1.Overview
WooCommerce RMA Return Refund and Exchange plugin is a complete solution for any kind of refund and exchange request. It gives your customers an easy and simple way to apply for Refund, Exchange, Wallet, Cancel Order requests, and much more. The whole refund or exchange process goes under a proper mailing system being the ideal return management system.
Benefits
- Provides merchants with a complete WooCommerce refund system.
- Assistance with efficient tax handling.
- Get Access to shortcodes for email content.
- Effectively plan refund policies.
- Allow customers to add a reason for the refund.
- Admins can have a holistic view of the returns, exchanges, and cancellations.
- The merchants can add the exchange and refund days product-wise for different types of listed items.
- The merchant can enable/disable the WooCommerce refund request feature.
- The user can submit multiple product refund requests with reason.
- Add custom WordPress Refund Rules/Regulations and display them on the front end with ease.
- Add a Coupon Regenerator to allow the customer to change the Wallet Coupon Code.
2.Installation
We have mentioned the installation process for both the Free and Premium Versions. The customers can refer to the one that is relevant to them.
It is important to note that before activating the plugin RMA Return Refund & Exchange For WooCommerce Pro, you should have the Return Refund and Exchange For WooCommerce – WordPress plugin installed, as the plugin will not function without it.
So, if you don’t already have it, you can download it directly from here:
2.1.Free Version
-
Automatic Installation
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser.
The steps are as follows:
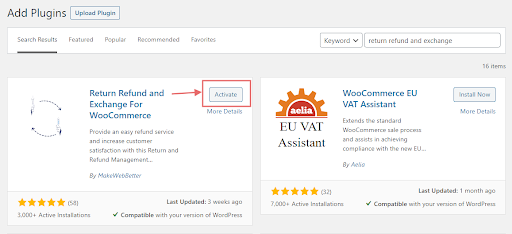
- From the plugin menu click on “Add New“
- Search for Return Refund and Exchange for the WooCommerce plugin, and click on the “Install” button.
- “Activate” the plugin once installed.
-
Manual Installation
Manual installation of the plugin is another option to install the plugin to your WordPress environment.
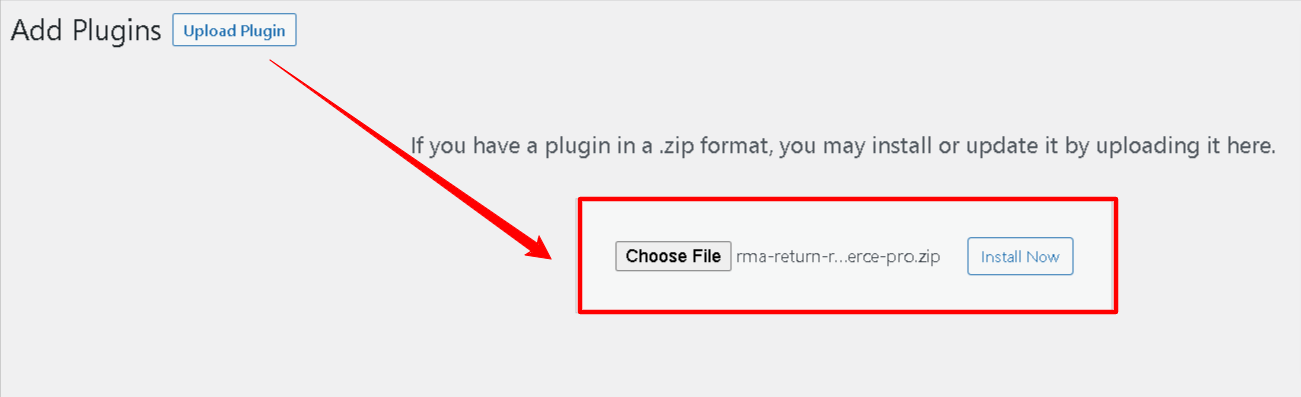
The manual installation method involves downloading our Return Refund and Exchange for WooCommerce Extension and uploading it to your webserver via your favorite FTP application.
The steps are as follows :
- Upload the Return Refund and Exchange for WooCommerce folder to the /wp-content/plugins/ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
2.3.License Activation
To work correctly, the plugin must be installed by following the mentioned steps.
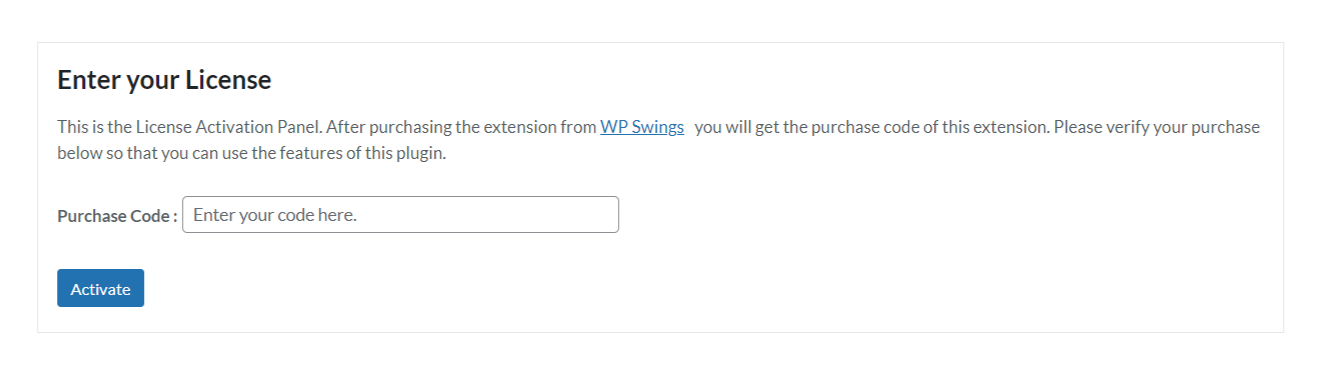
However, if you have purchased the premium version of the plugin and you want the benefit from automatic updates or access the support platform to receive help from our staff, you need to activate the plugin. The License Key is sent to you on your email ID.
Also, after Purchasing the premium version, admins can navigate to My Account > Orders > Your Order. There you’ll find the License Key. The License Key is also sent to you on your mail id.
To activate the plugin, you have to navigate to the “License” tab, here you can enter the “License Code”, and click on the “Activate” button.
3.General Settings
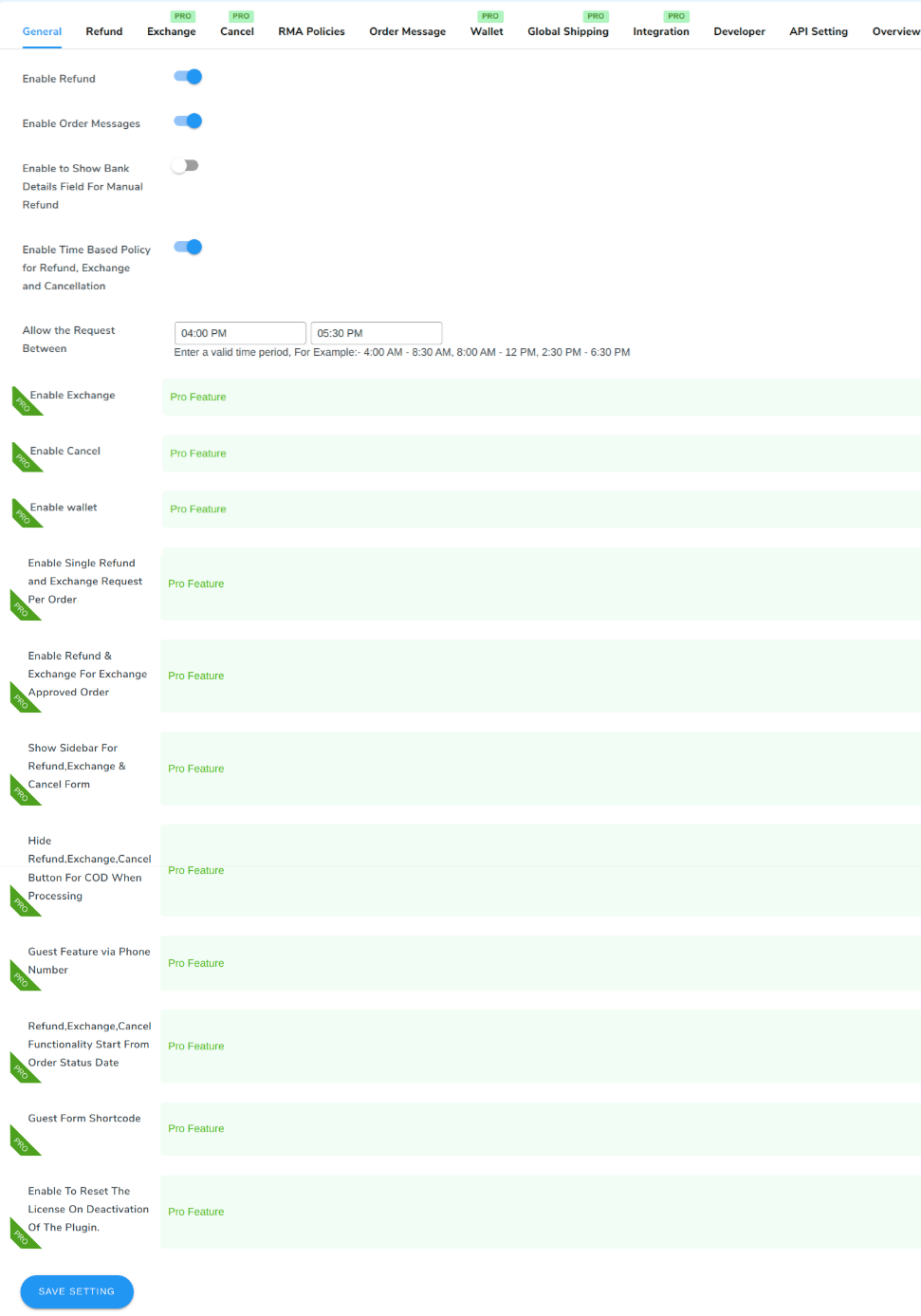
The very next tab in the backend setup is the general tab. This tab covers all the general setup options available for the plugin as well as allows the administrator to enable the WooCommerce refund setting to your customer.
To continue with this tab settings, firstly you have to enable these most basic yet essential toggle-based settings –
3.1. Enable the WooCommerce Refund setting
This is a toggle-based setup option available that is purely dedicated to the smooth enabling/disabling of the refund feature within the plugin.
Frontend Representation,
3.2. Enable Order Messages
This is a toggle-based setup option available that is purely dedicated to the smooth enabling/disabling of the order-related messages feature within the plugin.
Frontend Demonstration Of These Setting Options-
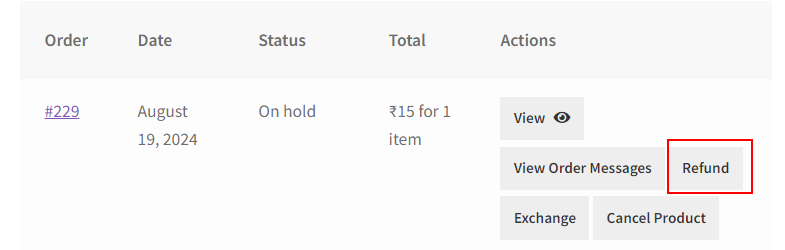
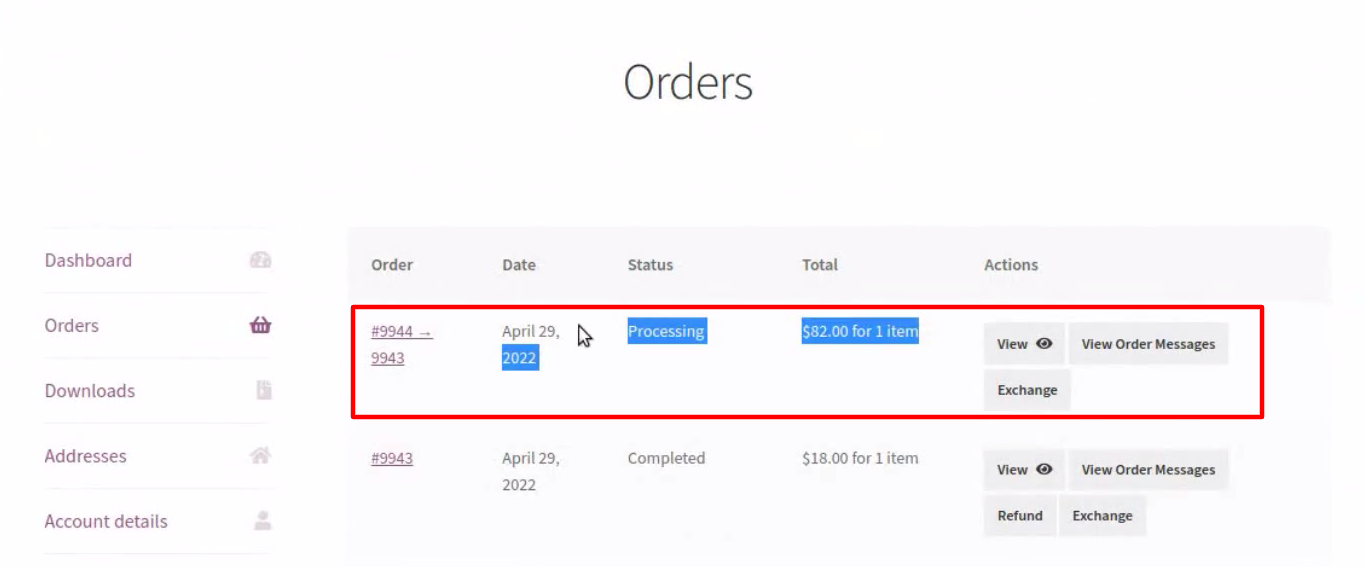
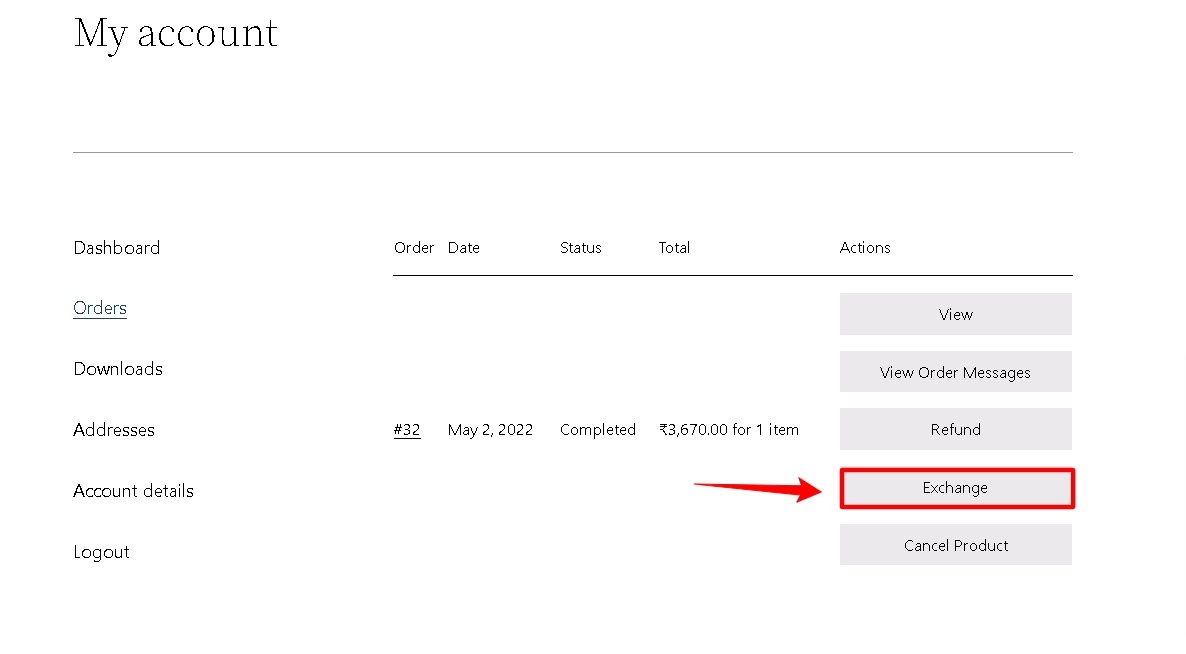
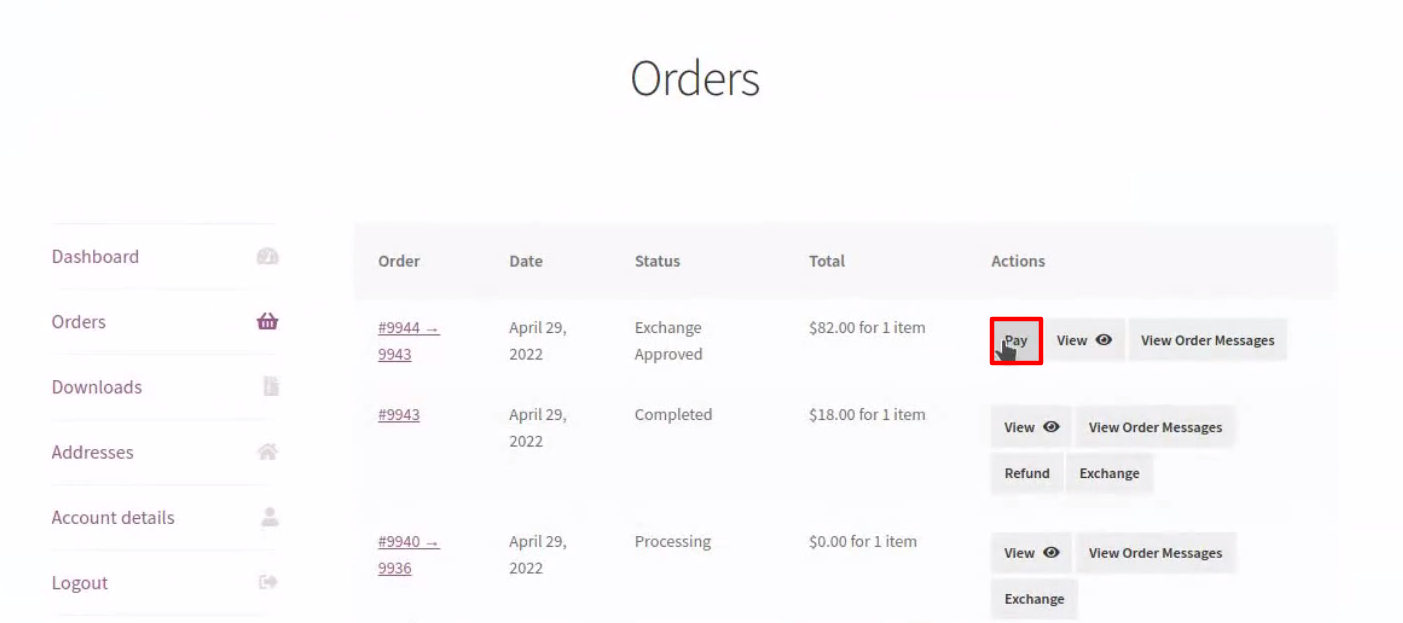
This is the actual order display section at the front end displaying Order Message and Refund buttons within.
Have a look-
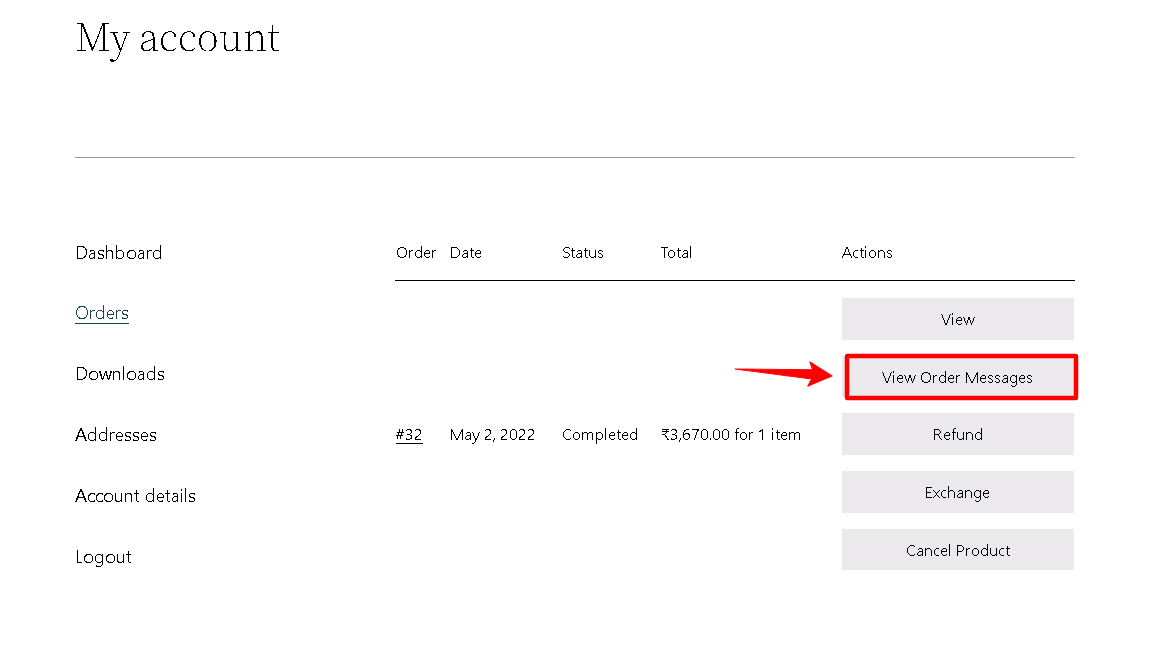
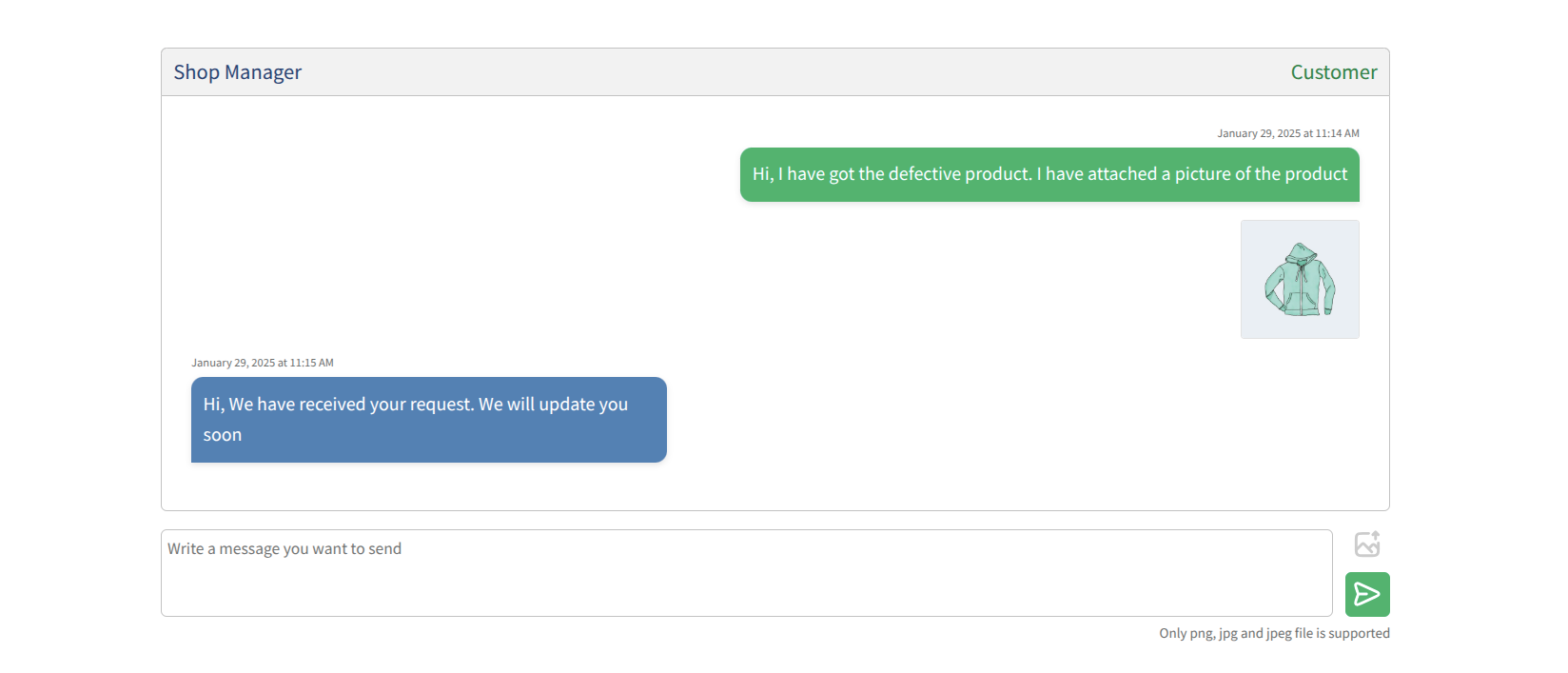
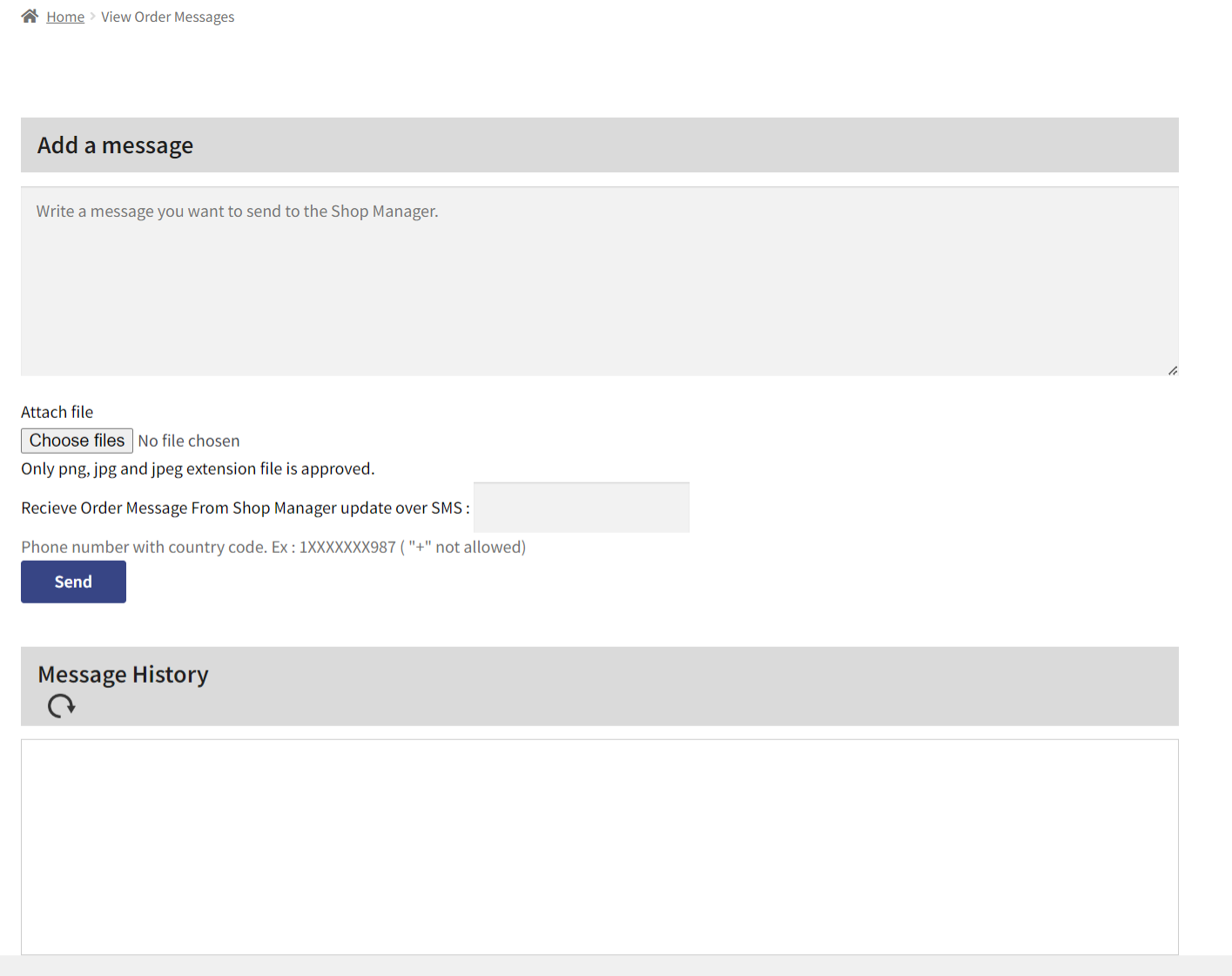
As soon as you click on the Order Messages button you’ll be redirected to the page for order messages, displayed in the screencast below –
Here, you can easily send and review your order-related message history, i.e., your communication with the store admin related to that particular order.
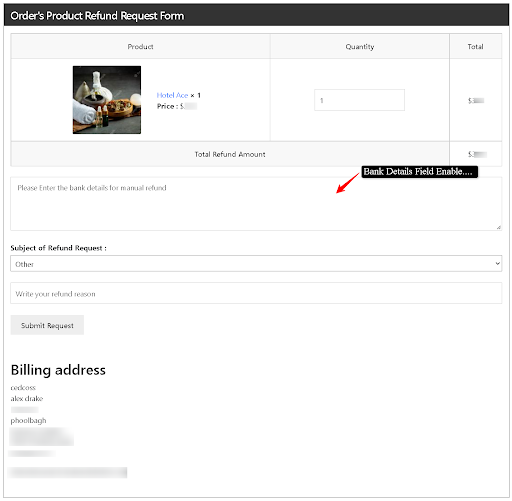
3.3. Enable To Show Bank Details Field For Manual Refund
This toggle option offers a bank detail field option, allowing customers to manually add their bank account details within where they desire to have their refund processed. The below-stated screenshot depicts the purpose of the setting offered.
3.4. Enable Time-Based Policy
The admin can utilize this setting to set a specific time frame for all the refund, exchange, and cancellation requests. During this defined period, customers will have access to these respective request options on the website, while outside this timeframe, they will no longer be visible.
For example: if the admin sets the time frame to be 9 AM to 10 AM, then the customers will not see the refund, exchange, and cancellation options after this time frame, these buttons will disappear from the website.
NOTE: For this feature to work seamlessly, the merchant mentions the time slots for the buttons to be shown. Also, remember to follow the valid time, For example – 4:00 AM – 8:30 AM or 8:00 AM – 12 PM.
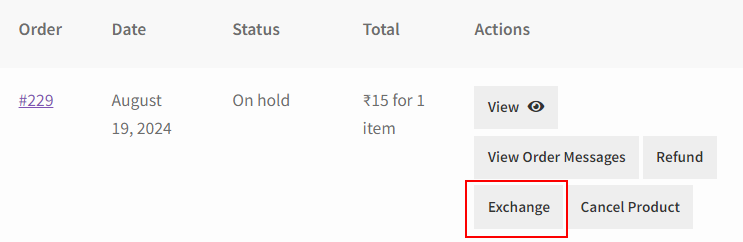
3.5. Enable Exchange Premium
This is also a toggle-based setup option that is purely dedicated to the smooth enabling/disabling of the exchange feature within the plugin.
Frontend Representation,
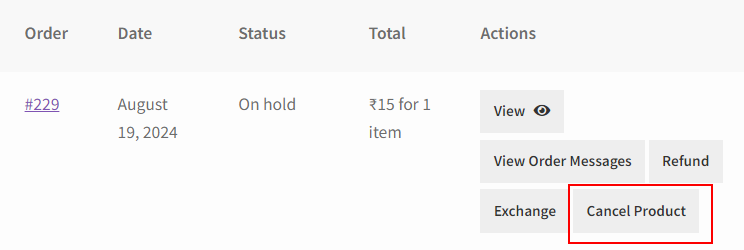
3.6. Enable Cancel Premium
This is a toggle-based setup option available that is purely dedicated to the smooth enabling/disabling of the order cancellation feature within the plugin.
Frontend Representation,
3.7. Enable Wallet Premium
This is a toggle-based setup option available that is purely dedicated to the smooth enabling/disabling of the refund-based wallet feature within the plugin.
Note– The Wallet feature of the WooCommerce RMA plugin is not available to guest users.
Frontend Representation,
3.8. Enable Single Refund and Exchange Requests Per Order Premium
Enabling/Disabling the single product-based refund and exchange can be managed per order utilizing this setting option available.
Setting Demonstration…
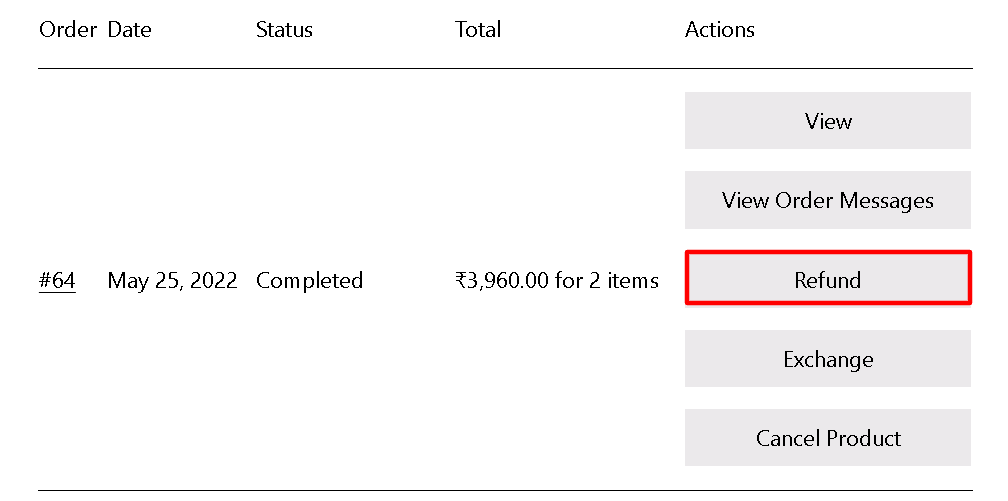
Let’s take an instance of this refund order. To place a refund request their order needs to be completed at least. To proceed one must visit the My Account > Orders and hit the refund button there to proceed with the refund request for the same.
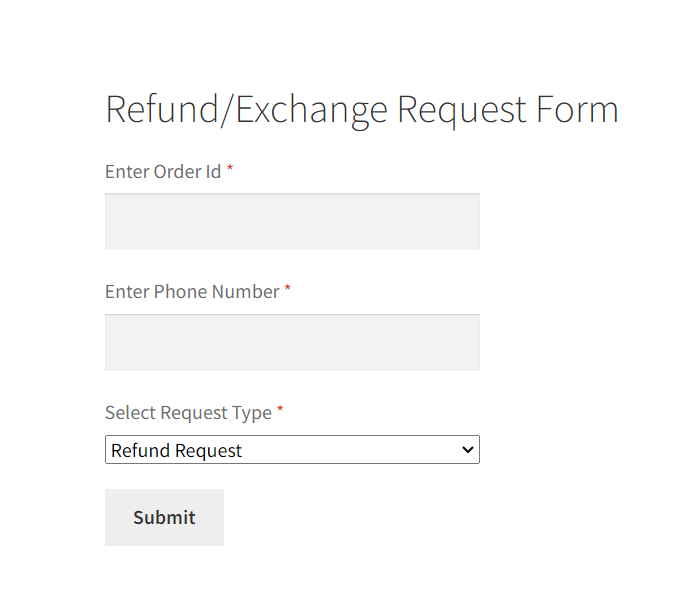
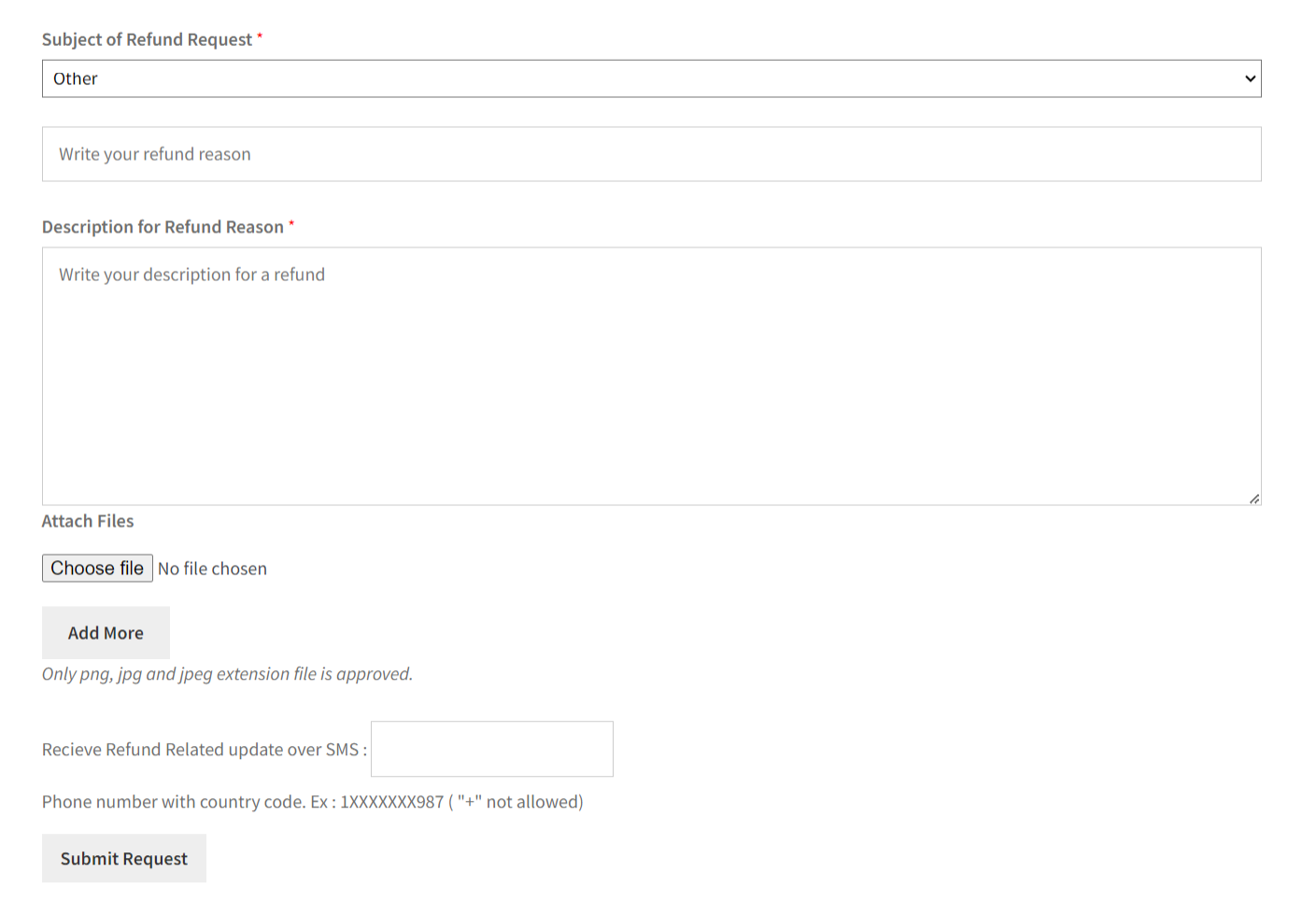
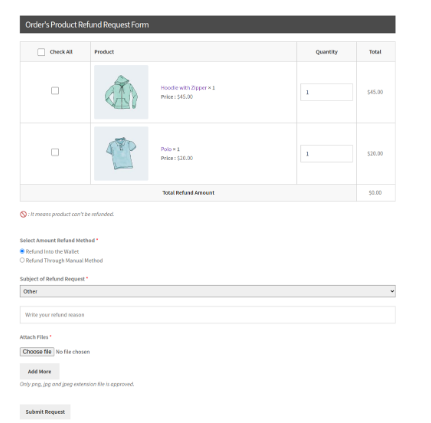
As soon as you click on the WooCommerce Refund button, you’ll be automatically redirected over to the Refund Request Form.
 Complete the form fields by entering the data requested and hit Send Request to continue with the same.
Complete the form fields by entering the data requested and hit Send Request to continue with the same.
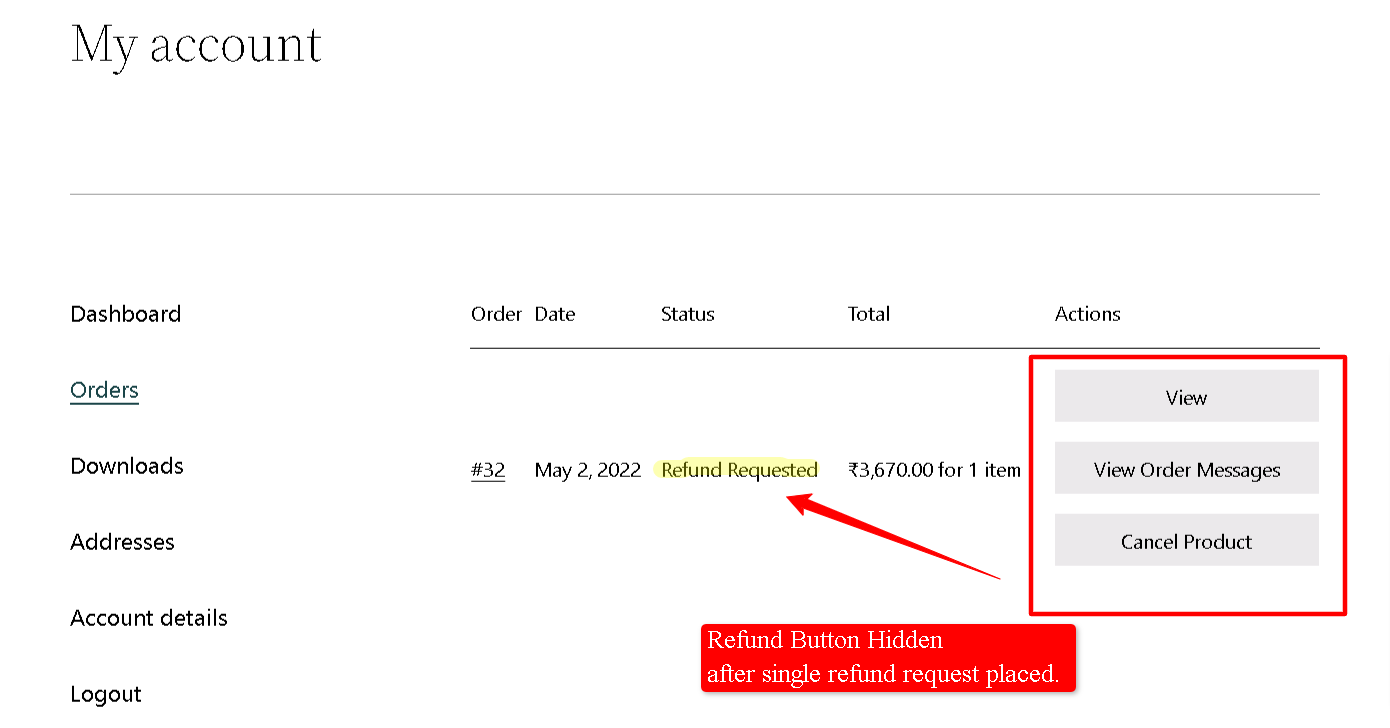
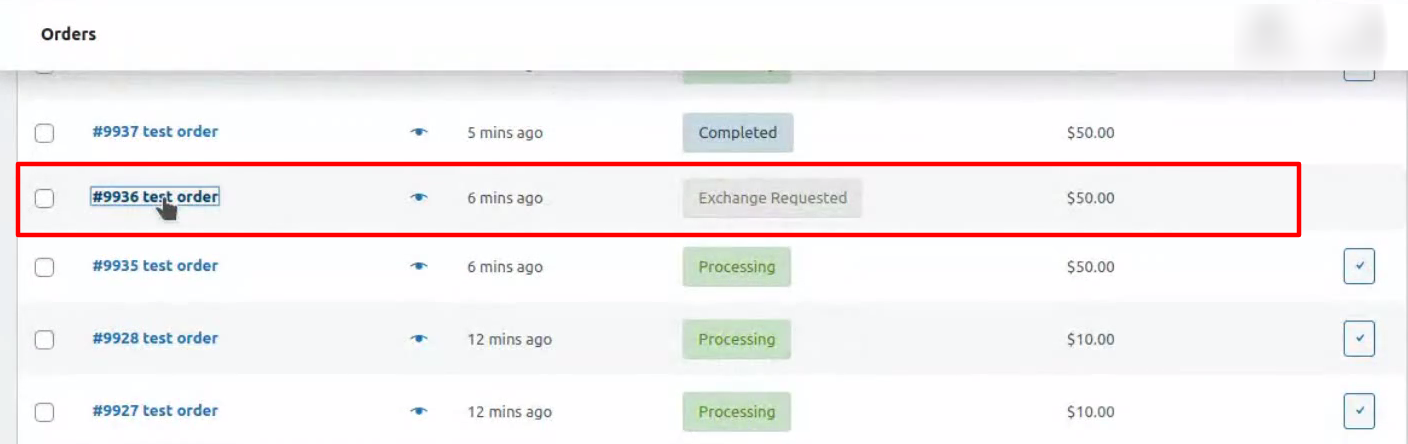
One Refund Request Notification will be displayed after the process and you’ll be redirected to the orders section again after 10 sec.
Now, if you observe here. You can see that— the status for that order would be updated to Refund Requested and the Refund & Exchange button is now not available with the order setting options. That’s, just because of the setting you’ve set enable i.e. Enable Single Refund and Exchange Request per Order.
Note– No matter whether you cancel your refund/exchange request after that, you still cannot process another request for the same if this setting is said to be enabled.
3.9. Enable Refund And Exchange For Exchange Approved Order Premium
Enabling/Disabling the single product-based refund and exchange can be managed per order after the merchant or the store owner has approved the order.
3.10. Show Sidebar For Refund, Exchange, And Cancel Form Premium
If you want to enable/disable the sidebar for the refund, exchange, and cancel form available in the plugin, you can simply utilize this option.
3.11. Hide Refund, Exchange, and Cancel button for COD orders when Processing Premium
If you want to enable/disable the refund, exchange, and cancel button from the COD orders when setting the status to processing, you can simply utilize this option.
3.12. Guest Feature via Phone Number Premium
You can also offer a guest login feature for your visiting customers utilizing their phone numbers as a primary ID. With this feature, guest users need not be required to enter their email address to request for refund or exchange. They can do so using their phone number, and take the equivalent refund and exchange privileges as the registered users.
Frontend Representation,
3.13. Refund, Exchange, and Cancel functionality starts from the Order Status Date Premium
Here, you can simply mention the refund, exchange, and cancel order-based status sort in the available text field.
Just define the fields and personalize the settings.
3.14. Guest Form Shortcode Premium
Your guest form can have a shortcode-based display at your ease.
You can create your guest form shortcode here and utilize that to display your guest login forms in the website pages or sections you like.
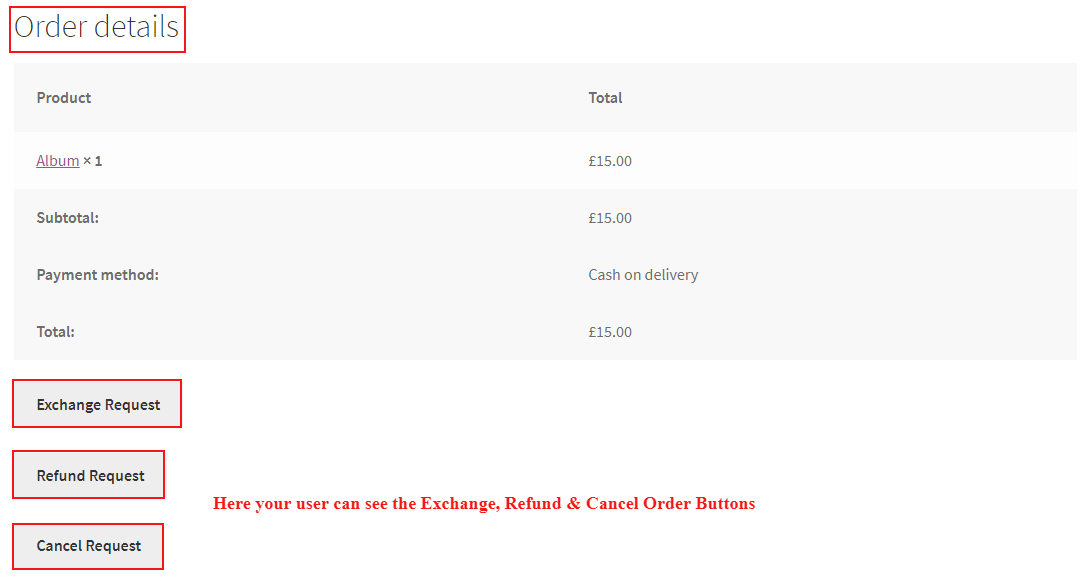
After clicking on the Submit button, an order detail page will display with Woocommerce Refund, Exchange, and Cancel Request tabs. By clicking on these buttons users can send the requests.
3.15. Enable to Reset the License on Deactivation of the Plugin Premium
You can simply utilize this setup option to enable/disable the reset setting after your license plan gets deactivated.
4.WooCommerce Refund Settings Tab
The “Refund” tab contains the settings options to add a WooCommerce refund request button on your WooCommerce store and manage the complete refund process smoothly.
The “Refund” tab contains the settings options to add a WooCommerce refund request button on your WooCommerce store and manage the complete refund process smoothly.
This setup tab contains further field-based setup options available-
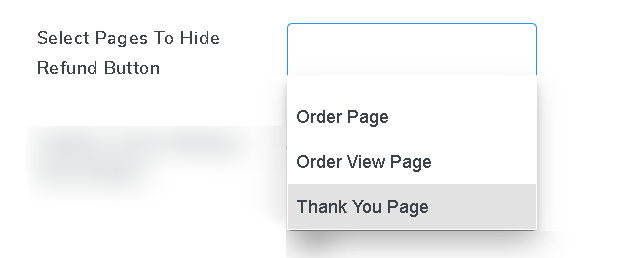
4.1. Select Pages To Hide Refund Button
Utilizing the setting option you can show/hide the refund button from the selected pages.
Just you have to mention the pages in the text field available and make use of the setup feature.
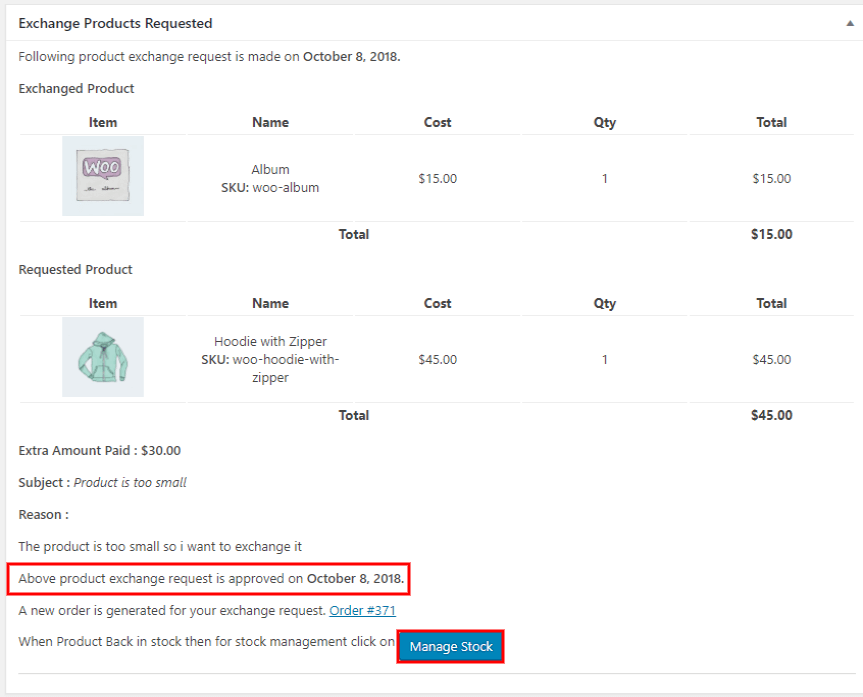
4.3. Enable To Show Manage Stock Button
Utilizing the setting option you can show/hide the manage stock button. All you have to do is toggle the plugin feature ON/OFF.
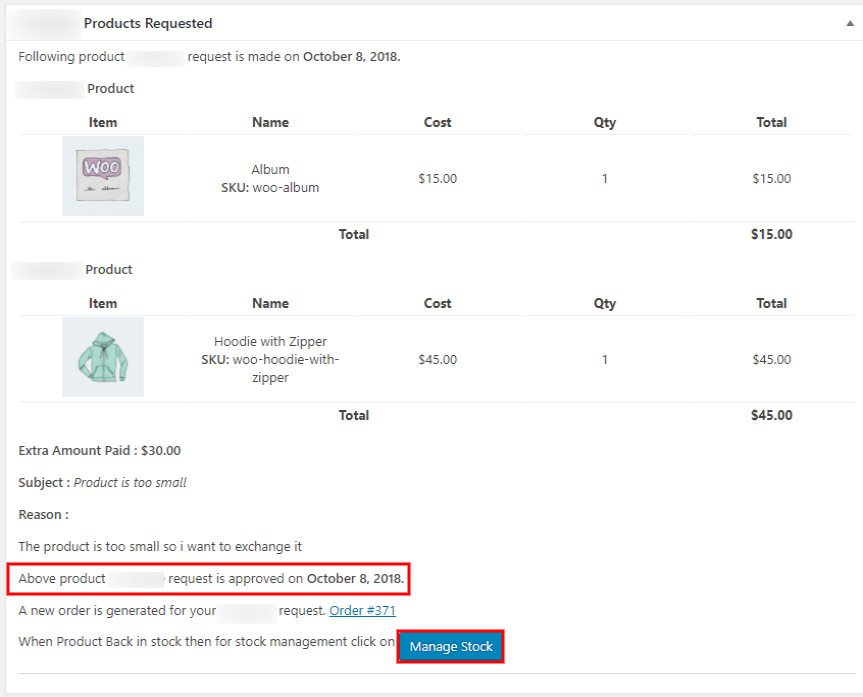
If the admin accepts the Exchange request then manage stock by clicking on the “Manage Stock” button.
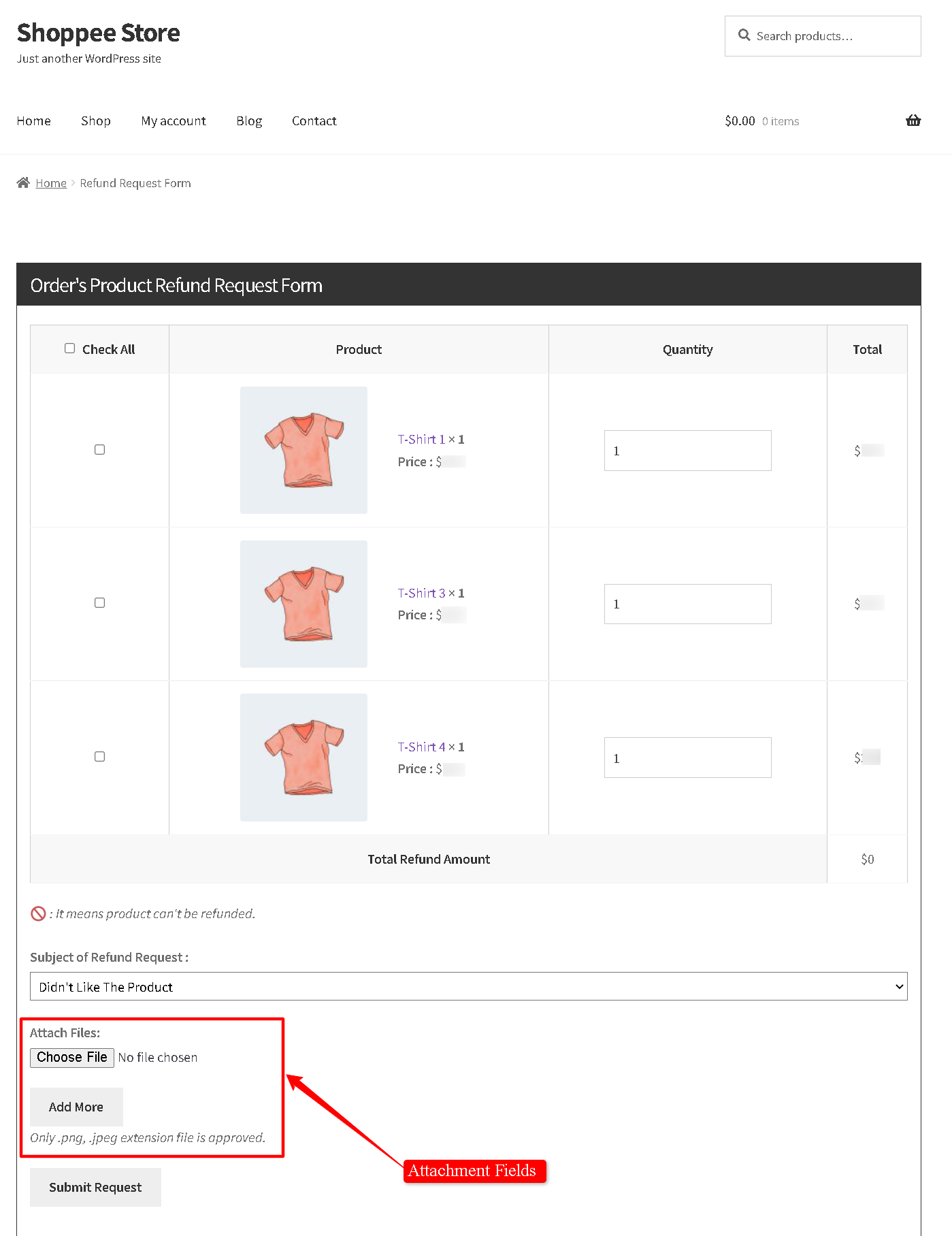
4.4. Enable Attachment
Utilizing the setting option you can offer an attachment feature within your refund, exchange, and Cancellation form.
4.5. Attachment Limit
You can also offer the attachment-based limit when offering an attachment option within your refund, return, and exchange form. Simply mention the no. of attachments you can offer.
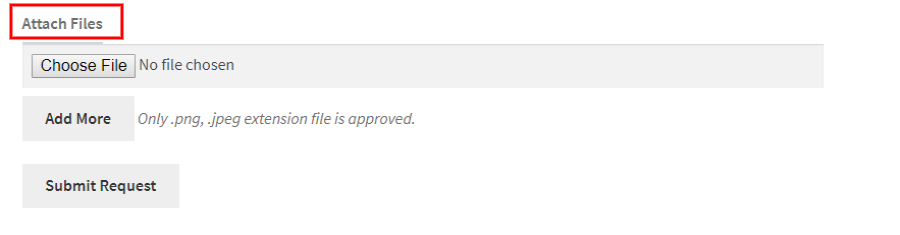
Note- When the Attachment limit on the front end is reached, the Add More button for additional attachments disappears automatically.
Frontend Demonstration Of The Setting –
4.6. Enable Refund Shipping Charges
Customers can get a refund for the shipping charges as well. If the admin can utilize this feature to win their customer’s trust in their WooCommerce store. But it is also important to note that this feature does not work with partial refunds, shipping charges are not refunded in those cases.
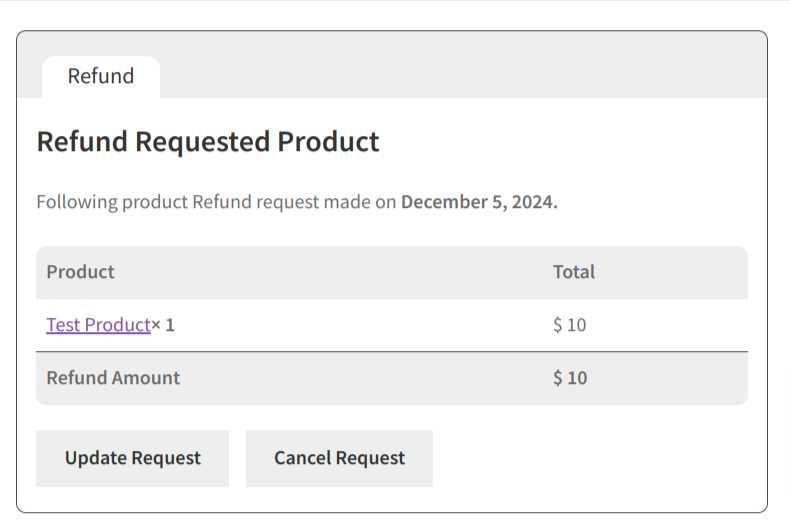
4.7. Enable To Allow Refund Request Cancellation By User
By enabling this functionality, admins can allow their customers to cancel the created refund request if they want to. This helps customers to have the flexibility over their decisions, and also helps the admins to save the hassle of the entire refund process.
NOTE: This functionality will only work if the initiated refund request is not approved by the admin.
Frontend Representation –
4.8. Enable Refund On Sales Item
You can also offer a refund option over sale-based products, likewise enabling or disabling the setting option. Simply turn the plugin feature on or off.
4.9. Deduct Coupon Amount During Refund
You can also provide a refund/reimbursement possibility while deducting your offered coupon amounts from the orders requested for refund.
Yes, why give a full refund when your customers already enjoyed the discount coupons? You don’t have to do much; all you have to do is toggle the plugin feature ON/OFF.
Setting Demonstration
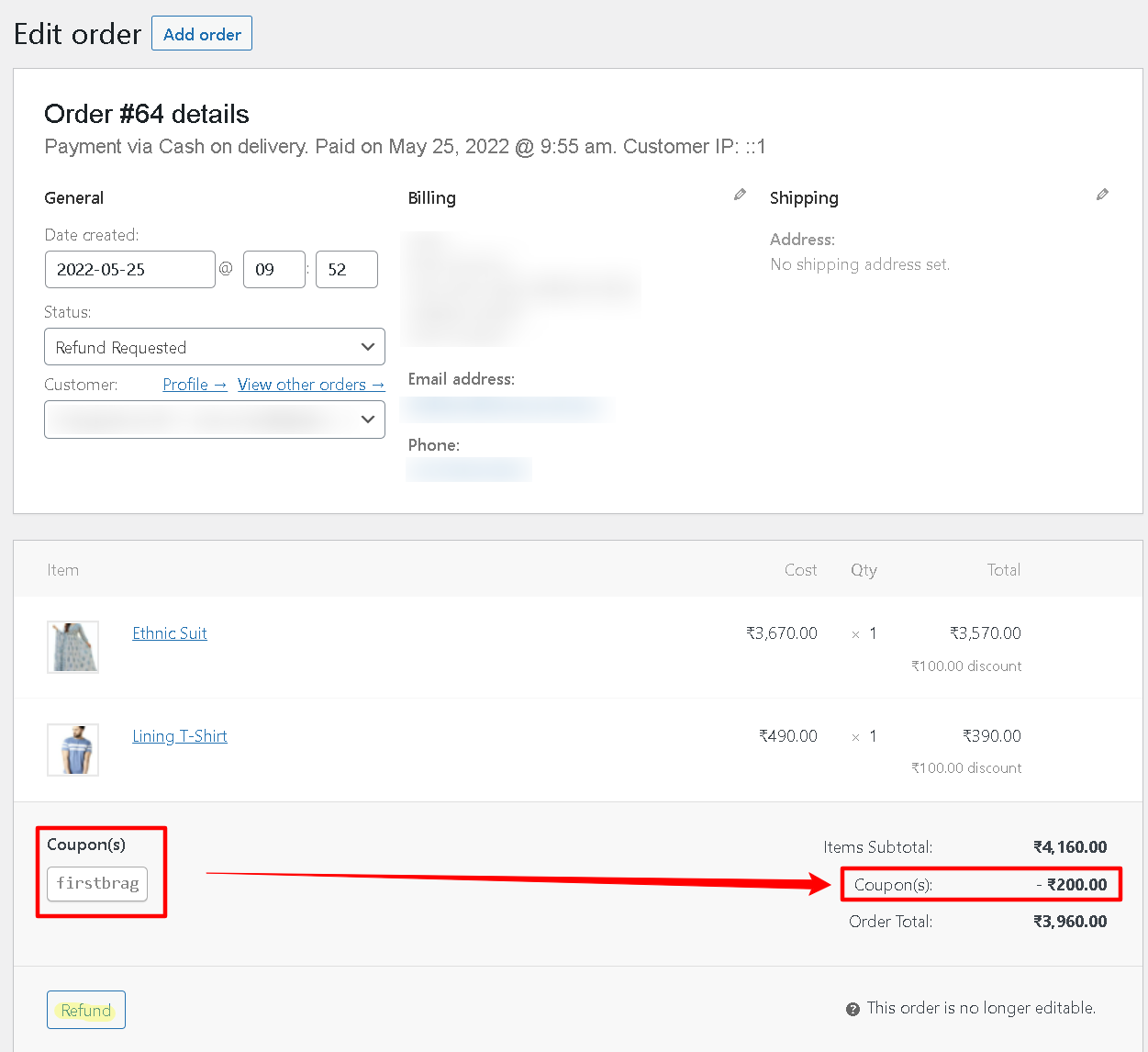
Assume you have a pre-created coupon for your store, as seen below.
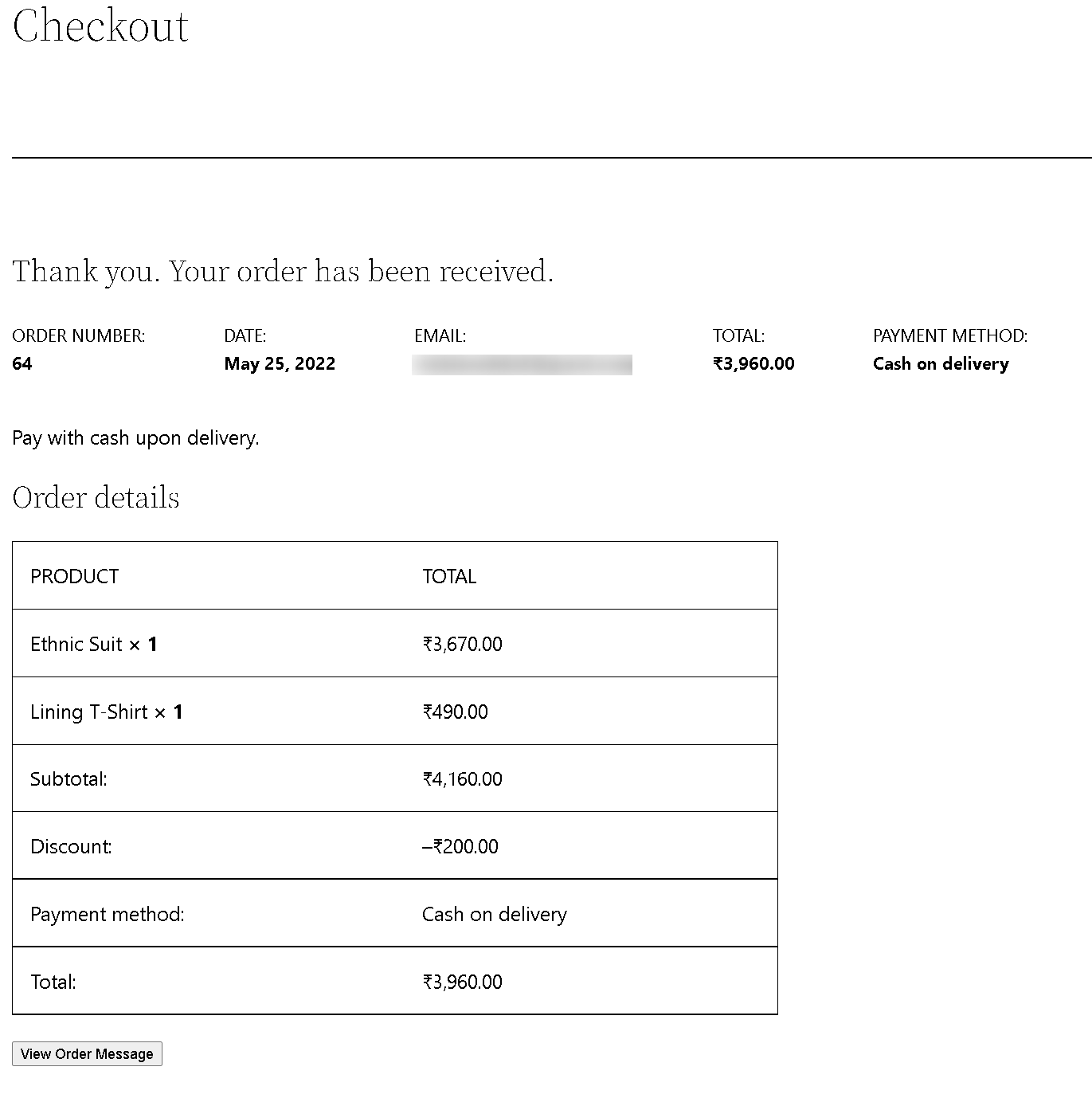
As a result, your customer places an order with a coupon, which is also displayed above. As a starting point, I’m using the discount shown above.
Following that, the screencast below showed an order placed with a discount using the above coupon. Take a look at it.
If a customer wants to return a product and receive a refund, he or she must first submit a refund request, which is done by clicking the Refund button in the orders area, which takes them to the Refund Request Form.

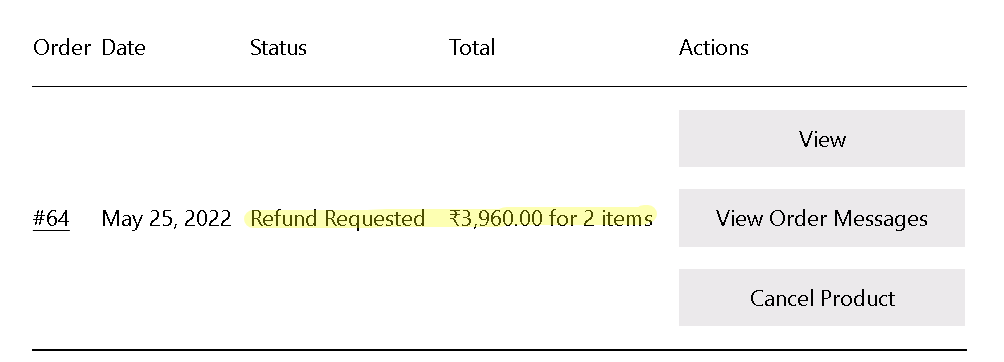
After successfully submitting the refund request, the order will appear in the orders area with a status indication, as shown in the screencast below.
When the merchant or business owner receives the refund request from the customer, he or she can process it in the backend for approval or cancellation.
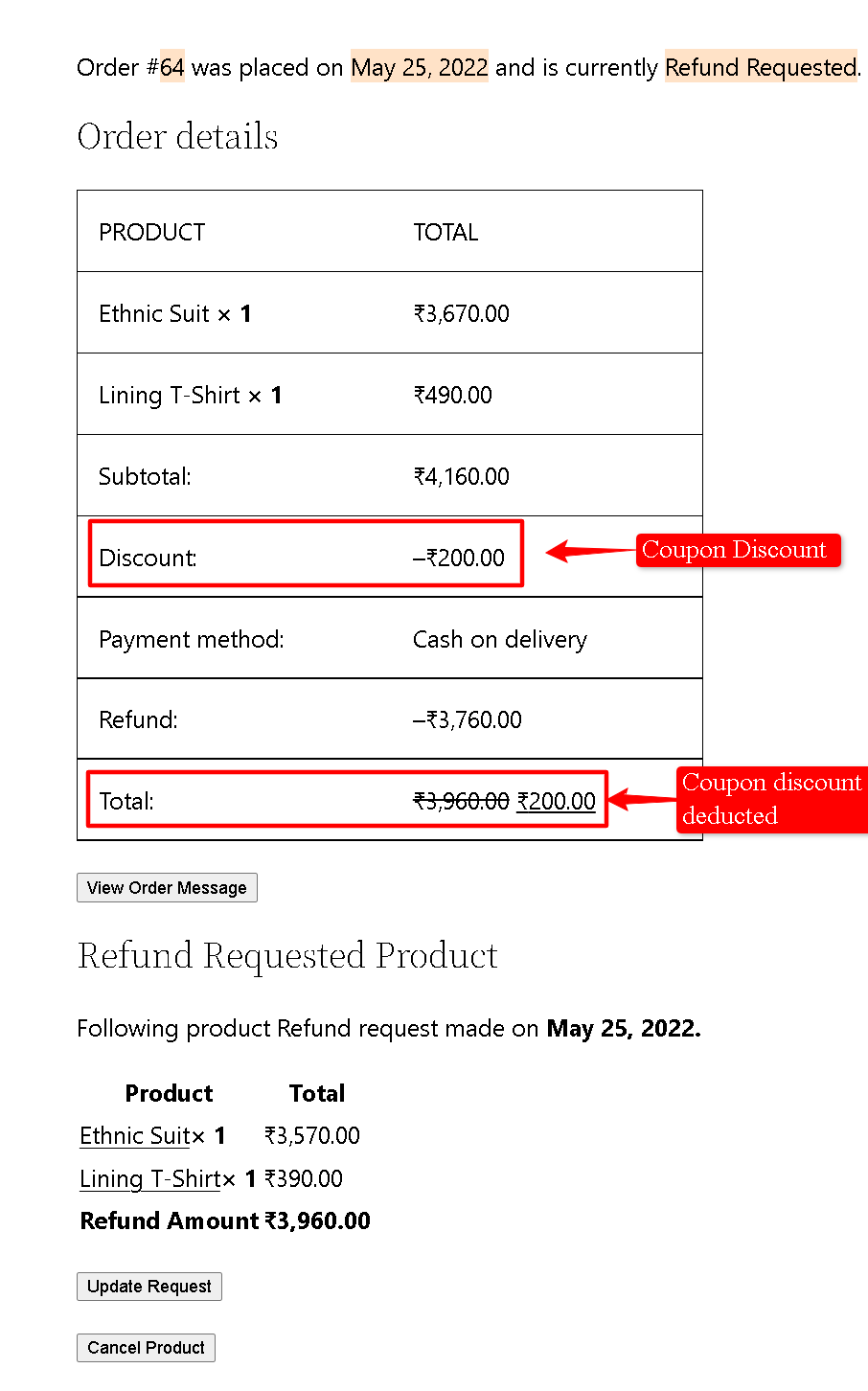
You may watch the screencast below to see the refund request made by the customer, which includes a coupon discount —

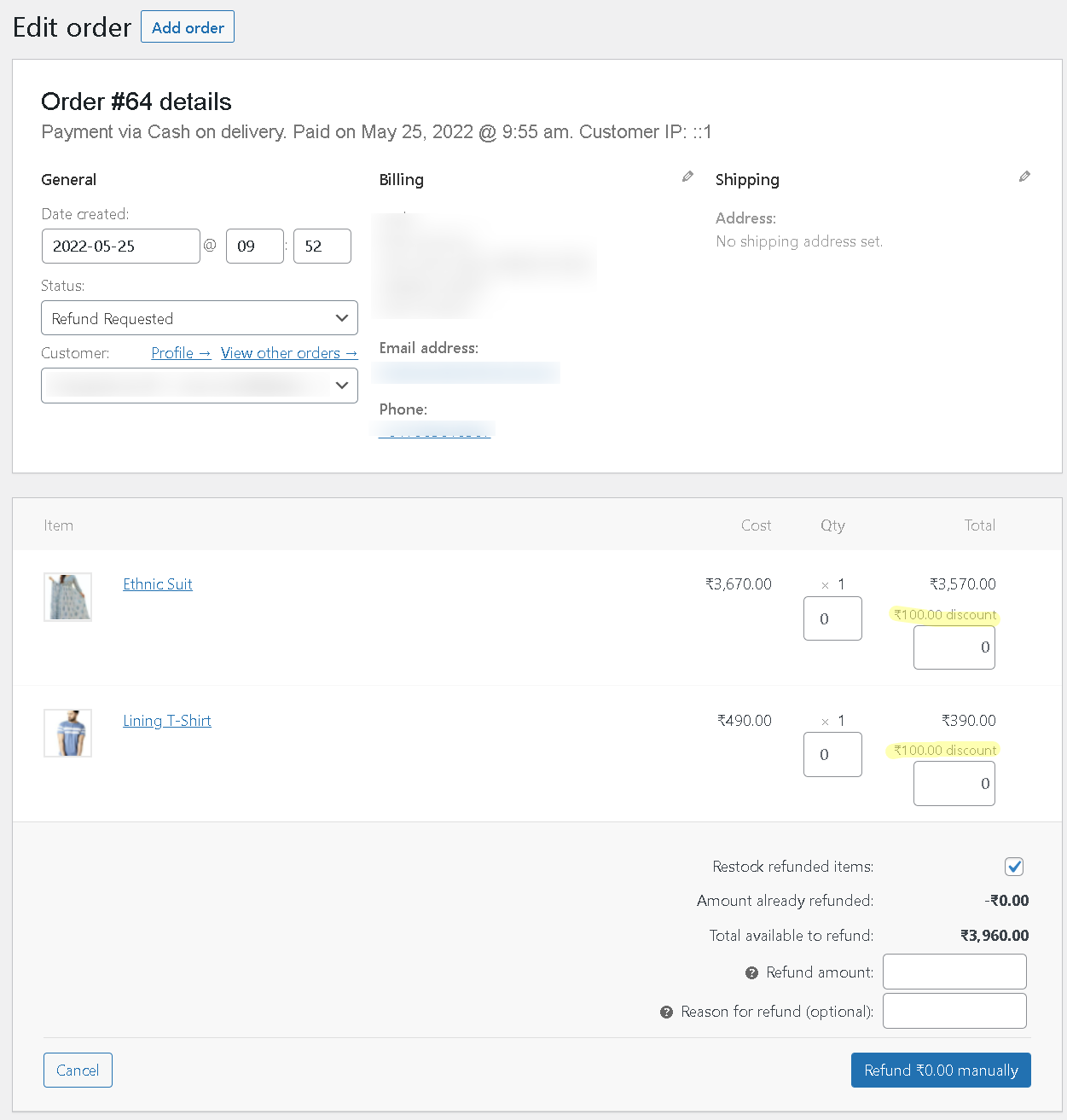
When the merchant clicks the Refund button in the backend to process the refund amount, the Deduct Coupon Amount During Refund setting on the Refund tab is activated. He or She will be allowed to deduct the coupon-based discount from the return amount manually.
The effect of this feature can be seen in the screencast below —
Following that, the merchant is free to enter the refund amount and process the customer’s refund.
Take a look at the screencast below, which shows the coupon amount deducted from the refund amount processed.
4.10. Enable Auto Accept Refund Request
You can offer an Auto Accept Refund Request feature within your plugin for refunds, likewise enabling or disabling this setting option.
4.11. Enable To Block Customer Refund Request Mail
You can simply block the customer from sending refund request mails, likewise enabling or disabling this setting option.
4.12. Enable Auto Restock When A Refund Request Accepted
You can simply Enable Auto Restock When Refund Request Accepted, likewise enabling or disabling this setting option.
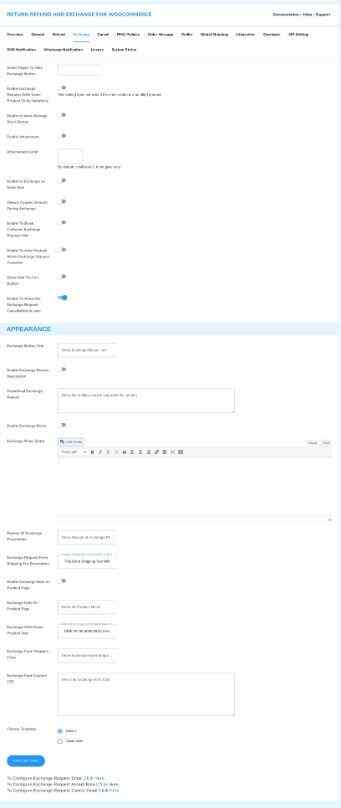
APPEARANCE
4.13. Refund Button Text
You can simply customize your refund button text utilizing this setting. Just enter the text to display as a caption within your refund button at the front end.
For Example– If you have updated your refund button text to be-
Then, at frontend, your refund button would look like this –
4.14. Enable Refund Reason Description
You can simply customize your refund reason-based description text utilizing this setting.
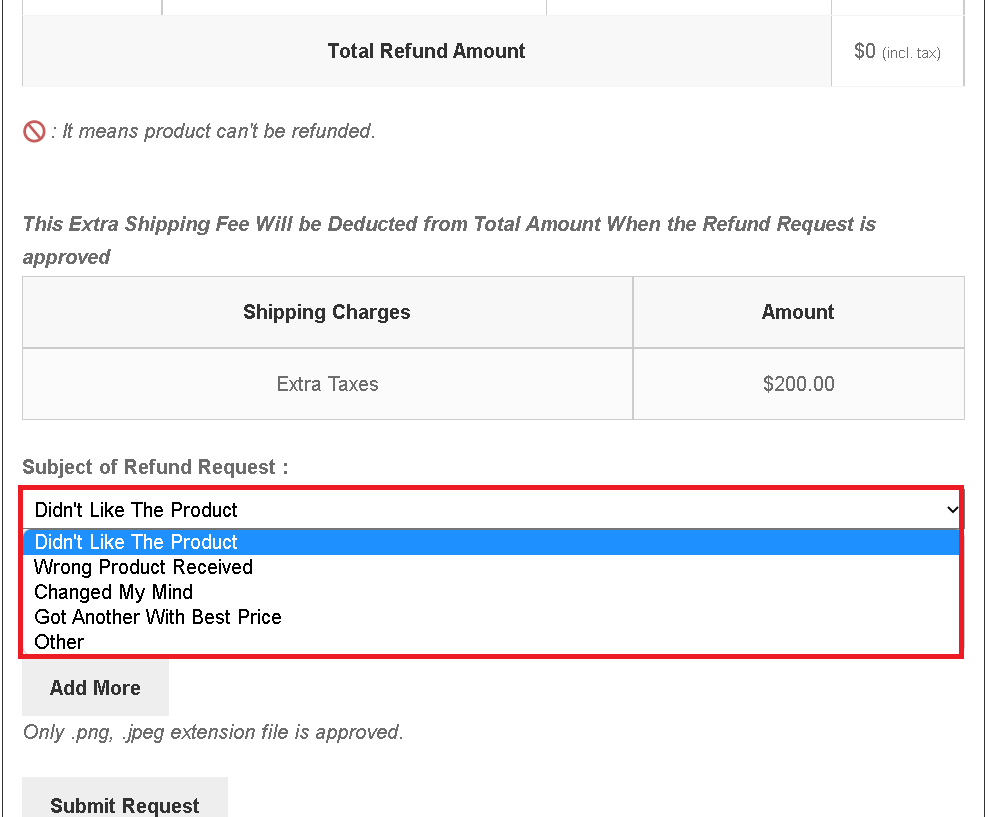
4.15. Predefined Refund Reason
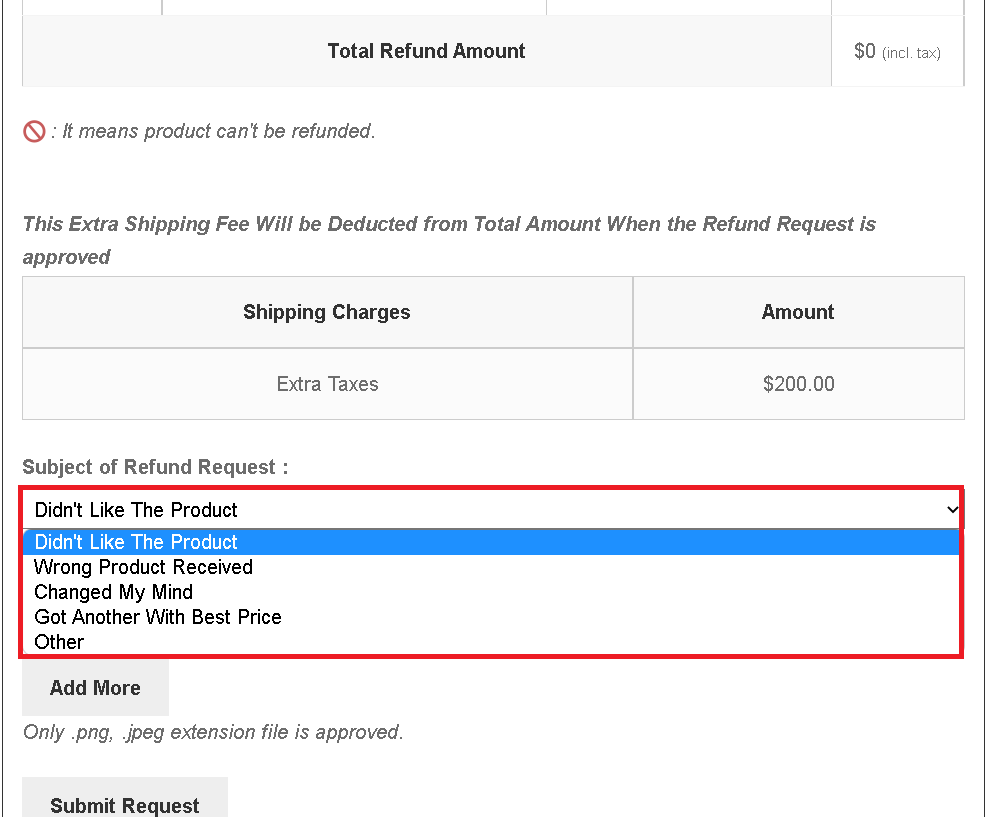
You can simply offer custom predefined refund reasons for your refund-requesting customers utilizing this setting. Just enter the text over to display as predefined reasons for a refund at the front end.
Just add your list of predefined refund reasons separated by commas and display over frontend likewise, for more clarity refer to the screencast-
Then, the frontend visual would be like –
Your customer can conveniently choose one reason from the given list and proceed further.
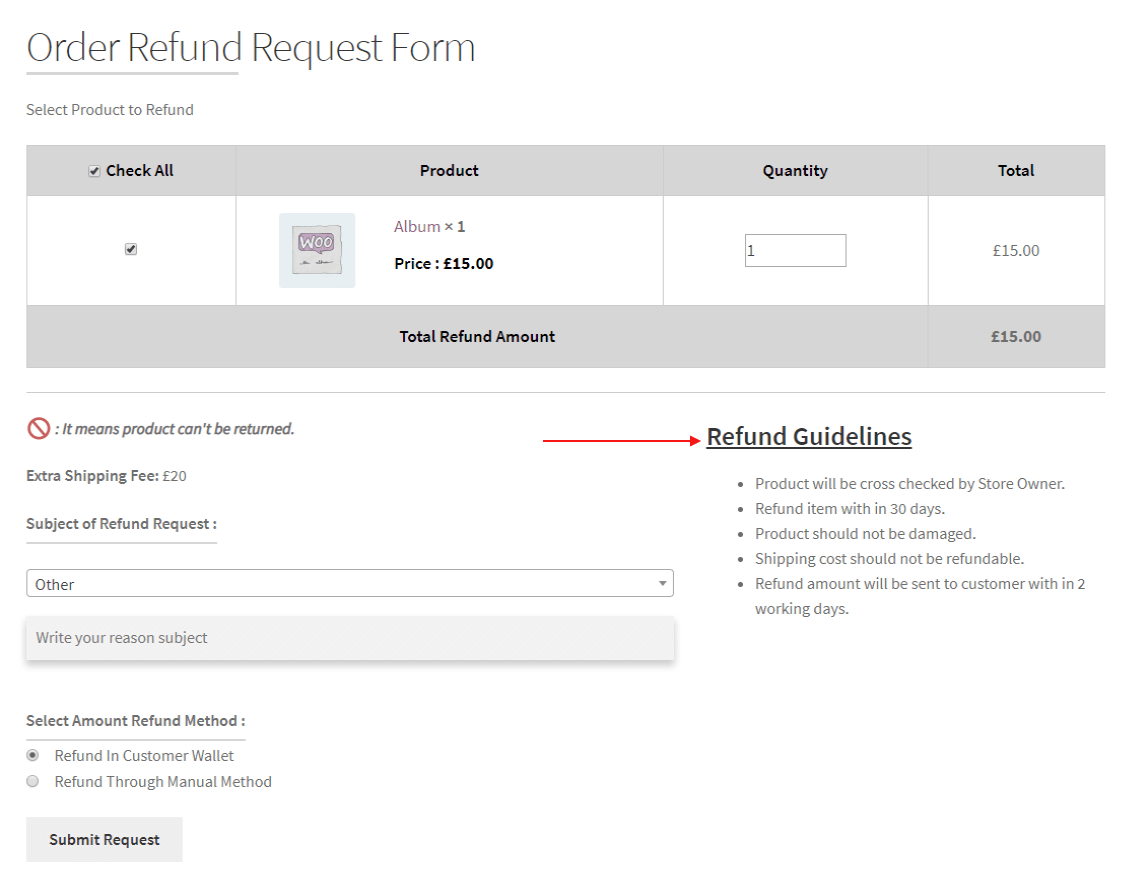
4.16. Enable Refund Rules
You can also enable/disable the refund rules displayed at the frontend utilizing this setting option available at the backend.
For that, just toggle On the Enable Refund Rules button and add your defined refund regulations in the Refund Rules Editor given below.
4.17. Refund Rules Editor
This setup option offers easy and seamless integration of the refund rules editor i.e. editor in the backend.
Refund rules mentioned in the editor would easily be displayed over frontend, for clarity refer to the screencast below –
4.18. Refund Form Wrapper Class
The refund form-based wrapper class can be entered here utilizing the setting for the product page.
4.19. Refund Form Custom CSS
Custom CSS for your refund form can be entered here utilizing the setting option. Just add your custom CSS class here referring to the section.
Other than these setting options, some other setup links are available beneath the setup page referring to the email setup, they are-
To Configure Refund Request Email Click Here.
To confIgure the refund-request email-based setting you can refer to the link given here. –
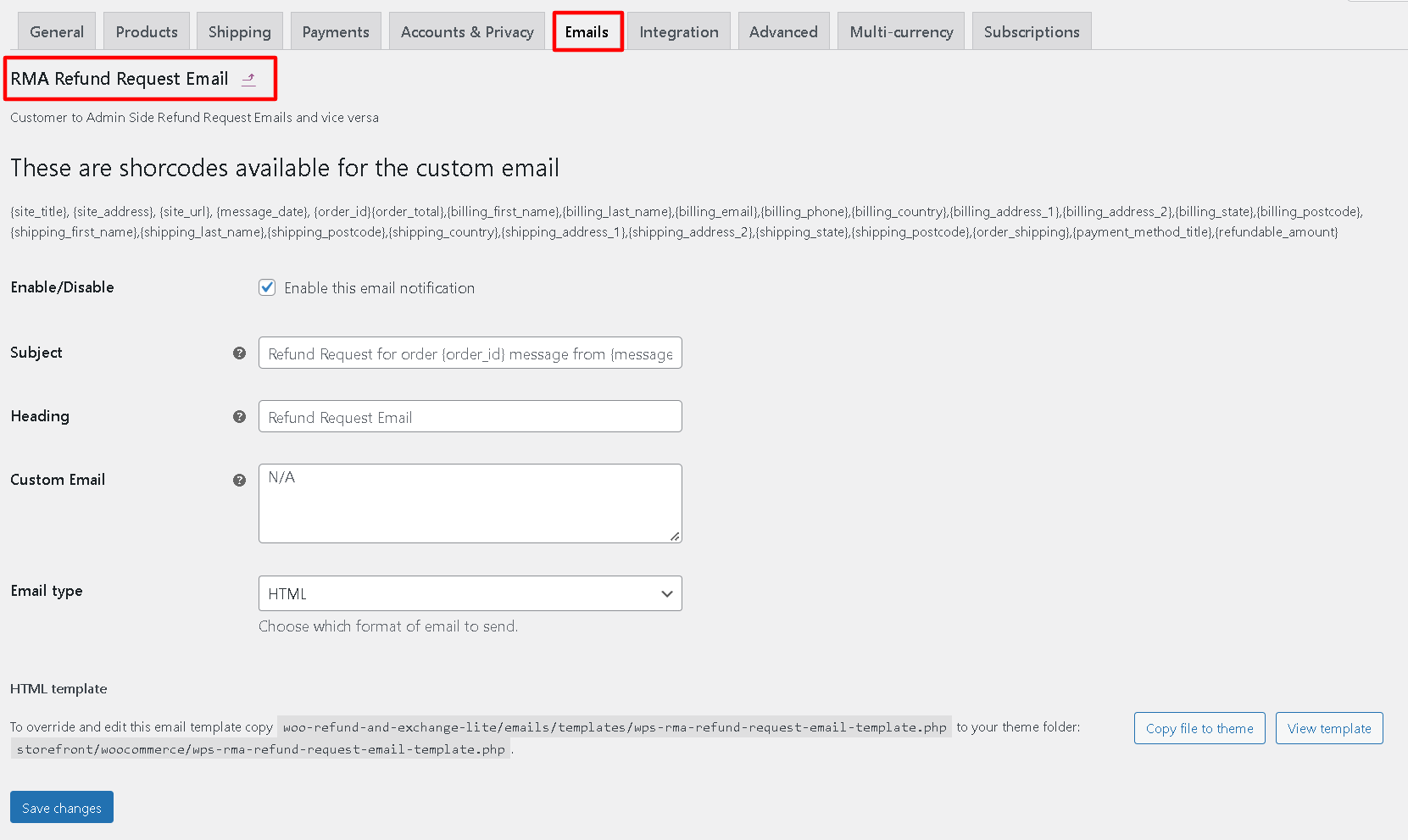
You can access the link given to configure your refund request based on that email. As you access the link given you’ll be automatically redirected to the page, displayed here in the screencast below –
This page consists of email configuration settings including the shortcodes to be displayed on the top that serve the purpose fully. The settings here include-
- Enable/Disable– This is a checkbox enable setting that is required to serve the notification enabling and disabling feature in check.
- Subject– This setting requires the mail subject-based input.
- Heading– The email heading is to be inputted here to continue.
- Custom email– The mail body or the mail description text needs to be updated here in this block.
- Email type– You need to define the email type here.
- HTML Template– This offers the link to the original template-based email copy if the merchant wants to edit the theme file directly. Either you can refer to the template through the link or hit the View Template button.
To Configure Refund Request Accept Email Click Here.
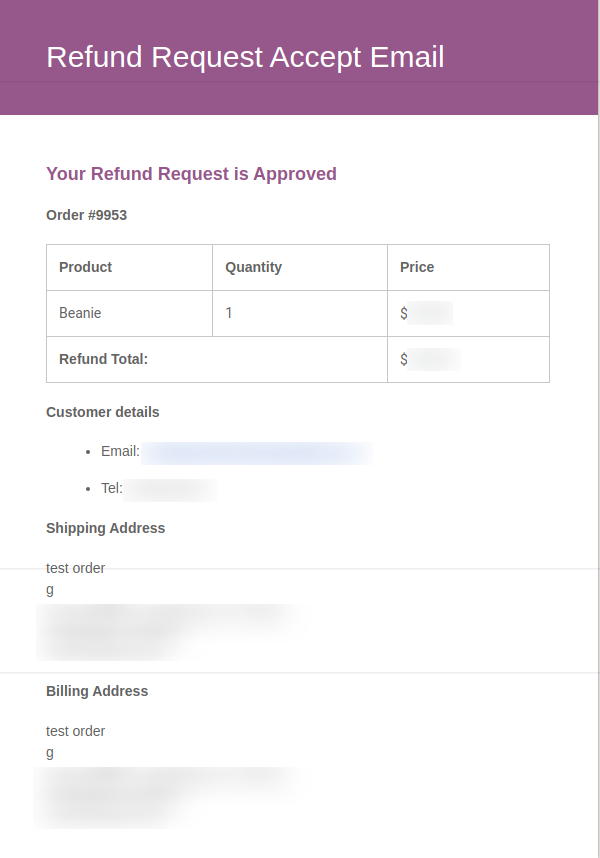
Similar to the refund request email configuration, you can also configure the refund-request accept email-based settings you can refer to the link given here and proceed with the settings part.
For a better understanding of the setup options and the page, refer to the screencast below-

This page consists of accept email configuration settings including the shortcodes to be displayed on the top that serves the purpose fully. The settings here include-
- Enable/Disable– This is a checkbox enable setting that is required to serve the notification enabling and disabling feature in check.
- Subject– This setting requires the mail subject-based input.
- Heading– The email heading is to be inputted here to continue.
- Custom email– The mail body or the mail description text needs to be updated here in this block.
- Email Type– You need to define the email type here.
- HTML Template– This offers the link to the original template-based email copy if the merchant wants to edit the theme file directly. Either you can refer to the template through the link or hit the View Template button.
To Configure Refund Request Cancel Email Click Here.
To configure, refund-request cancel email-based settings you can refer to the link given here.
You can access the link given to configure your cancel refund request based on that email. As you access the link given you’ll be automatically redirected to the page, displayed here in the screencast below-
This page consists of cancel email configuration settings including the shortcodes to be displayed on the top that serves the purpose fully. The settings here include-
- Enable/Disable– This is a checkbox enable setting that is required to serve the notification enabling and disabling feature in check.
- Subject– This setting requires the mail subject-based input.
- Heading– The email heading is to be inputted here to continue.
- Custom email– The mail body or the mail description text needs to be updated here in this block.
- Email Type– You need to define the email type here.
- HTML Template– This offers the link to the original template-based email copy if the merchant wants to edit the theme file directly. Either you can refer to the template through the link or hit the View Template button.
4.20. Reason for Refund Placeholder
A placeholder can be added to this section of the settings to write refund reasons. The term “placeholder” refers to the set of words that appear in an input column or area before the user begins typing their data.
So, the refund placeholder can be anything you want it to be to give your consumers an idea of what they need to fill in there.
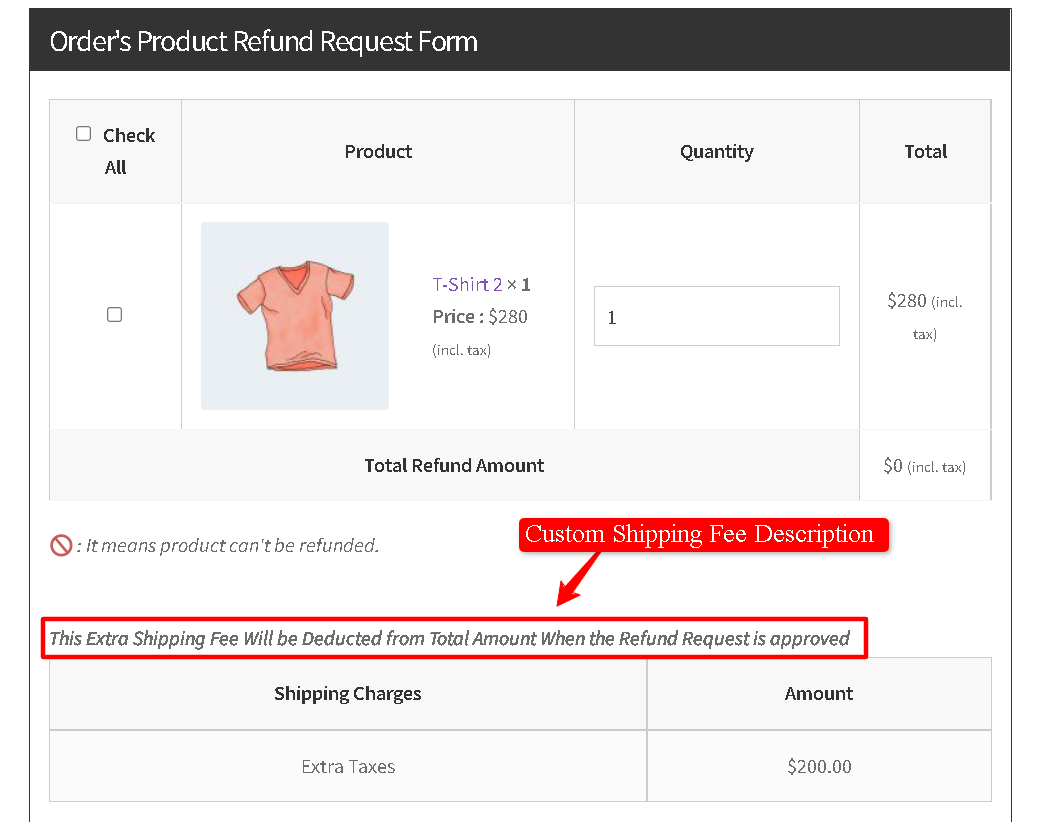
4.21. Refund Request Form Shipping Fee Description
If you want to add a shipping description within your refund request form, don’t worry just utilize this setting and easily add a description to your shipping.
If you want to update your shipping fee description can be added if you want to inform your customer about any important update in your shipping fee. For instance, refer to the screencast below-
4.22. Enable Refund Note On Product Page
Utilize this setting to enable refund notes over the product page with ease, just you have to toggle switch ON the option to enable the feature.
4.23. Refund Note On Product Page
Corresponding to the above setting option the refund note text on the product page can be entered utilizing this option.
For a better understanding of the refund note, you can refer to the screencast displaying the custom refund note on the product page itself-
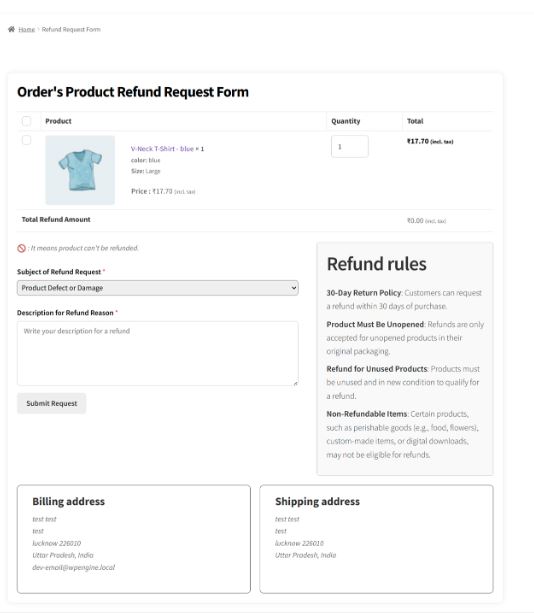
4.24. Choose Template
The admins can utilize this feature to present the customers with a brand new clear and concise refund form, that will make the refund process much more convenient.
Frontend Representation –
5.Exchange Tab
The next tab is the exchange tab available to set up exchange product-related settings.
This tab includes different setup options along
5.1. Select Pages to Hide Exchange Button
You may easily hide your exchange button from the pages of your website by using the configuration option.
All you have to do now is specify the page names and you’re ready to go.
5.2. Enable Exchange Request With The Same Products Or Their Variations
Enable this setting, If you want to allow your customer to exchange the product only with the same product or its variations.
For a clearer understanding, kindly refer to the demonstrative example below-
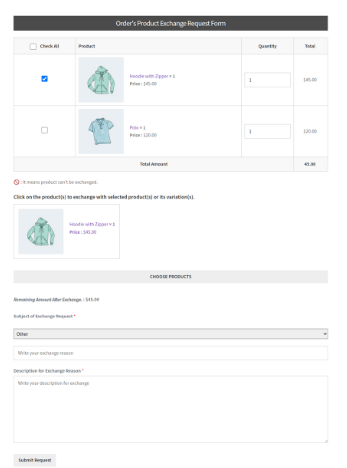
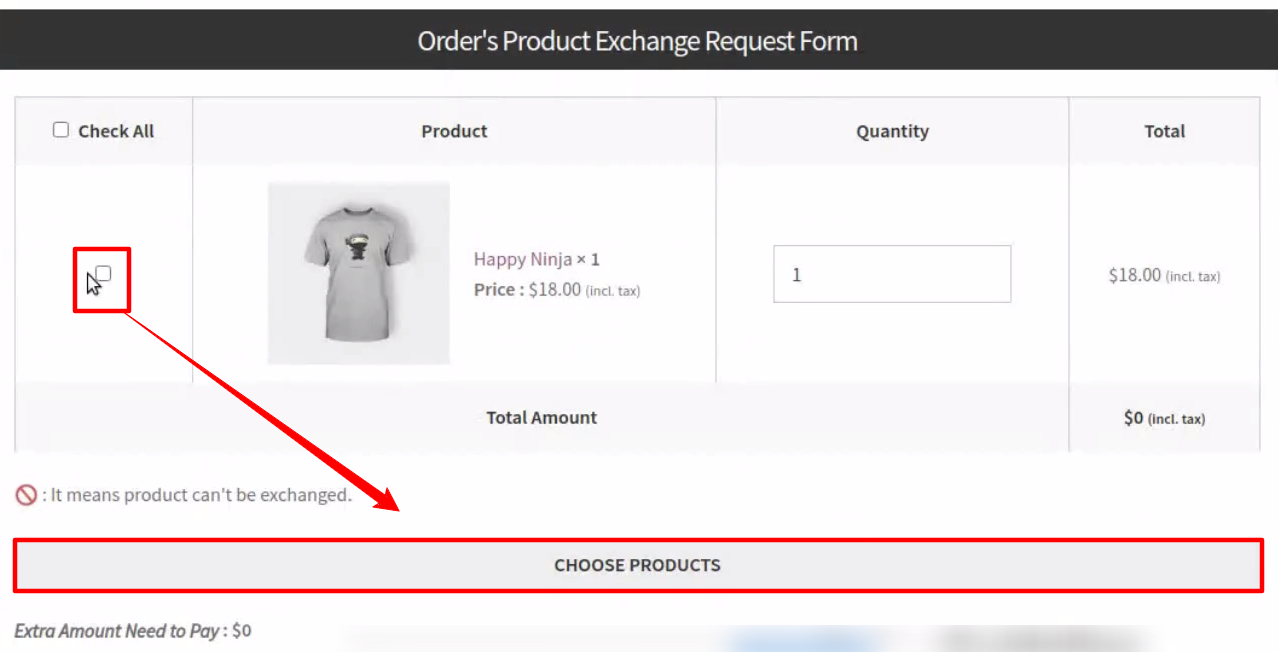
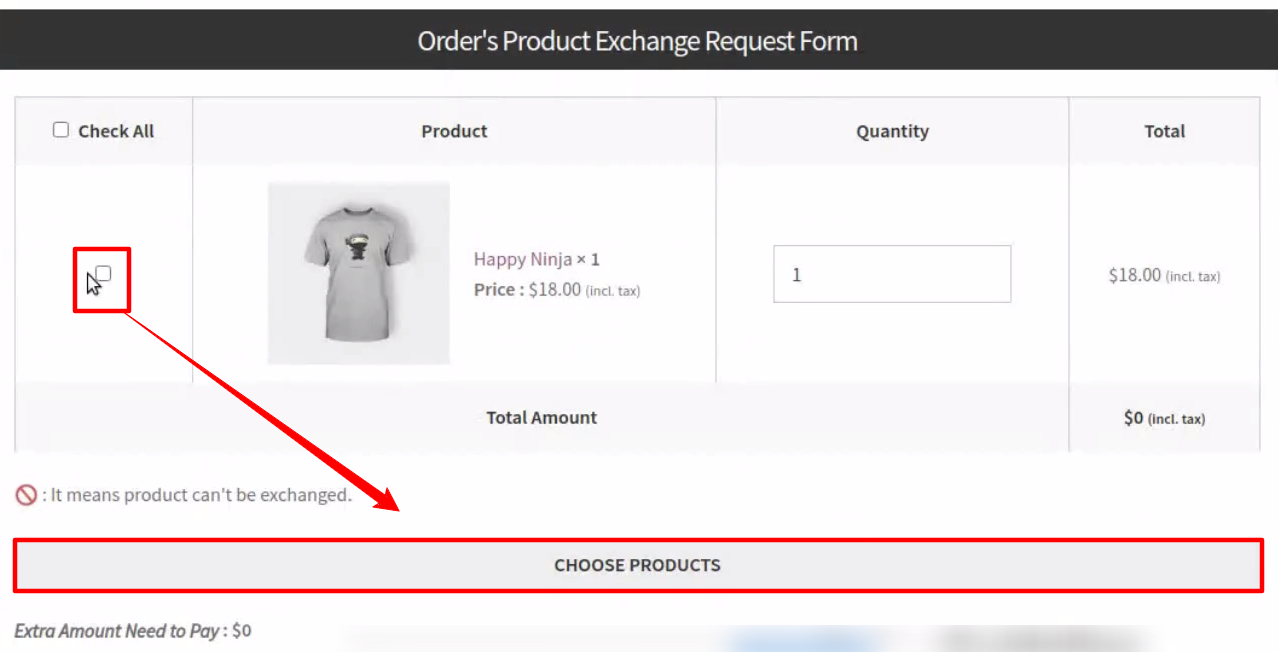
Refer to the screencast that displays an exchange request form. This form consists of an exchange option product list.
What customers need to do is to just choose one similar or variable product utilizing the Choose Product button given and set that as a replacement for their actual product.
5.3. Enable To Manage Stock Button
Enable this setting if you want to automatically manage stock when any exchange request is accepted.
After accepting the exchange request, the admin can manage stock by clicking on “Manage Stock”.

5.4. Enable Attachment
Enable this setting for the customers to send the attachment with the refund request. they can attach .png, .jpg, and .jpeg type files.
5.5. Attachment Limit
Admin can set the number of attachments that a customer can send along with the exchange request form. By default, this number is set to 15.
Note – When the Attachment limit on the front end is reached, the Add More button for additional attachments disappears automatically.
5.6. Enable to Exchange on Sales Item
Through this setting, the administrator can enable the exchange feature for the sale items. Just toggle ON the switch to start offering refunds on your sale items.
5.7. Deduct Coupon Amount During Exchange
The administrator can enable this setting to deduct the coupon amount from the exchange amount at the time of the exchange Request.
5.8. Enable To Block Customer Exchange Request Mail
The administrator can enable this setting when they want customers to not receive any exchange-related mail. This setting option disables the reply email from the customers and offers only one-way reply communication.
5.9. Enable To Auto Restock When Exchange Request Accepted
Admin can enable this setting to automatically manage the stock of the exchanged products. The product returned from the customers in exchange for some other product will be automatically added to the stock saving effort and time of the seller.
5.10. Show Add To Cart Button
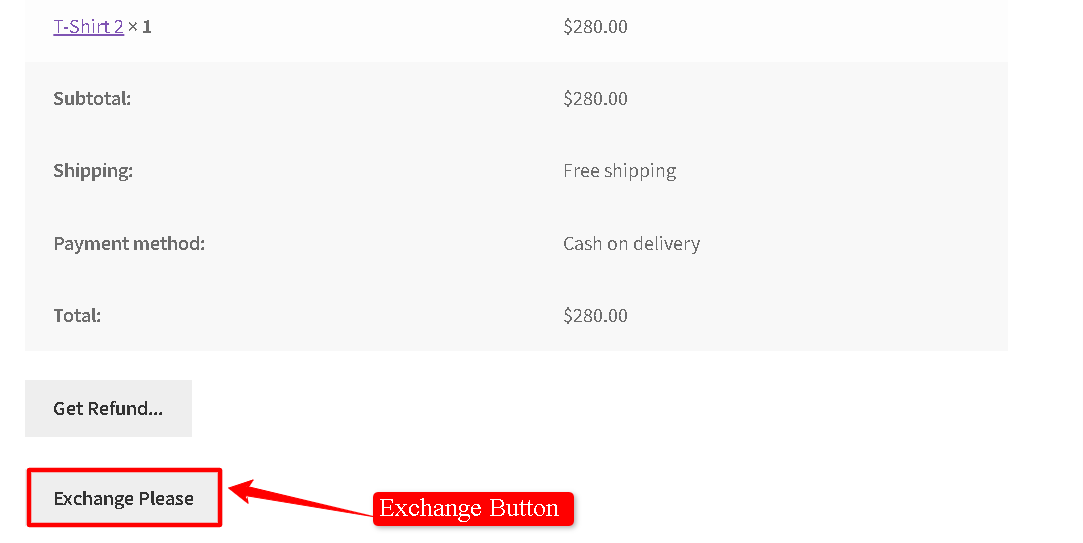
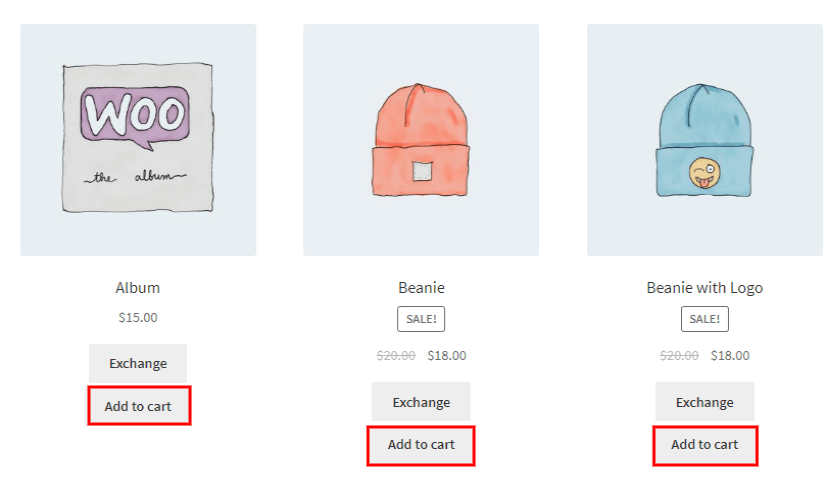
Enable this setting, if you want to show the “Add To Cart” button at the time the exchange session is started. The “Add To Cart” button will display with the “Exchange Button”.
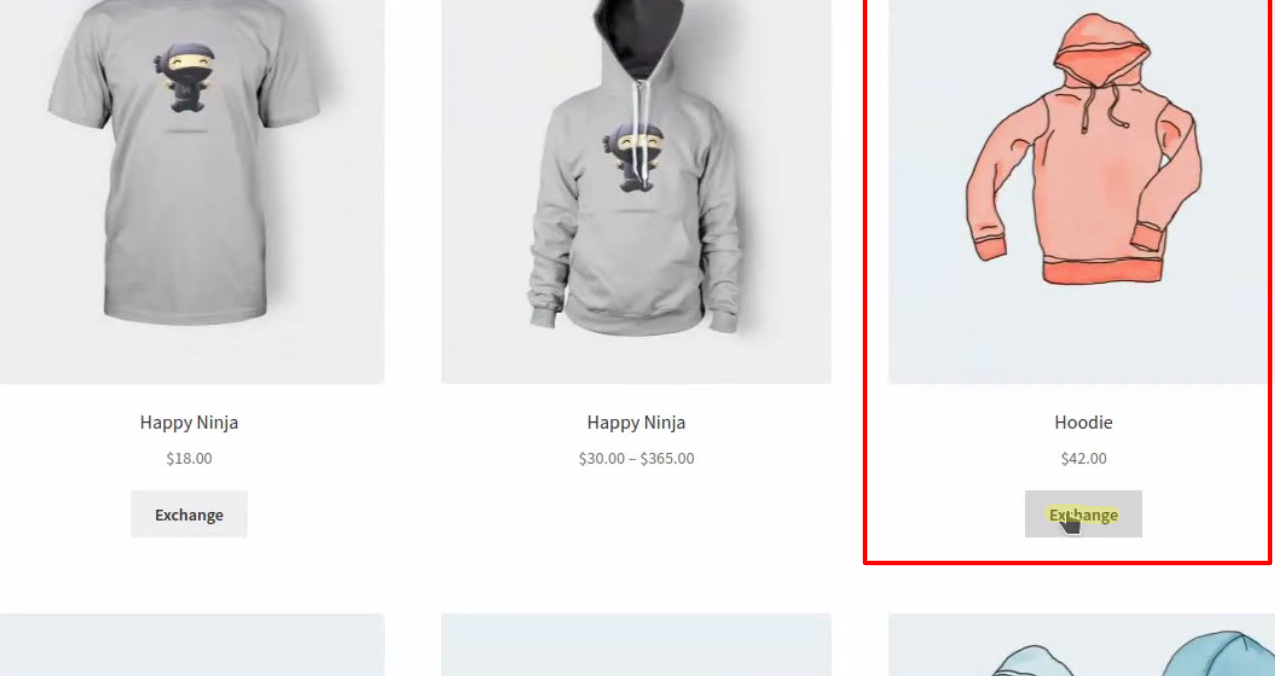
For clearer understanding and demonstration, you can refer to the screencast below that displays the “Add To Cart” button and will display with the “Exchange Button” along with the shop page.

5.11. Enable To Allow The Exchange Request Cancellation By User
By enabling this functionality, admins can allow their customers to cancel the created exchange request if they want to. This helps customers to have the flexibility over their decisions, and also helps the admins to save the hassle of the entire exchange process.
NOTE: This functionality will only work if the initiated exchange request is not approved by the admin.
Frontend Representation –
APPEARANCE
5.12. Exchange Button Text
Utilizing the setting you can easily update your exchange button text and update whatever you like to add. Just enter the text to display as a caption within your exchange button at the front end.
For Example– If you have updated your exchange button text to be-
Then, at frontend, your refund button would look like this –
5.13. Enable Exchange Reason Description
Utilize this option to enable the exchange reason description field. For that, you just need to toggle switch ON the setup option.
5.14. Predefined Exchange Reason
Merchants can add/remove predefined exchange reasons which may be the reason for the User. You can easily utilize this field to add multiple custom exchange reasons separated by commas (,) in the text field given here.
Frontend Demonstration of the setting.…
5.15. Enable Exchange Rules
Admin can add a list of rules for the exchange of the product in the exchange request form using this Rules Editor. For that, you just need to toggle switch ON this option to enable the feature.
5.16. Exchange Rules Editor
Admin can add a list of rules for the exchange of the product in the exchange request form using this Rules Editor.
5.17. Reason Of Exchange Place Holder
Admin can add a list of reasons for the exchange of the product in the exchange request form using this Rules Editor.
5.18. Exchange Request Form Shipping Fee Description
You can see the Extra Shipping Fee notification on the Exchange Request Form.
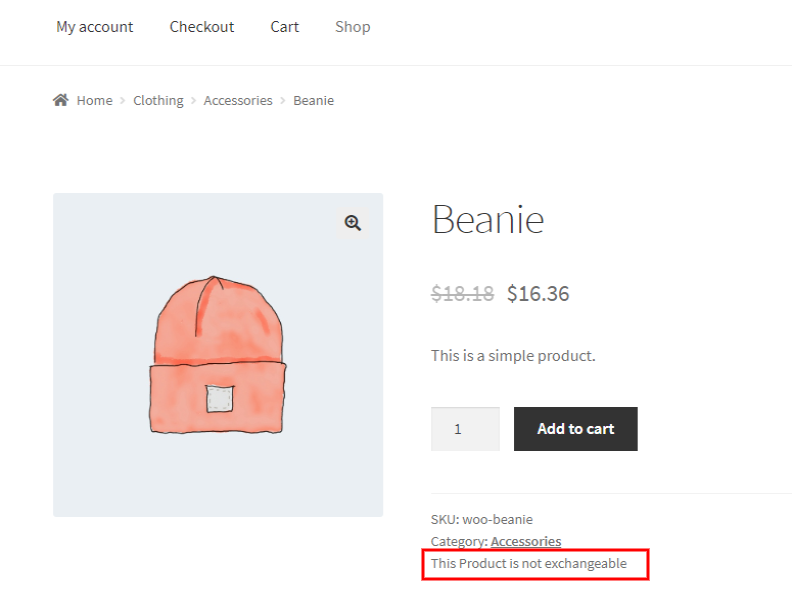
5.19. Enable Exchange Note on Product Page
If you want to show any information related to Exchange requests, Enable the “Exchange Note on Product Page” setting and enter the message. This setting is applicable only for the “Sale” products.
The notification will be displayed on the product page.
5.20. Exchange With Same Product Text
This setting option allows the merchant to exchange the product with the same product and its text customization.
5.21. Exchange Form Wrapper Class
Utilizing the setting admin can Write the Main Wrapper Class & Child Wrapper Class of Theme if add some design on the front.
5.22. Exchange Form Custom CSS
The merchant can change the physical properties of the exchange form using the custom CSS.
Other than these setting options, some other setup links are available beneath the setup page referring to the email setup, they are.
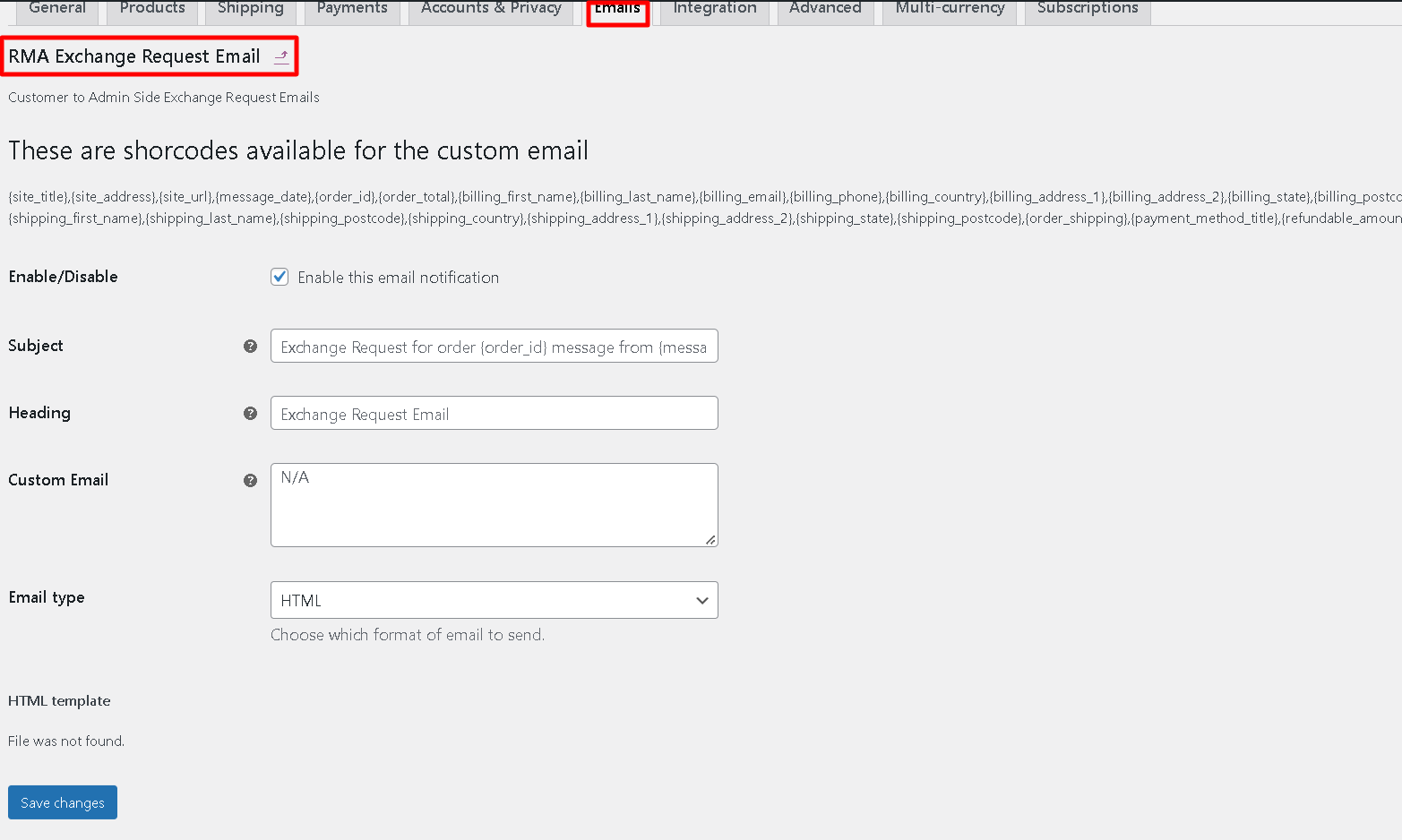
To Configure RMA Exchange Request Email:-
To configure, exchange -and request email-based settings you can refer to the link given here.
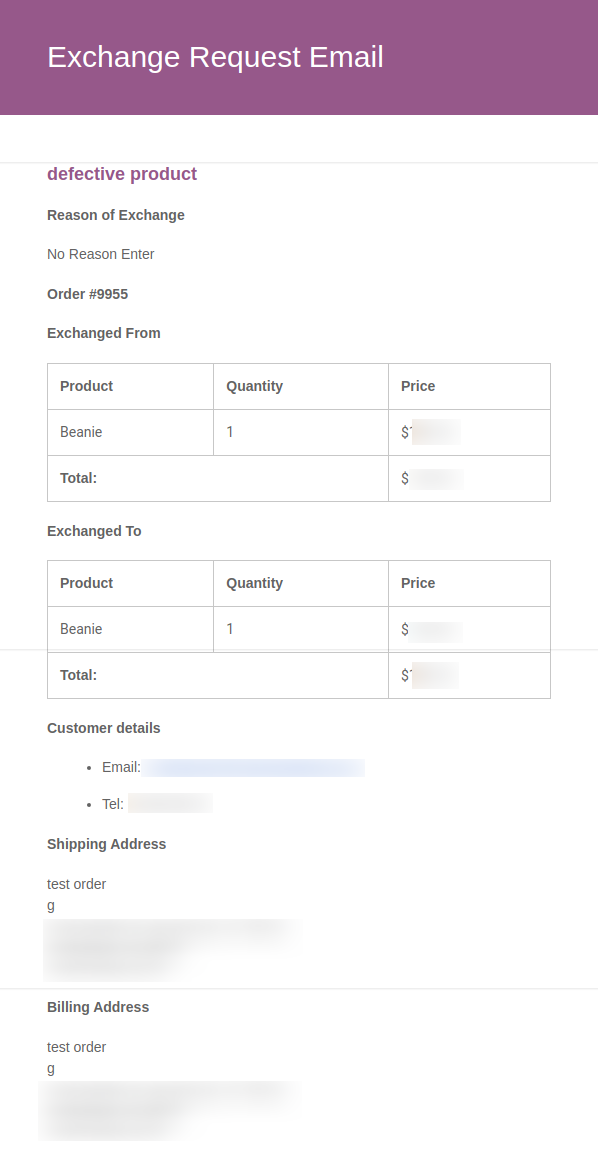
You can access the link given to configure your exchange -request based on that email. As you access the link given you’ll be automatically redirected to the page, displayed here in the screencast below –
This page consists of email configuration settings including the shortcodes to be displayed on the top that serves the purpose fully. The settings here include –
- Enable/Disable– This is a checkbox enable setting that is required to serve the notification enabling and disabling feature in check.
- Subject– This setting requires the mail subject-based input.
- Heading– The email heading is to be inputted here to continue.
- Custom email– The mail body or the mail description text needs to be updated here in this block.
- Email Type– You need to define the email type here.
- HTML Template– This offers the link to the original template-based email copy if the merchant wants to edit the theme file directly. Either you can refer to the template through the link or hit the View Template button.
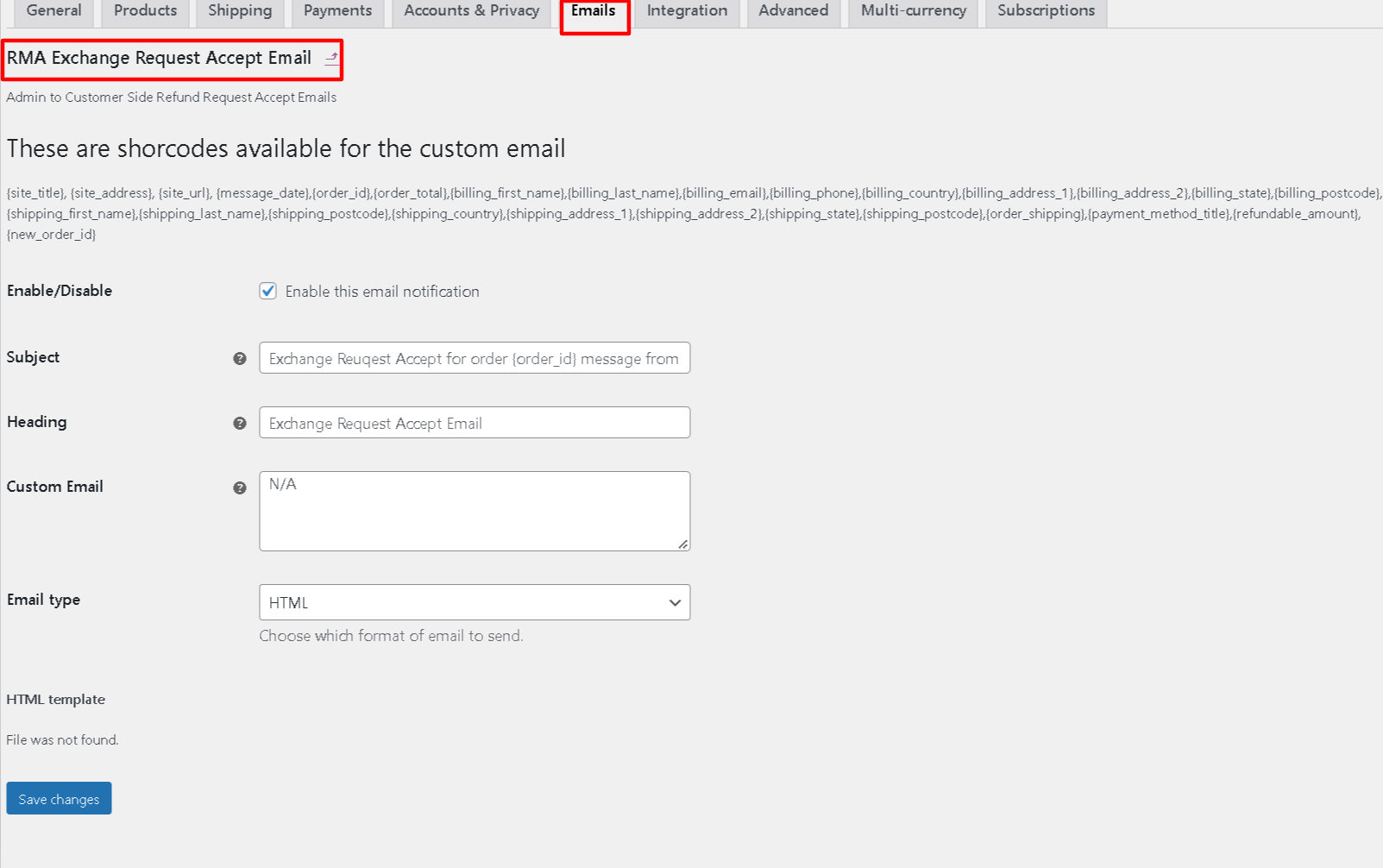
To Configure RMA Exchange Request Accept Mail:-
To configure, exchange-request accept email-based settings you can refer to the link given here.
Similar to the exchange-request accept configuration, you can also configure the exchange-request accept email-based settings you can refer to the link given here and proceed with the settings part.
For a better understanding of the setup options and the page, refer to the screencast below –
This page consists of exchange-request accept email configuration settings including the shortcodes to be displayed on the top that serves the purpose fully.
The settings here include-
- Enable/Disable– This is a checkbox enable setting that is required to serve the notification enabling and disabling feature in check.
- Subject– This setting requires the mail subject-based input.
- Heading– The email heading is to be inputted here to continue.
- Custom email– The mail body or the mail description text needs to be updated here in this block.
- Email Type – You need to define the email type here.
- HTML Template– This offers the link to the original template-based email copy if the merchant wants to edit the theme file directly. Either you can refer to the template through the link or hit the View Template button.
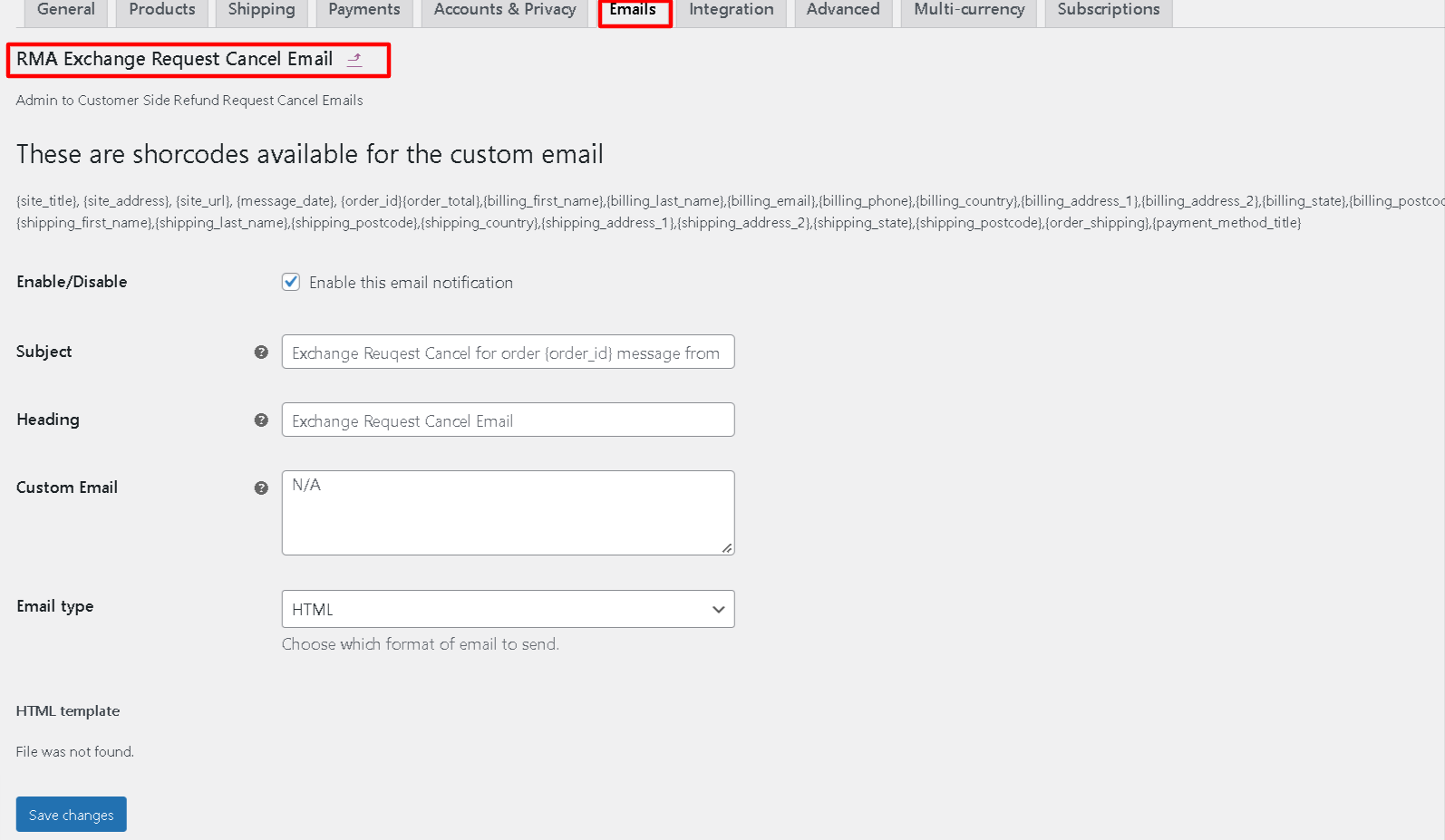
To Configure RMA Exchange Request Cancel Email:-
To configure, exchange-request cancel email-based settings you can refer to the link given here.
You can access the link given to configure your exchange request cancel based on that email. As you access the link given you’ll be automatically redirected to the page, displayed here in the screencast below –
This page consists of exchange-request cancel email configuration settings including the shortcodes to be displayed on the top that serves the purpose fully. The settings here include –
- Enable/Disable– This is a checkbox enable setting that is required to serve the notification enabling and disabling feature in check.
- Subject– This setting requires the mail subject-based input.
- Heading– The email heading is to be inputted here to continue.
- Custom email– The mail body or the mail description text needs to be updated here in this block.
- Email Type– You need to define the email type here.
- HTML Template– This offers the link to the original template-based email copy if the merchant wants to edit the theme file directly. Either you can refer to the template through the link or hit the View Template button.
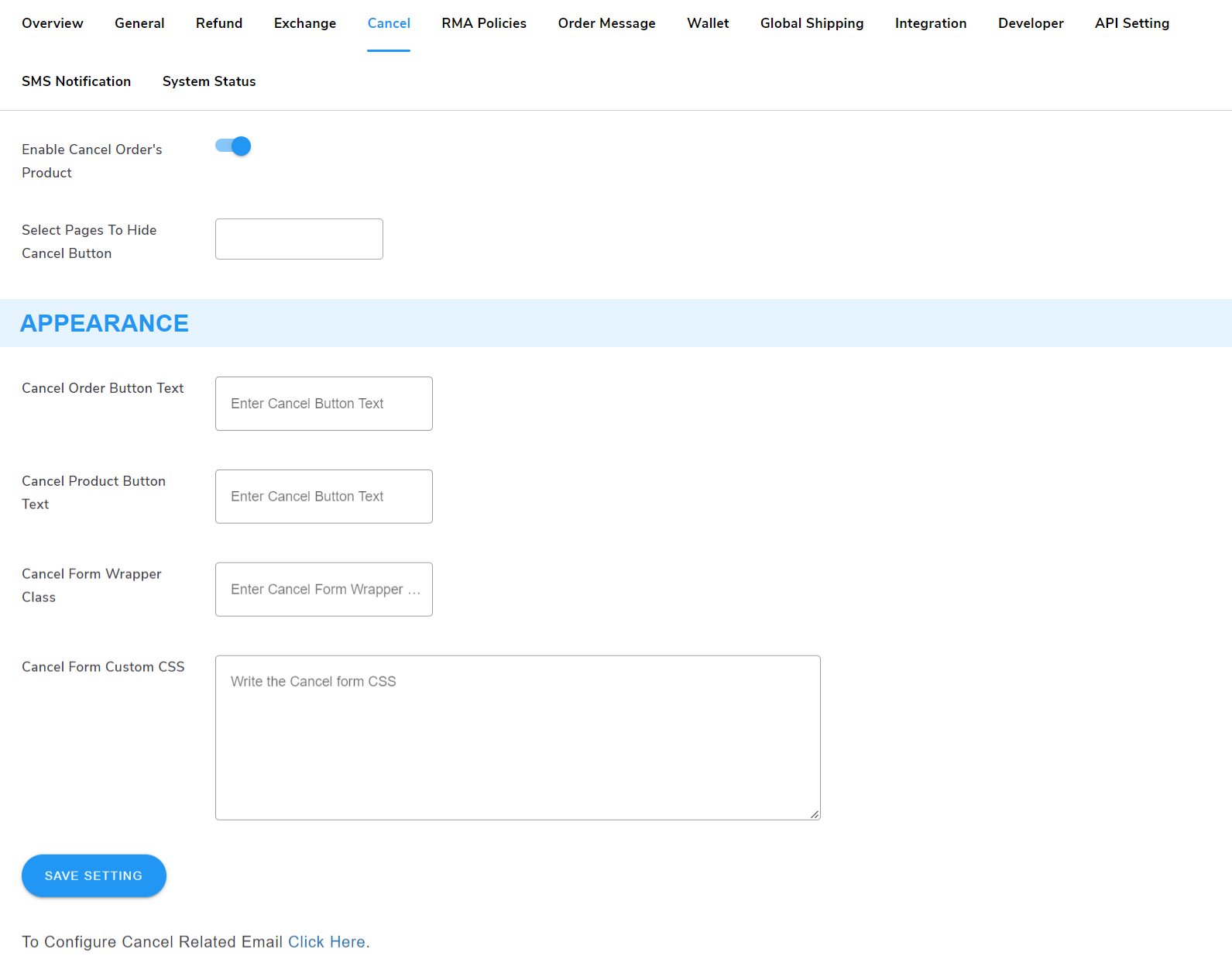
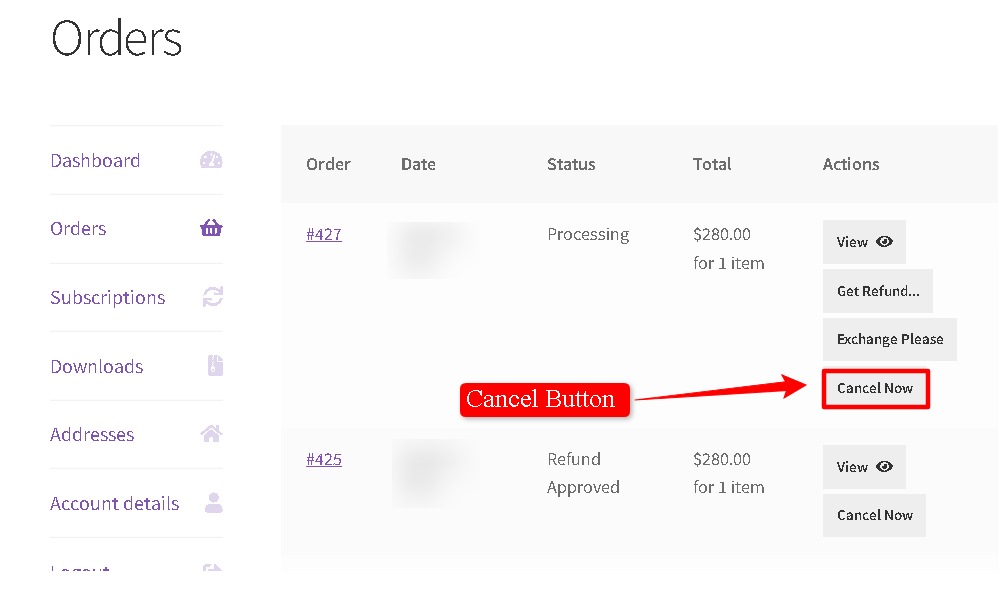
6.Cancel Tab
The next tab is the exchange tab available to set up exchange product-related settings.
This tab includes different setup options along –
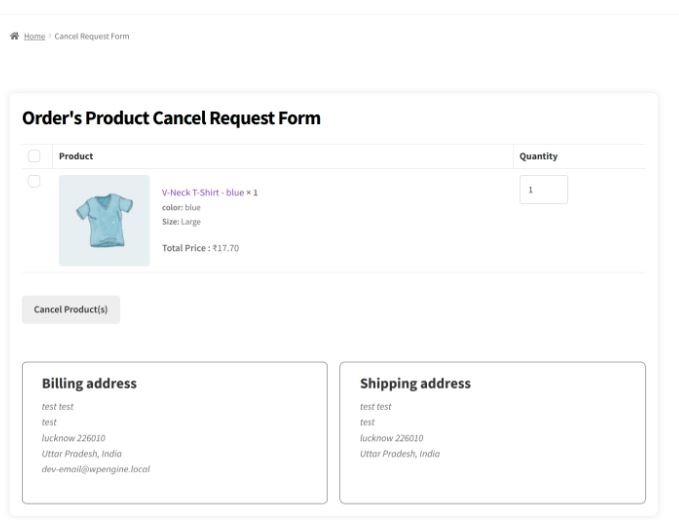
6.1. Enable Cancel Order’s Product
If you want your customer to cancel their products after purchasing, then enable the Cancel Order setting.
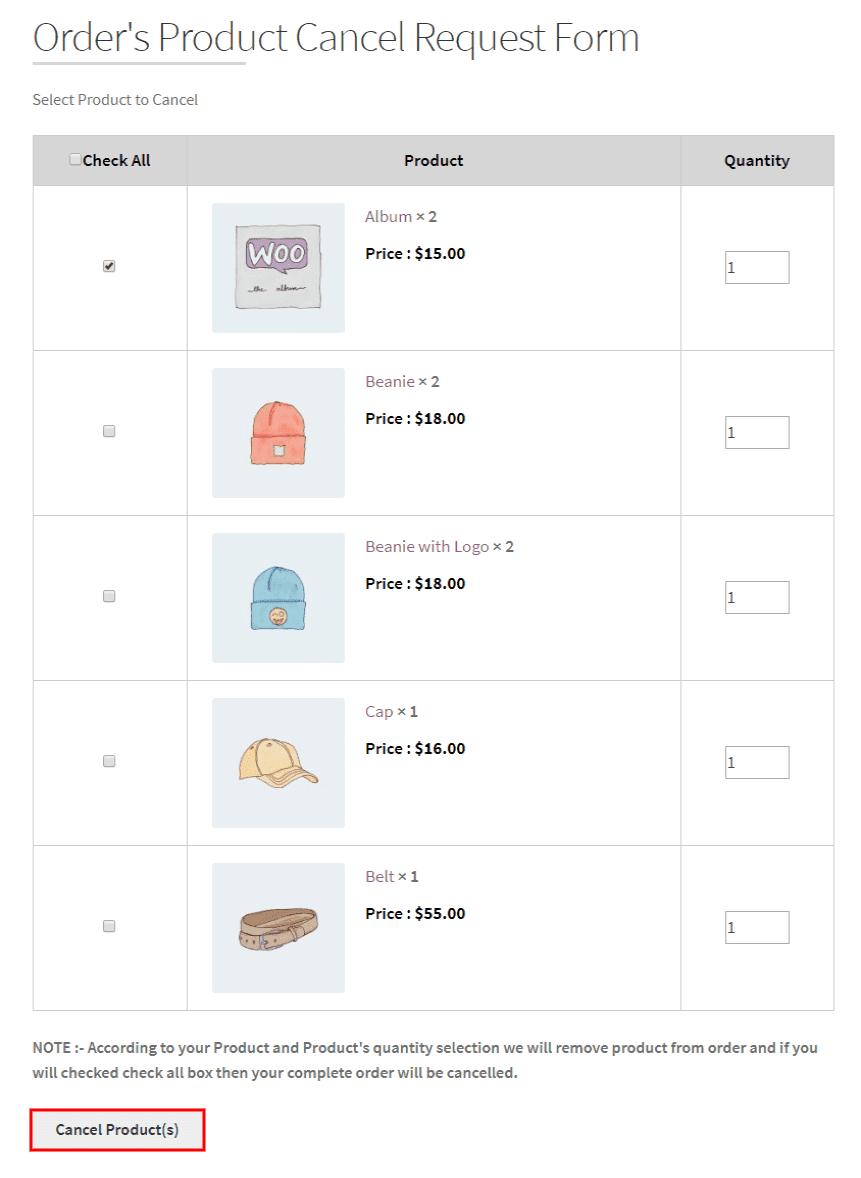
Through this setting, the customer can send the Cancel Order request by clicking on the “Cancel Order”. Enabling this setting, the admin can allow the customer to cancel only the selected products instead of the whole order.
6.2. Select Pages To Hide The Cancel Button
Enabling this setting, the admin can allow the customer to cancel only the selected products over the selected pages of your website instead of the whole order.
APPEARANCE
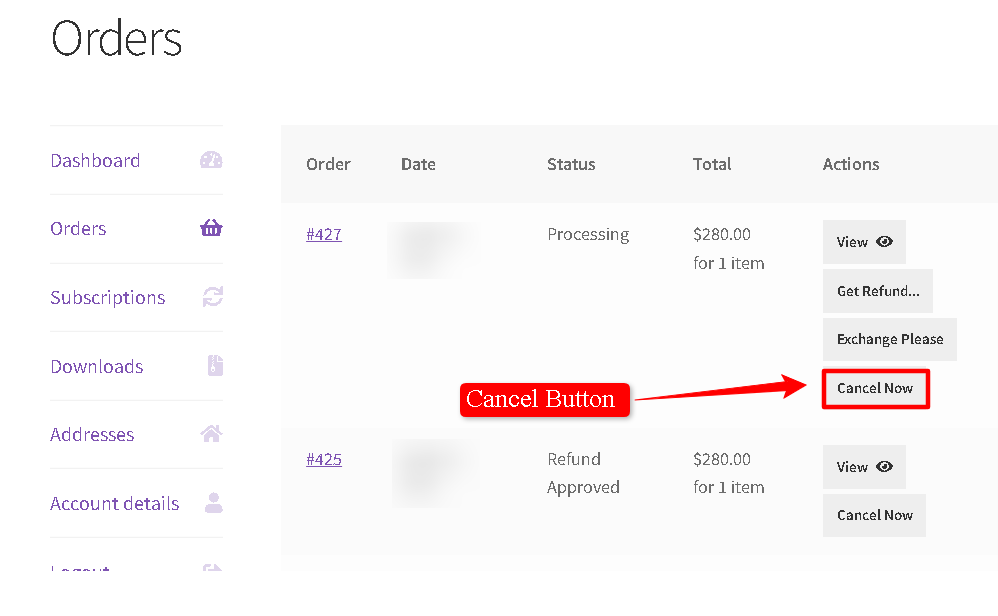
6.3. Cancel Order Button Text
Utilizing the setting you can easily update your cancel order button text and update whatever you like to add.
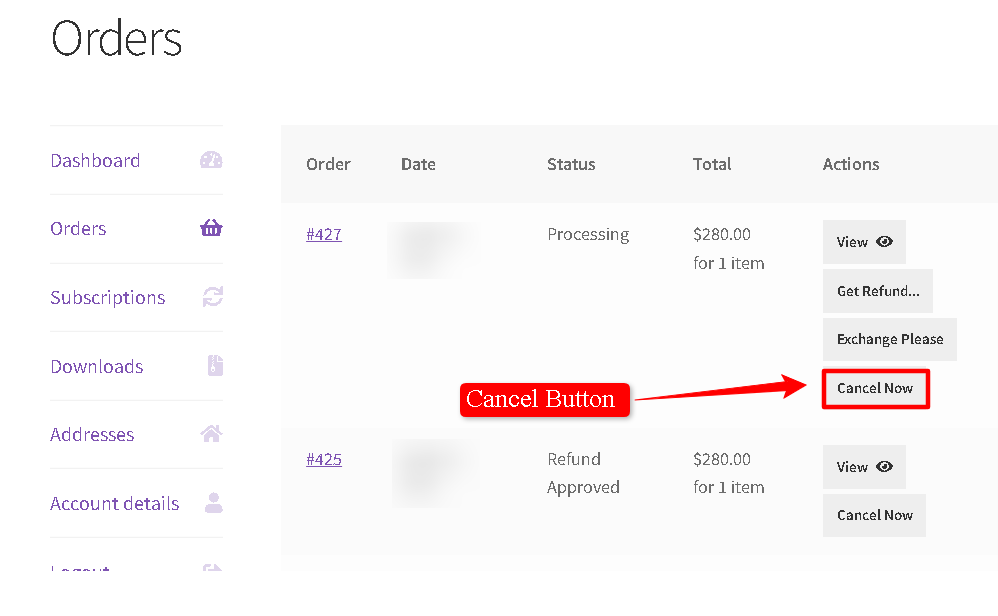
To get an idea of the frontend demonstration of this setup option, kindly refer to the screencast attached below –
6.4. Cancel Product Button Text
Utilizing the setting you can easily update your canceled product button text and update whatever you like to add.
6.5. Cancel Form Wrapper Class
Utilizing the setting admin can Write the Main Wrapper Class & Child Wrapper Class of Theme if add some design on the frontend.
 6.6. Cancel Form Custom CSS
6.6. Cancel Form Custom CSS
The merchant can change the physical properties of the exchange form using the custom CSS.
6.7. Choose Template
The admins can utilize this feature to present the customers with a brand new clear and concise refund form, that will make the refund process much more convenient.
Frontend Representation –
Other than these setting options, some other setup links are available beneath the setup page referring to the email setup, they are-
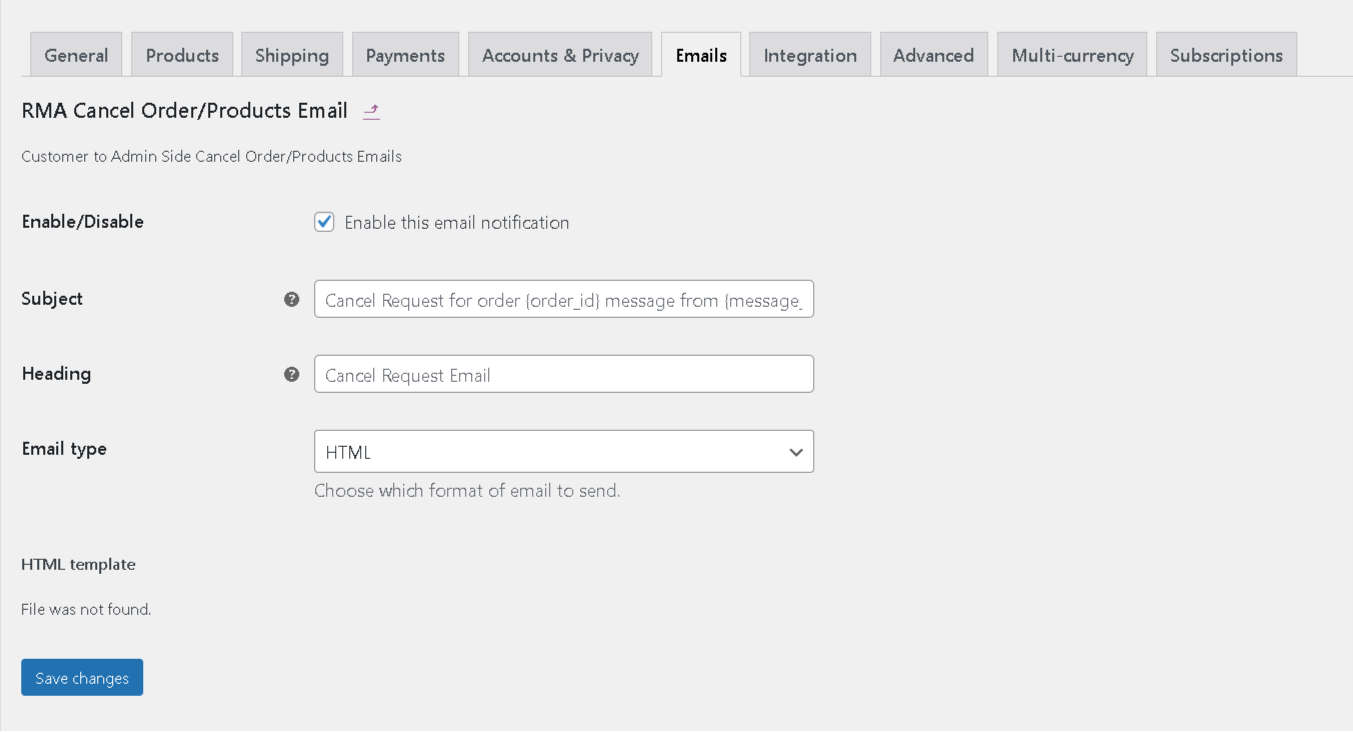
To Configure Cancel Related Email
To configure, and cancel email-based settings you can refer to the link given here.
You can access the link given to configure your cancel based on that email. As you access the link given you’ll be automatically redirected to the page, displayed here in the screencast below-

This page consists of cancel email configuration settings including the shortcodes to be displayed on the top that serves the purpose fully. The settings here include-
- Enable/Disable– This is a checkbox enable setting that is required to serve the notification enabling and disabling feature in check.
- Subject– This setting requires the mail subject-based input.
- Heading– The email heading is to be inputted here to continue.
- Email Type– You need to define the email type here.
- HTML Template– This offers the link to the original template-based email copy if the merchant wants to edit the theme file directly. Either you can refer to the template through the link or hit the View Template button.
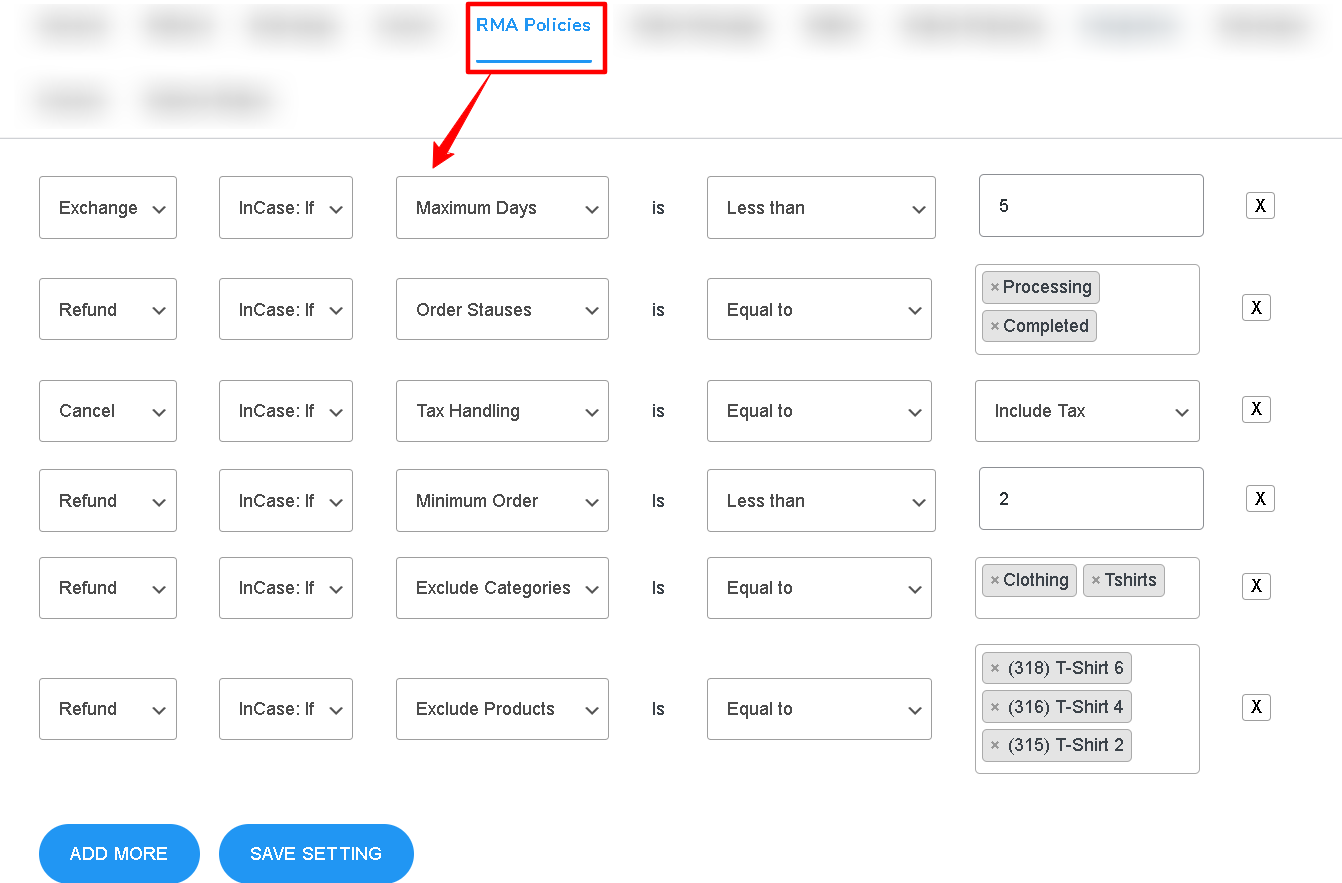
7.RMA Policies Tab
This is an outstanding setup tab available to set up the predefined set of rules for the refund request. In other words, the merchant or the store owner can set up the number of protocols based on the rules followed by if/else cases under the setting to be carried over as the refund policies.
For more clarity in the process refer to the tab screencast attached below-
This setting options allows merchant or store owners to create custom taxonomies for their main processes likewise-
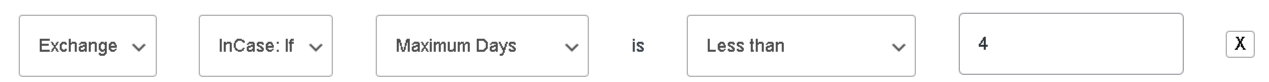
Simply choose one of the three alternatives and begin creating your own RMA-based refund, exchange, or cancellation policy, picking for the case scenario offered, i.e. In case: If.
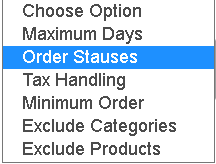
In the screencast below, you’ll see the case scenario, followed by a variety of options.
You can select any of the alternatives and continue with the policy configuration.
Let me explain what each option means and why it was chosen.
- Maximum Days
Merchants can use this option to specify the number of days associated with their process policy. It’s as simple as stating the number of days.
- Order Status Premium
This option is quite important, as it is followed by roughly 12+ status parameters that create different order processing statuses (see details below).
- Completed– This status defines the completion of an order.
- Processing– This status defines the order isn’t completed i.e. under process.
- Refund Approved– This status defines the refund approval related to an order that is requested for refund.
- Refund Cancelled– This status defines the cancellation of a refund related to an order that is requested for the refund
- Refunded– This status defines the refund completion status of an order.
- Refund Requested– This status defines the request initiation placement of a refund related to an order.
- Canceled– This status defines the cancellation of an order.
- Failed– This status defines the failure of an order due to any circumstantial issue.
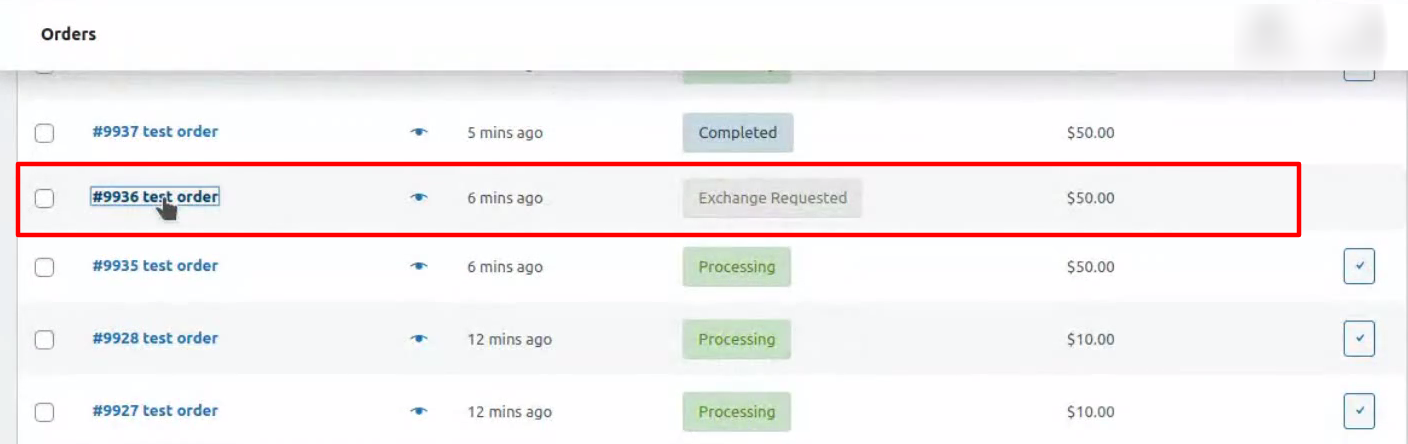
- Exchange Requested– This status defines the request initiation placement of an exchange related to an order.
- Exchange Approved– This status defines the approval of an exchange related to an order.
- Exchange Canceled– This status defines the cancellation of exchange related to an order.
- Pending Payment– This status defines the pending payment status of an order placed.
- On Hold– This status defines the process on halt or on hold due to any circumstantial issue or concern.
Tax Handling
This option can be used to develop tax-related regulations that can aid in the refund, exchange, or cancellation of an order. There are two more sub-options in this option—
- Include Tax- This option defines the inclusion of tax in that policy or order.
- Exclude Tax- This option defines the exclusion of tax in that policy or order.
- Minimum Order Premium
The minimum number of orders that can be placed is defined by this parameter. Yes, you can use this option to set up as many orders as your store can dispatch.
- Exclude Categories Premium
As the name implies, this choice entailed the policy’s exclusion of product-based categories. Simply type the name of the product category in the box, and that category will be automatically excluded.
- Exclude Products Premium
This option, like the one before it, involves the exclusion of products from a policy. Simply type the product’s name into the box, and those items will be automatically excluded.
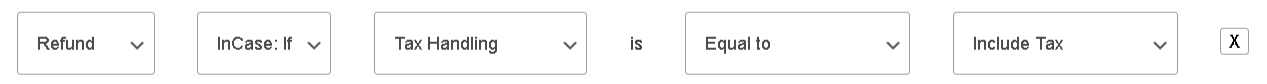
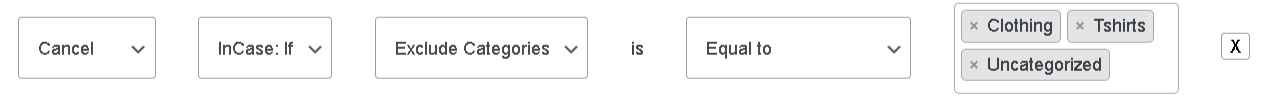
For Instance, let me assist you with the RMA Policy for each process i.e. Refund, Exchange & Cancel –
In this, we have created a policy for RMA Exchange that denotes that exchange can only be performed if the maximum number of days for an order is less than 4.
This is the scenario, where we have created a policy for RMA Refund that denotes a refund can be possible only if tax is included along with the refund amount processed.

Likewise, the above two scenarios consist of an RMA Cancellation policy that denotes — the exclusion of defined categories based products for cancellation.

8.Order Message Tab
The very next tab to the RMA Policies tab is the Order Messages tab. This tab is minimal in the setting options available but ranks first among the features it offers.
Utilizing the features of the tab, store owners can conveniently set up the messaging or the direct dialogue-based text exchange between the customer and the merchant itself.
This tab includes setup options like —
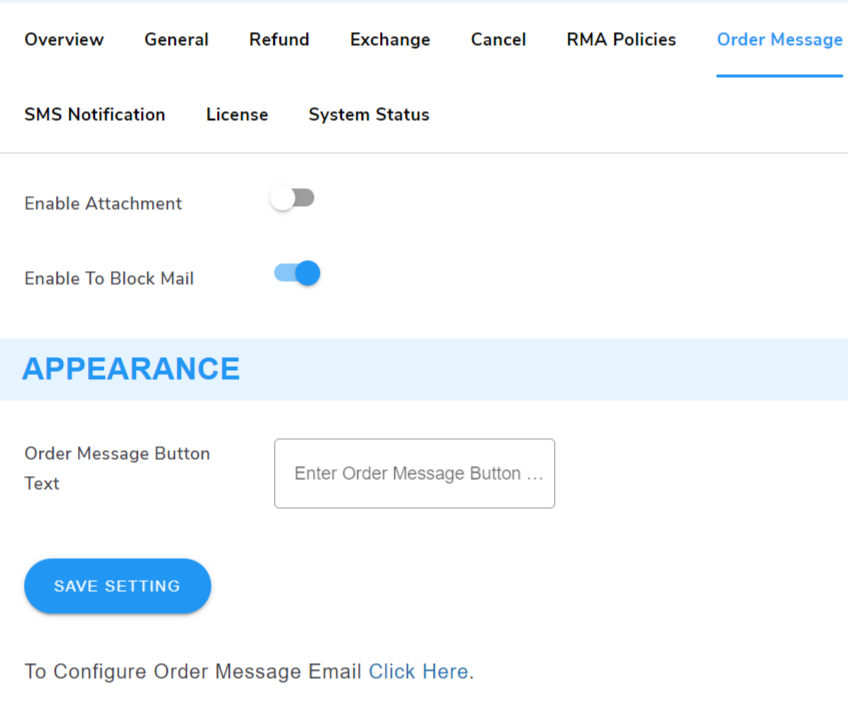
8.1. Enable Attachment
This is also a toggle setting that allows store owners or merchants to Enable/Disable the toggle switch to allow your customers to access the image files attachment field in their refund order messages.
8.2. Enable to Block Email Premium
The administrator can enable this setting when they want customers to not receive any exchange-related mail.
8.3. Order Message Button Text
You can simply customize your order message button text utilizing this setting. Just enter the text to display as a caption within your order message button at the front end.
Other than these setting options, some other setup links are available beneath the setup page referring to the email setup, that is-
To Configure Order Message Email
In order to configure, refund-request cancel order email-based settings you can refer to the link given here and proceed with the settings part.
This page consists of cancel email configuration settings including the shortcodes to be displayed on the top that serve the purpose fully. The settings here include-
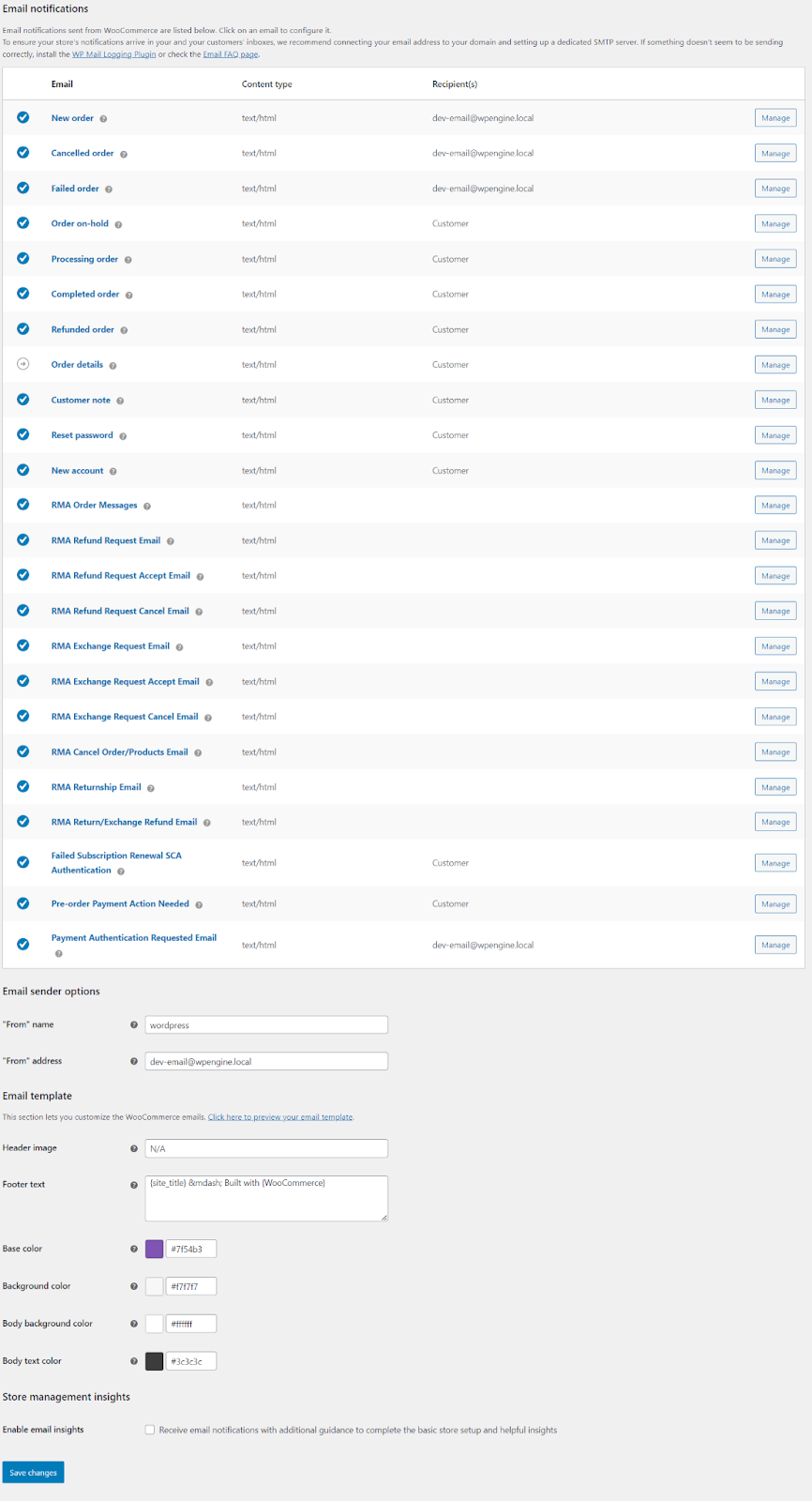
Email Notifications
It contains a list of multiple email notifications that are useful for your WooCommerce store processing. You can enable or disable any of the notification emails that seem feasible for you.
Email Sender Options
- From “name”
This is a text field that defines— how a sender name would appear in an outgoing WooCommerce email from your store. It is predefined here as the store admin name, still, if you require you can update that as per your ease.
- From “address”
This is also a text field that requires—-how a sender email would appear in an outgoing WooCommerce email from your store. It is predefined here as the store admin’s email, still, if you require you can update that as per your ease.
Email Template
- Header Image– This is an attribute field that requires a URL to an image as an input of an image that you want to show in the email header. Remember, upload images using the media uploader (Admin > Media).
- Footer Text– This is also a text field that requires input of text that you want to appear in the footer of all WooCommerce emails. Remember, all available placeholders: {site_title} {site_url} are utilized in this field.
- Base Color– This field requires the input of the base color for WooCommerce email templates. By default the color given is— #96588a
- Background Color– This is also a color field that requires to be inputted for WooCommerce email templates. By default the background color given would be— #f7f7f7.
- Body Background Color– This field requires input of the main body background color. By default, the given color would be— #ffffff.
- Body Text Color– This field requires the input of the main body text color. By default the color given would be— #3c3c3c.
Enable Email Insights– Enable this option, if you want to receive email notifications with additional guidance to complete the basic store setup and helpful insights.
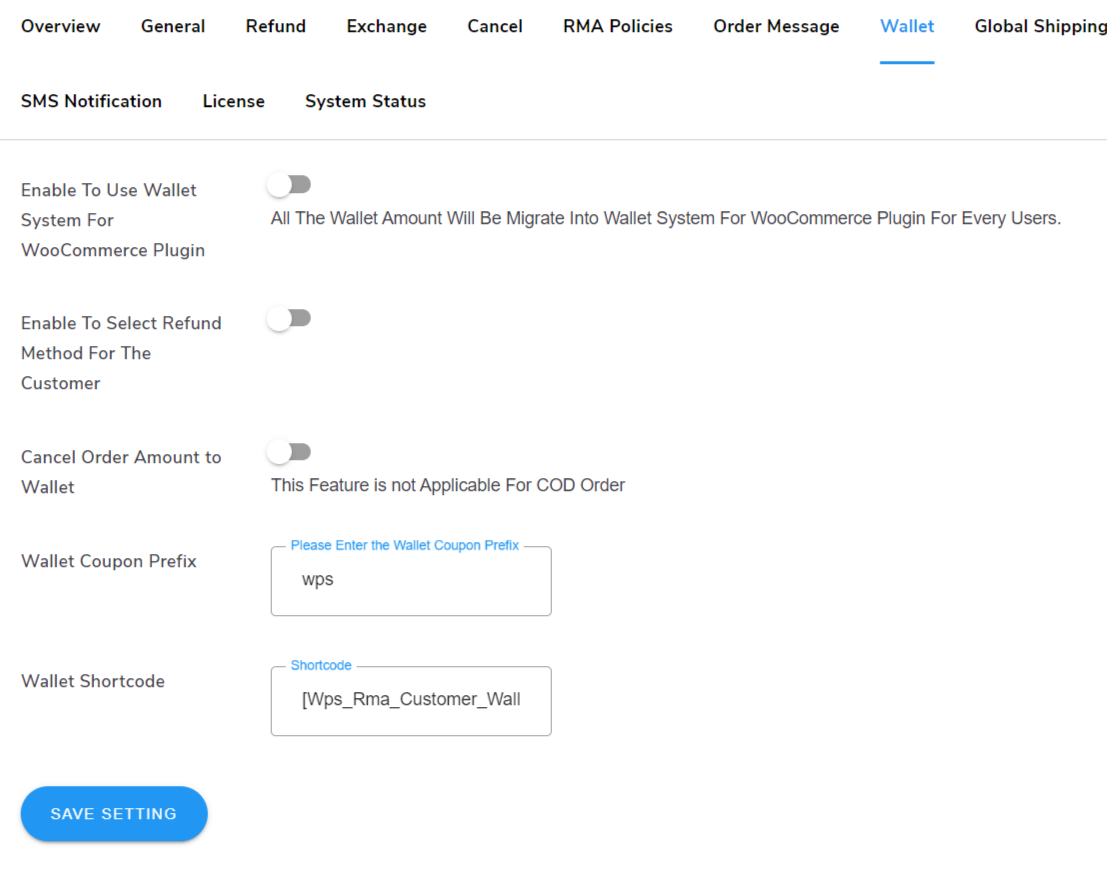
9.Wallet Tab
Enable this Wallet Settings tab if you want to add your customers’ refunded amount directly to their wallets. For this, you need to first enable the Enable Wallet toggle in the General Settings tab and then perform the latter setting here in this tab to make the wallet refund process in action.
Note– We’re delighted to inform you that our WooCommerce Wallet System Free. and Wallet System for WooCommerce PRO are all compatible with the plugin. So, instead of implying any other wallet system to your store, you can try your hands on it too.
9.1. Enable To Use Wallet System For WooCommerce Plugin
After enabling this setting, the refunded amount will be automatically added to the customer’s wallet.
Note– Once the wallet amount is migrated to the “WooCommerce Wallet System” plugin, then it can’t be reversed.
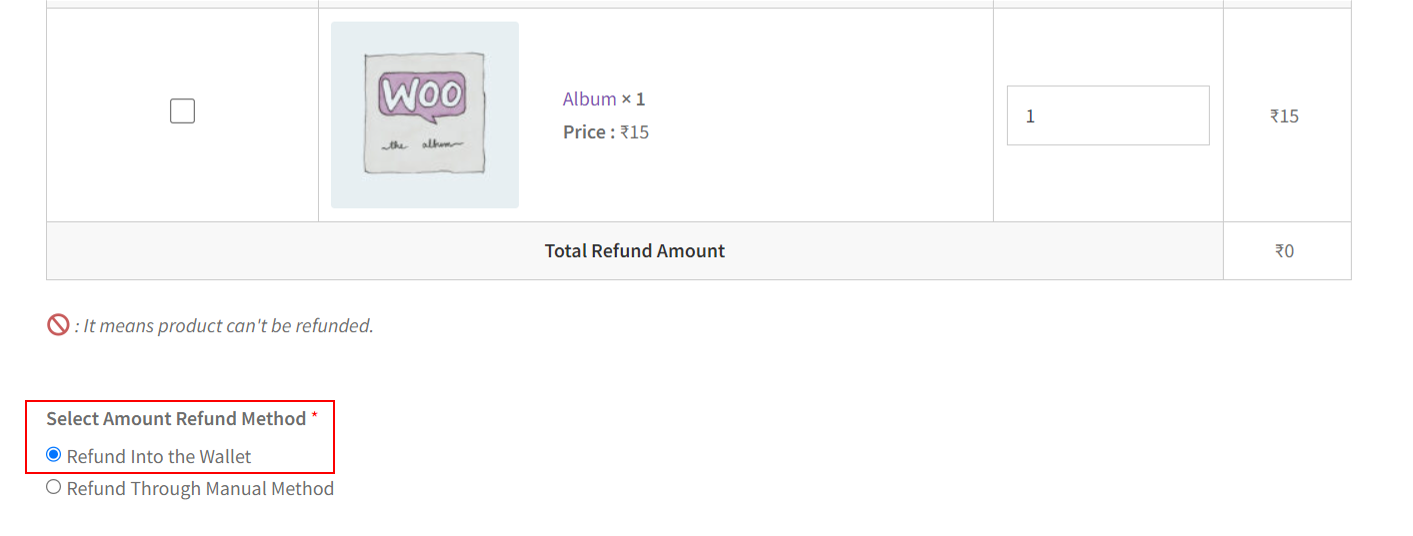
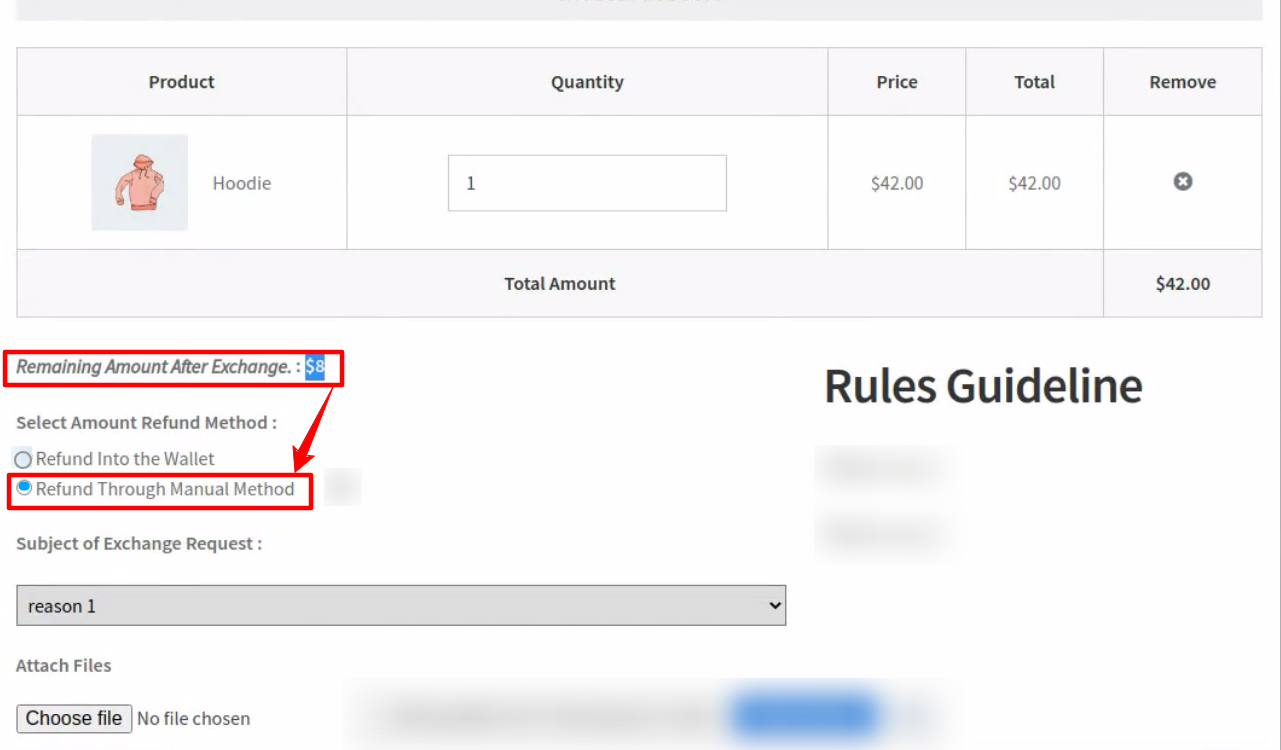
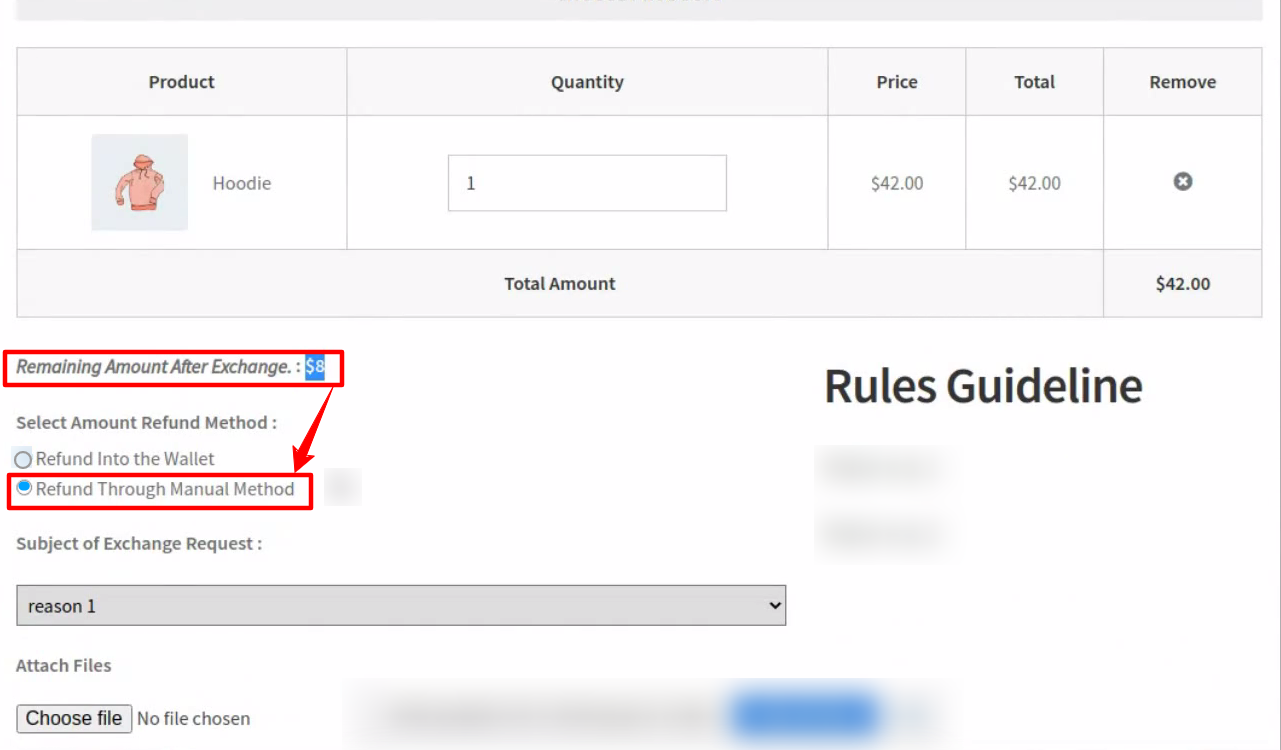
9.2. Enable To Select Refund Method For The Customer
Enabling this setting if the Admin wants to allow the customer to select the refund method. There are two types of refund methods-
- Refund in Customer Wallet
- Refund Through Manual Method
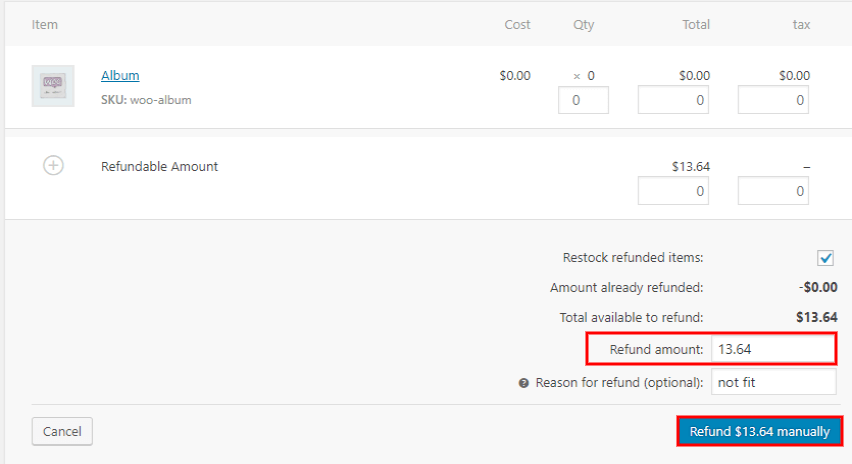
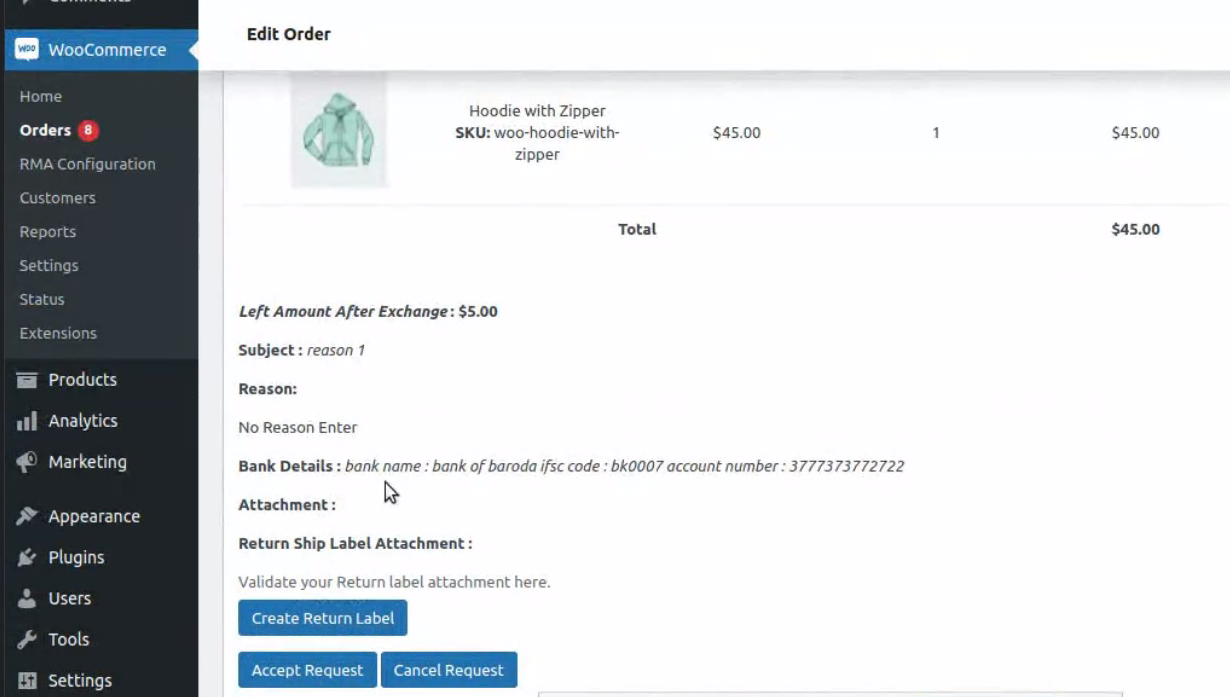
If the customer selects the refund method is Refund Through Manual Method then Admin refunds the amount through the manual process.
Here the admin enters the refund amount and clicks on the “Refund Manually”.
If the customer selects the refund method as “Refund in Customer Wallet” then the refunded amount automatically adds to the customer wallet after approving the refund request.
 Apart from that, you can also enable your Cancel Order Amount to Wallet-based setup option available in this tab.
Apart from that, you can also enable your Cancel Order Amount to Wallet-based setup option available in this tab.
9.3. Cancel Order Amount to Wallet
This option offers a seamless refund of all canceled and paid orders to your customer’s wallet directly.
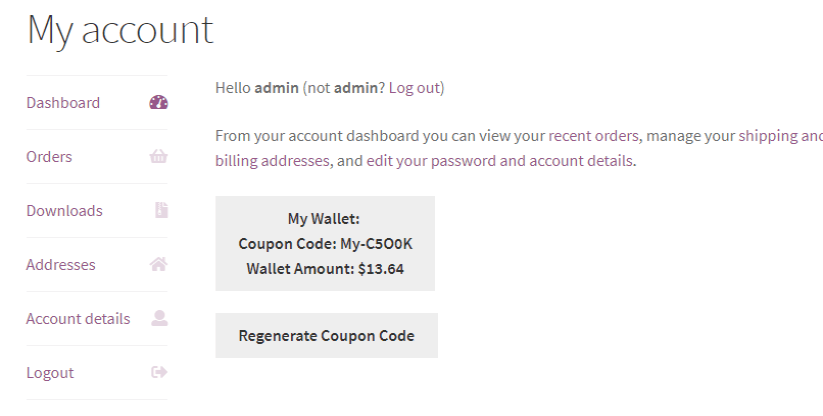
9.4. Wallet Coupon Prefix
Refer to the screenshot above, you can get an idea of the Wallet Coupon Prefix and Wallet Shortcode based setup options available. You can either utilize the predefined ones or can modify them as per your ease, in order to generate wallet based coupon codes for your customers.
9.5. Wallet Shortcode
Utilize the shortcode “WPS_RMA_Customer_Wallet” to be in a position to take advantage of this feature.
10.Global Shipping Tab
Through this setting, you can add an extra shipping amount to the refund/exchange requests. You can add the shipping amount by two different methods.

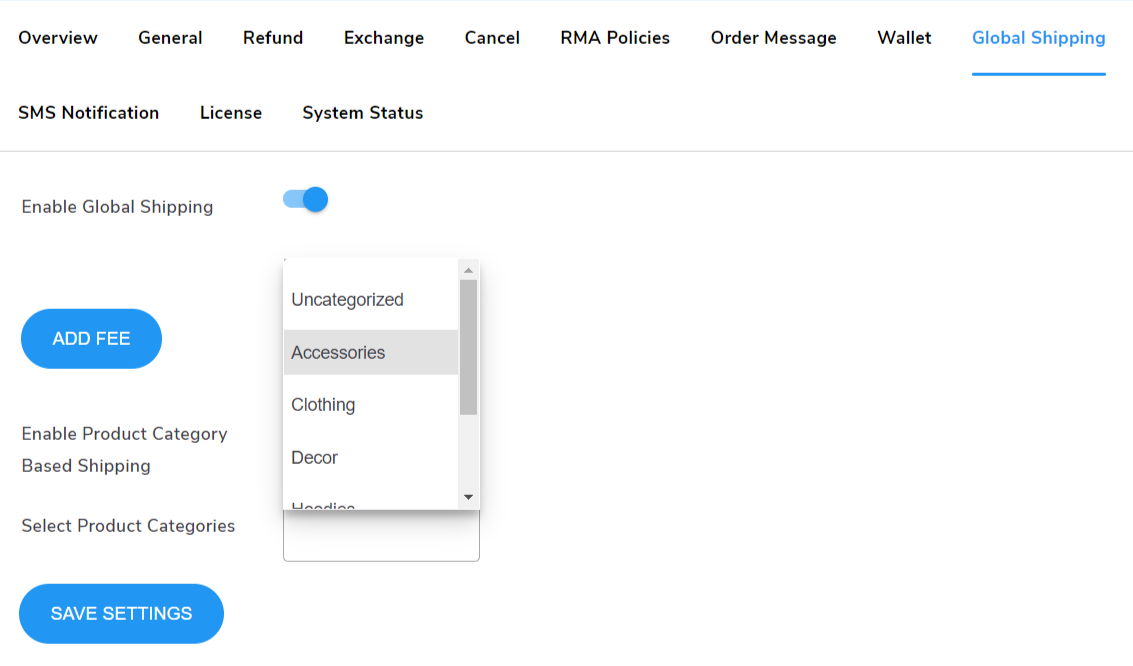
10.1. Enable Global Shipping
This section is used to enable the Global Shipping for your shipping services offered. To enable this setting you have to enable.
As soon as you enable the global shipping button, there opens up an option in the form of a button i.e. ADD FEE with two field options along with Fee Name and Fee Cost. Here, you can get an idea of what I’m referring to utilizing the screencast below –
You can conveniently create as much as a global shipping-based fee utilizing the ADD FEE button and SAVE SETTINGS to continue with, else can utilize the Remove button to discard that particular fee.
For Instance, you can refer to the screencast below to get an idea of global shipping cost addition.
10.2. Enable Product Category Based Shipping
This section is used to enable shipping based on the product category. Utilizing this setup option you can see the Extra Shipping Fee notification on the Refund Request Form and Exchange Request Form.
What you have to do is to just Enable Product Category Based Shipping, that button thereby opens up a new field Select Product Categories into which you need to select the list of categories into which you want to add global shipping and hit SAVE SETTINGS to continue with.
11.Integration Tab
This plugin provides integration with top shipping channels such as ShipEngine and ShipStation which offers a multi-carrier solution to all eCommerce retailers. You can select any of the shipping providers that can help you fulfill your business requirements. To activate the functionalities of a multi-carrier provider follow the listed steps-
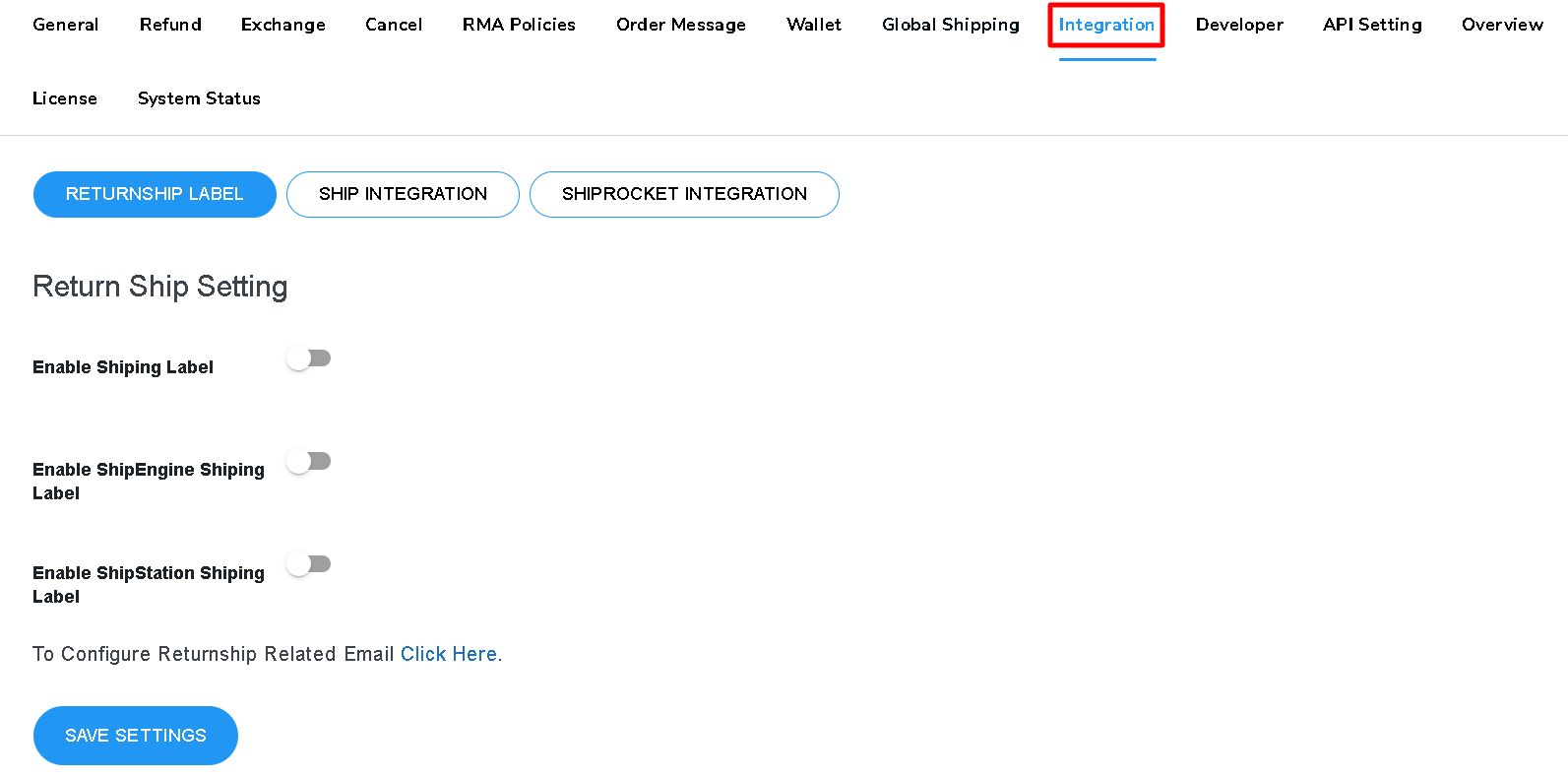
This setting tab consists of two setup further tabs, likewise— first Go to the WooCommerce > RMA Setting > ReturnShip Label sub-tab.
11.1 Returnship Label
This setup tab option is enabled if you want to generate the return shipping label through ShipEngine.
It includes further setup options like-
-
Enable Shipping Label
Utilizing this setup option you can conveniently enable your product’s shipping labels based on their refund or return requests. Enable this to send a return slip label to the customer for sending the returned product back.
-
Enable ShipEngine Shipping Label
Utilize this setup option and generate your ship engine labels with ease. Enable utilizing the toggle switch and create a return ship label through the ship engine platform.
-
Enable ShipStation Shipping Label
Utilize this setup option and generate your ship station labels with ease. Just, enable this and create a return ship label through the ship station platform.
To Configure Returnship Related Email
Want to configure your returnship-related email, just refer to the link given here and make use of the settings available there.
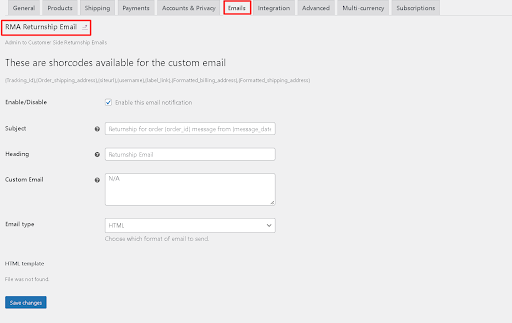
You can access the link given to configure your RMA returnship email based on that email. As you access the link given you’ll be automatically redirected to the page, displayed here in the screencast below-
This page consists of RMA returnship email configuration settings including the shortcodes to be displayed on the top that serves the purpose fully. The settings here include –
- Enable/Disable– This is a checkbox enable setting that is required to serve the notification enabling and disabling feature in check.
- Subject– This setting requires the mail subject-based input.
- Heading– The email heading is to be inputted here to continue.
- Custom email– The main body of the mail description text needs to be updated here in this block.
- Email Type– You need to define the email type here.
- HTML Template– This offers the link to the original template-based email copy if the merchant wants to edit the theme file directly. Either you can refer to the template through the link or hit the View Template button.
After that, navigate to the WooCommerce > RMA Setting > Ship Integration sub-tab.
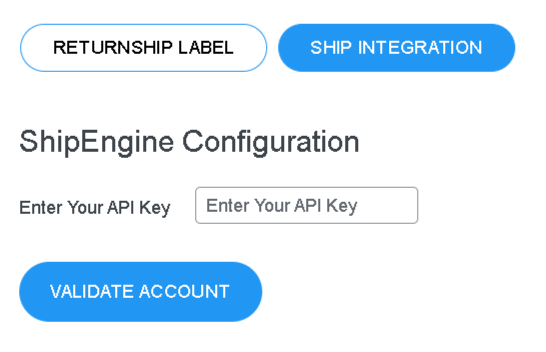
11.2. SHIP INTEGRATION
This setup tab option is enabled if you want to generate the return shipping label through ShipEngine. It includes further setup options like-
-
Ship Engine Configuration
This setup option offers seamless ship engine configuration for merchants. If you’ve selected ShipEngine as your shipping channel, then you need to enter your API Key and click on the Validate Account button.
-
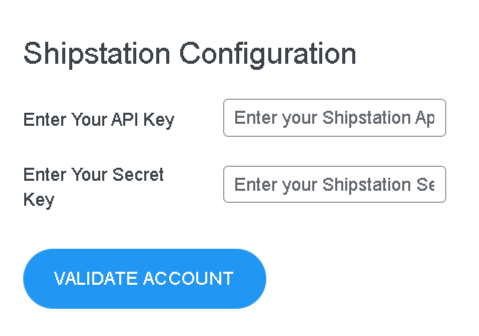
Ship Station Configuration
This setup option offers seamless ship station configuration for merchants. If you’ve selected ShipStation as your shipping channel, then you need to enter your API Key + Secret Key and click on the Validate Account button.
Note– You need to validate your account if you want to use the functionalities of these shipping channels and let them integrate with your plugin and store successfully.
After successfully performing the above steps, you can see the Account Settings on your dashboard. Here, you can connect your eCommerce store with the required Carrier Services.
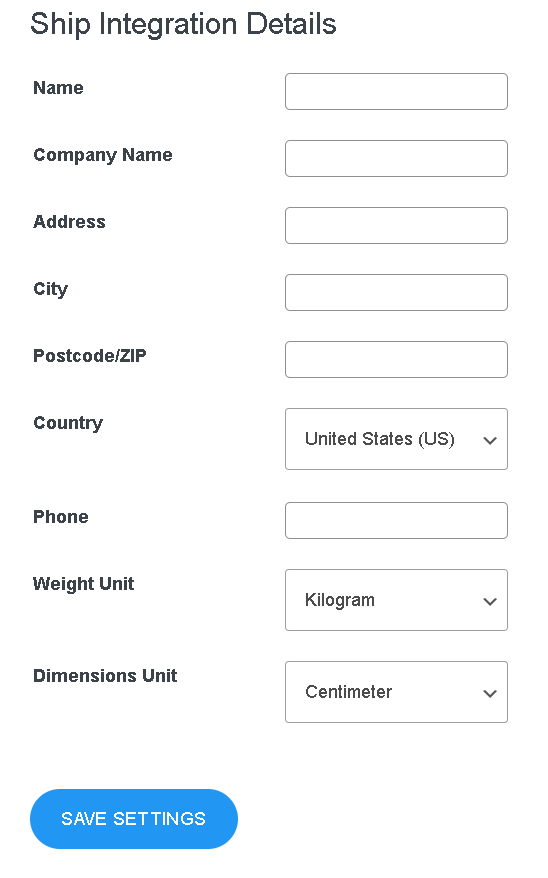
After that, just fill in your Ship Integration details for the shipping channel you’ve selected and click on the Save Settings button & start generating the return shipping label.
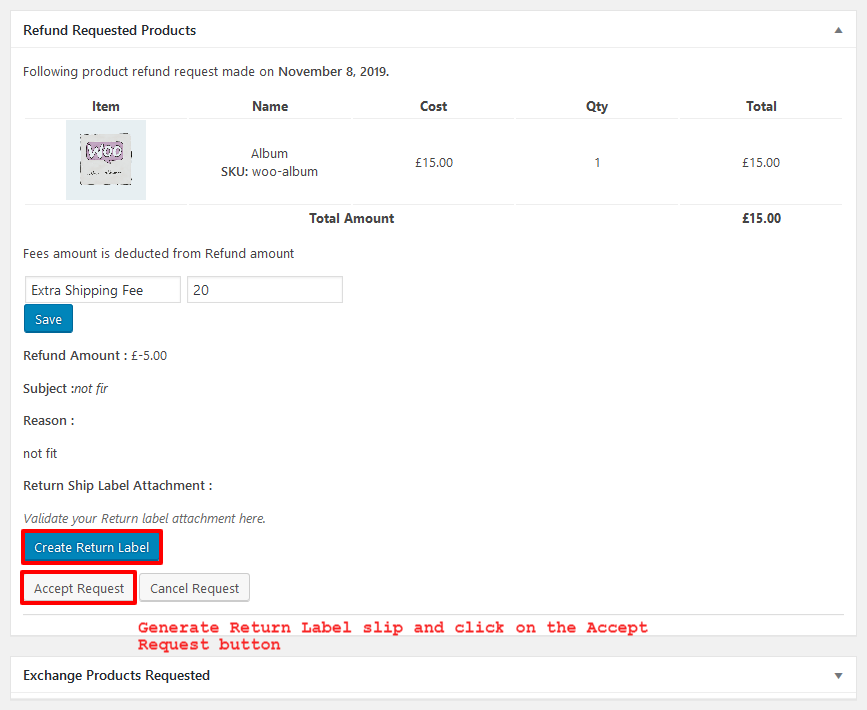
 Workflow: Remember, whenever your customer transmits a refund request, you can create a return label for your customer by clicking on the “Create Return Label” button.
Workflow: Remember, whenever your customer transmits a refund request, you can create a return label for your customer by clicking on the “Create Return Label” button.
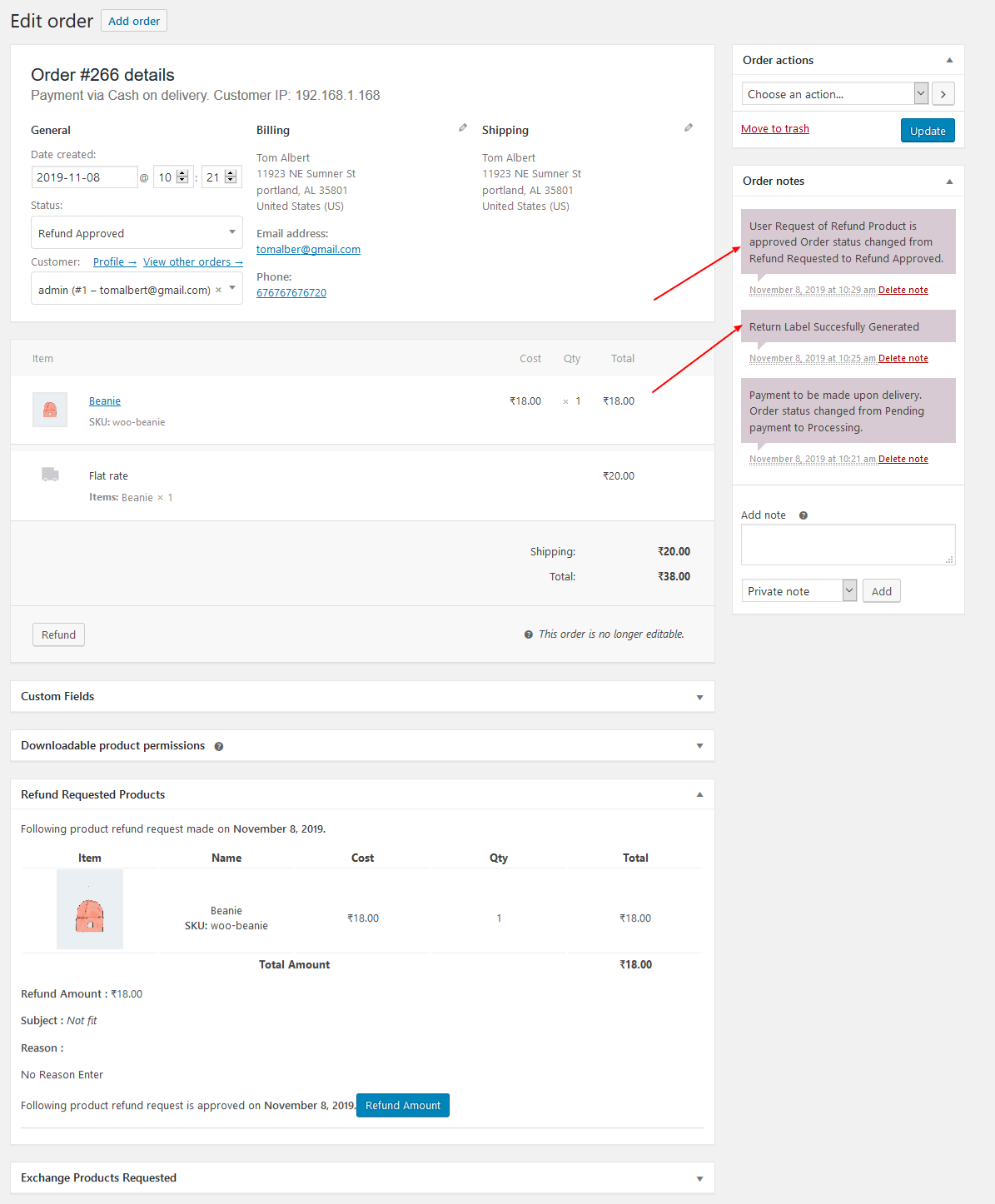
After successfully accepting the refund request, click on the ‘Create Return Label’ button to generate a Refund Label Slip for your customer.
You can see the notification from the left sidebar on the successfully created Return Label slip.
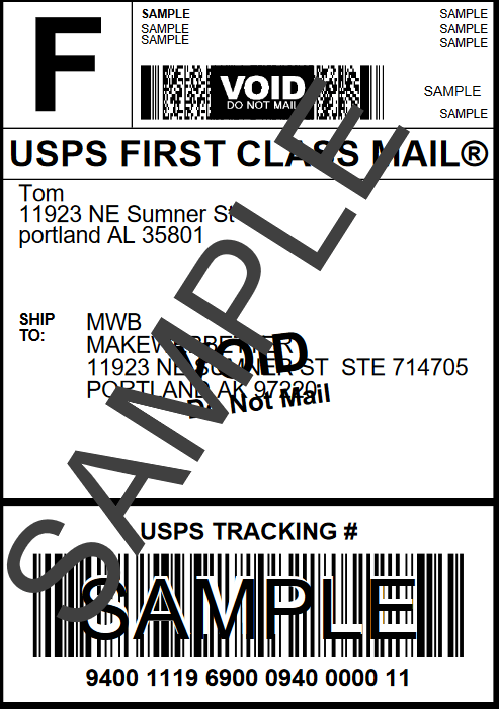
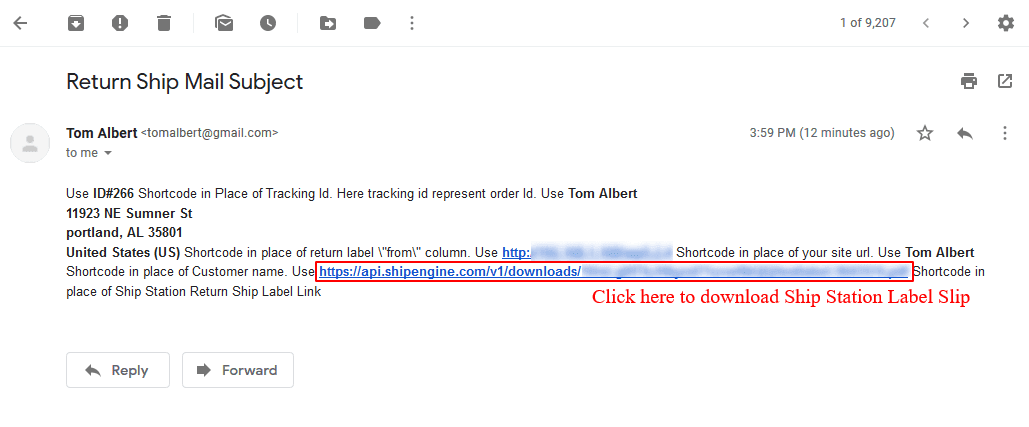
After successfully generating a Return Label, the customer will get a mail with the ShipEngine Return Ship Label link. By clicking on that link they can get the Return Ship Label.
 Here you can see the Sample Return Ship Label PDF. Using this slip your customer can take the benefits of Carrier Services to return the product.
Here you can see the Sample Return Ship Label PDF. Using this slip your customer can take the benefits of Carrier Services to return the product.
11.3. SHIPROCKET INTEGRATION
-
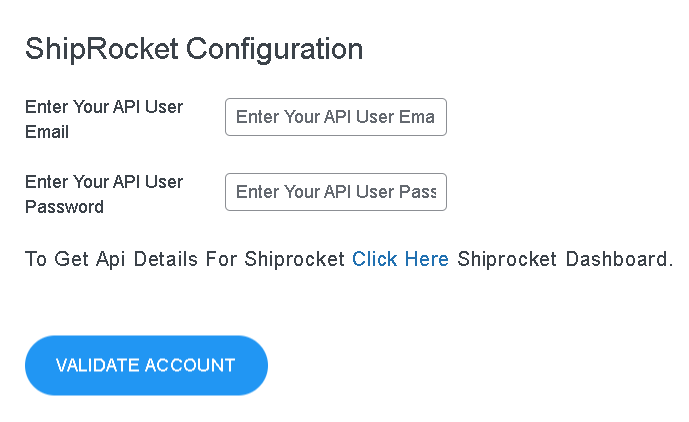
ShipRocket Configuration
This setup option offers seamless ship engine configuration for merchants. If you’ve selected ShipRocket as your shipping channel, then you need to enter your API Key and click on the Validate Account button.
Note- You need to enter your product-based details likewise- height, weight, dimensions, etc. if you want to use the functionalities of Ship Rocket shipping channel and let them integrate with your plugin and store successfully.
For a clearer understanding of this setup option, kindly refer to this screencast below—
If you have no idea where to fetch the Api Details For Shiprocket, then just simply Click Here and refer to the Shiprocket Dashboard.
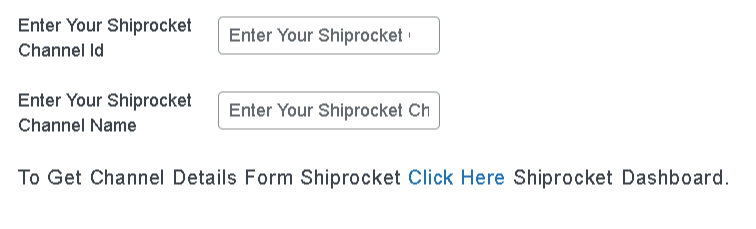
Just after that, to set up channel options for seamless shiprocket configuration for merchants. If you’ve selected ShipRocket as your shipping channel, then you need to enter your Shiprocket Channel ID and your Shiprocket Channel Name.
If you have no idea where to fetch the Channel Details For Shiprocket, then just simply Click Here for your Shiprocket Dashboard.
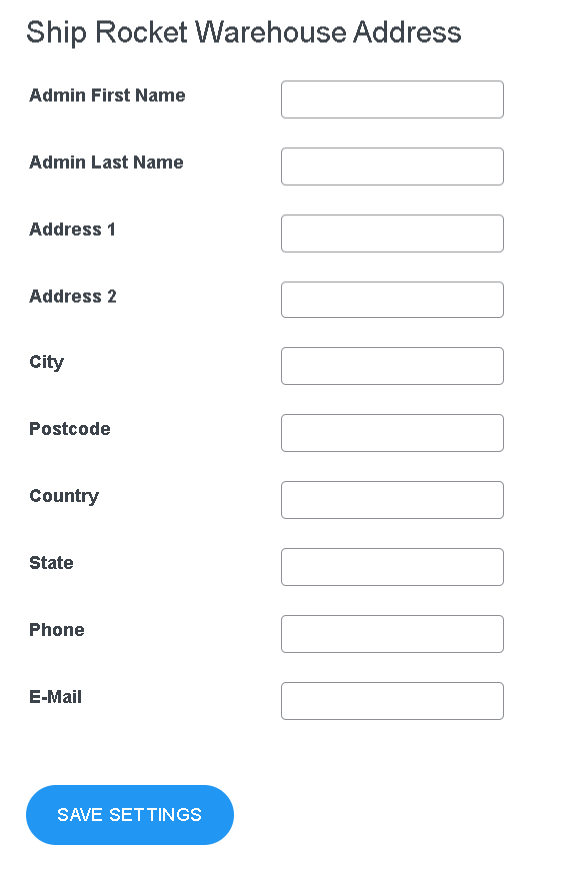
Ship Rocket Warehouse Address
This section requires you to add your warehouse address details which would help you out in an easy shipping process via Ship Rocket.
For fields and details, kindly refer to the below screenshot—

Just enter the warehouse details here in the fields and hit Save to continue.
12.API Settings Tab
The last tab of the plugin setup area is API Settings.
This tab’s sole purpose lies in the API setup for the plugin’s smooth integration over 3rd party sites. Our bespoke WooCommerce plugin offers easy and seamless integration of the plugin’s API into their shop.
The plugin not only acts as a link between the third-party API and the online store, but it also cuts down on the time it takes to complete each procedure. For that minimal setting, options are to be available here, which include-
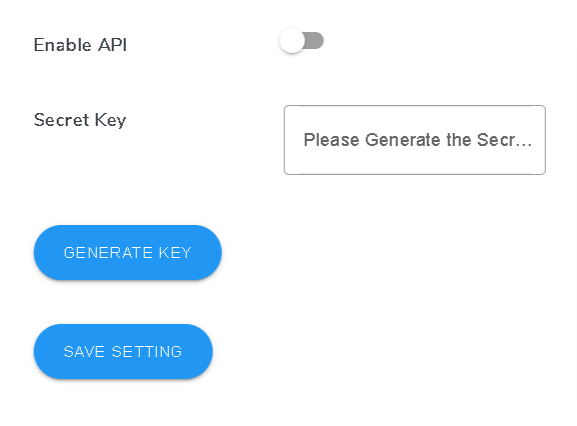
12.2.Secret Key
This setup option offers to save as well as generate your secret key for integration. Store owners can easily generate their integration secret key utilizing the GENERATE KEY button available and store that using the SAVE SETTINGS button thereafter.
That’s all for the initial setting options for the RMA plugin. For further clarity, there’s only one way through i.e. downloading and installing on your website.
12.3.API Implementation
1. Refund Request:
This API used to make a refund request on the order,
HTTP Request:
POST /wp-json/rma/refund-request
curl -X POST https://example.com/wp-json/rma/refund-request
-u “secret_key: rma secret key>”
-d ‘{
“order_id”: “<order id>”,
“reason”: “< reason for refund>”,
}’
Json successful response:
{
“status”: “success”,
“code”: 200,
“message”: “Refund request send successfully”
}
Json error response: (wrong order id or null value)
{
“status”: “error”,
“code”: 404,
“message”: “Please Provide the correct order id to perform the process “
}
Json error response: (return request made and accepted)
{
“status”: “error”,
“code”: 404,
“message”: “Return Request Already has been made and accepted”
}
Json error response: ( if problem occur )
{
“status”: “error”,
“code”: 404,
“message”: “Some problem occur while refund requesting”
}
Json error response: ( if refund reason not provided )
{
“status”: “error”,
“code”: 404,
“message”: “Please provide the refund reason”
}
2. Partial Refund Request( if RMA PRO is Activated ):
This API used to make a partial refund request on the order,
HTTP Request:
POST /wp-json/rma/refund-request
curl -X POST https://example.com/wp-json/rma/refund-request
-u “secret_key: rma secret key>”
-d ‘{
“order_id”: “<order id>”,
“products”:”
[
{
“product_id”: product_id_val,
“qty”: 3
},
{ “variation_id”: variation_id_val,
“qty”: 2
}
]”
“reason”: “< reason for refund>”,
“refund_method”: “<refund method>”,
}’
NOTE: Here the refund value – manual_method , wallet_method.
Json successful response:
{
“status”: “success”,
“code”: 200,
“message”: “Refund request send successfully”
}
Json error response: (when wrong or null order id is given)
{
“status”: “error”,
“code”: 404,
“message”: “Please Provide the correct order id to perform the process”
}
Json error response: (if refund request already made and accepted for any item)
{
“status”: “error”,
“code”: 404,
“message”: “Refund request already has been made and accepted for the items you have given”
}
Json error response: (if given item quantity is greater than order’s item quantity)
{
“status”: “error”,
“code”: 404,
“message”: “Quantity given for items is greater than the order’s items quantity”
}
Json error response: (some other problem)
{
“status”: “error”,
“code”: 404,
“message”: “Some problem occur while refund requesting”
}
Json error response: (if wrong item ID is given for that order)
{
“status”: “error”,
“code”: 404,
“message”: “These item id does not belongs to the order”
}
Json error response: (if item ID is not given)
{
“status”: “error”,
“code”: 404,
“message”: “please give the item ids which needs to be refund”
}
Json error response: (if item quantity is not given)
{
“status”: “error”,
“code”: 404,
“message”: “please give the item quantity which needs to be refund”
}
Json error response: (if the correct json format data not given)
{
“status”: “error”,
“code”: 404,
“message”: “please give the correct products json format”
}
3. Refund Request Accepted:
This API used to accept refund requests on the order,
HTTP Request:
POST /wp-json/rma/refund-request-accept
curl -X POST https://example.com/wp-json/rma/refund-request-accept
-u “secret_key: rma secret key>”
-d ‘{
“order_id”: “<order id>”,
}’
Json successful response:
{
“status”: “success”,
“code”: 200,
“message”: “Return Request Accepted Successfully”
}
Json error response:
{
“status”: “error”,
“code”: 404,
“message”: “Some problem occur while refund request accepting”
}
Json error response: (if refund request not made already)
{
“status”: “error”,
“code”: 404,
“message”: “You can only perform the refund request accept when request has been made earlier”
}
Json error response: (if null or wrong order ID is given)
{
“status”: “error”,
“code”: 404,
“message”: “Please Provide the correct order id to perform the process”
}
Json error response: (if refund request already approved)
{
“status”: “error”,
“code”: 404,
“message”: “You have already perform the accept the request”
}
4. Refund Request Cancel:
This API used to cancel refund requests on the order,
HTTP Request:
POST /wp-json/rma/refund-request-cancel
curl -X POST https://example.com/wp-json/rma/refund-request-cancel
-u “secret_key: rma secret key>”
-d ‘{
“order_id”: “<order id>”,
}’
Json successful response:
{
“status”: “success”,
“code”: 200,
“message”: “Return Request Cancel Successfully”
}
Json error response: (other problem occur)
{
“status”: “error”,
“code”: 404,
“message”: “Some problem occur while refund request cancelling”
}
Json error response: (if refund request cancel perform when there is not refund request is made earlier)
{
“status”: “error”,
“code”: 404,
“message”: “You can only perform the refund request cancel when request has been made earlier”
}
Json error response: (when wrong or null order ID is given)
{
“status”: “error”,
“code”: 404,
“message”: “Please Provide the correct order id to perform the process”
}
Json error response: (if refund request already cancelled)
{
“status”: “error”,
“code”: 404,
“message”: “You have already perform the cancel the request”
}
5. Exchange Request :
This API used to make a exchange request on the order,
HTTP Request:
POST /wp-json/rma/exchange-request:
curl -X POST https://example.com/wp-json/rma/exchange-request
-u “secret_key: rma secret key>”
-d ‘{
“order_id”: “<order id>”,
“products”: “<
{
“from”:[
{“product_id”:product_id_val,”qty”:item_qty},
{“variation_id”:variation_id_val,”qty”:item_qty}
],
“to”:[
{“variation_id”:variation_id_val,”qty”:qty},
{“product_id”:product_id_va;,”qty”:qty}
]
}
>”,
“refund_method”: “<refund method>”,
“reason”: “< reason for refund>”,
}’
Json successful response:
{
“status”: “success”,
“code”: 200,
“message”: “Exchange request send successfully”
}
Json error response: (if exchange already made and accepted)
{
“status”: “error”,
“code”: 404,
“message”: “Exchange request already has been made and accepted for the items you have given”
}
Json error response: (if the variation id is not given)
{
“status”: “error”,
“code”: 404,
“message”: “Please enter the correct variation id to continue the process”
}
Json error response: (if the the wrong product ID is given)
{
“status”: “error”,
“code”: 404,
“message”: “Please enter the correct product id to continue the process”
}
Json error response: (if the given item id not belongs to the order)
{
“status”: “error”,
“code”: 404,
“message”: “These item id does not belongs to the order”
}
Json error response: (if item id is not given for exchange)
{
“status”: “error”,
“code”: 404,
“message”: “Please give the item ids which needs to be exchange”
}
Json error response: (if the item quantity is not given)
{
“status”: “error”,
“code”: 404,
“message”: “Please give the item qty which needs to be exchange”
}
Json error response: (if the exchange reason is not given)
{
“status”: “error”,
“code”: 404,
“message”: “Please Provide the reason for exchange”
}
Json error response: (if the greater quantity is given as compare to order item quantity)
{
“status”: “error”,
“code”: 404,
“message”: “Quantity given for the items is greater than the order’s items quantity”
}
Json error response: (if the variation id is given and variation details isn’t given)
{
“status”: “error”,
“code”: 404,
“message”: “Please Enter the variations to continue the process “
}
Json error response: (if the wrong product to exchange details is given)
{
“status”: “error”,
“code”: 404,
“message”: “There is wrong details given in the from products exchange”
}
Json error response: (if the wrong product to exchange details is given)
{
“status”: “error”,
“code”: 404,
“message”: “There is wrong details given in the to products exchange”
}
Json error response: (if wrong or null order ID is given)
{
“status”: “error”,
“code”: 404,
“message”: “Please Enter the correct order id to perform the process”
}
6. Exchange Request Accept:
This API used to accept the exchange request on the order,
HTTP Request:
POST /wp-json/rma/exchange-request-accept:
curl -X POST https://example.com/wp-json/rma/exchange-request-accept
-u “secret_key: rma secret key>”
-d ‘{
“order_id”: “<order id>”
}’
Json successful response:
{
“status”: “success”,
“code”: 200,
“message”: “Exchange request accept successfully”
}
Json error response:(other problem occur)
{
“status”: “error”,
“code”: 404,
“message”: “Some problem occur while exchange request accepting”
}
Json error response: (if exchange request not made earlier)
{
“status”: “error”,
“code”: 404,
“message”: “You can only perform the exchange request accept when the request has been made earlier”
}
Json error response: (if wrong order ID or null value is given)
{
“status”: “error”,
“code”: 404,
“message”: “Please Provide the correct order_id to perform the process”
}
Json error response: (if exchange request approved earlier)
{
“status”: “error”,
“code”: 404,
“message”: “You have approved the exchange request already”
}
7. Exchange Request Cancel-
This API used to cancel the exchange request on the order.
HTTP Request:
POST /wp-json/rma/exchange-request-cancel:
curl -X POST https://example.com/wp-json/rma/exchange-request-cancel
-u “secret_key: rma secret key>”
-d ‘{
“order_id”: “<order id>”
}’
Json successful response:
{
“status”: “success”,
“code”: 200,
“message”: “Exchange request cancel successfully”
}
Json error response: (some other problem)
{
“status”: “error”,
“code”: 404,
“message”: “Some problem occur while exchange request cancelling”
}
Json error response: (if exchange request is not made earlier )
{
“status”: “error”,
“code”: 404,
“message”: “You can only perform the exchange request cancel when the request has been made earlier”
}
Json error response: (if wrong order id or null value given)
{
“status”: “error”,
“code”: 404,
“message”: “Please Provide the correct order_id to perform the process”
}
Json error response: (if exchange request cancelled earlier)
{
“status”: “error”,
“code”: 404,
“message”: “You have cancelled the exchange request already”
}
8. Order Cancel:
This API used to cancel the whole order,
HTTP Request:
POST /wp-json/rma/cancel-request:
curl -X POST https://example.com/wp-json/rma/cancel-request
-u “secret_key: rma secret key>”
-d ‘{
“order_id”: “<order id>”
}’
Json successful response:
{
“status”: “success”,
“code”: 200,
“message”: “The order is cancelled”
}
Json error response: (other problem occur)
{
“status”: “error”,
“code”: 404,
“message”: “Some problem occur while order cancelling”
}
Json error response: (if wrong order ID or null value is given)
{
“status”: “error”,
“code”: 404,
“message”: “Please provide the correct order id to perform the process”
}
Json error response:(if order is already cancelled)
{
“status”: “error”,
“code”: 404,
“message”:”This order is already cancelled”
}
9. Partial Order Cancel:
This API used to cancel the partial order i.e. order’s items,
HTTP Request:
POST /wp-json/rma/cancel-request:
curl -X POST https://example.com/wp-json/rma/cancel-request
-u “secret_key: rma secret key>”
-d ‘{
“order_id”: “<order id>”,
“Products”: “
[
{
“product_id”: product_id_val,
“qty”: 2
},
{ “variation_id”: variation_id_val,
“qty”: 1
}
]
”
}’
Json successful response:
{
“status”: “success”,
“code”: 200,
“message”: “The order partially has been cancelled”
}
Json error response:
{
“status”: “error”,
“code”: 404,
“message”: “Some problem occur while order cancelling”
}
Json error response:
{
“status”: “error”,
“code”: 404,
“message”: “The item quantity must be less than order’s item quantity”
}
Json error response:
{
“status”: “error”,
“code”: 404,
“message”: “Please provide the correct order id to perform the process”
}
13.SMS Notification
With the implementation of this feature, the merchants and the customers can take advantage of staying up to. The merchants will be notified if any customer makes a refund and exchange request. Similarly, the customers will be notified when the refund and exchange request is accepted.
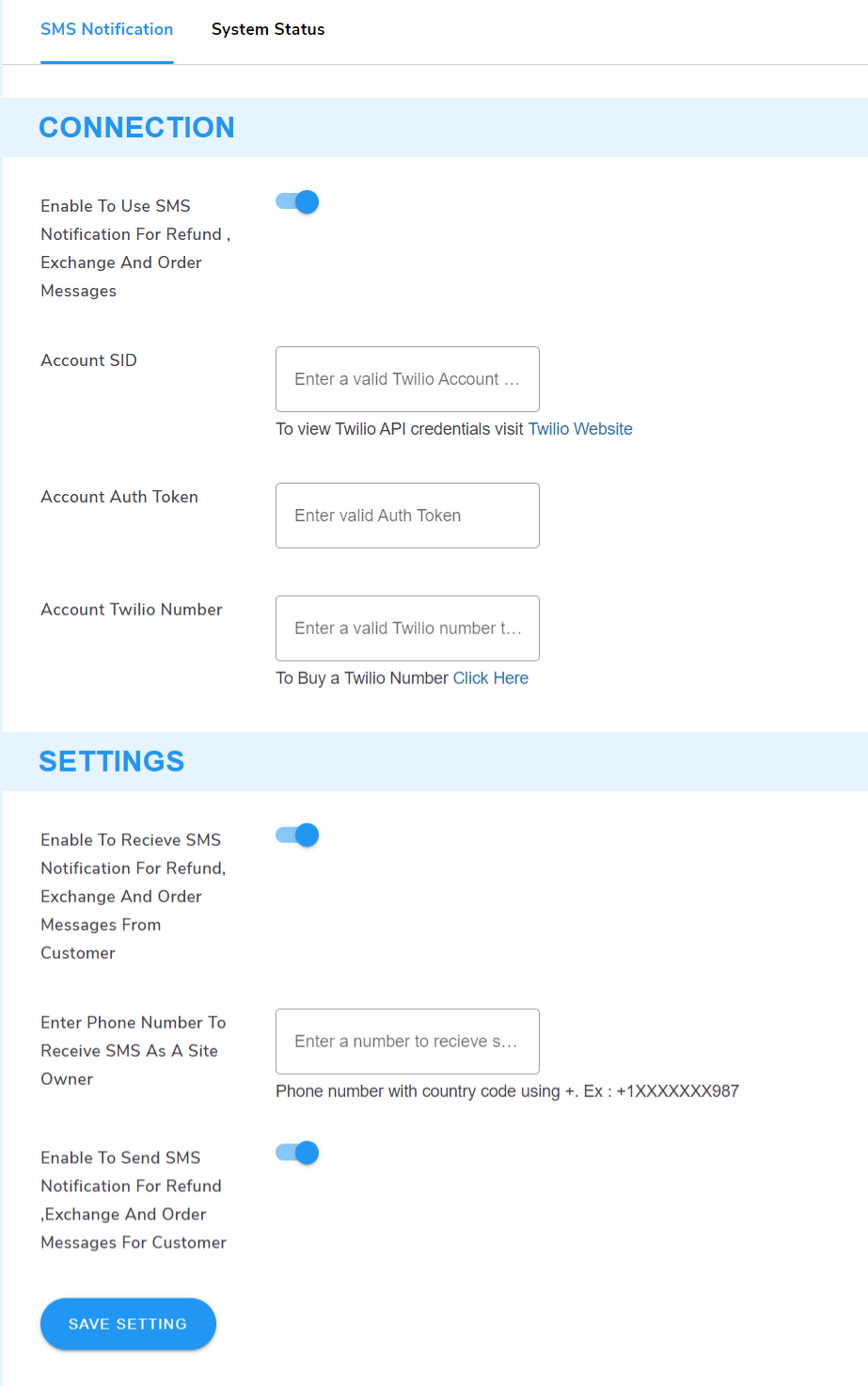
CONNECTION
13.1. Enable To Use SMS Notification For Refund, Exchange And Order Messages
The admins can enable this setting to kickstart the feature of the SMS notification for refund, exchange, and order messages.
13.2. Account SID
Admins can insert the account “security identifier” or the Account SID. You will find all the relevant credentials by clicking the mentioned link, this link will redirect you to “Twilio’s” website.
Navigate to API Keys > Credentials Token.
13.3. Account Authentication Token
Utilize this field to enter the mentioned credentials on Twilio’s website.
13.4. Account Twilio Number
The admin has to “buy” a Twilio number for this feature to work efficiently. Just click on the mentioned link to do so.
SETTINGS
13.5. Enable To Recieve SMS Notification For Refund, Exchange And Order Messages From Customer
Merchants can enable this feature to receive messages when a customer requests a refund, exchange, and order message.
13.6. Enter Phone Number To Receive SMS As A Site Owner
Enter the phone number on which, you’ll like to receive the message from the customers.
13.7.Enable To Send SMS Notification For Refund, Exchange And Order Messages For Customer
Merchants can enable this feature to allow customers to receive messages when their refund, exchange, and order messages are processed.
Frontend Representation for Refund Requests –
Frontend Representation for Exchange Requests –
 Frontend Representation for “View Order Message”-
Frontend Representation for “View Order Message”-
The customers can use the field mentioned above in the mentioned format, to receive the messages.
14.WhatsApp Notification
By utilizing this functionality of WooCommerce returns plugin, the admin can allow their customers to receive notifications on whatsapp – in case of initiating a refund or exchange.
CONNECTION
14.1. Enable To Use WhatsApp For Refund & Exchange
Before we proceed with the other features of this functionality, it is crucial to enable this settings to enjoy the benefits.
14.2. Enter Phone Number ID
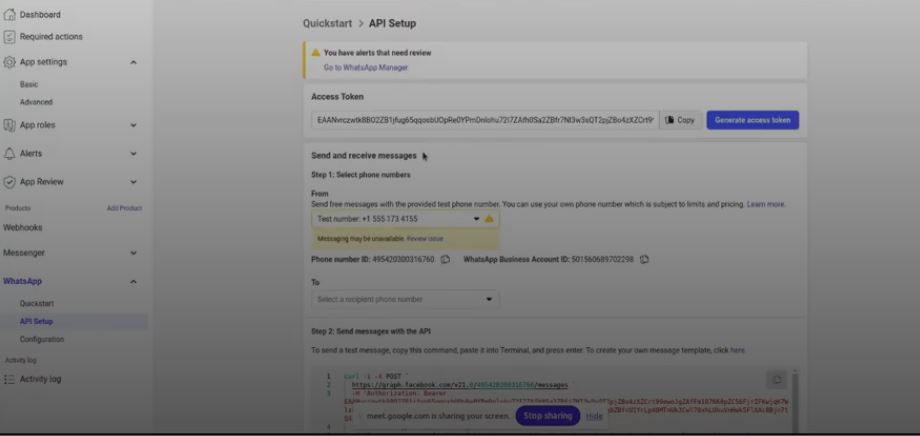
Admins can click on the provided link to learn in-depth information about the set up of this functionality. They will first have to register as Meta Developers. Meta provides a default number, but admins can also use their business profile to send messages. After successfully creating an APP, scroll down to WhatsApp Tab.
Now, click on the “API Set Up” option, here the admin will be given the default phone number that he has to add in the space provided over the backend settings.
14.3. Enter Access Token
Once, the admin registers himself as a Meta developer, they will be provided with the Access token, that he needs to enter to enjoy the benefits of this functionality. To get the token, click on the “generate token” button and reconnect your account. After doing so, simply copy and paste the generated token.
Now, click on “Save”. After successfully following all the steps, you have now integrated WhatsApp into your website. The return and exchange notifications can now be received by your customers through WhatsApp Notifications.
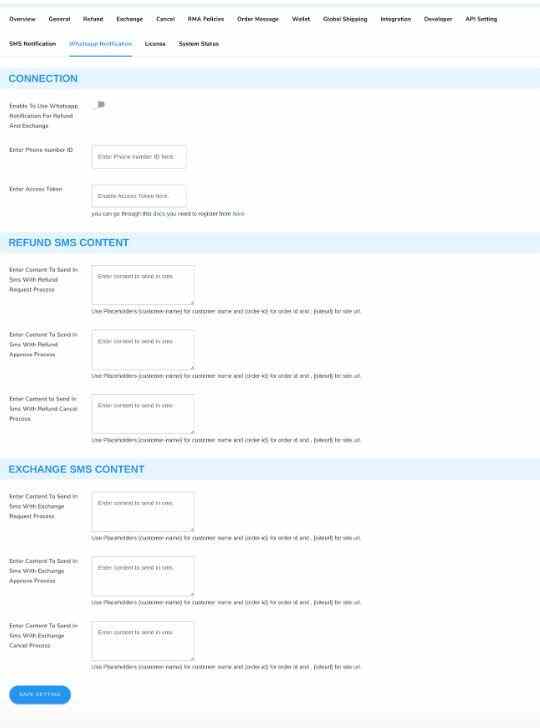
REFUND SMS CONTENT
The admins will be happy to know that all the SMS notifications that the customers will receive will be dynamic, you can modify it as per your liking and your business requirements.
14.4. Enter Content To Send In SMS With Refund Request Process
This is the notification that the customer will receive when they place the refund request. This message can be changed as per the liking of the admin. But you can also go ahead with the default message. The admins can also utilise the mentioned shortcodes.
14.5. Enter Content To Send In SMS With Refund Approve Process
This is the notification that the customers will receive when their refund request is approved by the admin. This message can be changed as per the liking of the admin. But you can also go ahead with the default message. The admins can also utilise the mentioned shortcodes.
14.6. Enter Content To Send In SMS With Refund Cancel Process
This is the notification that the customer will receive when their submitted refund request is cancelled by the admin. This message can be changed as per the liking of the admin. But you can also go ahead with the default message. The admins can also utilize the mentioned shortcodes.
EXCHANGE SMS CONTENT
The admins will be happy to know that all the SMS notifications that the customers will receive will be dynamic, you can modify it as per your liking and your business requirements.
14.7. Enter Content To Send In SMS With Exchange Request Process
Following the similar fashion, this notification will be received by the customers when they initiate a exchange request. This message can be changed as per the liking of the admin. But you can also go ahead with the default message. The admins can also utilise the mentioned shortcodes.
14.8. Enter Content To Send In SMS With Exchange Approve Process
This message notification will be received by the customers when their initiated exchange request is accepted by the admins. This message can be changed as per the liking of the admin. But you can also go ahead with the default message. The admins can also utilise the mentioned shortcodes.
14.9. Enter Content To Send In SMS With Exchange Cancel Process
This notification will be received by the admin when their exchange request is not approved by the admin. This message can be changed as per the liking of the admin. But you can also go ahead with the default message. The admins can also utilise the mentioned shortcodes.
15.RMA Report
This setting gives admins insight into the returns, refunds, exchanges, and cancellations across the website. The analytics section will cover the complete overview of return & exchange activities on your website.
NOTE: The RMA Report will be displayed in the Woocommerce Report section
There are subsections to this setting,
-
Report
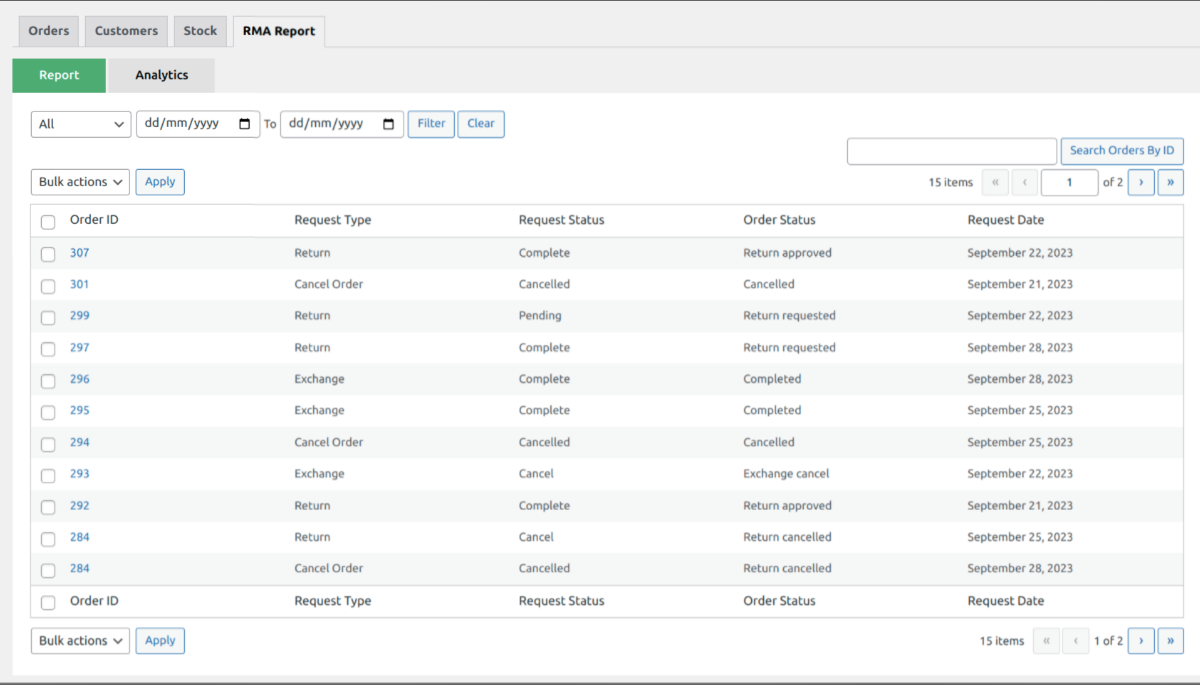
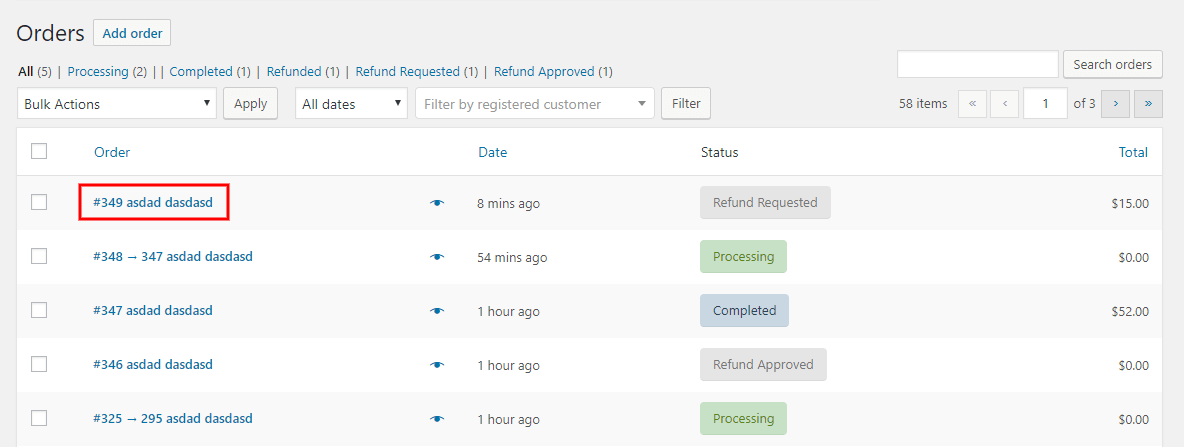
In this section, the admin can have a holistic view which will include the Order ID, Request Type, Request Status, Order Status, and Request Date in the report section. It also provides the admins to set the date range that they can use to get accurate results. There is a separate section for “searching by “ORDER ID” Here the admins can put in the order ID of certain items to get the exact insight.
The request statuses will be of three kinds – Complete, Pending, and Cancel. Further, the admin can click on the “ORDER ID” of each item to get redirected to the section from where you can cancel or complete the request.
-
Analytics
This section is further divided into 4 sub-sections,
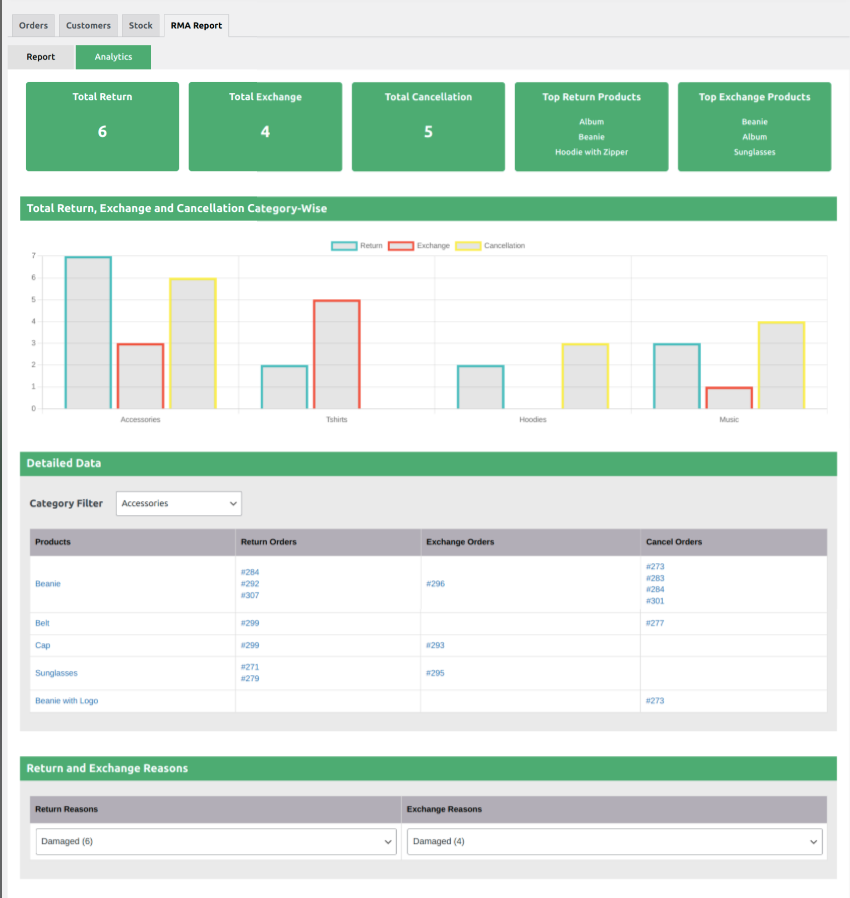
The first fold contains the total number of returns, exchanges, the top returned products, and the top exchange products.
The second fold contains the Category and Product Relationship of Return, Exchange, and Cancellation. This data is represented through a bar graph format. This bar graph is divided into different categories on the x-axis. When you hover over the particular data, you will be in a position to see the exact number of returns, exchanges, or cancellations for that particular category.
The third fold contains the Detailed Data. Here the admin can view the category, products, return orders, exchange orders, and cancel orders.
The fourth and final fold contains the Return and Exchange Reasons. The admin can finally take a look at the listed reasons for returns and exchanges.
Overall, this particular feature will enable the admins to keep track of all the returns, exchanges, and cancellations across their platform, to be in a position to efficiently cater to the requirements of the customers.
15.1. Refund
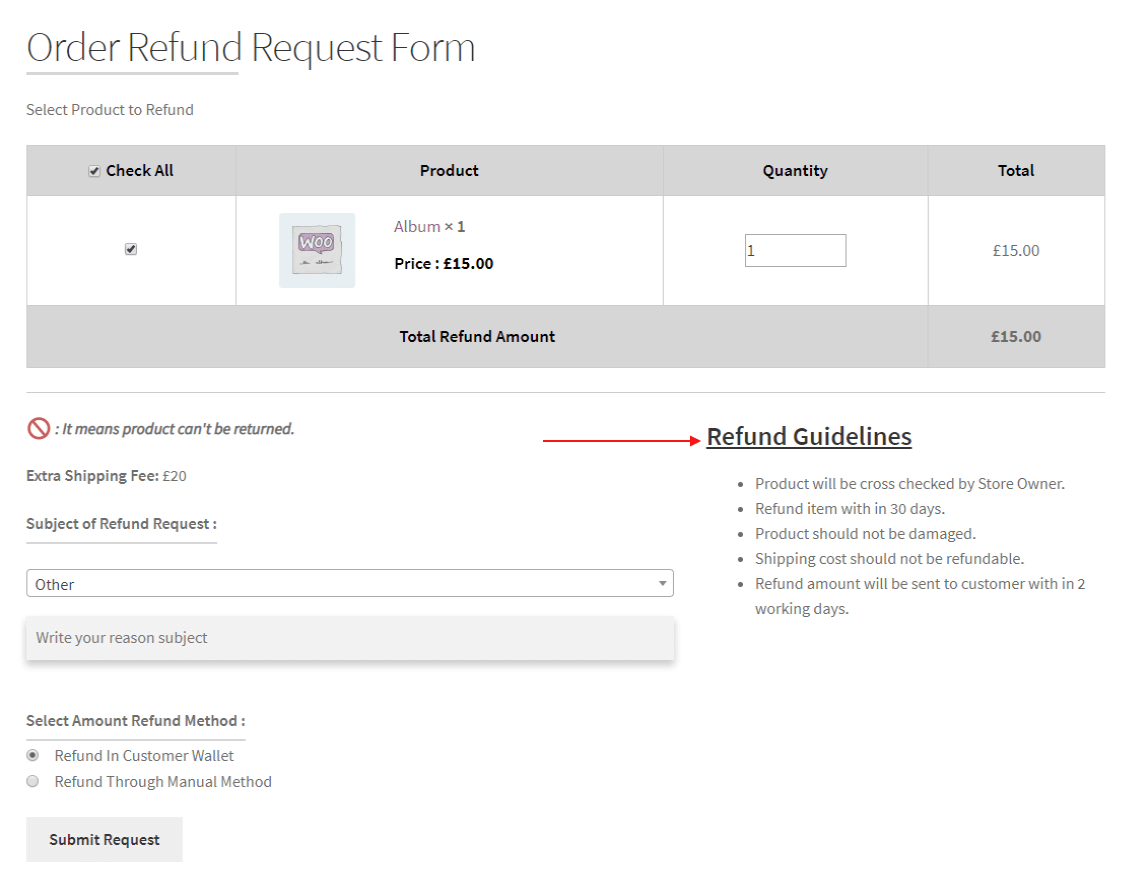
To get started with a refund request for your order placed, one can simply follow the stepwise process defined below-
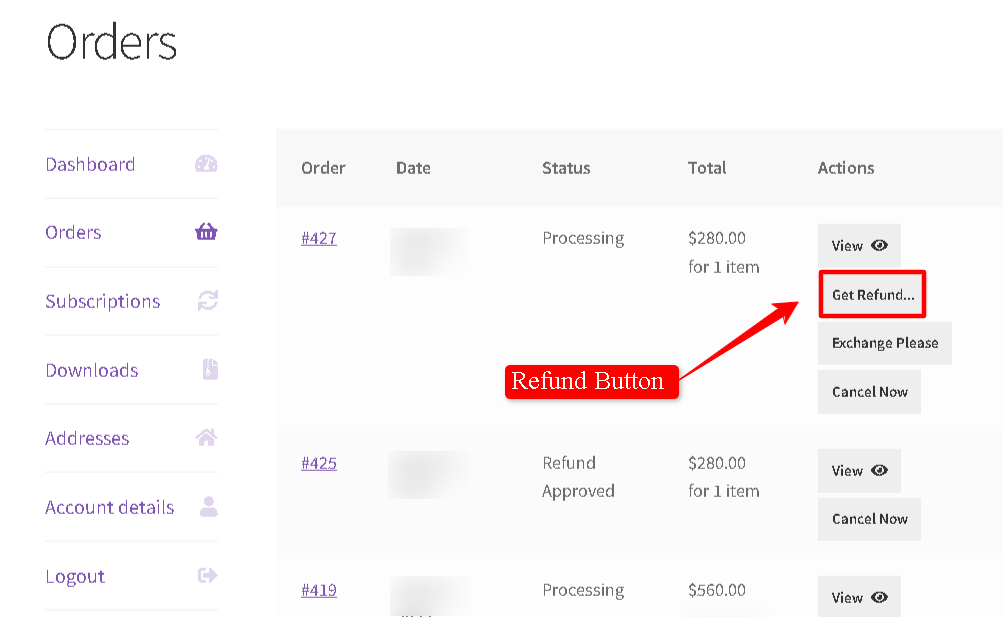
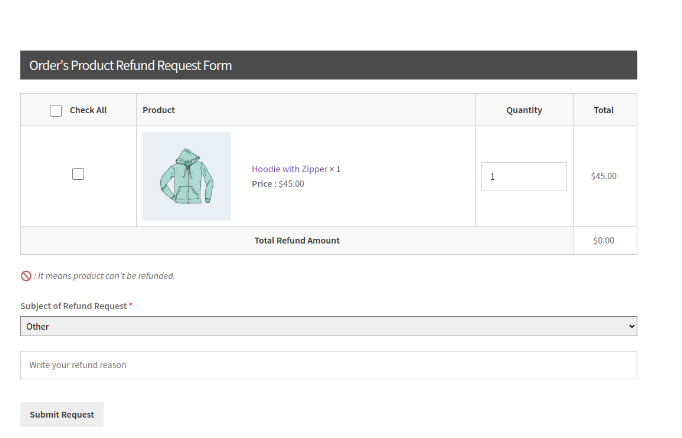
STEP 1: Clicking on the Refund Button,
A Refund Request Form will be displayed. After filling out this form users can send the refund request to the admin.
STEP 2: After clicking on the Submit Request, the Refund Request will be transmitted to the Admin.
Note– Requests would be automatically accepted if you’ve enabled the Enable Auto Accept Refund Request in the General Settings tab.
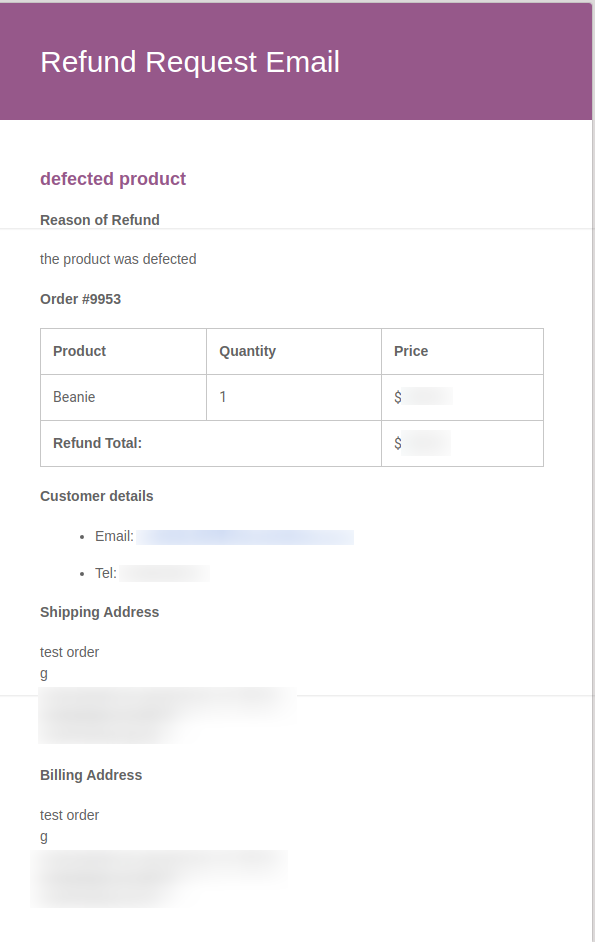
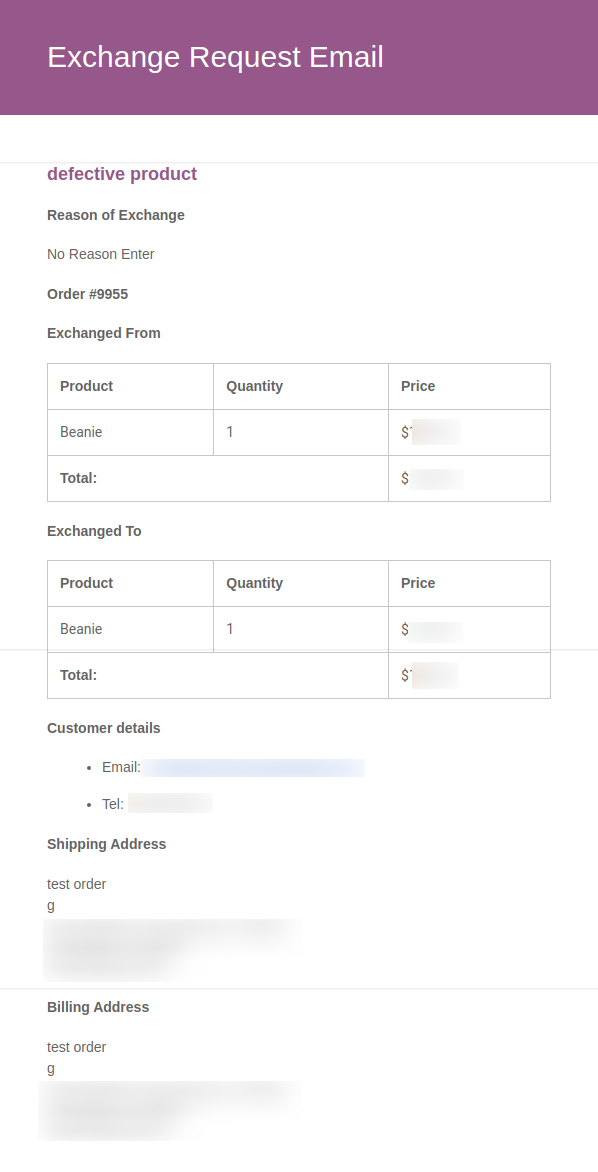
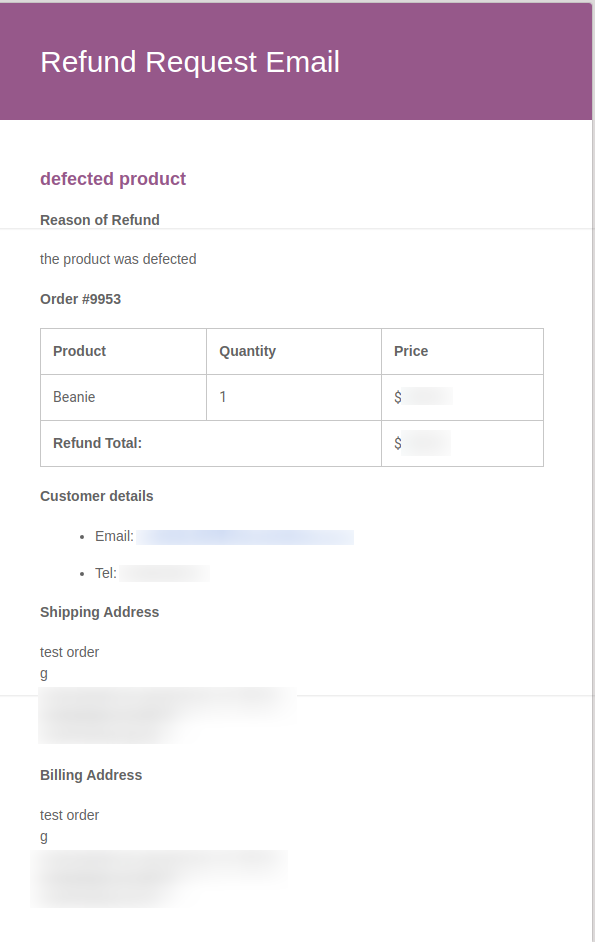
As soon as the customer sends the refund request, a refund request-based Notification Email is to be sent over to the store admin. For instance, refer below-
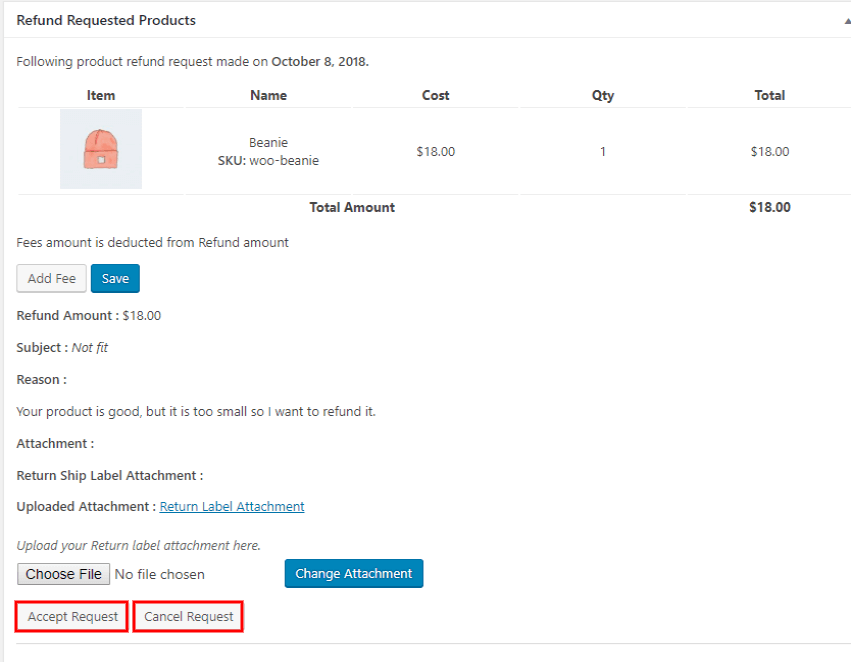
 Store Admin can now select orders— for which a refund is requested by the customer and check the order details.
Store Admin can now select orders— for which a refund is requested by the customer and check the order details.
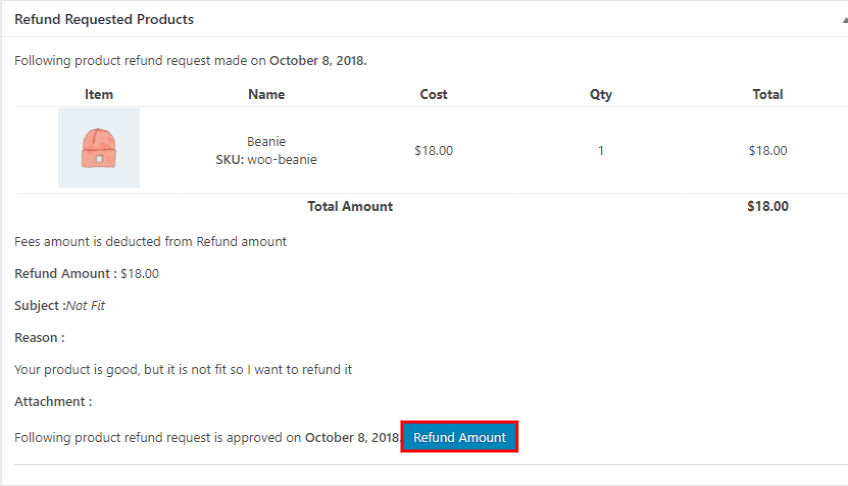
If the store admin finds the refund reason to be appropriate— he/she can accept the refund request placed and process the refund as per the refund method selected by the customer. After that, the customer receives a refund request acceptance email likewise below and the refund amount too.
15.2. Exchange Premium
To get started with an exchange request, you need to understand one thing very clearly i.e. the exchange cases. Yes, heard that right, our exchange process in the plugin follows 3 simple exchange cases. Let me detail you with them here-

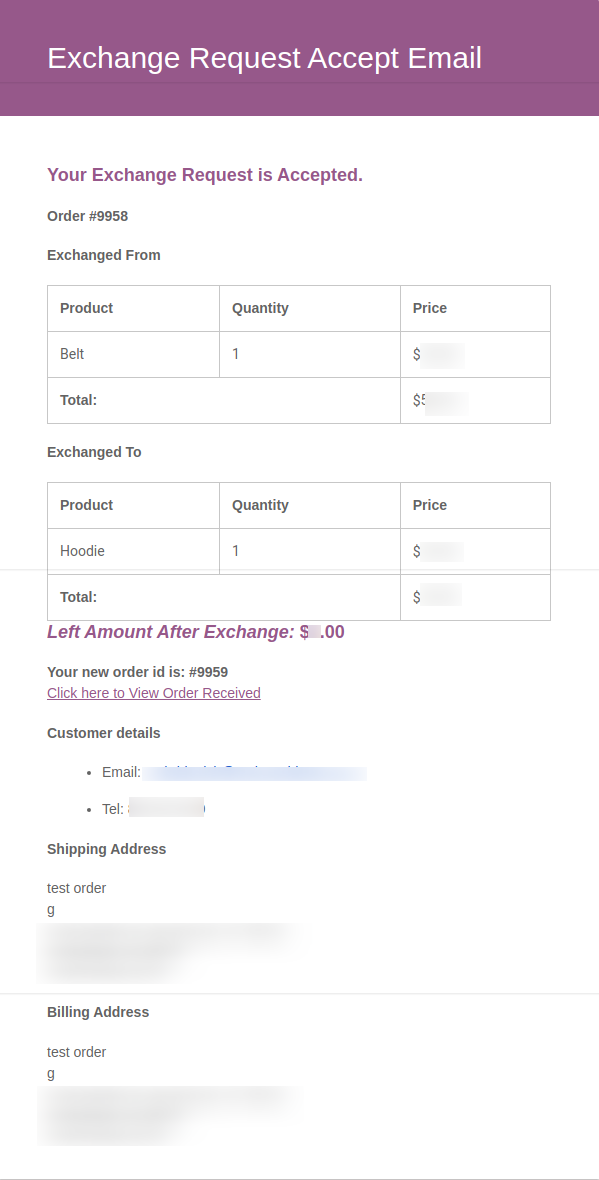
Exchange Case 1: Exchange Product with Same Product of Same Price.
In this exchange scenario basically, the customer places an exchange request for a product that is similar. Such requests are placed to resolve size issues or damaged products received concerns. Let’s start with that-
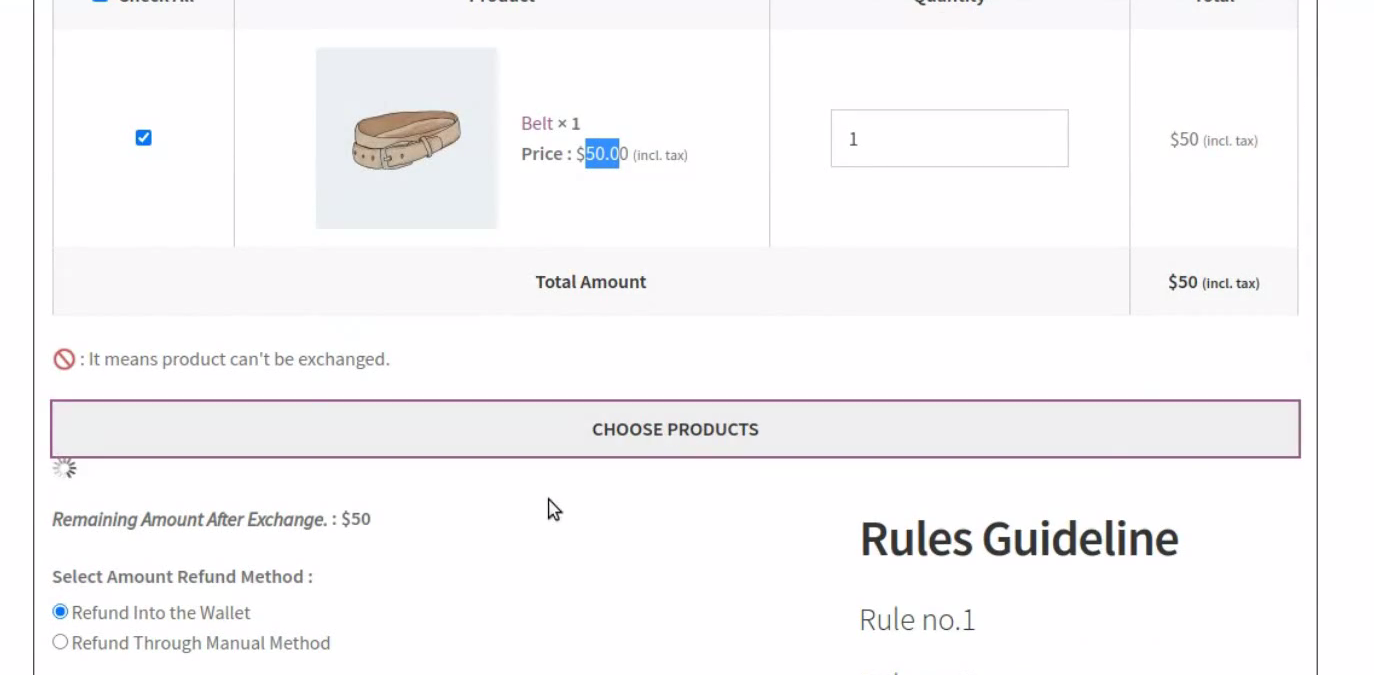
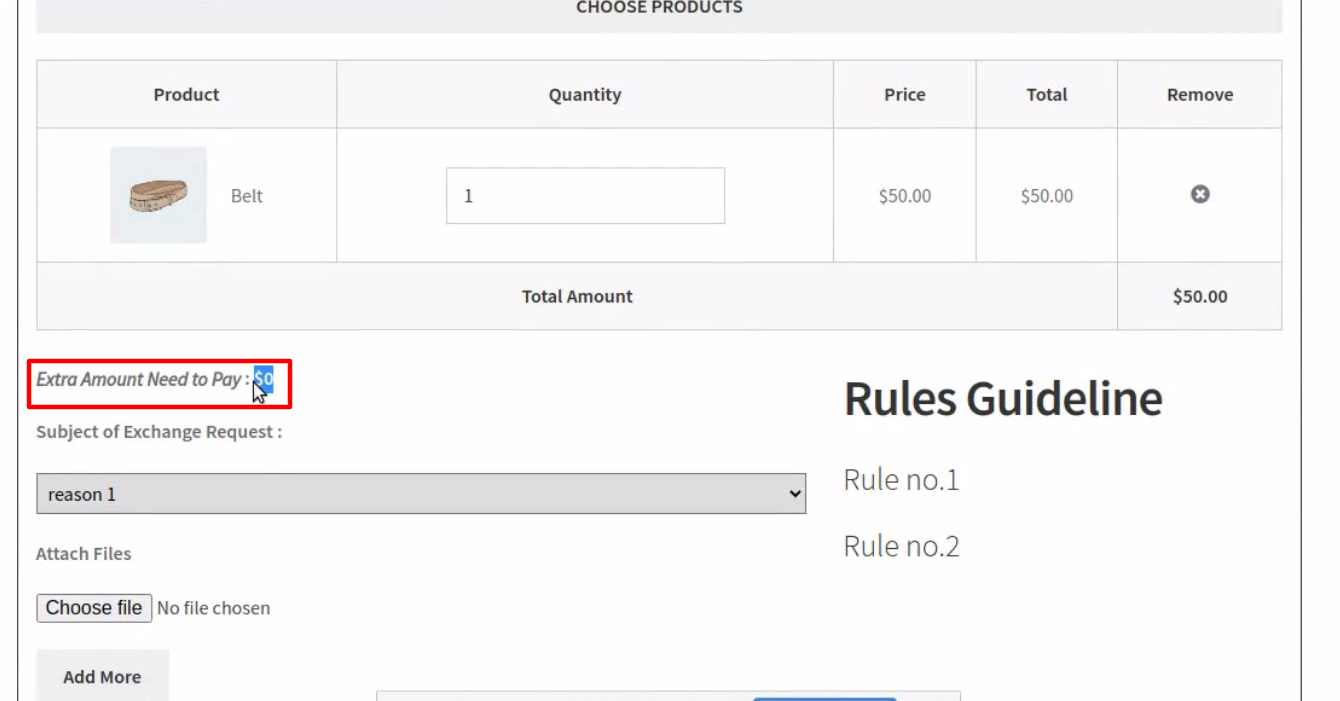
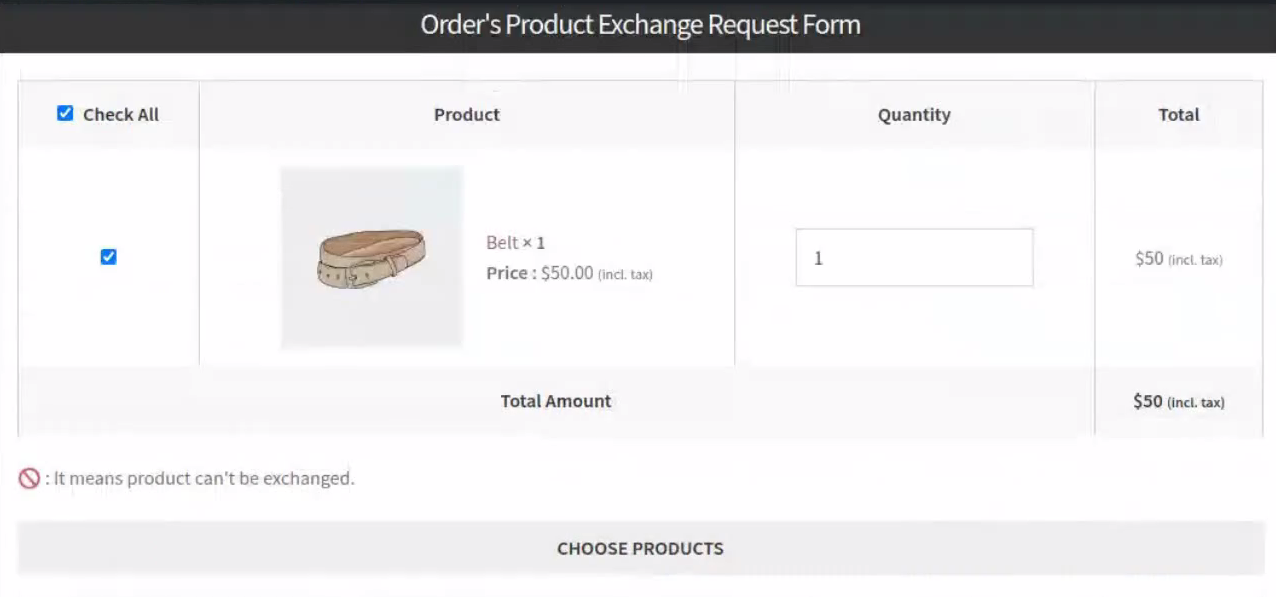
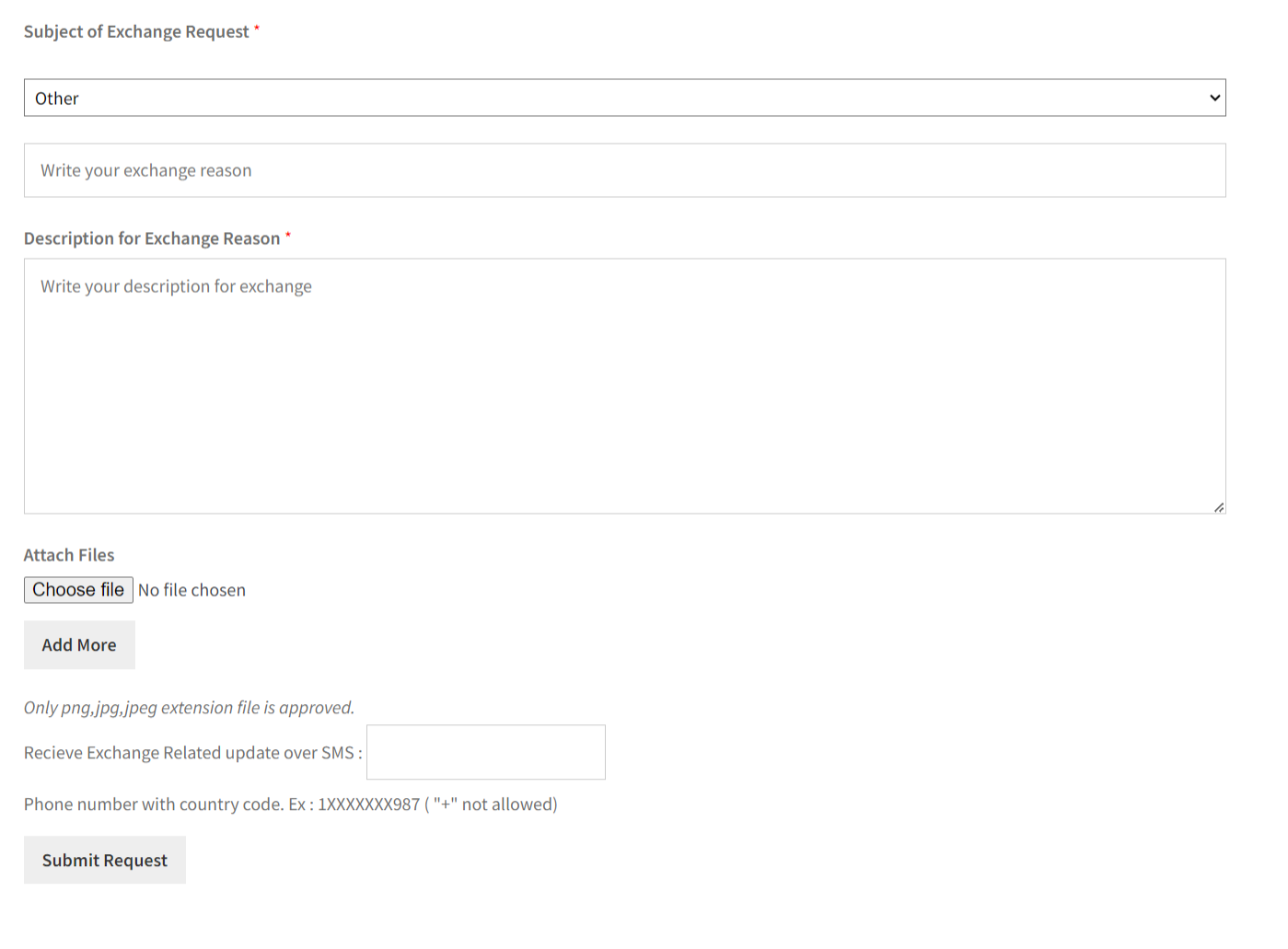
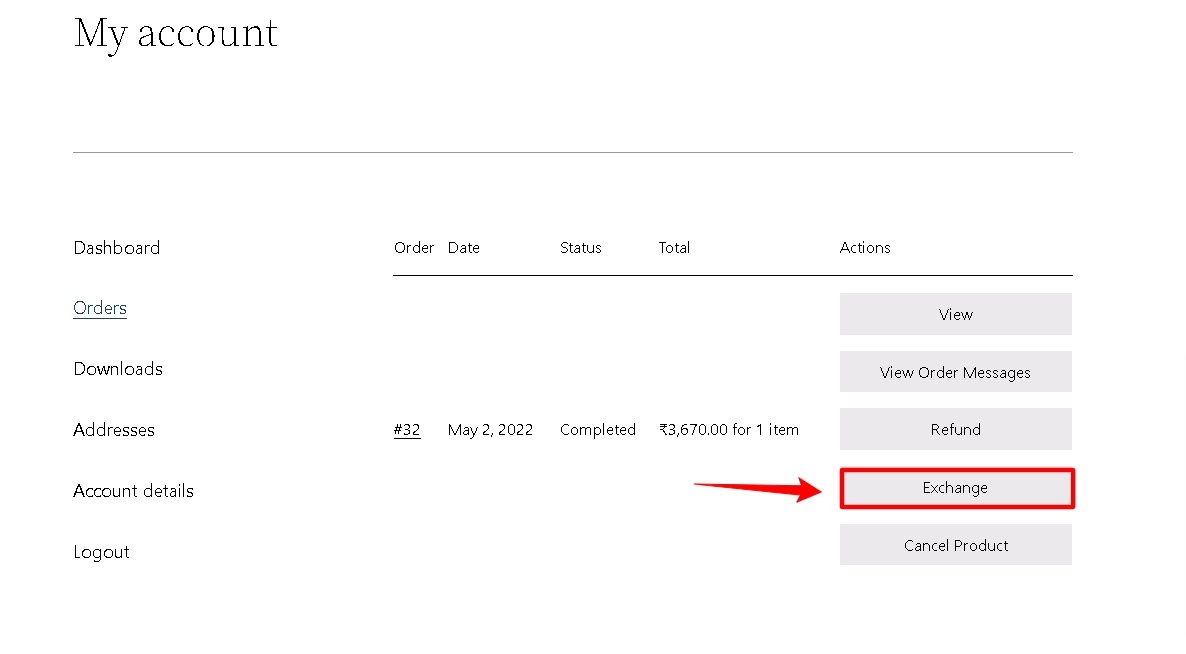
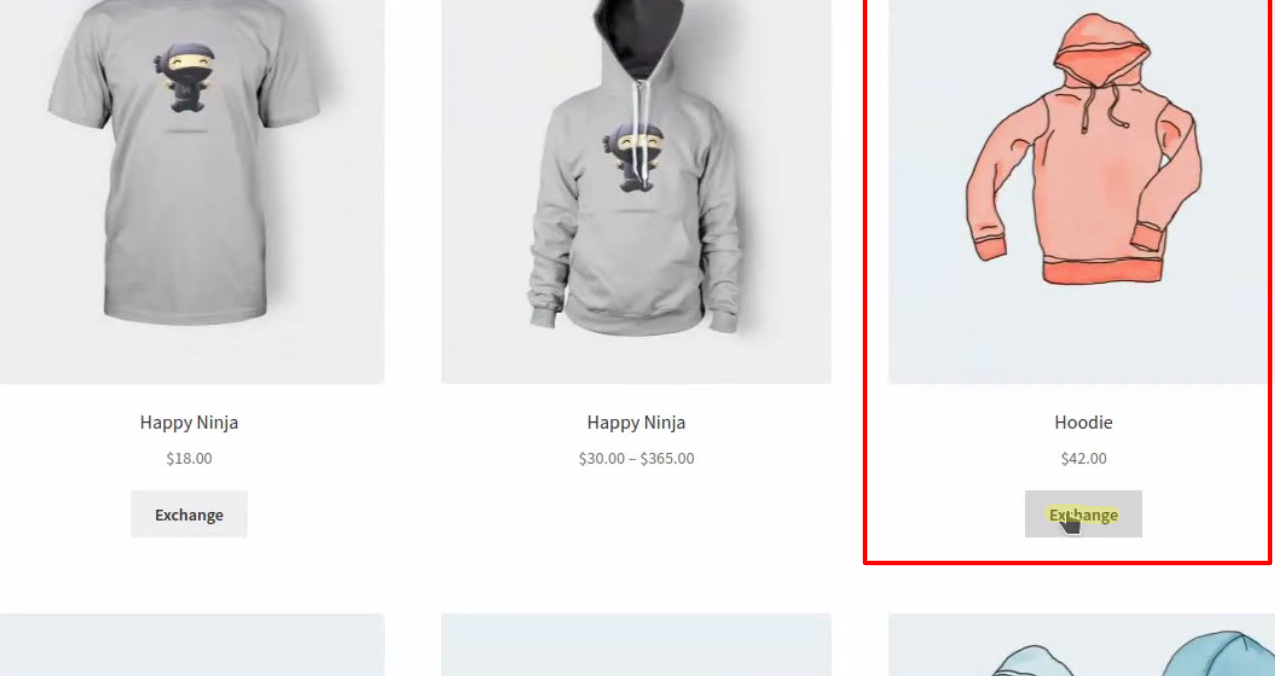
STEP 1: After clicking on the “Exchange Button” for an order. An Exchange Request Form will be displayed.
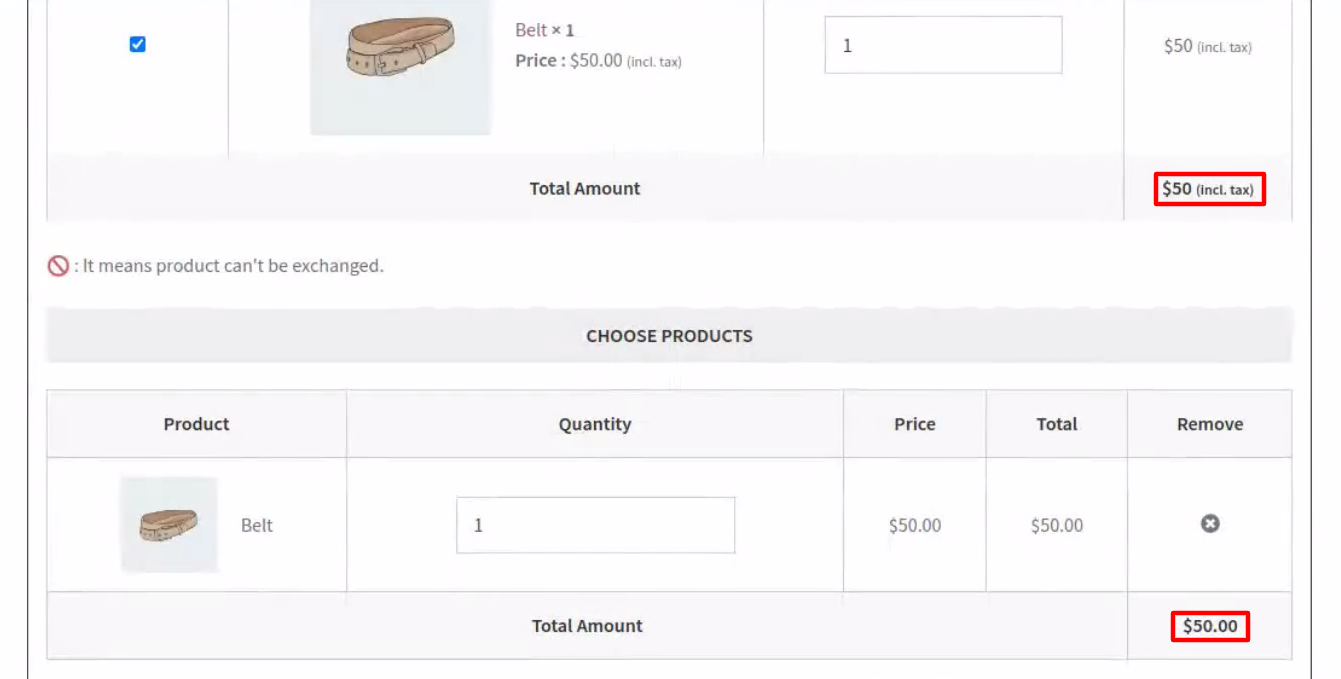
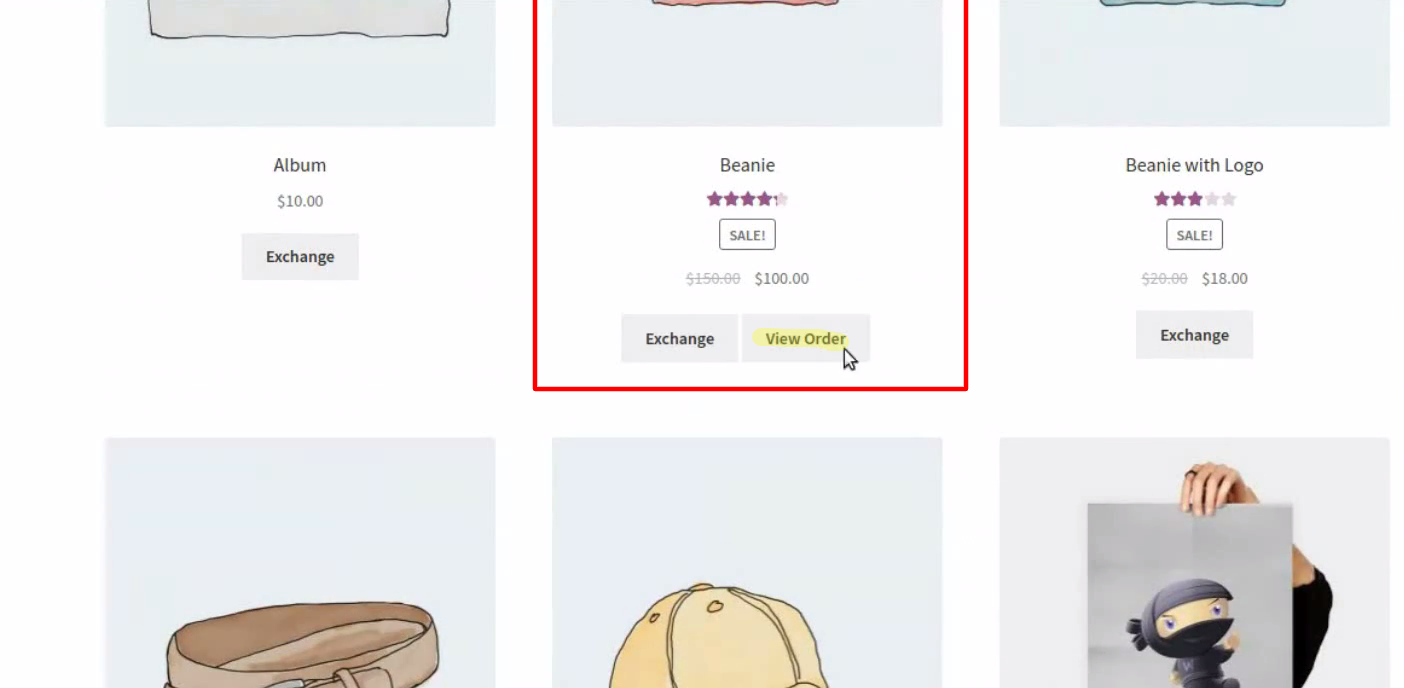
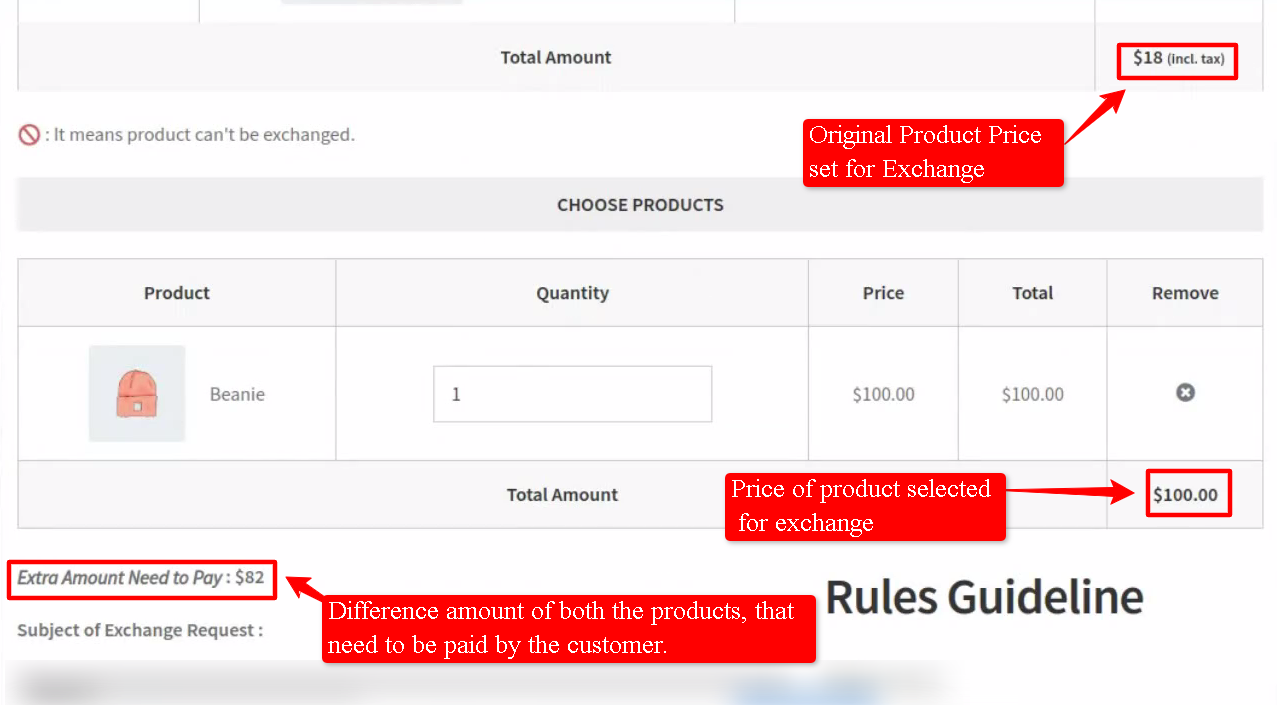
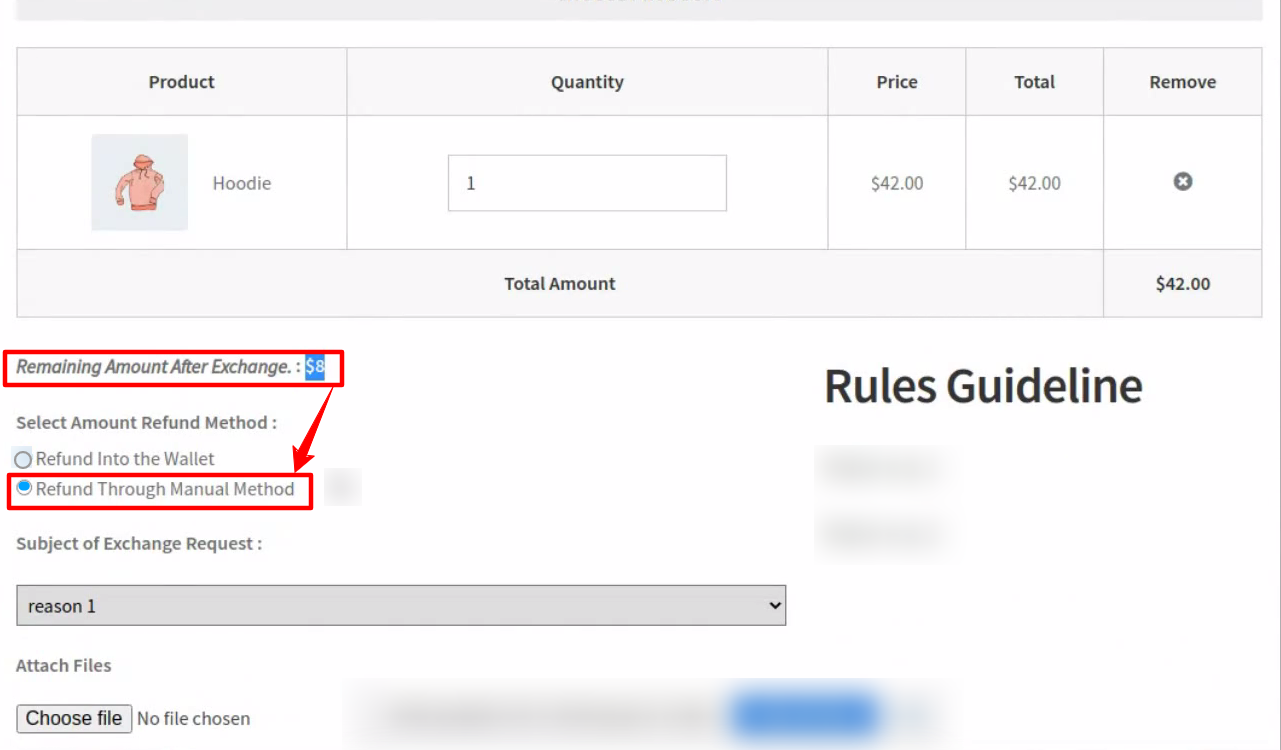
Just fill out the form by selecting the product that you want to be your next exchange product. For that, just click on the Choose Products button and start.
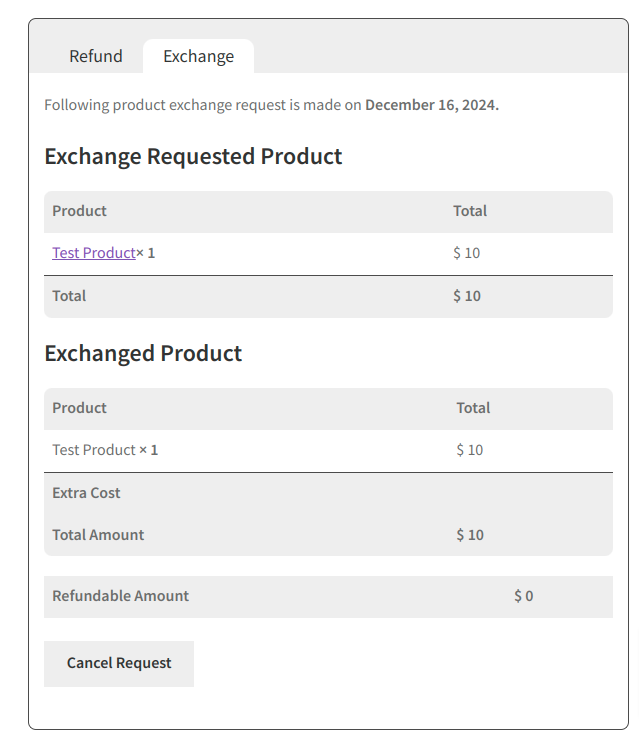
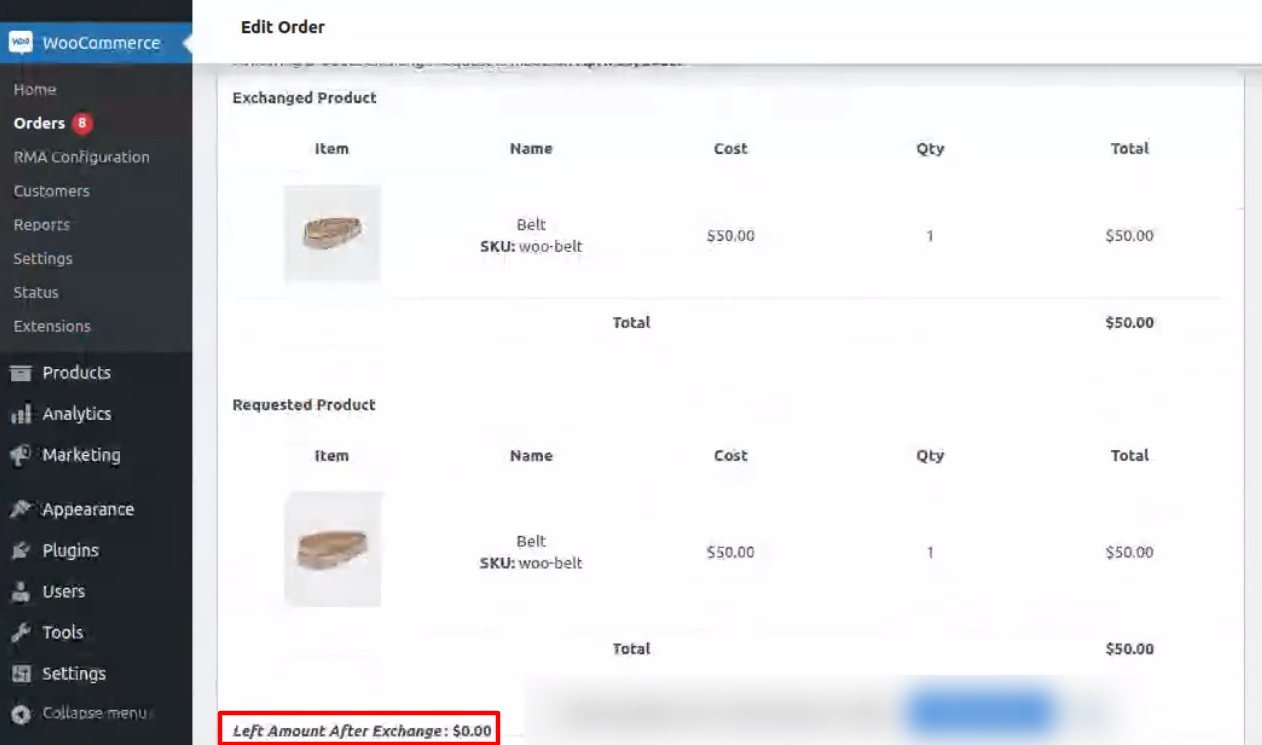
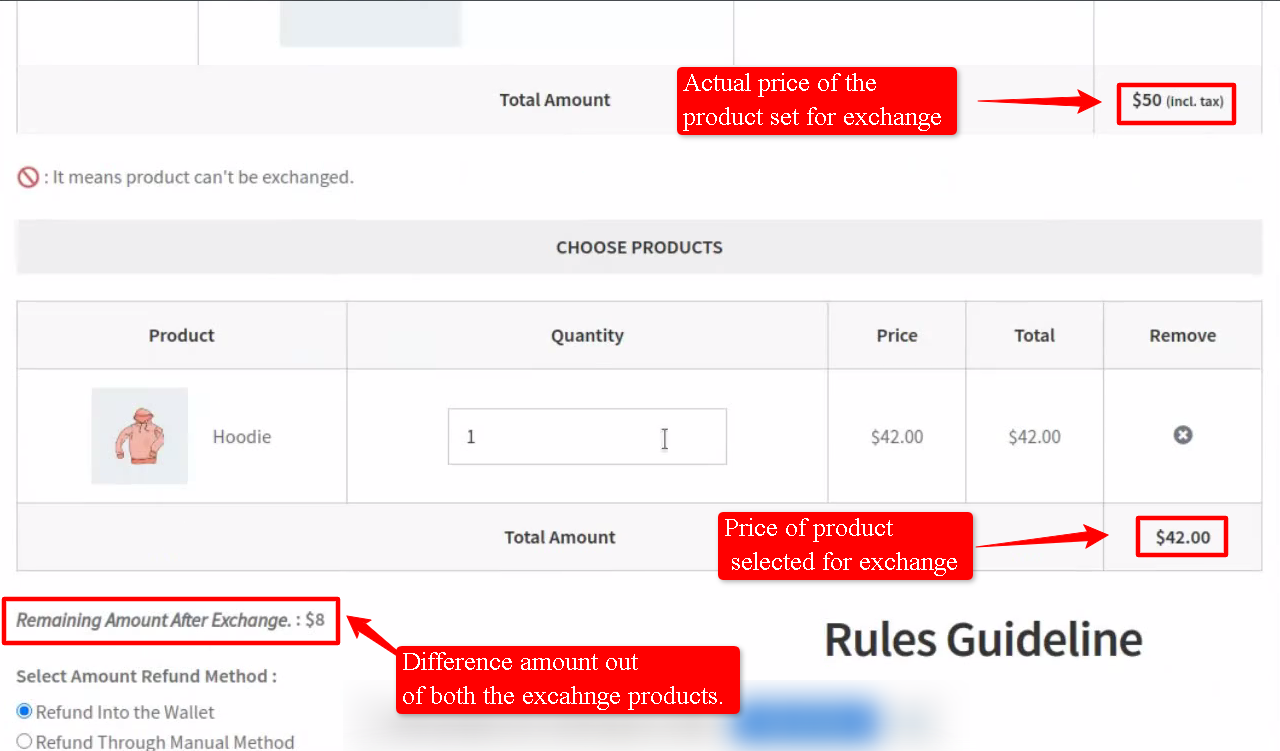
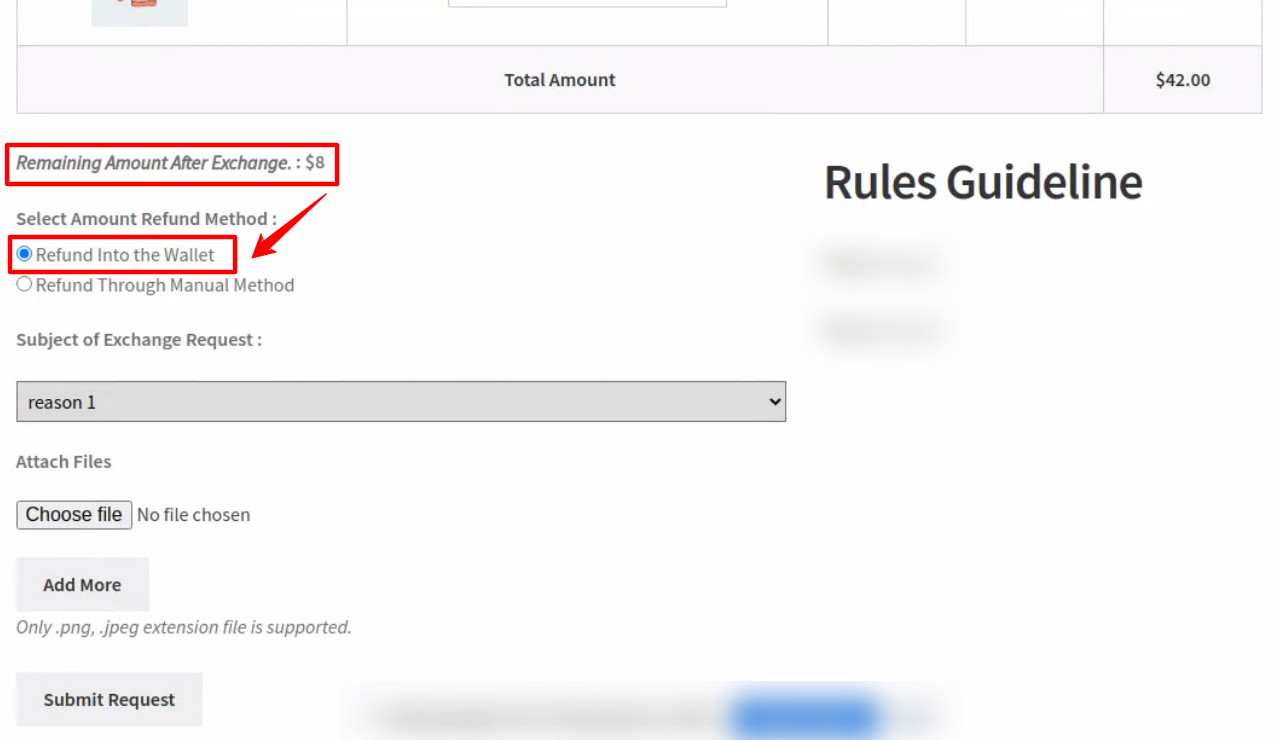
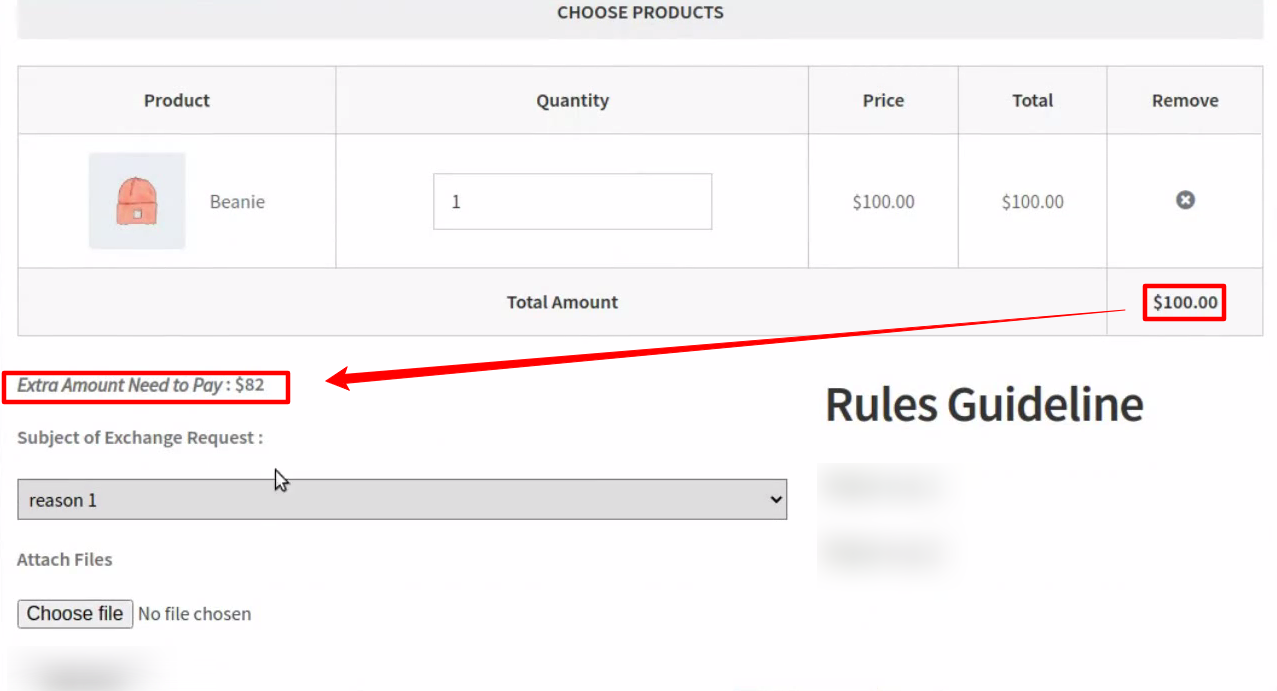
As you can see clearly in the above screencast, the customer has selected the same product for exchange that is of the same price. Then, the exchange request placed would have no balance amount in it, therefore the new order created concerning the request would be $0.
Enter the subject for your refund and description too if required along with some product screenshots, if you have some with you. After that hit on the Submit Request button to proceed with the exchange request.
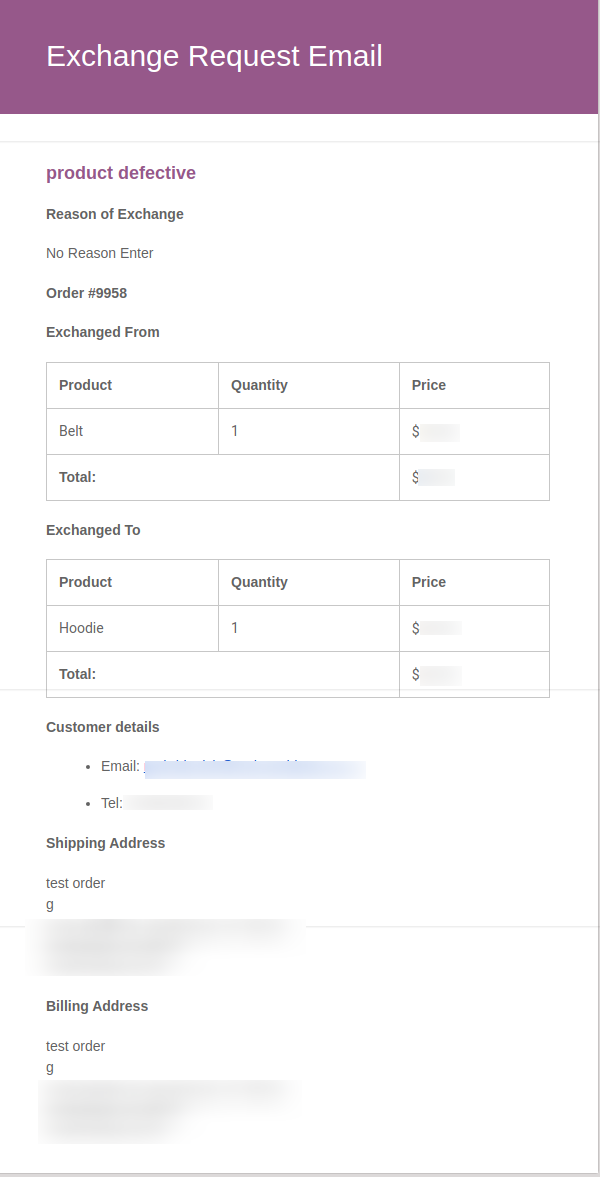
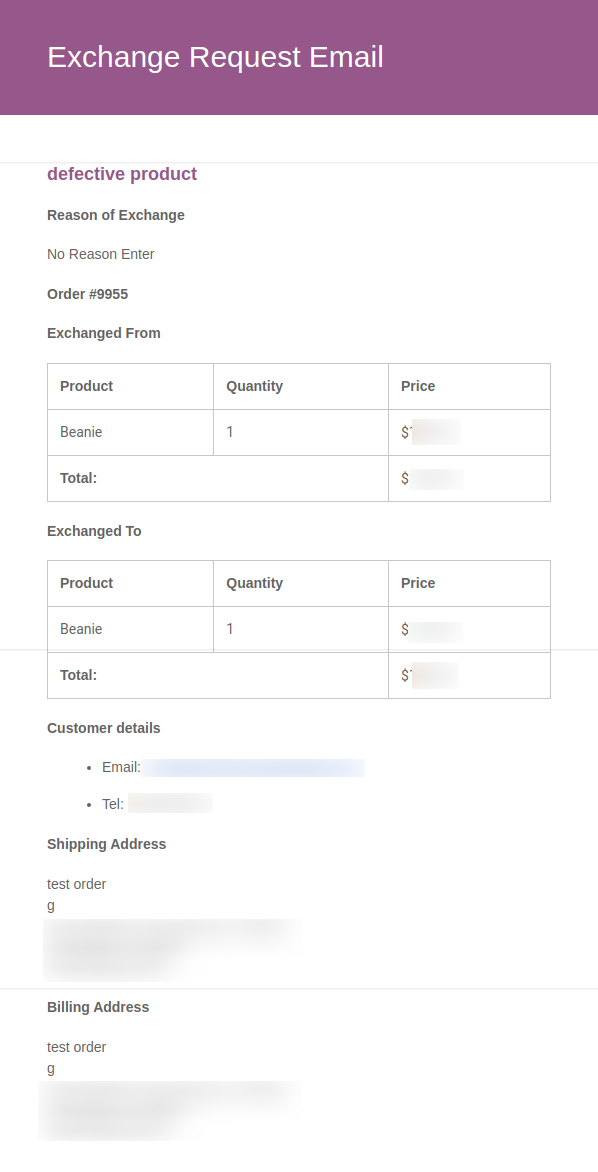
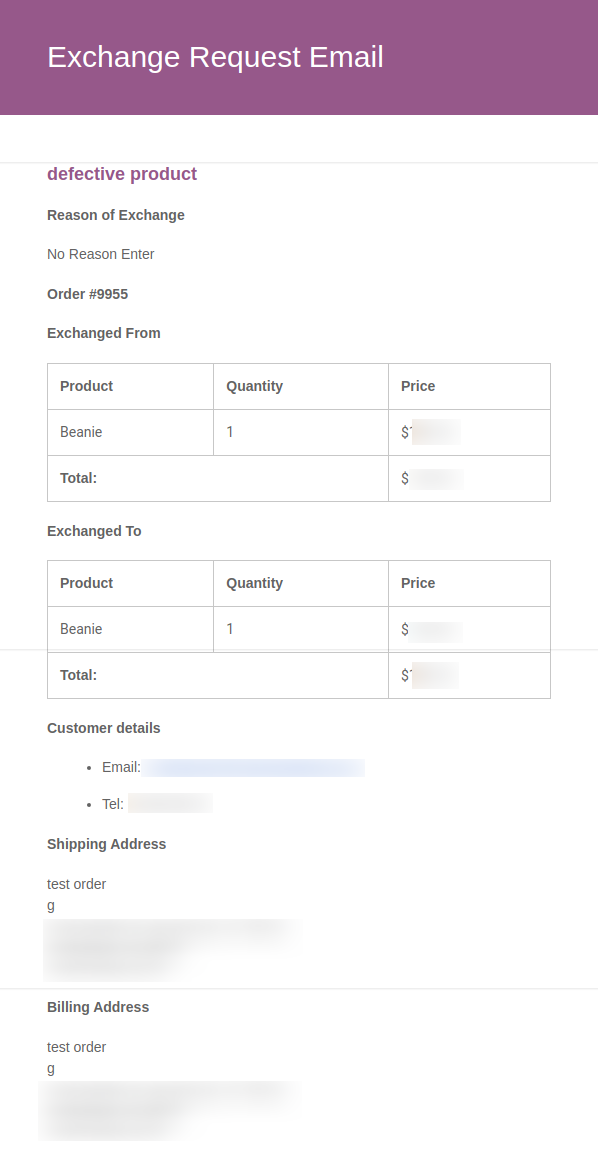
STEP 2: After successfully submitting the refund and exchange request, the customer will receive the refund requested email.
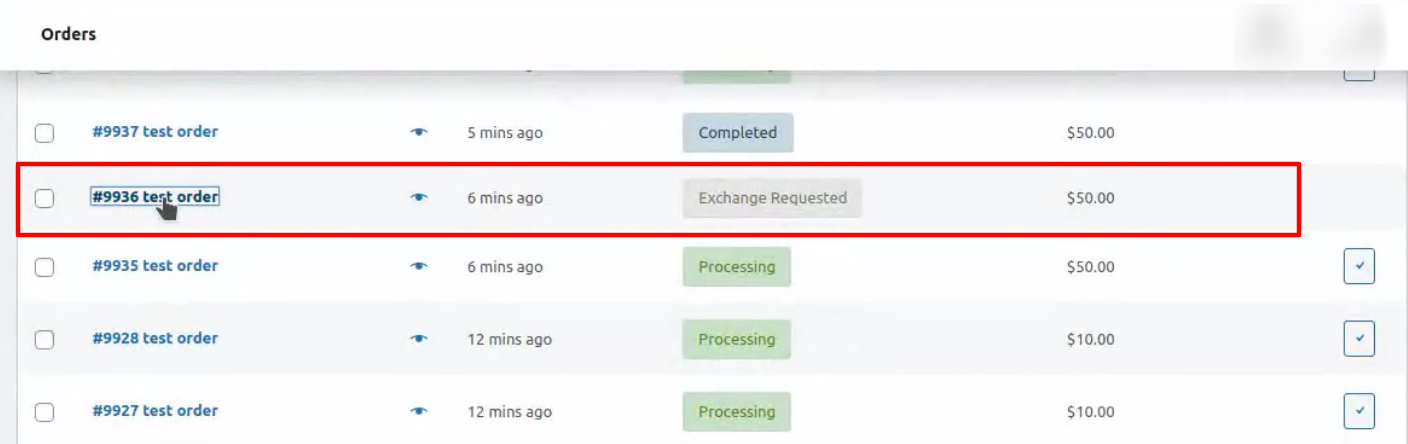
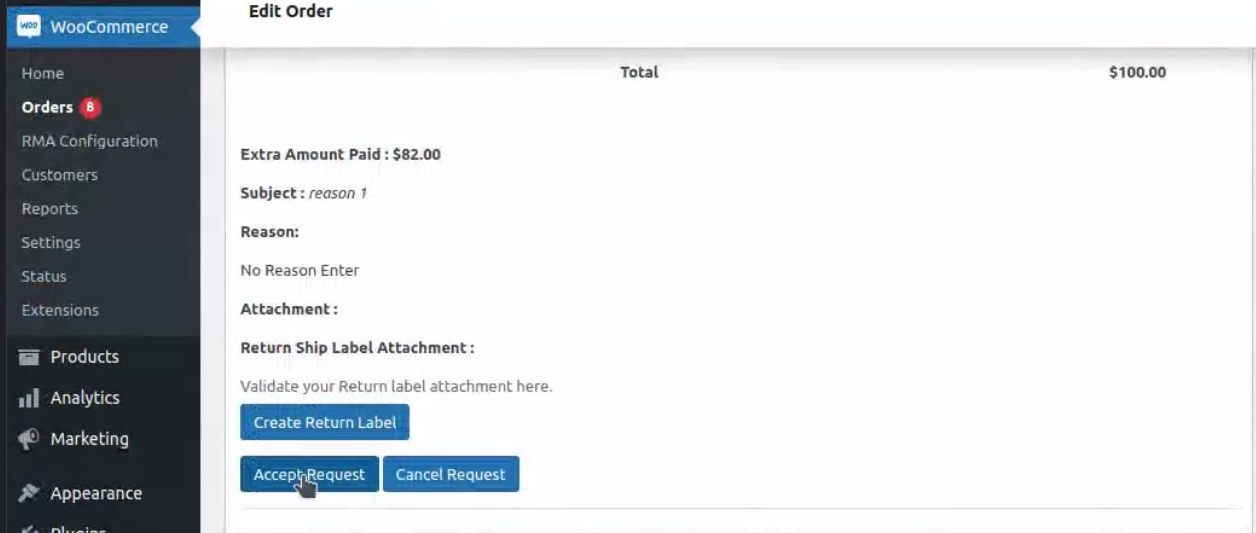
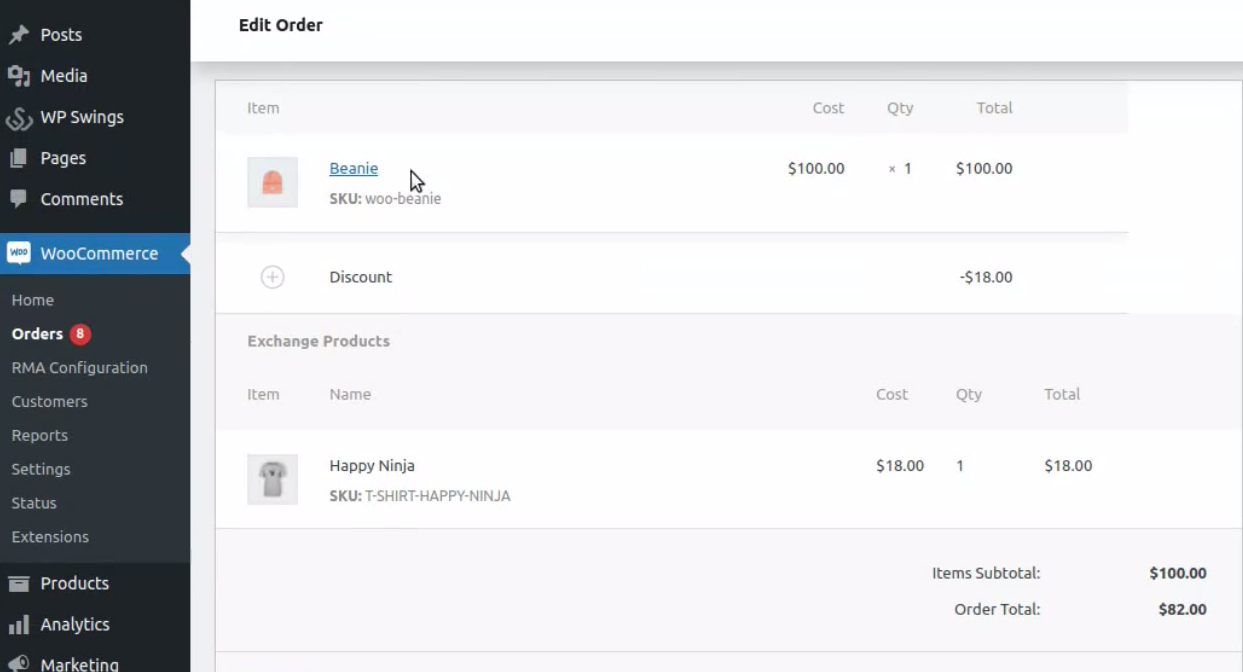
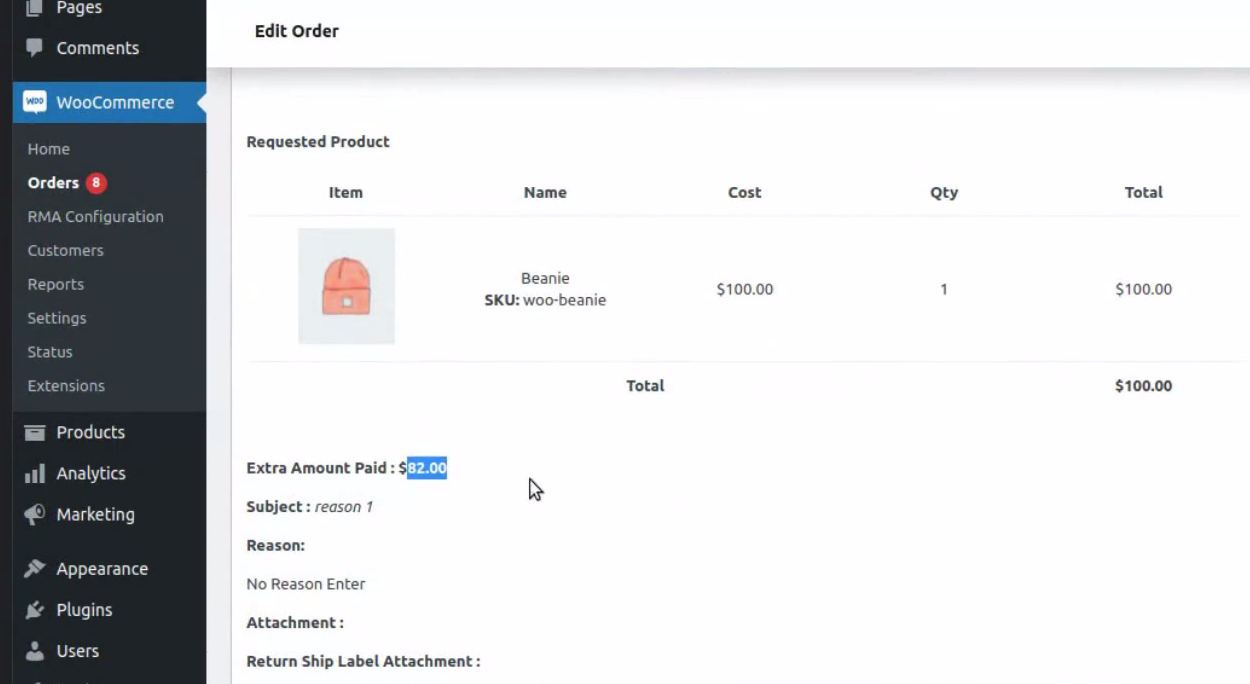
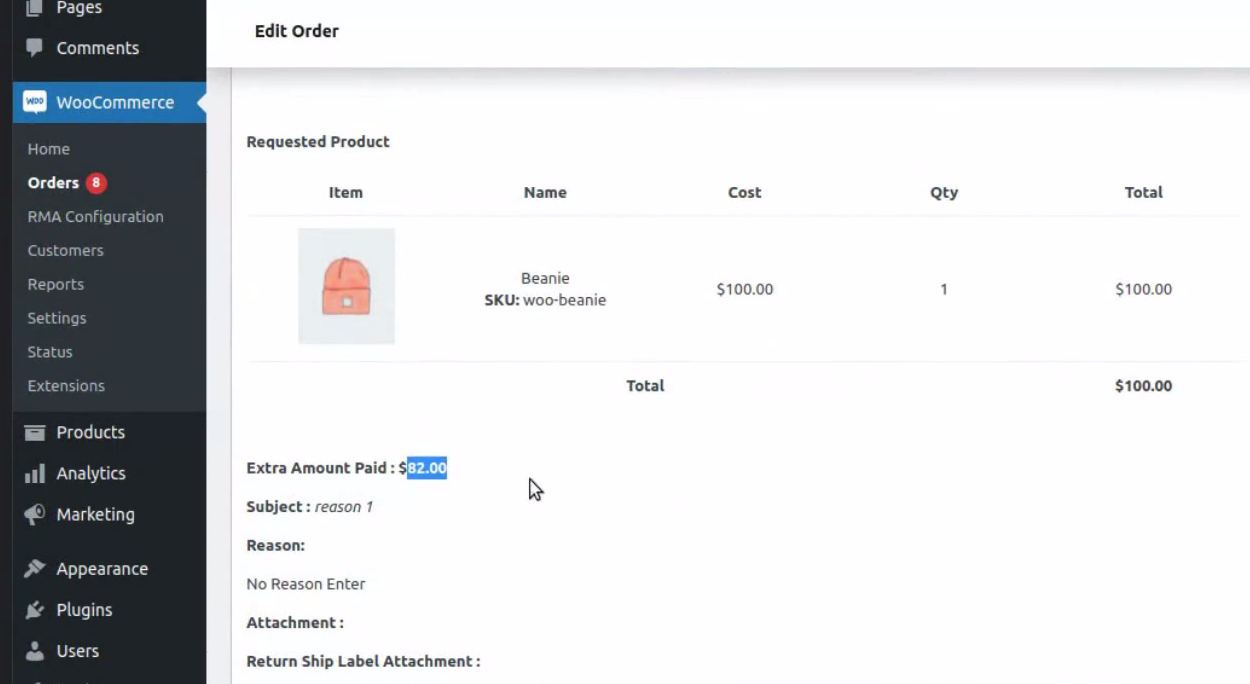
Store Admin can now select orders among— for which exchange is requested by the customer and check the order details.

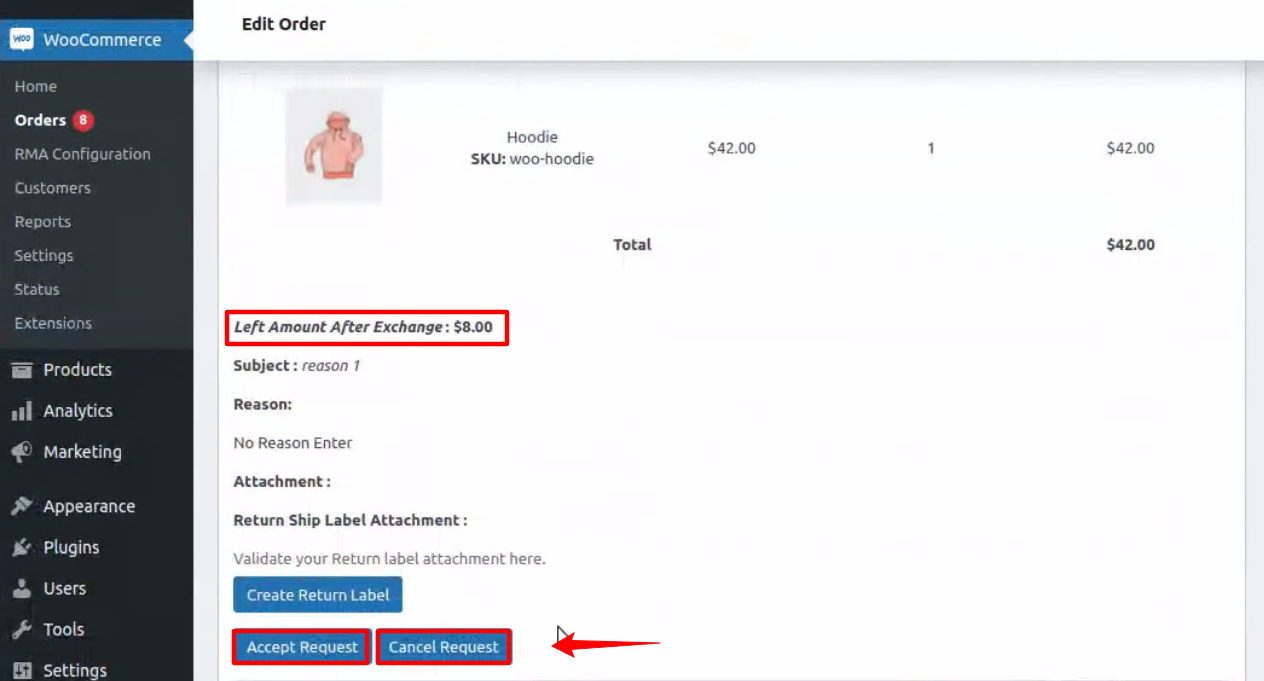
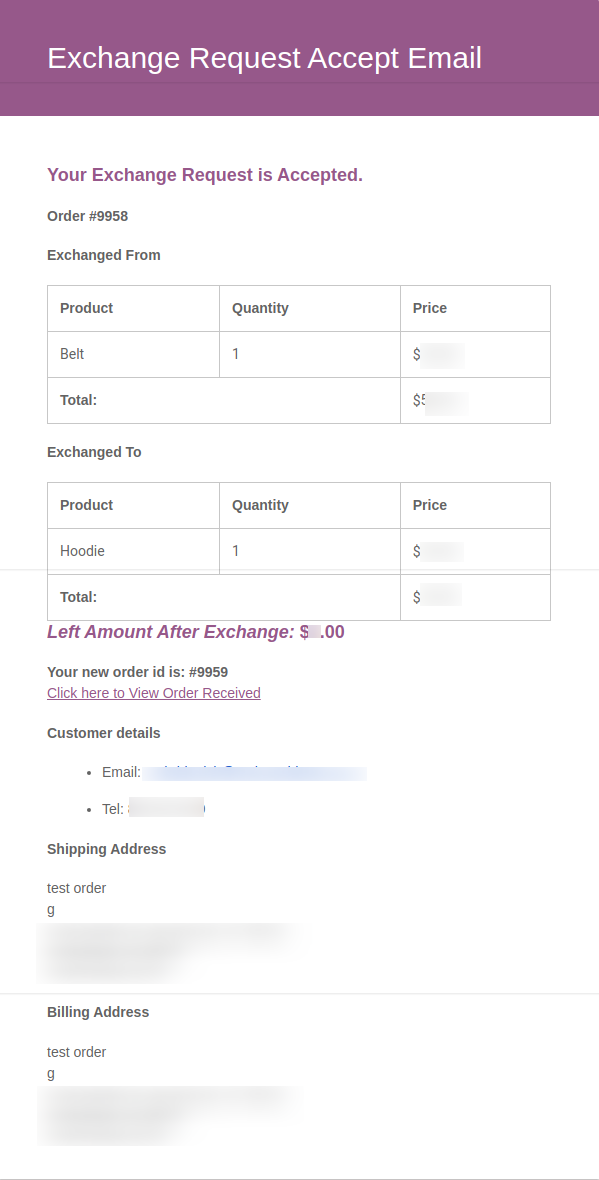
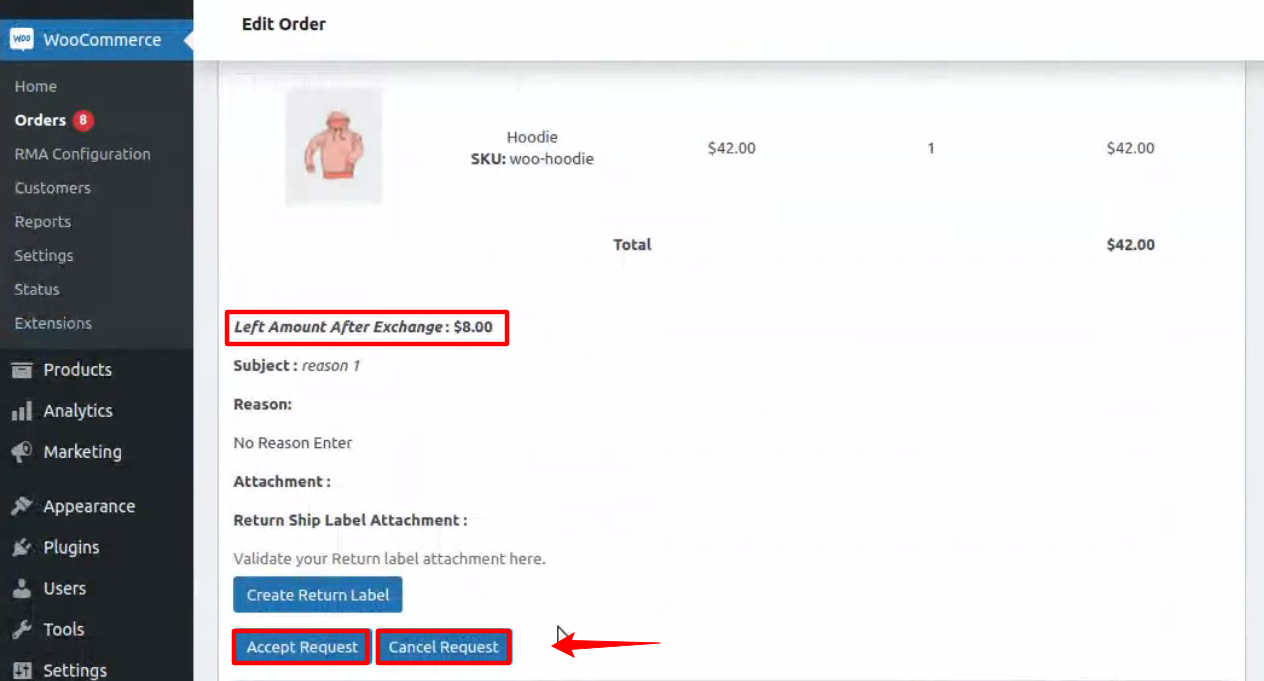
If the store admin finds the exchange reason to be appropriate—
He/She would thereby accept the exchange requested and proceed with the exchange.
After accepting the exchange, a new order would be created automatically for the exchange requested. An exchange-approved request email is sent over to the customer with a new order link.
Exchange Case 2: Exchange Product with Same or Varied Product of Less Price.
In this exchange scenario basically, the customer places an exchange request for a product that is varied that too costs less than the actual product.
Such requests are placed when a customer places an order by mistake or when the customer is not interested in buying that particular product at that time like concerns. Let’s start with that-
Step 1: After clicking on the “Exchange Button” for an order. An Exchange Request Form will be displayed.
Just fill out the form by selecting the product that you want to be your next exchange product. For that, just click on the Choose Products button and start.

The above screenshot displays the product display section where the customer has selected one product and set it for exchange.
You can see in the below screencast that—- the customer has selected a product that is varied from the actual one that too is of less price than the actual product set for exchange. therefore, creates a scenario of an extra amount refund back to the customer.
Here, you can see two different Refund Method fields displayed in the exchange form just below the Remaining Amount note. What you have to do is select one out of the two methods to process your remaining amount refund.
We’re presenting demonstrations for both options here. Let’s say the customer selects for Refund in the Wallet option and hits Send Request.
Step 2: As soon as the exchange request is placed the store admin receives an exchange-requested email about that.
 Store Admin can now select orders among— for which exchange is requested by the customer and check the order details.
Store Admin can now select orders among— for which exchange is requested by the customer and check the order details.
If the store admin finds the exchange reason to be appropriate— for which exchange is requested by the customer and checks the order details. He/she would thereby accept the exchange requested and proceed with the exchange.
After accepting the exchange, a new order would be created automatically for the exchange requested.
After accepting the exchange, a new order would be created automatically for the exchange requested.
An exchange-approved request email is sent over to the customer with a new order link.
After the exchange is processed from the admin end, the refund is directly transferred to the customer’s wallet.
Let’s discuss the case with Manual Refund too.
STEP 3: After successfully placing a refund request for a certain product, the customer can wait till the request gets accepted by the store admin or the store manager.
Note – This waiting step can be skipped if you’ve already enabled the Enable Refund & Exchange For Exchange Approved Order toggle in the General settings tab or the Enable Auto Accept Refund Request in the Refund Settings tab.
While placing the refund request, one needs to set the refund method likewise the two options displayed in the above screencast i.e. Refund in Customer Wallet and Refund Through Manual Method.
Suppose, you select Refund in Customer Wallet then the refund amount would automatically be transferred into the customer’s wallet. But, if he selects the Refund Through Manual Method then a new field i.e. The Bank Details field would be displayed just below the refund method field for the customer to fill in the bank details within.

Just, enter your bank details available in the field given and proceed further. Now, the store admin receives the refund-requested notification email.
He/She can simply navigate towards the Order Listing panel and select the order that is requested for refund. For more clarity refer to the screencast below-
Select the order for Order Details and check for refund requests placed to Accept or Cancel the request and proceed further.
If it seems convincing, they can simply hit Accept to accept the refund requested or vice-versa to cancel the request.
As they accept the refund request, the refund amount-related details are to be presented over likewise in the below screencast. You need to just hit the Refund Amount button to set the product amount to be refunded in the customer’s account directly.
After accepting the refund you can refund the amount Manually or by Automated Payment Refund Feature. Through this feature, the admin can refund the amount with the same payment method that is used by the customer during the purchase.
Here’s the refund accepted email request notification email that is to be sent by the store admin to the consumer to notify.
Exchange Case 3: Exchange Product with Same or Varied Product of More Price.
In this exchange scenario basically, the customer places an exchange request for a product that is varied from the original product that too costs more than the actual product.
Such requests are placed when a customer places an order by mistake or when the customer is not interested in buying that particular product at that time like concerns. Let’s start with that-
STEP 1: After clicking on the “Exchange Button” for an order. An Exchange Request Form will be displayed.

Just fill out the form by selecting the product that you want to be as your next exchange product. For that, just click on the Choose Products button and start.
In the above screencast, you can see that the customer has selected the product that costs more than the actual product set for the exchange by value. Therefore, it creates a clear case of product exchange with an extra amount.
So, as per the rules, this exchange can only be possible if the customer agrees to pay the extra difference amount for that order. For reference refer the screencast below-
STEP 2: Complete the exchange request form and process the exchange request by hitting the Submit Request button.
As soon as the request is submitted the store admin will receive an exchange request email regarding it.
 Store Admin can now select orders among— for which exchange is requested by the customer and check the order details.
Store Admin can now select orders among— for which exchange is requested by the customer and check the order details.

If it seems convincing, they can simply hit Accept to accept the refund requested or do the vice-versa to cancel the request.
As they accept the request, a new order is generated that displays the extra amount to be paid along with the exchange product details likewise the screencast below-
STEP 3: As the exchange request is accepted, the customer receives an exchange request accept email that displays the information along with the link to pay the extra difference amount within.
Note– Customers can utilize the link to pay the difference amount or shall proceed with the other way described below.
Customers can also refer to their Orders section from time to time to process their exchange request further by paying the extra difference amount utilizing the Pay Now button displayed in the order manage controls.

As they process the payment successfully the order i.e. exchange is placed and scheduled. You can refer to the below screencast to understand how the exchange status is modified.
15.3. Cancel Premium
To get started with an exchange request for your order placed, one can simply follow the stepwise process defined below-
STEP 1: Click on the ‘Cancel Request‘ button.
 A Cancel Request Form will display, where users can select those products that they want to remove from the order or cancel the whole order.
A Cancel Request Form will display, where users can select those products that they want to remove from the order or cancel the whole order.
STEP 2: Click on the “Cancel Product” to remove the selected product from the order.
Note– Admin can see all the requests from WooCommerce -> Orders. To review the detailed information of any order by clicking on that particular order.
Admin can verify all the details of the claimed order and also accept and cancel requests by clicking on the particular Accept/Cancel request buttons on the order edit page.
As of now, you have an idea of the process flow.
16.Process Workflow Demonstration For Refund, Exchange, And Cancel Requests Utilizing The Plugin Features
15.1. Refund
To get started with a refund request for your order placed, one can simply follow the stepwise process defined below-
STEP 1: Clicking on the Refund Button,
A Refund Request Form will be displayed. After filling out this form users can send the refund request to the admin.
STEP 2: After clicking on the Submit Request, the Refund Request will be transmitted to the Admin.
Note– Requests would be automatically accepted if you’ve enabled the Enable Auto Accept Refund Request in the General Settings tab.
As soon as the customer sends the refund request, a refund request-based Notification Email is to be sent over to the store admin. For instance, refer below-
 Store Admin can now select orders— for which a refund is requested by the customer and check the order details.
Store Admin can now select orders— for which a refund is requested by the customer and check the order details.
If the store admin finds the refund reason to be appropriate— he/she can accept the refund request placed and process the refund as per the refund method selected by the customer. After that, the customer receives a refund request acceptance email likewise below and the refund amount too.
15.2. Exchange Premium
To get started with an exchange request, you need to understand one thing very clearly i.e. the exchange cases. Yes, heard that right, our exchange process in the plugin follows 3 simple exchange cases. Let me detail you with them here-

Exchange Case 1: Exchange Product with Same Product of Same Price.
In this exchange scenario basically, the customer places an exchange request for a product that is similar. Such requests are placed to resolve size issues or damaged products received concerns. Let’s start with that-
STEP 1: After clicking on the “Exchange Button” for an order. An Exchange Request Form will be displayed.
Just fill out the form by selecting the product that you want to be your next exchange product. For that, just click on the Choose Products button and start.
As you can see clearly in the above screencast, the customer has selected the same product for exchange that is of the same price. Then, the exchange request placed would have no balance amount in it, therefore the new order created concerning the request would be $0.
Enter the subject for your refund and description too if required along with some product screenshots, if you have some with you. After that hit on the Submit Request button to proceed with the exchange request.
STEP 2: After successfully submitting the refund and exchange request, the customer will receive the refund requested email.
Store Admin can now select orders among— for which exchange is requested by the customer and check the order details.

If the store admin finds the exchange reason to be appropriate—
He/She would thereby accept the exchange requested and proceed with the exchange.
After accepting the exchange, a new order would be created automatically for the exchange requested. An exchange-approved request email is sent over to the customer with a new order link.
Exchange Case 2: Exchange Product with Same or Varied Product of Less Price.
In this exchange scenario basically, the customer places an exchange request for a product that is varied that too costs less than the actual product.
Such requests are placed when a customer places an order by mistake or when the customer is not interested in buying that particular product at that time like concerns. Let’s start with that-
Step 1: After clicking on the “Exchange Button” for an order. An Exchange Request Form will be displayed.
Just fill out the form by selecting the product that you want to be your next exchange product. For that, just click on the Choose Products button and start.

The above screenshot displays the product display section where the customer has selected one product and set it for exchange.
You can see in the below screencast that—- the customer has selected a product that is varied from the actual one that too is of less price than the actual product set for exchange. therefore, creates a scenario of an extra amount refund back to the customer.
Here, you can see two different Refund Method fields displayed in the exchange form just below the Remaining Amount note. What you have to do is select one out of the two methods to process your remaining amount refund.
We’re presenting demonstrations for both options here. Let’s say the customer selects for Refund in the Wallet option and hits Send Request.
Step 2: As soon as the exchange request is placed the store admin receives an exchange-requested email about that.
 Store Admin can now select orders among— for which exchange is requested by the customer and check the order details.
Store Admin can now select orders among— for which exchange is requested by the customer and check the order details.
If the store admin finds the exchange reason to be appropriate— for which exchange is requested by the customer and checks the order details. He/she would thereby accept the exchange requested and proceed with the exchange.
After accepting the exchange, a new order would be created automatically for the exchange requested.
After accepting the exchange, a new order would be created automatically for the exchange requested.
An exchange-approved request email is sent over to the customer with a new order link.
After the exchange is processed from the admin end, the refund is directly transferred to the customer’s wallet.
Let’s discuss the case with Manual Refund too.
STEP 3: After successfully placing a refund request for a certain product, the customer can wait till the request gets accepted by the store admin or the store manager.
Note – This waiting step can be skipped if you’ve already enabled the Enable Refund & Exchange For Exchange Approved Order toggle in the General settings tab or the Enable Auto Accept Refund Request in the Refund Settings tab.
While placing the refund request, one needs to set the refund method likewise the two options displayed in the above screencast i.e. Refund in Customer Wallet and Refund Through Manual Method.
Suppose, you select Refund in Customer Wallet then the refund amount would automatically be transferred into the customer’s wallet. But, if he selects the Refund Through Manual Method then a new field i.e. The Bank Details field would be displayed just below the refund method field for the customer to fill in the bank details within.

Just, enter your bank details available in the field given and proceed further. Now, the store admin receives the refund-requested notification email.
He/She can simply navigate towards the Order Listing panel and select the order that is requested for refund. For more clarity refer to the screencast below-
Select the order for Order Details and check for refund requests placed to Accept or Cancel the request and proceed further.
If it seems convincing, they can simply hit Accept to accept the refund requested or vice-versa to cancel the request.
As they accept the refund request, the refund amount-related details are to be presented over likewise in the below screencast. You need to just hit the Refund Amount button to set the product amount to be refunded in the customer’s account directly.
After accepting the refund you can refund the amount Manually or by Automated Payment Refund Feature. Through this feature, the admin can refund the amount with the same payment method that is used by the customer during the purchase.
Here’s the refund accepted email request notification email that is to be sent by the store admin to the consumer to notify.
Exchange Case 3: Exchange Product with Same or Varied Product of More Price.
In this exchange scenario basically, the customer places an exchange request for a product that is varied from the original product that too costs more than the actual product.
Such requests are placed when a customer places an order by mistake or when the customer is not interested in buying that particular product at that time like concerns. Let’s start with that-
STEP 1: After clicking on the “Exchange Button” for an order. An Exchange Request Form will be displayed.

Just fill out the form by selecting the product that you want to be as your next exchange product. For that, just click on the Choose Products button and start.
In the above screencast, you can see that the customer has selected the product that costs more than the actual product set for the exchange by value. Therefore, it creates a clear case of product exchange with an extra amount.
So, as per the rules, this exchange can only be possible if the customer agrees to pay the extra difference amount for that order. For reference refer the screencast below-
STEP 2: Complete the exchange request form and process the exchange request by hitting the Submit Request button.
As soon as the request is submitted the store admin will receive an exchange request email regarding it.
 Store Admin can now select orders among— for which exchange is requested by the customer and check the order details.
Store Admin can now select orders among— for which exchange is requested by the customer and check the order details.

If it seems convincing, they can simply hit Accept to accept the refund requested or do the vice-versa to cancel the request.
As they accept the request, a new order is generated that displays the extra amount to be paid along with the exchange product details likewise the screencast below-
STEP 3: As the exchange request is accepted, the customer receives an exchange request accept email that displays the information along with the link to pay the extra difference amount within.
Note– Customers can utilize the link to pay the difference amount or shall proceed with the other way described below.
Customers can also refer to their Orders section from time to time to process their exchange request further by paying the extra difference amount utilizing the Pay Now button displayed in the order manage controls.

As they process the payment successfully the order i.e. exchange is placed and scheduled. You can refer to the below screencast to understand how the exchange status is modified.
15.3. Cancel Premium
To get started with an exchange request for your order placed, one can simply follow the stepwise process defined below-
STEP 1: Click on the ‘Cancel Request‘ button.
 A Cancel Request Form will display, where users can select those products that they want to remove from the order or cancel the whole order.
A Cancel Request Form will display, where users can select those products that they want to remove from the order or cancel the whole order.
STEP 2: Click on the “Cancel Product” to remove the selected product from the order.
Note– Admin can see all the requests from WooCommerce -> Orders. To review the detailed information of any order by clicking on that particular order.
Admin can verify all the details of the claimed order and also accept and cancel requests by clicking on the particular Accept/Cancel request buttons on the order edit page.
As of now, you have an idea of the process flow.
17.Plugin Compatibilities
We have now made the Return, Refund & Exchange For WooCommerce PRO plugin completely interoperable with a variety of excellent plugins. All of these plugins that offer compatibility would add a sense of ease to your return, refund, and exchange order process carried out via plugin features.
Let’s get into the specifics of the plugin that define its purpose –
17.1.Compatibility With Bookings For WooCommerce
The WooCommerce refund plugin is now compatible with Bookings for WooCommerce and Bookings for WooCommerce Pro. The admins can enable the customers to utilize the RMA refund form for booking products as well. This makes the overall refund process convenient for both the merchants and customers.
17.2.Compatibility With Ultimate WooCommerce Gift Cards
The WordPress Warranty Plugin is compatible with the WooCommerce Gift Cards and Gift Cards For WooCommerce Pro. Admin can now provide refund functionality on gift cards to its users. But for the practical implementation users are required to fulfill two conditions i.e. the expiration period of the gift card shouldn’t be achieved and its usability should be equal to zero.
The refund request for gift cards can be successfully initiated only if these conditions are satisfied by the user’s end.
17.3.Compatible with Sequential Order Numbers for WooCommerce
The RMA WooCommerce plugin is fully compatible with WooCommerce Sequential Order Numbers Pro by SkyVerse and Sequential Order Numbers for WooCommerce by WebToffee.
You can quickly format the order numbers in your WooCommerce store thanks to this compatibility. The WooCommerce sequential order number plugins lets you format your old and new WooCommerce order numbers into a sequential or linear sequence. You don’t have to skip values when formatting your order numbers; you can use WT-01000-UK, WT-01001-UK, etc (such as 15, 37, etc).
17.4.Compatibility with WooCommerce Wallet System
This RMA Management plugin is compatible with the WooCommerce Wallet System Free. and Wallet System for WooCommerce PRO. It allows the admin to easily manage all the wallet functionality in one dedicated wallet system.
17.5.Compatibility with WPML
WordPress Multilingual i.e. WPML plugin to facilitate easy translations and localization within the plugin. It allows the admin to translate the word strings to all the languages that are supported by the WPML.
Yes, you can now effectively translate your plugin-based strings into the language of your choice. To begin the translation process, simply extract all of your plugin-based strings and then follow the steps below:
Click on WPML > Themes and Plugins Localization > Strings in the Plugin > WooCommerce RMA | Return-Refund-Exchange
Checkbox the plugin name and click on “scan selected plugin for strings”.
The WPML extracts all the strings from that plugin.
From language switcher options, add the preserved URL arguments as order_id.

After this, click on the (+) plus sign to translate that string for the chosen language…
Write the translated version of that string.
Now, if the customer opts for Hindi from the option, they see the translated version of the string. Similar to this, the admin can translate all the strings (supported by WPML) and engage multilingual buyers.
17.6.WooCommerce HPOS Compatibility
Our RMA plugin is compatible with High Performance Order Storage (HPOS) Which uses WooCommerce CRUD design to store order data in custom tables to optimize order queries and ensure the smooth workflow of your WooCommerce store.
To Enable HPOS Follow these steps:
Firstly, make sure your WooCommerce version is updated with the latest 8.0. After that navigate to WooCommerce > Settings > Advanced > Features and choose the High Performance Order Storage option for orders.
For more information, refer to the WooCommerce HPOS Documentation
18.FAQs
Is it possible for us to set the maximum number of days for a refund and exchange product-wise? Premium
- Yes, we have this feature in our plugin; the admin can set the maximum number of days for the refund and exchange from the product edit page.
Can the admin add some fees for the refund & exchange process? Premium
Yes, the admin can put some extra fees in the refund & exchange of a product by moving to WPSwings -> RMA Setting -> RMA Policies Tab >> & then setting the Refund/Exchange include tax policies accordingly.
Is there any functionality to keep off the refund/exchange/cancel feature for an order to proceed via COD? Premium
Yes, the admin can turn off the refund/exchange/cancel feature for such an order by going through WPSwings -> RMA Setting -> General Setting -> Hide Refund, Exchange, and Cancel Button For COD When in Processing Status.
Can the admin apply a minimum amount to restrict the customer from canceling their order? Premium
Yes, the admin can apply the minimum amount cancel order functionality in the WPSwings -> RMA Setting -> RMA Policies Tab >> and set the cancel policies accordingly
Can the admin set a form for the COD Orders to collect the customer's bank details? Premium
Yes, the admin can collect the customer bank details in COD Orders by enabling the checkbox to Show Bank Details Field For Manual Refund from WPSwings -> RMA Setting -> General Setting.
Does ShipRocket operate with your RMA plugin? Premium
Shiprocket is compatible with our RMA plugin. Please enter the username and password to configure and authenticate your account for this in the Plugin settings >> Integrations Tab >> Shiprocket Integration.
Where will the admin retrieve the ShipRocket API? Premium
If the admin doesn't know the API login and password, they can access the Shiprocket integration by going to the Integrations tab and selecting it. From there, they can access the Obtain API Information For Shiprocket Dashboard link. Alternatively, using the Shiprocket dashboard, the admin may set up an API account and password.
How to make the "Refund" button visible on store pages using this plugin?
- If you want to view the Refund button, then follow these steps. Navigate towards swings -> Refund-Exchange lite Setting ->General Setting ->> Enable Refund and set the following necessary settings in the RMA Policies Tab
- Set the maximum number of days.
- Select the order status in which the order can be refunded.
- Set the taxes if you’re using any.
How to use a mail configuration setting in RMA Plugin?
Please go to the WPSwings -> Refund-Exchange lite Setting ->Refund Tab -> and in the most below you will get all the emails to Configure for you accordingly.
Can a customer and admin communicate while processing a refund request?
Yes, customers and admin can communicate while processing a refund request through the order messages which you can configure from the WPSwings -> Refund-Exchange lite Setting ->Order Message Tab.
Is there any stock management functionality in this refund management plugin?
Yes! The plugin automatically manages the stock after every successful refund of the product. Admin can set it by following steps; WPSwings -> Refund-Exchange lite Setting->Refund Tab-> Enable to show Manage Stock Button -> then admin can manage the stock from the WooCommerce orders section accordingly.
19.Feedback and Suggestions
Don’t see a feature in the RMA Return Refund & Exchange for WooCommerce Pro plugin that you think would be useful? We’d love to hear it— Reach out to our Support Query and we’ll consider adding it in a future release.
20.Helpful Resources!!!!
Users can utilize the following sections to get in-depth knowledge about the event tickets manager plugin…
20.1.Blogs
- How To Setup Return And Exchange In Your Online Store?
- How Refund And Exchange Can Be A Key To Customer Satisfaction?
- eCommerce Return Merchandise Authorization (RMA)- All You Need To Know
- Decoding the Refund and Exchange Facilities for Maximum Customer Satisfaction!
- How To Write Refund And Exchange Policy For Your Online Store?
- Top 10 Reasons For Refund And Exchange That Every Online Retailer Must Know
- 5 Best WooCommerce Refund Plugins To Streamline Your Returns Process
20.2.Video Tutorials
- How To Simplify Refund Management Process with Return Refund and Exchange for WooCommerce Plugin?
- RMA Return Refund and Exchange for WooCommerce Pro: Part 1: Refund [Version 2024]
- RMA Return Refund and Exchange for WooCommerce Pro : Part 2: Exchange [Version 2024]
- RMA Return Refund and Exchange for WooCommerce Pro : Part 3: Cancel [Version 2024]
- RMA Return Refund and Exchange for WooCommerce Pro: Part 4: Wallet [Version 2024]
- How to Easily Manage Refund and Exchange With Return, RMA Refund, and Exchange For WooCommerce Pro?
- How To Set Up RMA Return Refund & Exchange For WooCommerce on Your WordPress & WooCommerce Store?
- What is RMA Return Refund & Exchange For WooCommerce Pro || 2022
- How do I add a cancel functionality in WooCommerce Refund And Exchange With RMA in 2023?
- Why An Ecommerce Business Needs Return Merchandise Authorization (RMA)?
- WooCommerce Refund and Exchange With RMA: How to add Refund options to the WooCommerce store || 2023
- How To Set Up A Wallet System With RMA on the WordPress Website in 2023?
- WooCommerce Refund And Exchange With RMA: How To Setup Exchange Functionality|| 2022