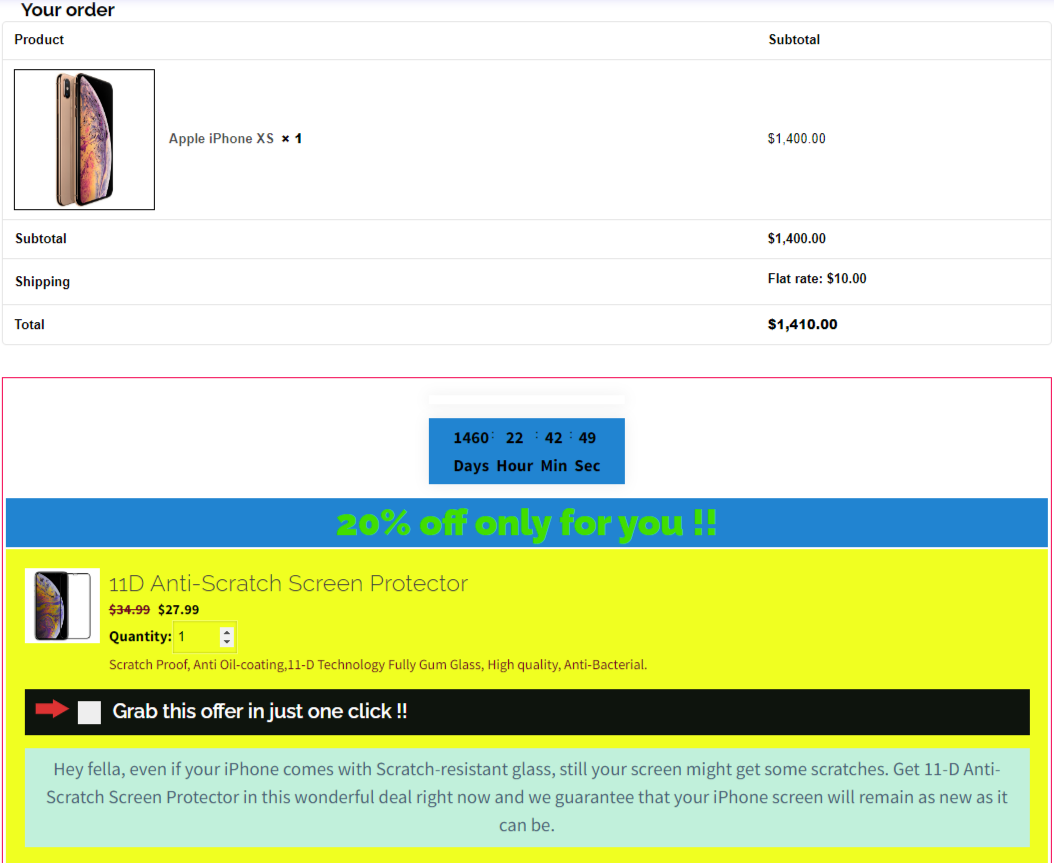
4.6.Timers On Offers To Create Urgency For Customers
Using a Countdown Timer on offers can help you create urgency on WooCommerce store and scarcity in your products, which is one of the best ways to increase conversions and sales. With WooCommerce offer timer, customers are more inclined to act quickly and make a purchase, since they are anxious that your products might not be available in the future.
To enable countdown timer feature go to Save Order Bump>Enable Countdown Timer> Save Changes
In case you want to go for the countdown timer offer on checkout — Enable the Countdown Timer on Order Bump > Appearance > Content Section > Set the Count Timer (till when the offer is valid).
4.7.Offer Background Color Feature
Change the background color of the bump offer box as per your choice with the latest offer background color feature. The feature is for Order Bump WordPress free as well as the order bump pro plugin. You can easily get the chance to attract users towards the offer by choosing the righteous color combinations, thereby, increasing sales.
To change the Background color of the Bump offer box
Go to Order Bump>Add the product and the offer product. Scroll down to the Appearance section, select Design and choose the color of your choice in Select Background color. You can see the Offer preview on the right as per color updations.
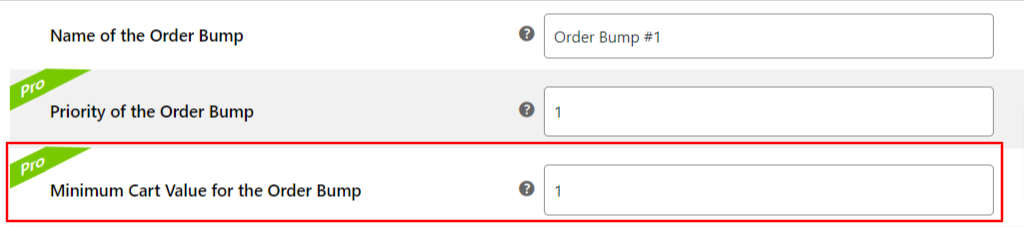
4.8.Set Minimum Cart Value For Order Bump
WooCommerce Store Owners can set minimum and maximum limitations for individual products, categories, vendors, and total cart value using Order Limits. This feature ensures that the Minimum order amount is met. You can specify a minimum order value in Cart and Checkout, and it will enable you to offer your clients products in accordance with your specified criteria.
You can set any minimum cart value for order bump in — Minimum Cart Value for the Order Bump Funnel.
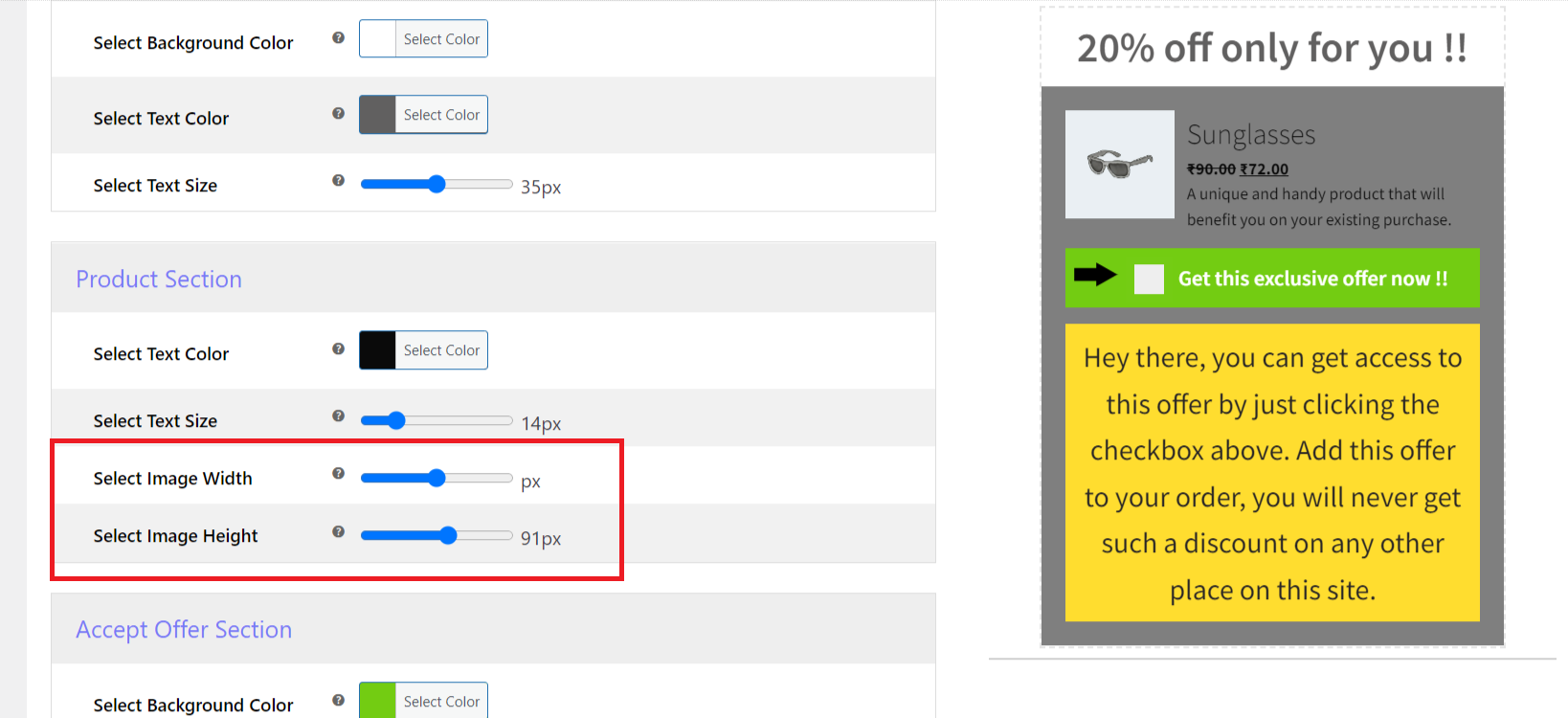
4.9.Offer Image Size Customization
The feature lets you customize your order bump product offer image size and make it look the way you want. Expand or shrink the size of the offer image as per your feasibility and show your customer a customized offer as an order bump.
To adjust the size of the offer image — Appearance > Open Design tab > Product section > Slide and choose the Width and Height of the image in accordance with your preferences.
5.Sales Reports and Analytics
Create a sales report for the products in your store including or excluding items based on net sales, orders placed, orders purchased and refunds, name of order, view count, conversion rates, and total sales, and generate your report with a click.
Quickly create sales reports and analyze your order bump data for smart decision-making.
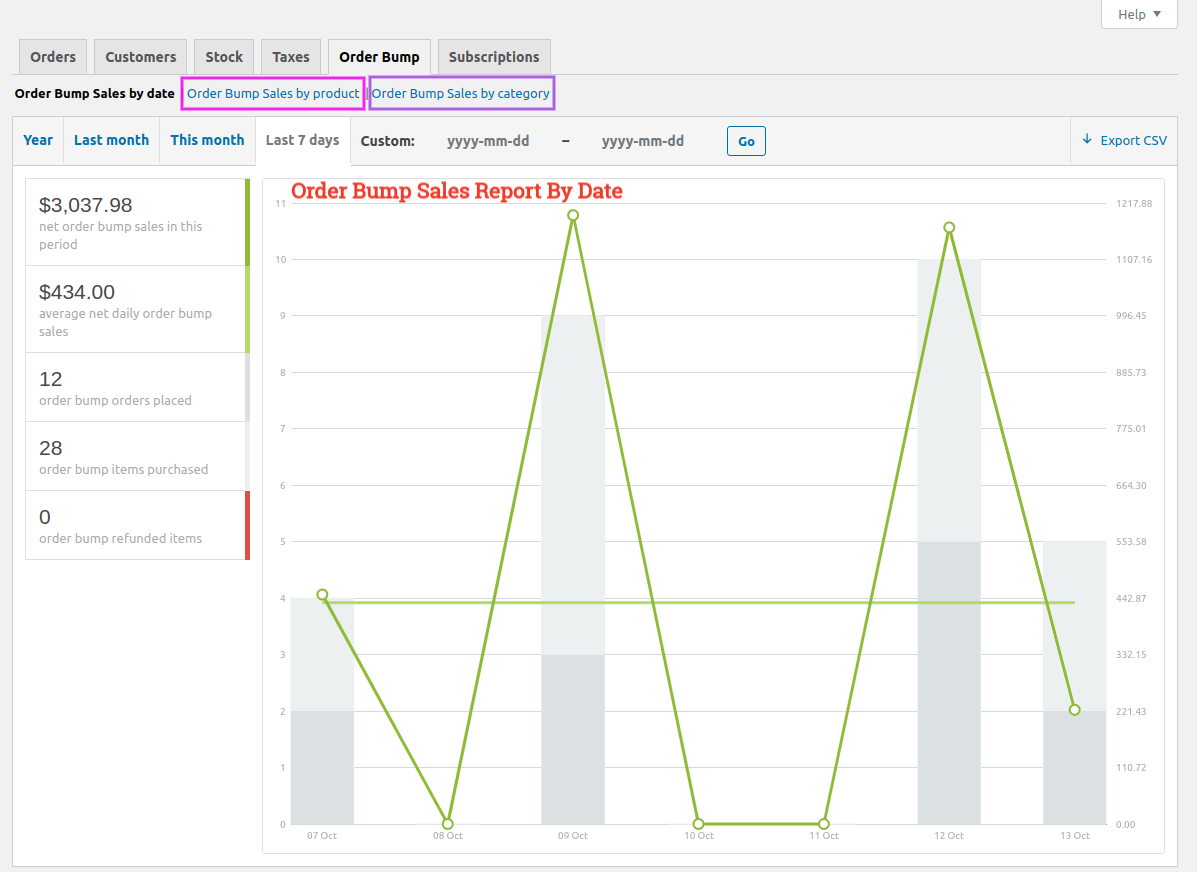
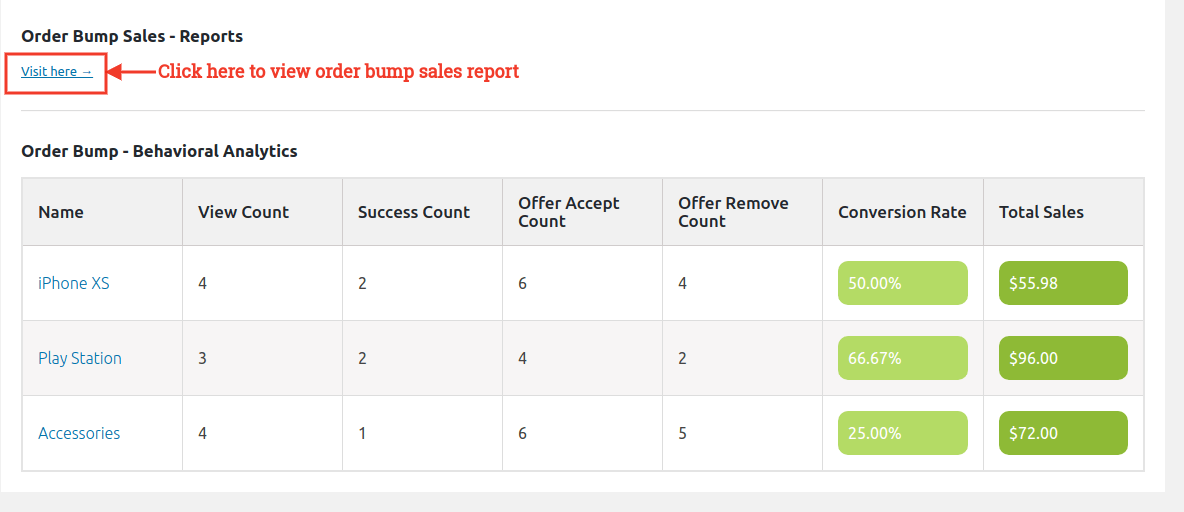
5.1.Order Bump WooCoomerce Sales - Reports
Order Bump WooCommerce Sales Reports: Click on “Visit Here” to check the order bump offer reports for a specific time period. Here you can check:
- Net Order Bump Sales: This is the sum of the order bump item total after any refunds(whole order refunds) and excluding shipping and taxes.
- Order Bump Orders Placed: Total order bump orders placed on the set time period.
- Order Bump Items Purchased: Total number of order bump items purchased on a set time period.
- Order Bump Refunded Items: Total order bump refunded items from fully refunded orders.
5.2.Order Bump - Behavioral Analytics
You can track the behaviour of every order bump you’ve created through this feature. Just navigate to your WordPress dashboard Order Bump > Sales Reports and Analytics and you’ll find a report named Order Bump – Behavioral Analytics there. This report shows:
- Name: Name of your order bump offer
- View Count: Number of times customers viewed your offers
- Success Count: Number of times an order bump offer was purchased
- Offer Accept Count: Number of times customers accepted your order bump offer
- Offer Remove Count: Number of times an offer was removed after getting accepted
- Conversion Rate: Conversion Rate of a particular offer
- Total Sales: Total Sale amount of a particular offer
6.WPS Bump Recommendation with Discount
With this feature of the WooCommerce Upsell plugin, the merchants can set bump recommendations for different listed products listed on their platforms, which will reflect when the customer is adding a product to their cart. This is the ultimate upselling hack for boosting sales.
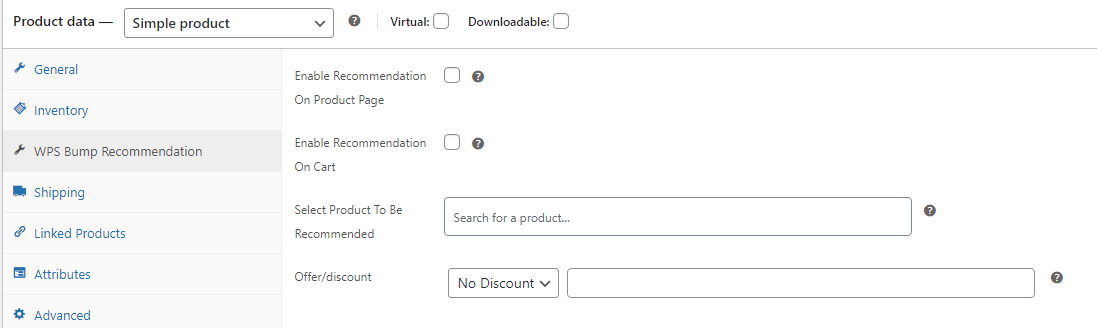
The admin can enable this setting by going on to the “Edit product” page of the particular product. After that scroll down to find the “WPS Bump Recommendation” section, here you can enable this feature. After enabling the feature, you can now enter the “products to sync this with”, here you can add up to 3 products that you want to show as product recommendations.
The admins can also add discounted prices for the product recommendation section. There are two kinds of discounts that the admin can choose from – fixed discount and percentage discount. This enables admins to set a discounted price for the existing prices for these products.
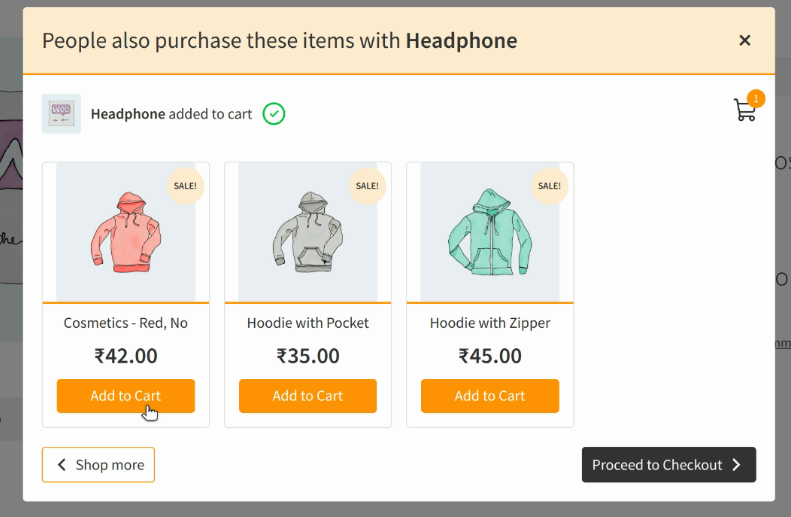
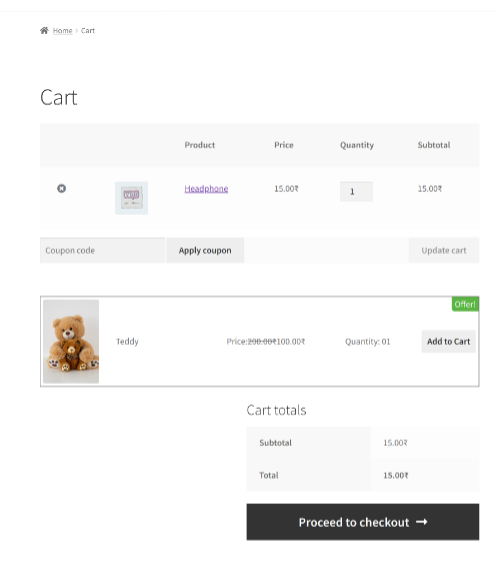
- Enable Recommendation on Product Page: Enable this setting to display the product recommendations over the product page.
- Enable Recommendation on Cart: Enable this setting to display the product recommendations over the cart page
Frontend Screenshot:
7.WPS Frequently Bought Together
With this feature of WooCommerce order bump, merchants can showcase a list of products that are ‘frequently bought together’ so that their customers can consider buying those products, increasing their eCommerce store’s revenue.
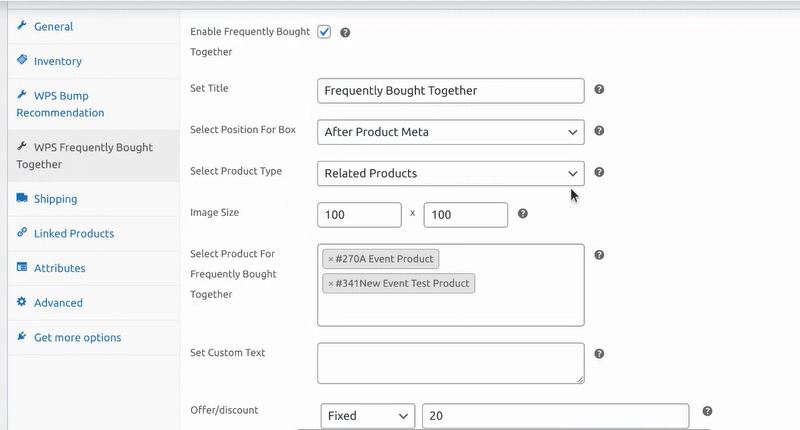
- Enable Frequently Bought Together: The admin can use this setting to enable this feature.
- Set Title: You can also change or modify the name of this bump offer, at your convenience
- Select Position Box: The position of the box is also dynamic, which means the admin can choose the position of the box
- Select The Product Type: The type of products that will be combined in this bump offer can also be selected.
- Image Size: The size of this bump offer can also be selected.
- Select Product For Frequently Bought Together: The products that will be shown can also be selected.
- Set Custom Text: The admin can choose any custom text that he wants to show.
- Offer/Discount: Admin can choose from “fixed/percentage” discount and also enter the discount that he wants to give to the customers.
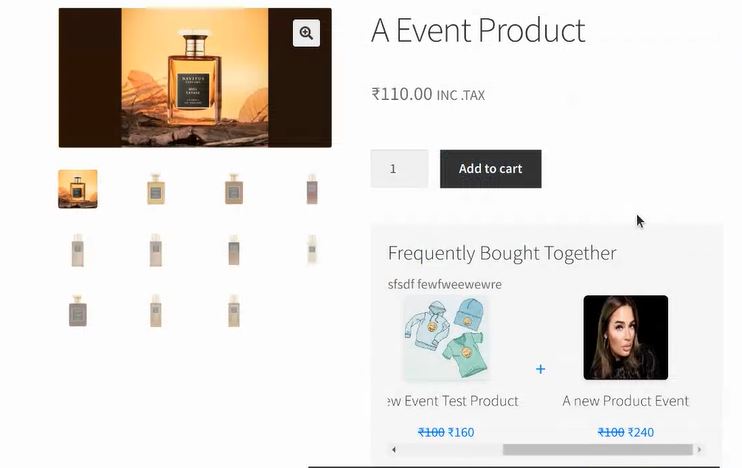
Frontend Screenshot:
8.Plugin Compatibility
With Order Bump plugin, you can also use additional plugins for enhanced features:
1. One Click Upsell Funnel For WooCommerce:
The Upsell Order Bump Offer plugin is compatible with the One Click Upsell Funnel For WooCommerce Free and One Click Upsell Funnel For WooCommerce Pro which allows customers to create post-purchase upselling offers to increase average order value (AOV) and boost sales.
2. WooCommerce Gift Cards:
The Upsell Order Bump Offer plugin is compatible with the Ultimate Gift Cards For WooCommerce Free and Gift Cards For WooCommerce Pro that allows your customers to redeem their gift cards and earn even more discounts. This will allow the merchants to offer more payment options to their customers for the bump offers.
3. Subscriptions For WooCommerce:
The Upsell Order Bump plugin is compatible with the Subscriptions For WooCommerce Free and Subscriptions For WooCommerce Pro that allows your customers to create offers on subscription products
9.Feedback and Suggestions
Didn’t see a feature in the Upsell Order Bump Offer For WooCommerce Pro plugin that you think would be useful? We’d love to hear it. Reach out to our Support and we’ll consider adding it to the future release.
10.FAQs
Are Order Bump Offers And Recommendations Offers Are Same?
No, and yes, means the offer feature is the same but it functions in a different way. Order bump offers work on given four locations mainly on checkouts but the recommendation feature is for
the shop or product page of the website.
Can the Recommendation Offer And Normal Checkout Offer Can Be Shown At The Same Time?
Recommendation offers will show on the shop page, product page, and order bump offers will be shown on checkout at the same time
What is Offer Appearance?
In the offer appearance of order bump you can show offers in two types the one is Simple Offer in a static format and the other in the form of a pop-up. Whatever suits your users you can use as per need.
I installed the plugin, created Bumps and added the offers too but still, it does not show up on purchasing the target products, why?
Make sure these three things:
- Your Order Bump offer is Live and not in sandbox mode.
- You have added the correct target product or target category product in the cart.
- Your Order Bump Schedule is set to Daily or for the correct weekday that you are checking.
Are the offer templates fully customizable ?
Yes offer templates are fully customizable, the admin of the site can change it as per their needs.
- Offer Design
- Offer Size
- Offer Content
- Background color
- Text size
- Text color
- Timer of urgency
- Arrow pointer
- Border color, type
For a variable offer product why there is no drop-down to select variation?
In the case of a variable product, a pop-up will occur. The pop-up will display all the variations of the offer product along with the images and offer prices.
What is the use of Arrow on Offer and how to use it?
Arrow feature creates curiosity in your user while purchasing. In case he missed the offer, the blinking arrow will bring your client towards this. This will increase your AOV and sales of your store. Also you can change the color of Arrow as per your need
To enable the Arrow on offer, GoTo Global Settings> Enable the arrow feature and it will work.
Is it possible to trigger an offer on cart amount?
Yes, you can enable the feature of minimum cart value to trigger the offer on your amount as per your business requirements.
Can I change the location where the offer should be shown?
Yes, you can change the location of the Order Bump Offer on the Checkout page. Here is the list of the available locations:
- Before Order Summary
- Before Payment Gateways
- After Payment Gateways
- Before Place Order Button
If the offer product is being added in the cart then isn't that possible that the customer will add more than 1 quantity? This could lead us to a loss in revenue as well as stock. How could I prevent this?
We have set limit functionality, so the customer can only add a single quantity of the offer product. Also, the offer product quantity can't be updated from the cart page.
Who can use Upsell Order Bump plugin?
Upsell order bump plugin can be useful to all the store owners on WordPress and WooCommerce who are in search of increasing AOV and sales of their stores
- Bloggers
- E-book Sellers
- E-Commerce Owners
- Small and larger-scale businesses
- Retailers
- Trainers
- Everyone...
Can you customize or add new templates as per our website design?
We have given a few templates and they are fully customizable. If you still need to customize or add new templates, and designs as your website need we also do that. Contact our team here and they will tell you further steps.
11.Helpful Resources !!
This section covers all the other essential resources that will help you get in-depth knowledge about the workings of our upsell order bump plugin, how it helps you grow your business and increase your revenue, and how it has helped our clients