1.Overview
WooCommerce Colors and Swatches for Variations plugin allows you to display product variations seamlessly with WooCommerce texts, images, and color swatches. It helps you select the style for each variable product attribute, such as color, size, variety, or quantity. Shoppers appreciate visual representations of product attributes when using your store as it gives a professional and clean look. WooCommerce Color and Swatches plugin organizes your product display and edges out the competition
Features:
- Add multi-colored variation swatches for variable products.
- Compatible with themes: Avada, OceanWP, Flatsome, and Divi.
- Use Elementor Pro to build WooCommerce product swatches
- Show WooCommerce Variation Swatches on Shop, Archive, and Categories Pages.
- Enable social sharing for buttons for variable products.
- Show a tick mark on selected WooCommerce variation swatches.
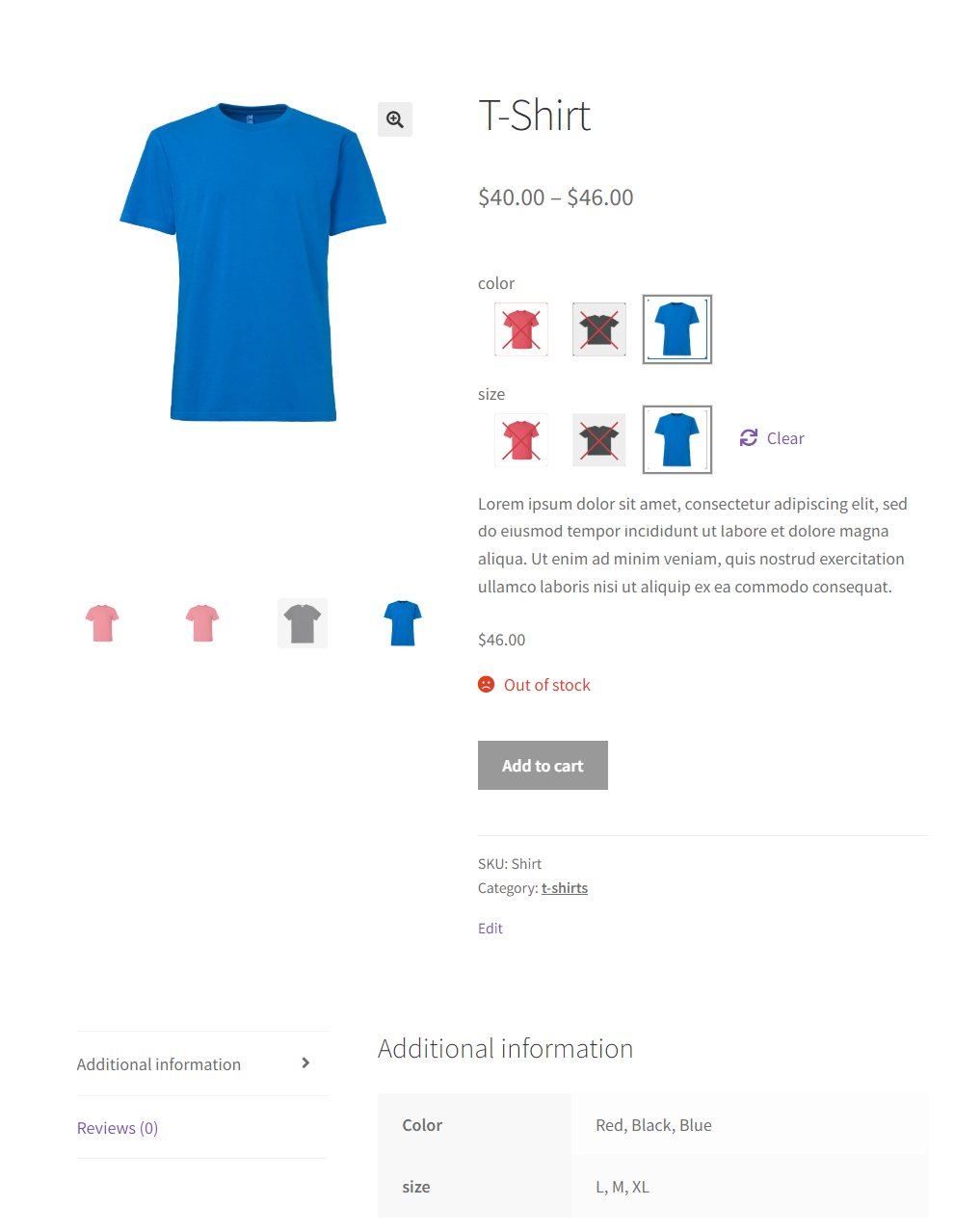
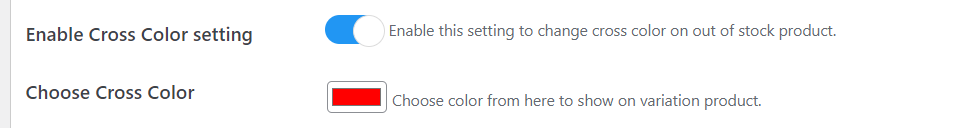
- Display cross for out-of-stock product variations. Also, you can customize the cross color.
- Hide the reset variation button from the shop and product page.
- Allow social sharing of variable products.
- Show variation thumbnail in the tooltip view on the Catalog/Archive page.
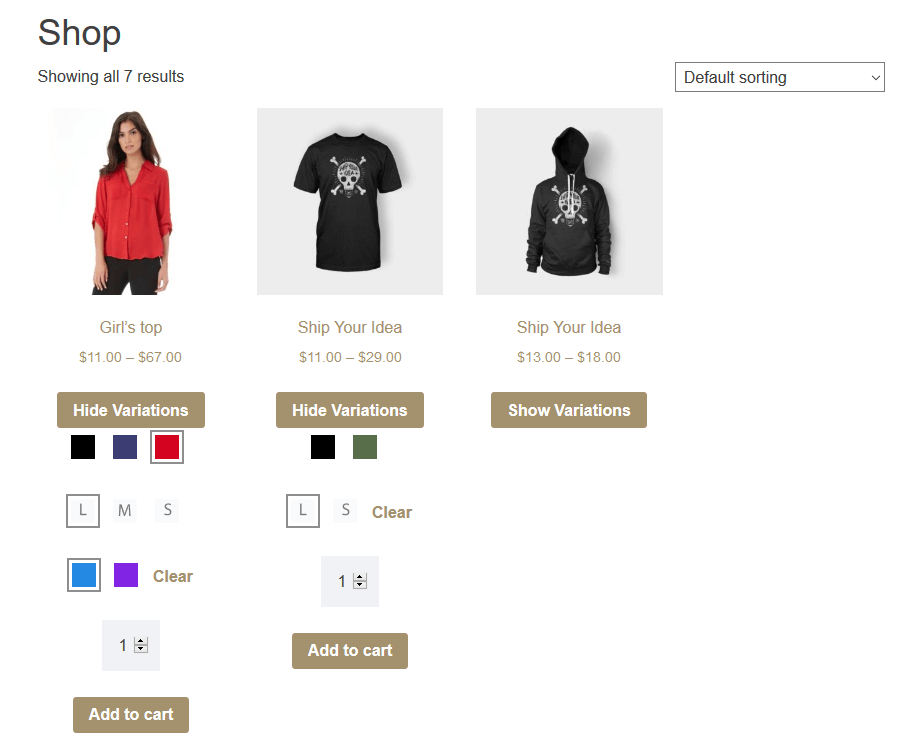
- Display all WooCommerce variations of variable products.
- Adding Variable products to the cart from Shop, Archive, and Categories Pages.
- You can add color and image swatches for attributes.
- You can add color and image swatches for each variation of the custom attribute.
- You can use both select and color and image swatch combinations.
- Add a border on selected swatches.
2.Installation
WordPress Provides two types of installation methods.
1. Automatic Installation:
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser.
Steps are as follows :
- Download the zip folder of the plugin WooCommerce Colors and Swatches for Variations.
- Once downloaded, install the plugin by browsing and activating it.
2. Manual Installation:
Manual installation of the plugin is another option to install the plugin to your WordPress-environment. The manual installation method involves downloading our WooCommerce Colors and Swatches for Variations Extension and uploading it to your web server via your favorite FTP application.
Steps are as follows :
- Upload the WooCommerce Colors and Swatches for Variations folder to the /wp-content/plugins/ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
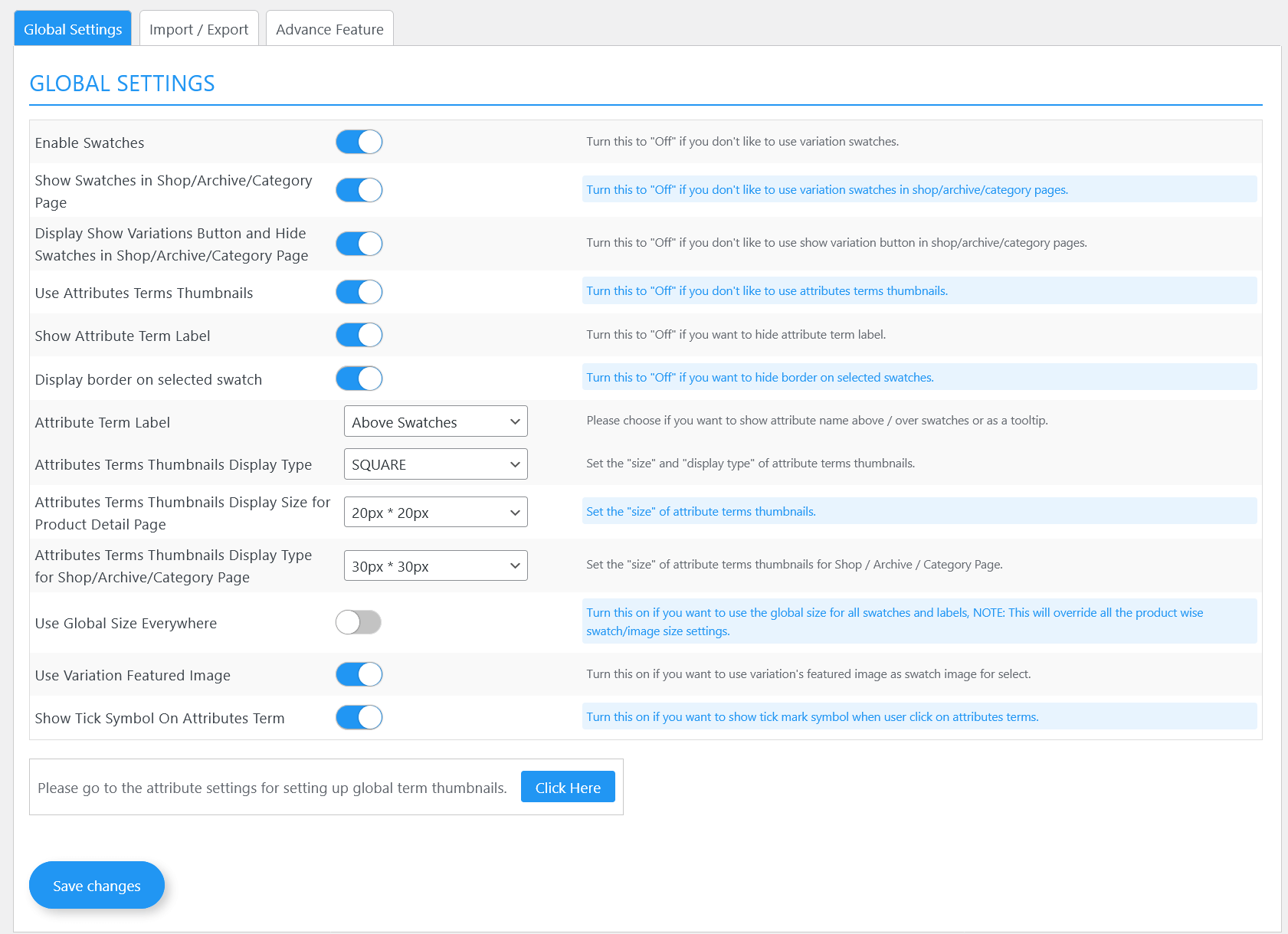
3.1.Enable Swatches
Enable this feature to use the Variation Swatches for WooCommerce plugin.
3.2.Show Swatches in Shop/Archive/Category Page
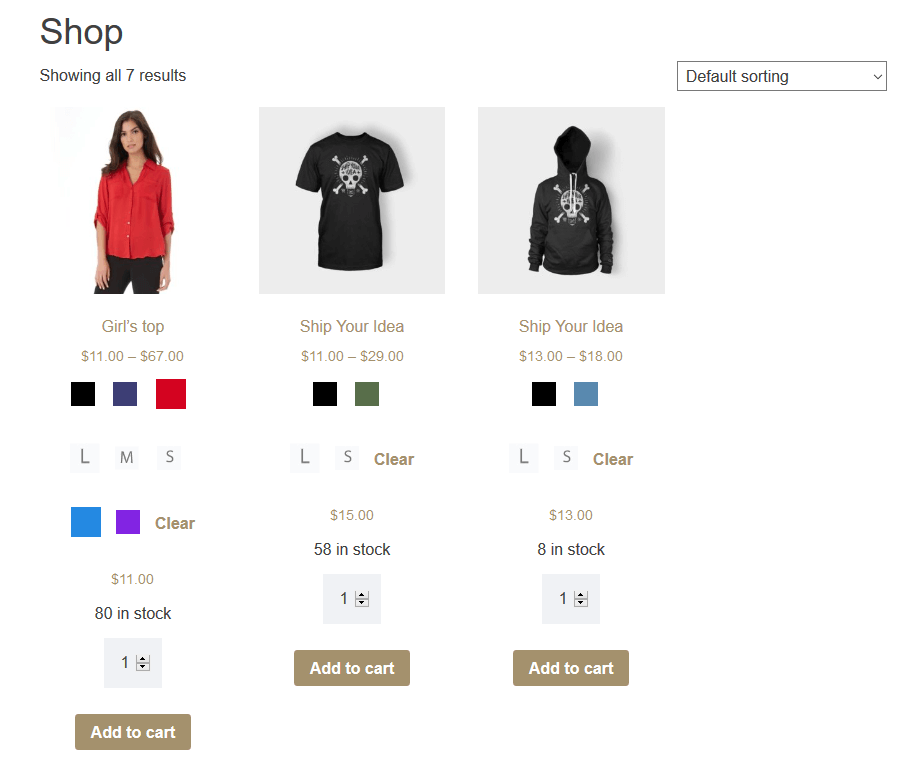
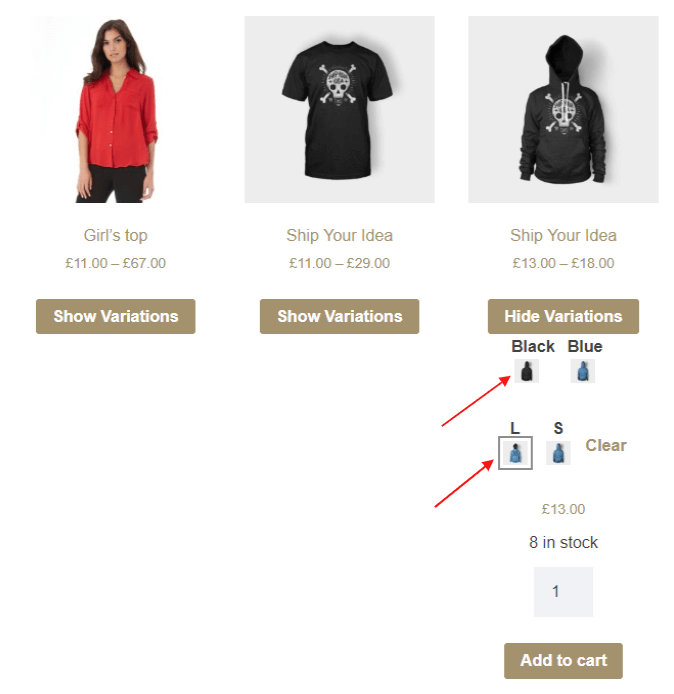
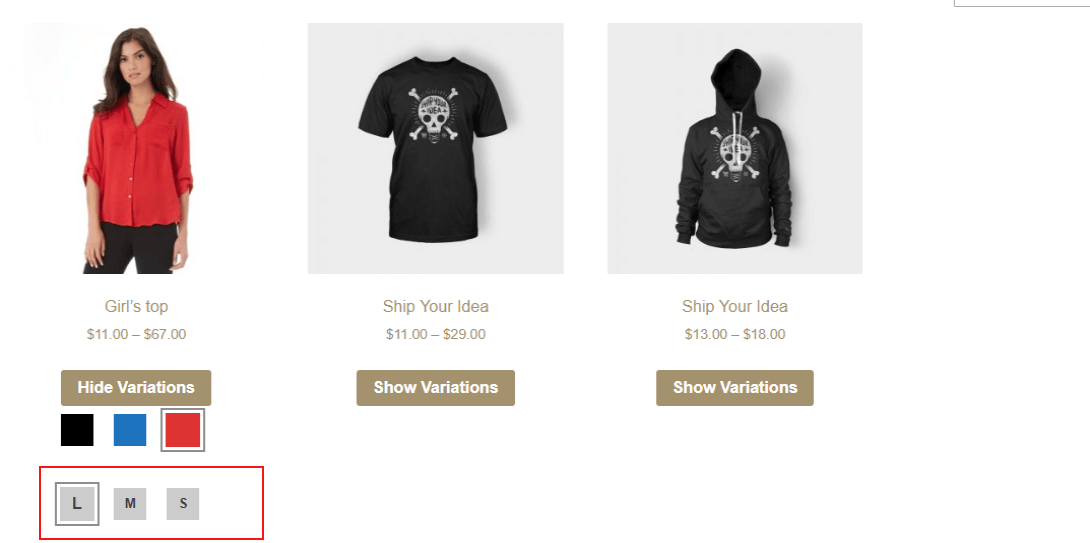
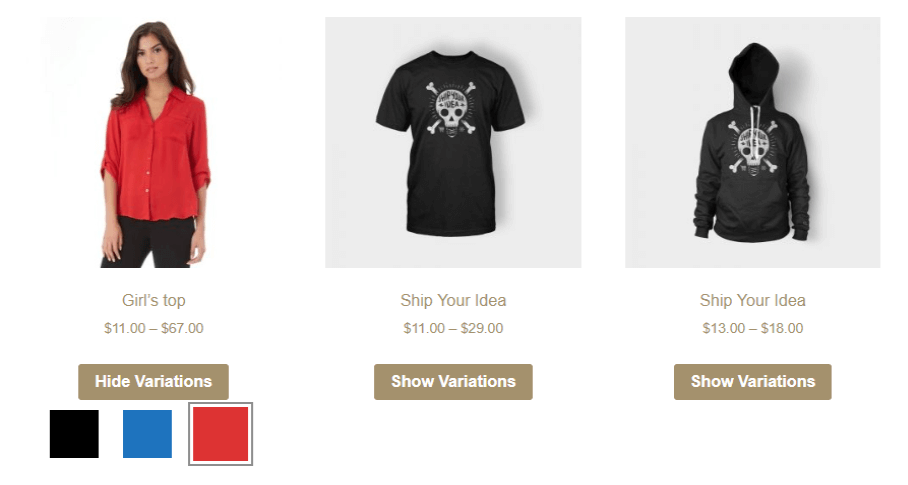
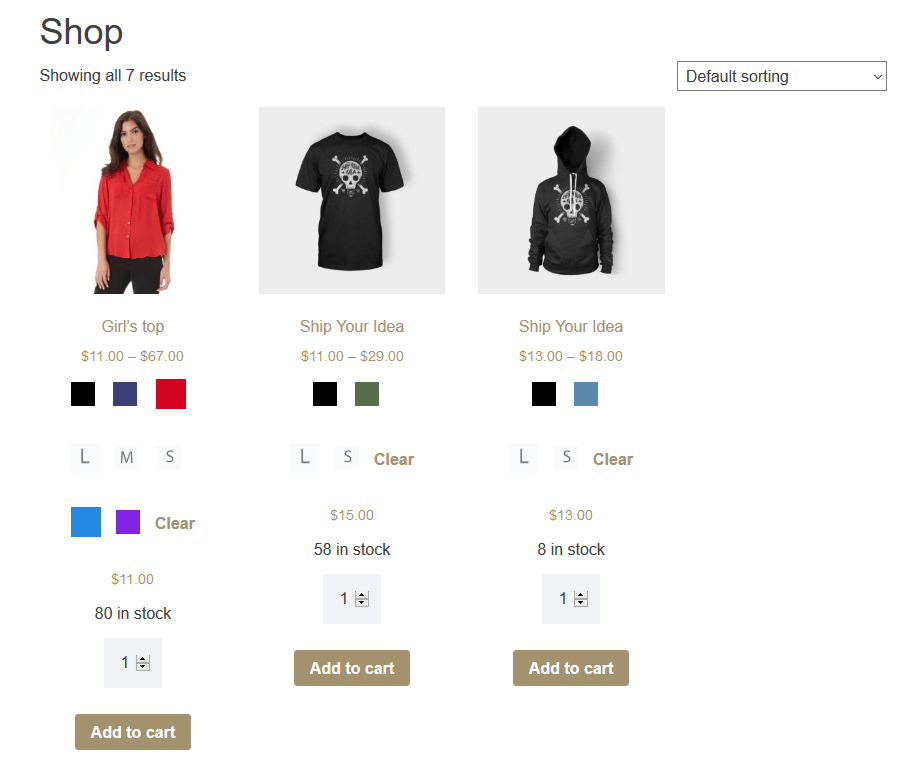
Show Swatches in Shop/Archive/Category Page: Enable this feature to display Variation Swatches on Shop/Archive/Category pages. Now, here you can see the variation swatches on the shop page.

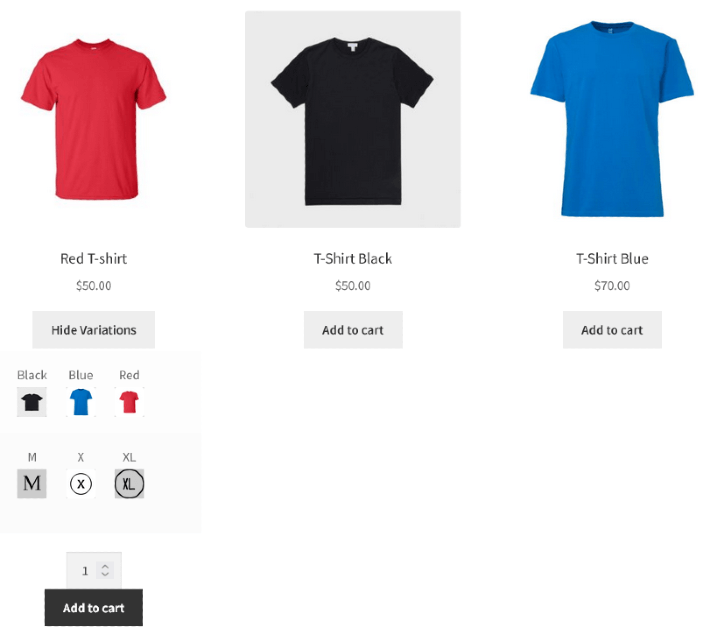
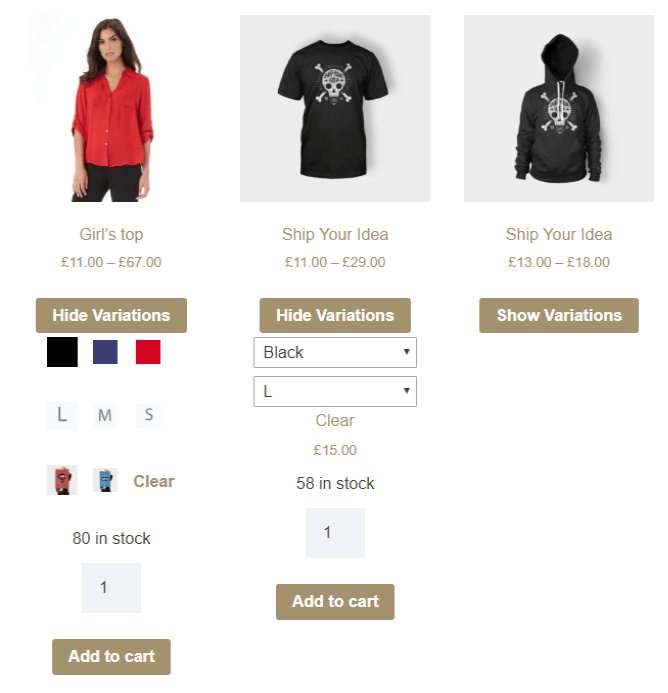
3.3.Display Show/Hide Variation Button
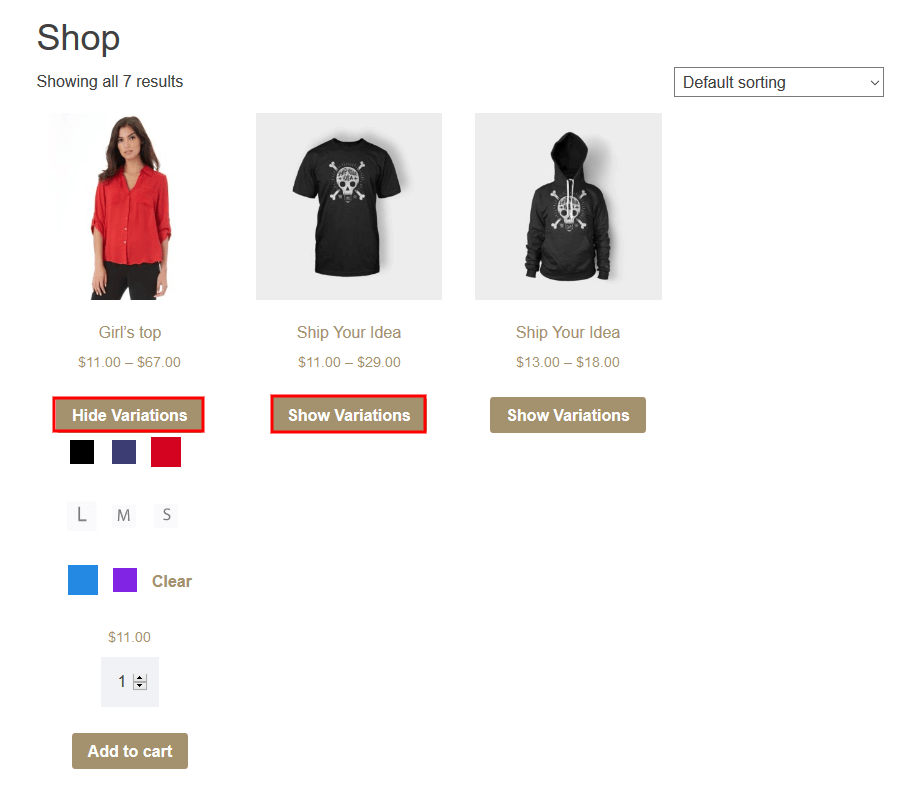
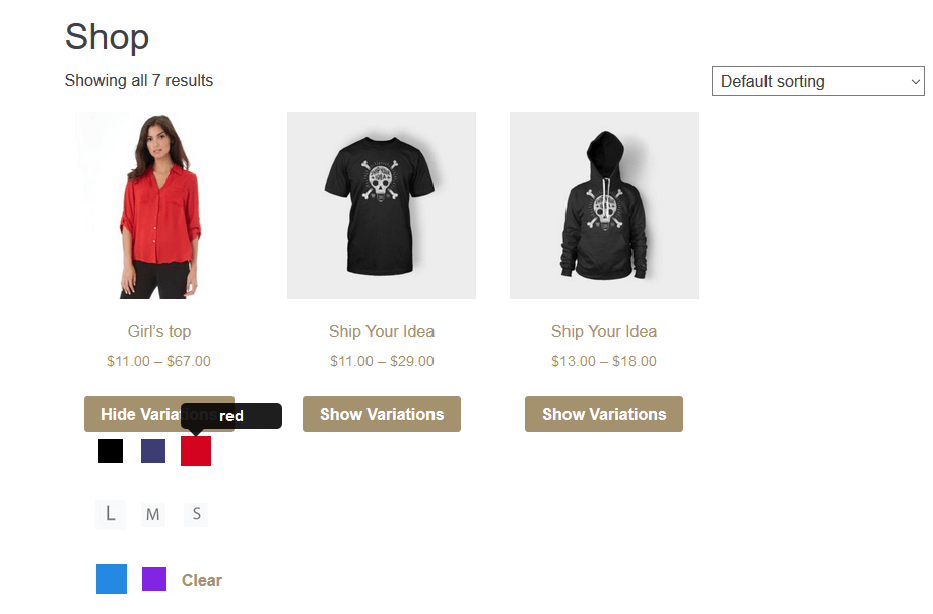
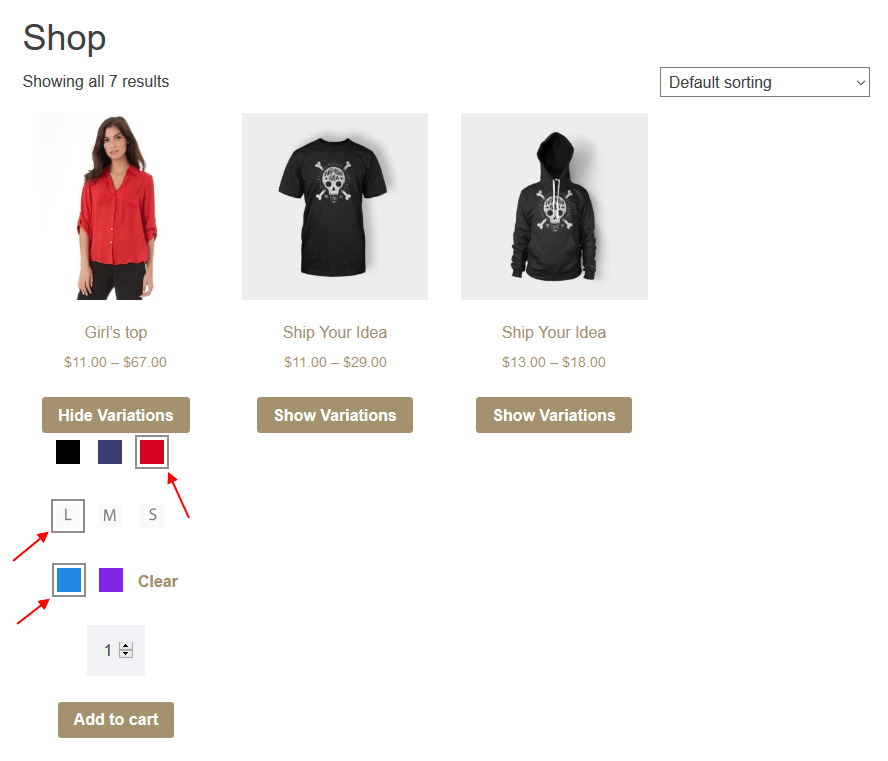
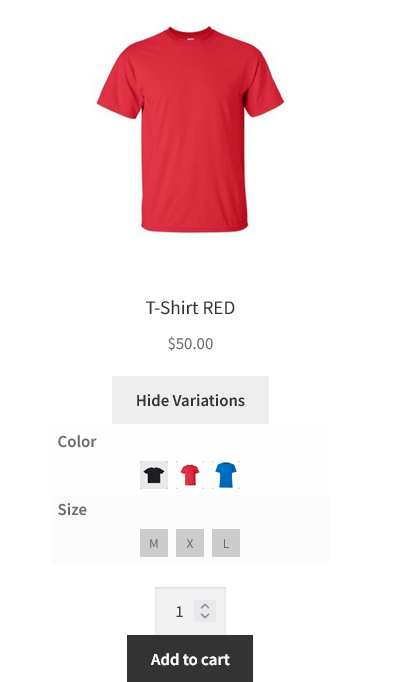
Display Show Variations Button and Hide Swatches in Shop/Archive/Category Page: Click on the ‘Show Variation Button‘ and ‘Hide Swatches Button On Shop/Archive/Category pages’ toggle buttons. After enabling this feature, you can see the Hide and Show Variations Buttons on the shop page.

3.4.Use Attributes Terms Thumbnails
Click on this toggle button to use attribute terms for thumbnails.
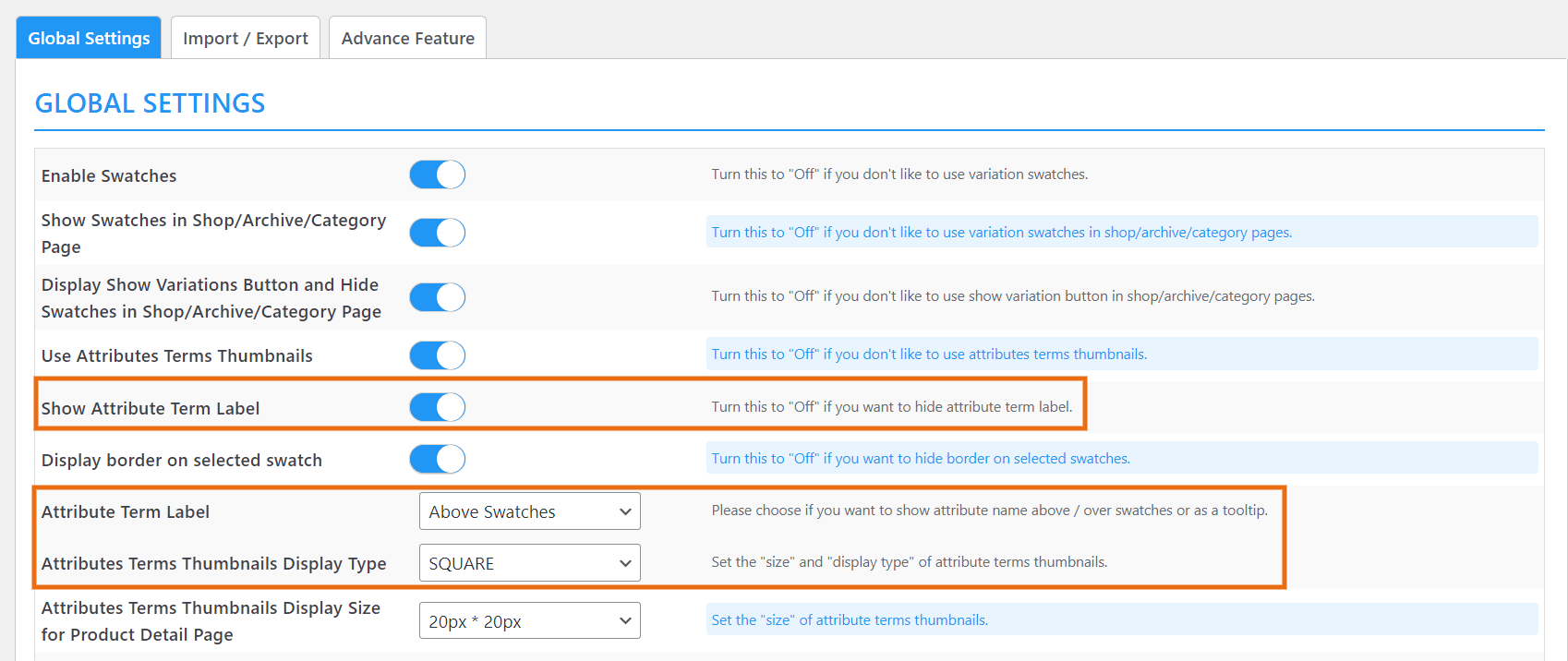
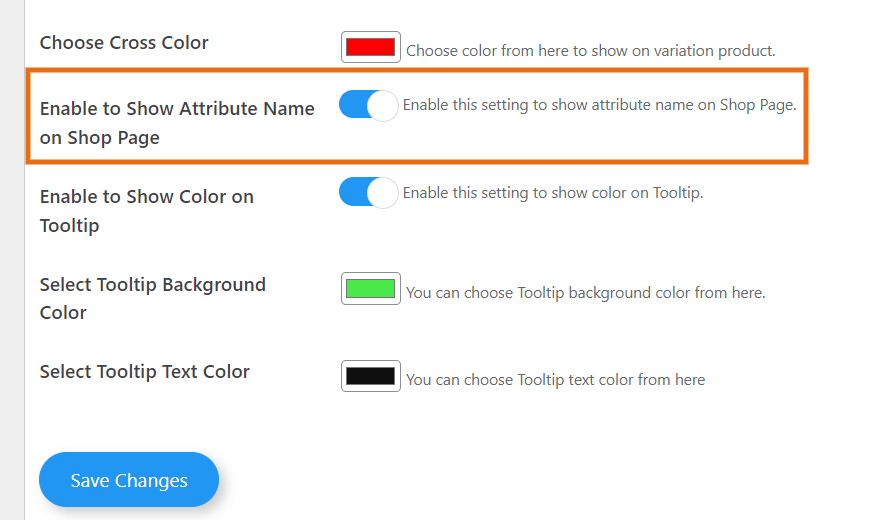
3.5.Show Attribute Term Label
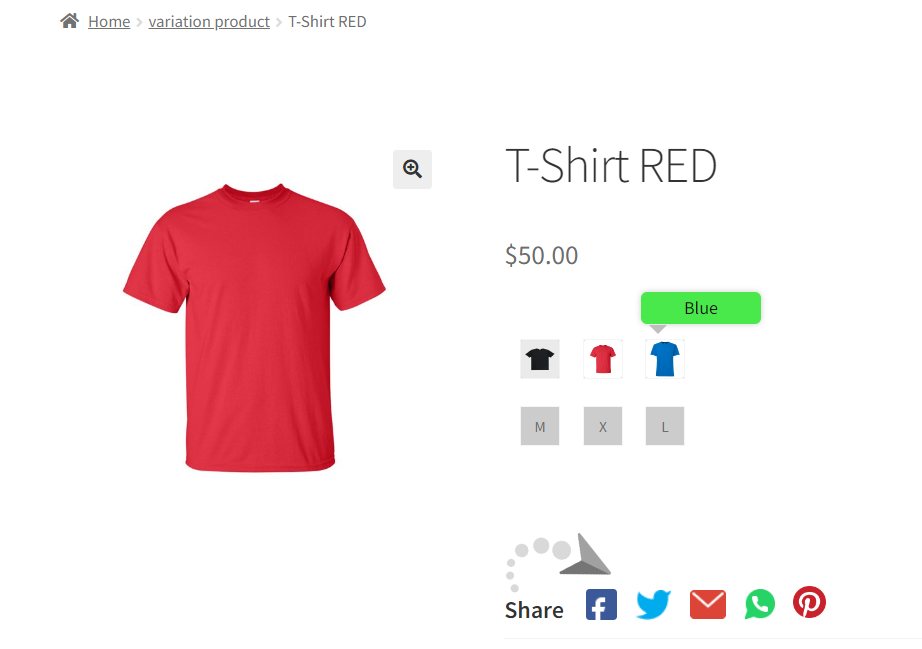
Show Attribute Term Label: Variation in colors, texts, & images can be denoted with their attribute terms on the shop and product page. Enable this feature to show the attribute text Above Swatches, Over Swatches, or as Tool-Tip. You can also show an image or text as a tooltip label.
Here you can see the attribute text as a tool-tip.
3.7.Attribute Term Label
Enable this setting to display attribute text above/over swatches or as a tooltip.
3.8.Attributes Terms Thumbnails Display Type
Attribute Terms Thumbnails Display Type: Set the size and display type of variation attribute terms thumbnails. There are three types of display types: Circle, Square, and Rectangle.
On the front-end, you can see the attribute terms thumbnails are square.
3.9.Attribute Terms Thumbnails Display Size for Product Detail Page
Attribute Terms Thumbnails Display Size for Product Detail Page: You can set the size of attribute terms thumbnails for the product page. Click on the dropdown, to select different attribute term sizes.
The available sizes are:
- 20px * 20px
- 40px * 40px
- 60px * 60px
Select the ‘Other’ option to set a custom size for attribute terms thumbnails for product variations.
3.10. Attribute Terms Thumbnails Display Type for Shop/Archive/Category Page
Attribute Terms Thumbnails Display Size for Shop/Archive/Category Page: Using the dropdown, select the size of attribute terms thumbnails for the shop/archive/category page.
3.11.Use Global Size Everywhere
Use Global Size Everywhere: Turn on this feature to use the global size for all WooCommerce swatches and labels.
3.12.Use Variation Featured Image
Click on this toggle to use the variations’ featured image as a swatch image for selection.
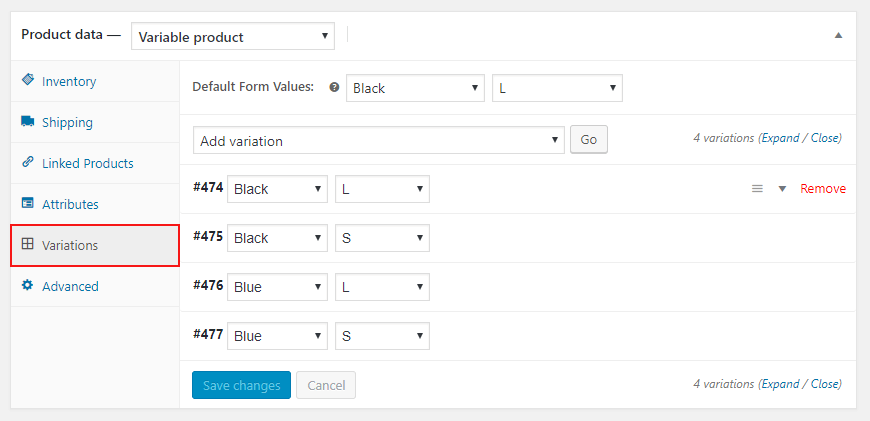
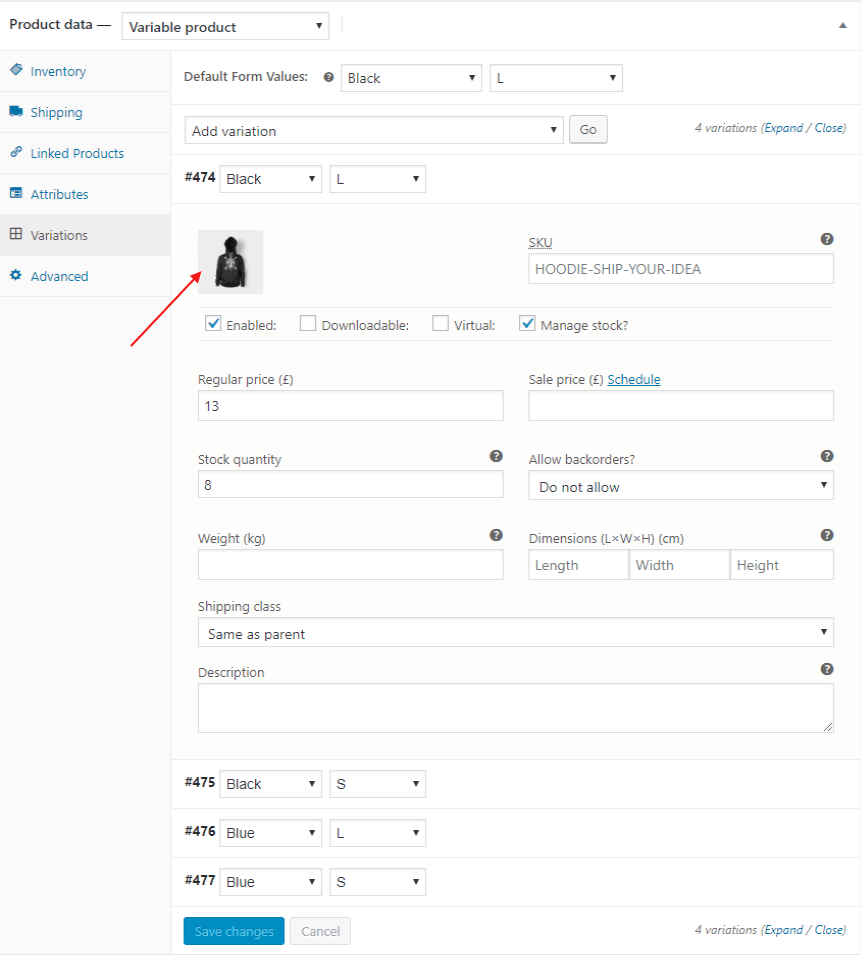
Go to the Product Edit Page > Variations and set the featured image for variation swatches.
Go to Variations, Add Variation, and click on Go. Next, fill in all the required fields, and set a featured image. Here, you can choose only those colors that were previously selected under the attribute section.
Then, enable the ‘Use Variation Feature image’ toggle. You can see the featured image as the color swatches.
And lastly, don’t forget to click on “Save Changes“.
On the product detail page, you can see the variation swatches as the featured images.
4.Three Different Display Types of Variations
This product variation plugin provides three different display types to show variations of variable products.
1. Display Type: Text
On the front end, you can see Text to show the variations of variable products.
2. Display Type: Image
On the front end, you can see Image to show the variations of variable products.
3. Display Type: Color
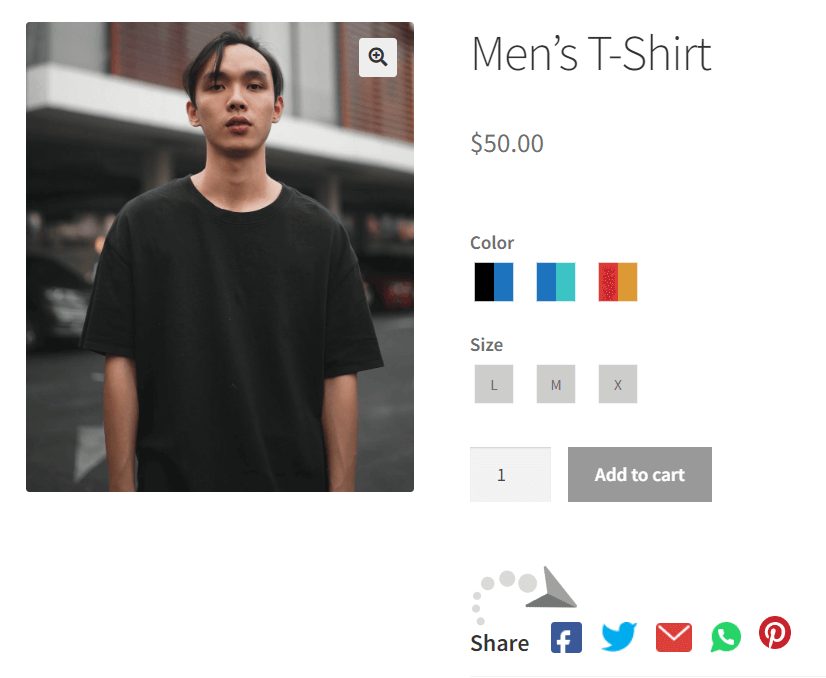
On the front end, the selected color variation will be visible.
5.Multi-Colored Variation Swatches
WooCommerce Color Swatches allow you to show dual color swatches of product variants. It helps you show product variation with multiple color combinations.
Follow these steps to create dual-color swatches:
- Go to Product >> Add New.
- In the “Product Data” section, choose the “Variable Product” option.
- Go to the “Attributes” tab and add your custom product attributes.
- In the “Name” field, enter the attribute name as color.
- In the “Value(s)” field, enter the color options such as “Red,” “Blue,” and “Black“.
- Save your attributes.
- From the Variations tab, select the “Create Variations from All Attributes” option and click on the Go button.
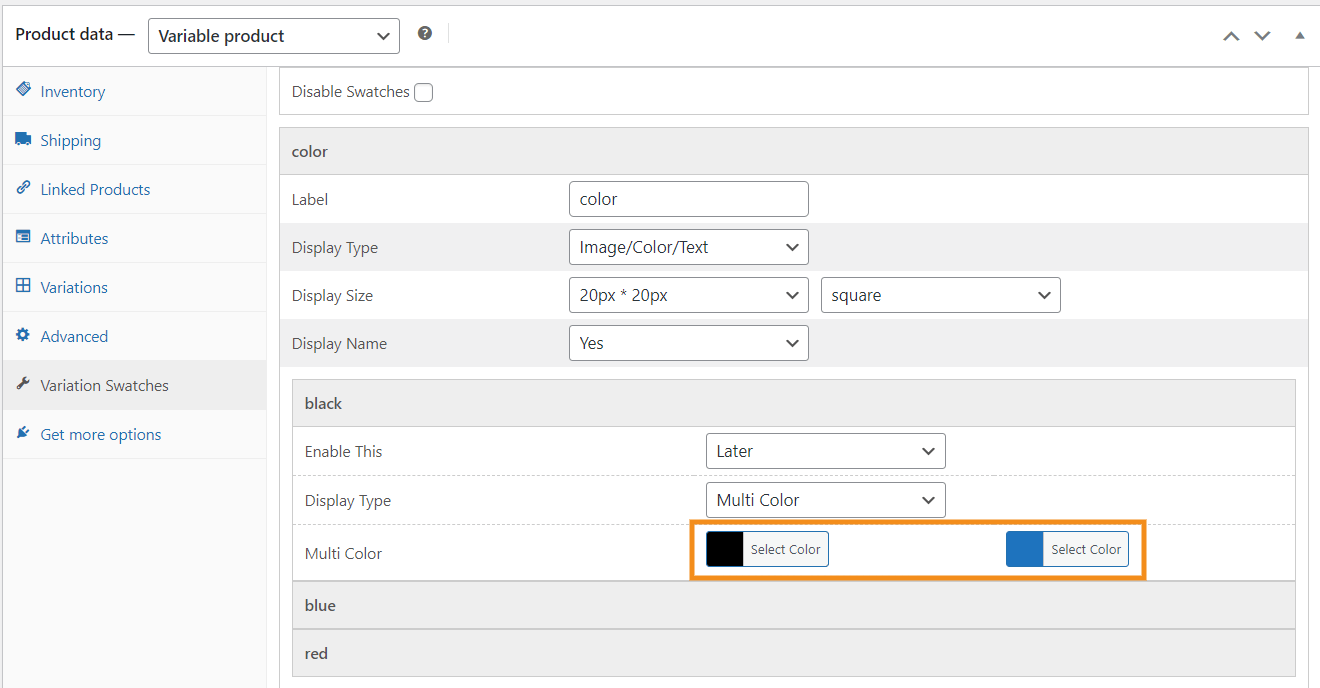
- Go to the “Variation Swatches” tab and open the colored attribute terms.
Select the Display Type as Multi Color.
- Now, Select the color combination suitable for your multi-colored product variant.
- Save your changes.
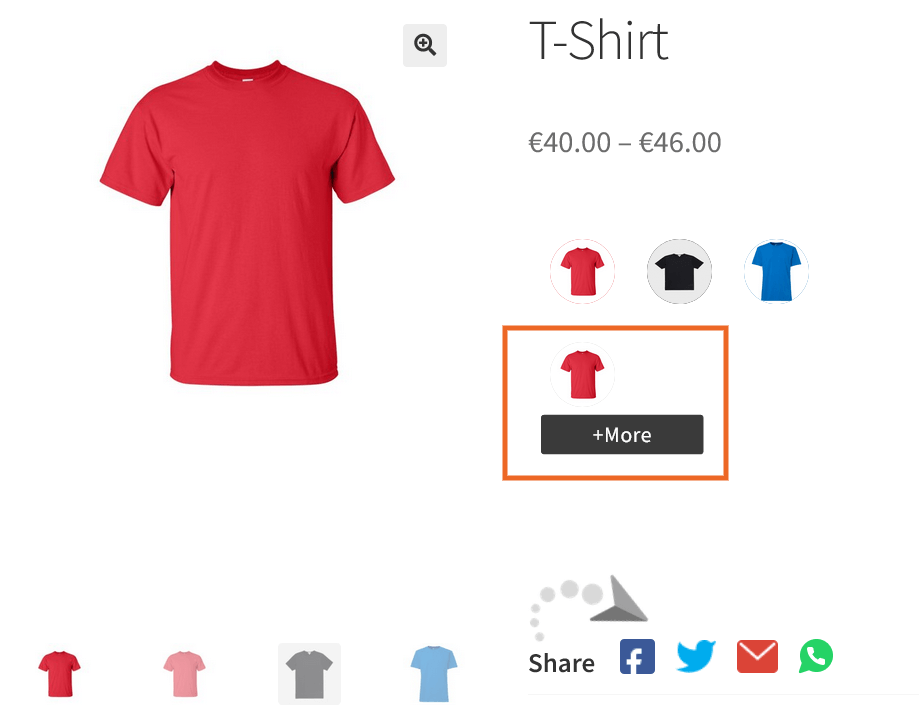
7.1.Product Variation Limiter
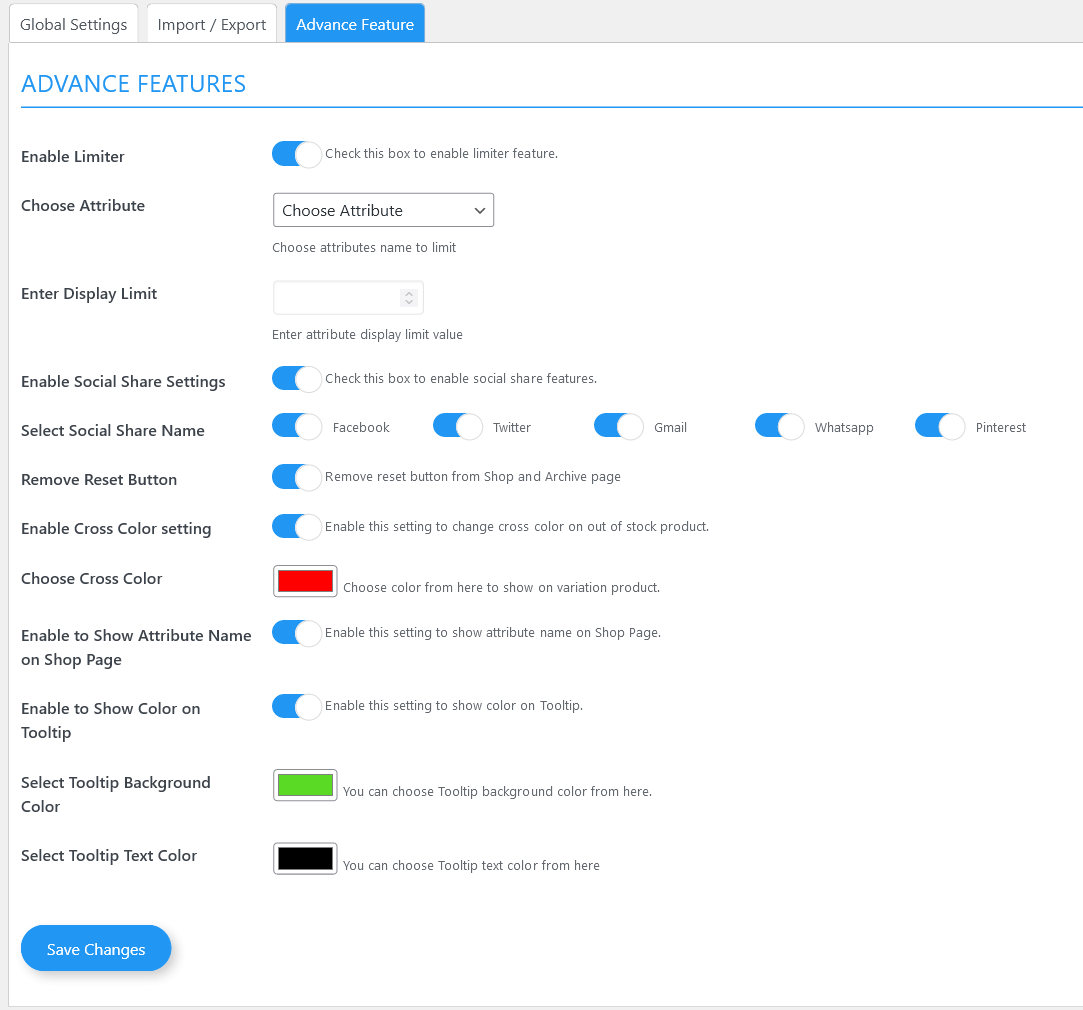
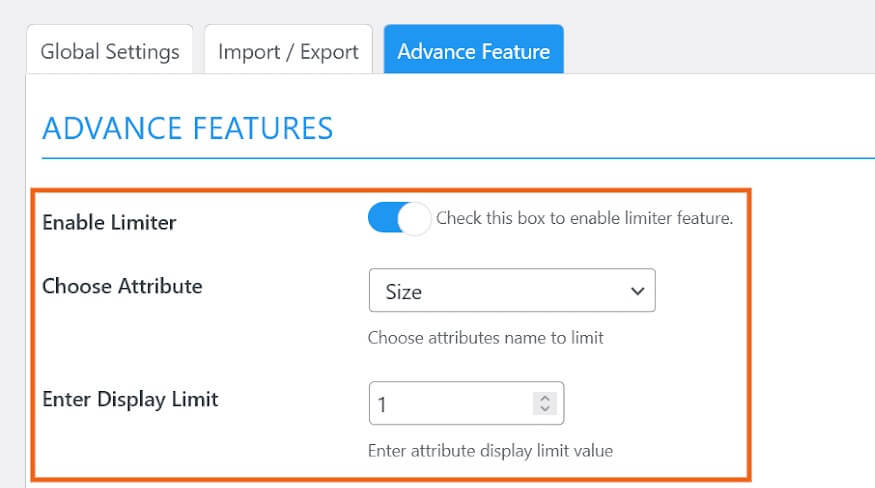
You can enable the variation limiter to reduce the number of variation swatches that are displayed at first. Also, select the attribute and number of attribute swatches to display on the product page.
To do this, follow these steps:
- Click on the Enable Limiter toggle button.
- Choose the Attribute that you want to display. You can only choose one.
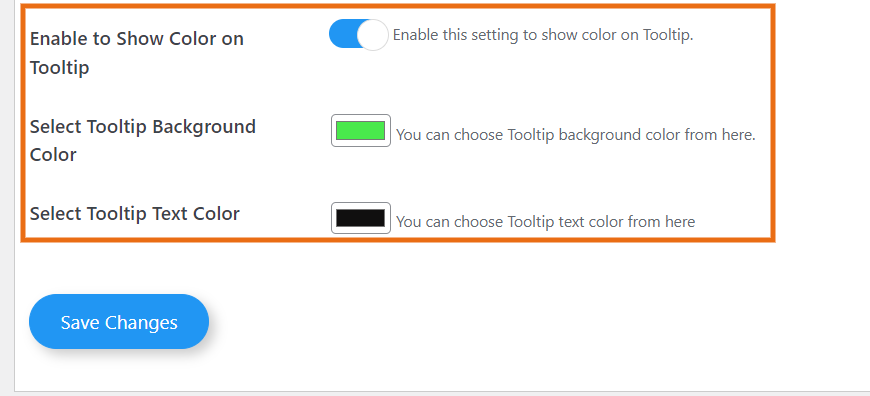
7.6.Enable to Show Color on Tooltip
You can enable the Show Color on Tooltip toggle to customize the tooltip label color. To do this, follow these steps:
8.Global Setting of the Product
First, create Global Attributes.
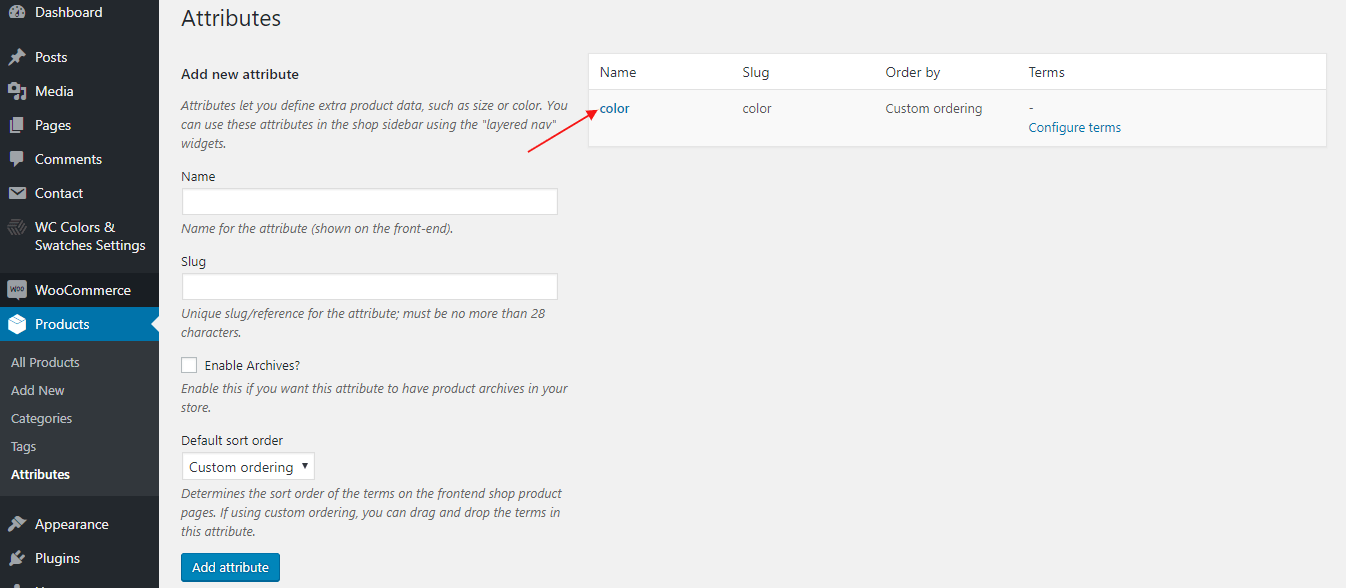
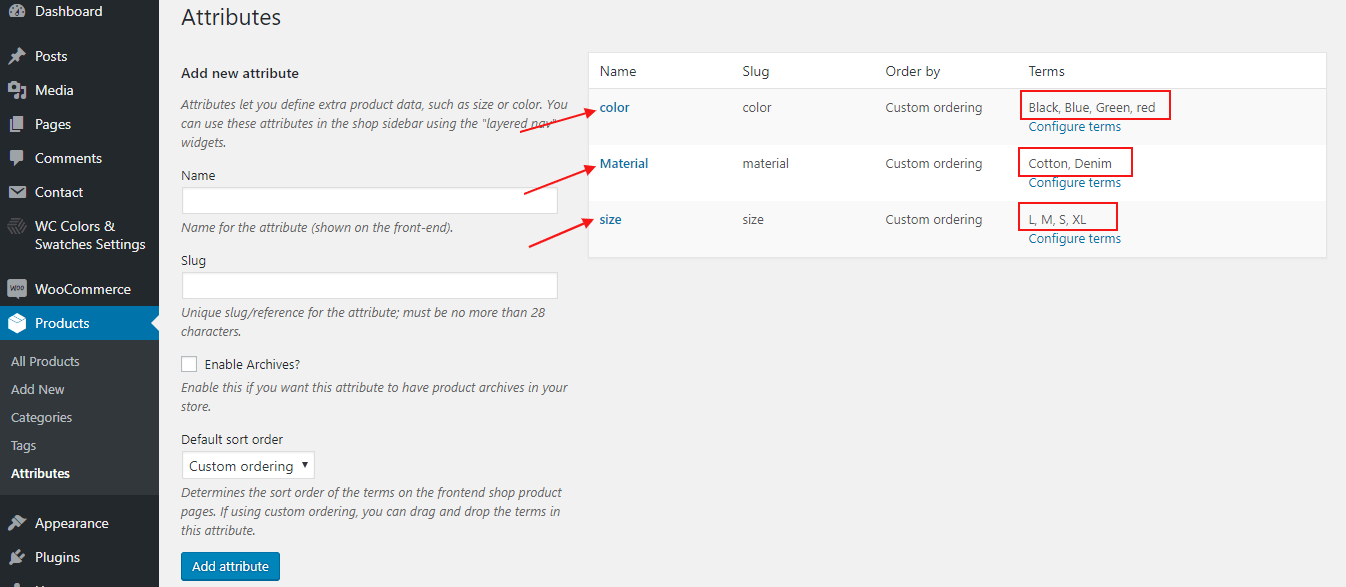
Navigate to the sidebar and click on Products > Attribute. In this section, you can create a new attribute and edit or delete previously created attributes.
To create a new attribute, fill out the required fields like Name, Slug, etc., and lastly, click on the ‘Add Attribute’ tab.
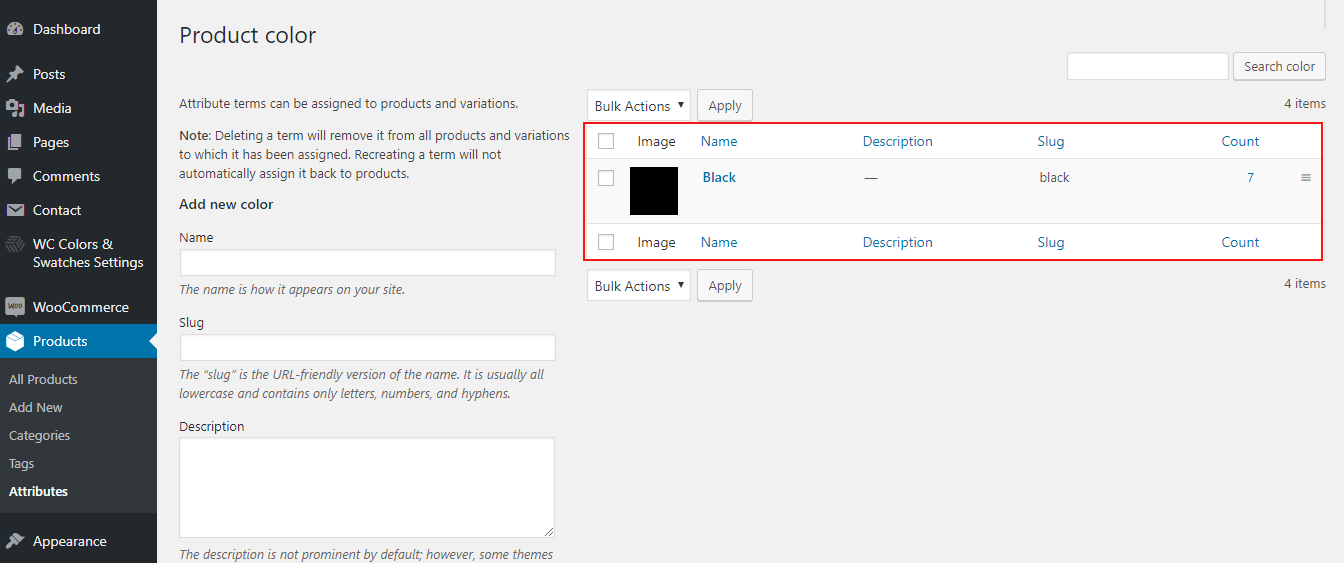
After successfully creating an Attribute, add Attributes terms by clicking on a particular Attribute Name.
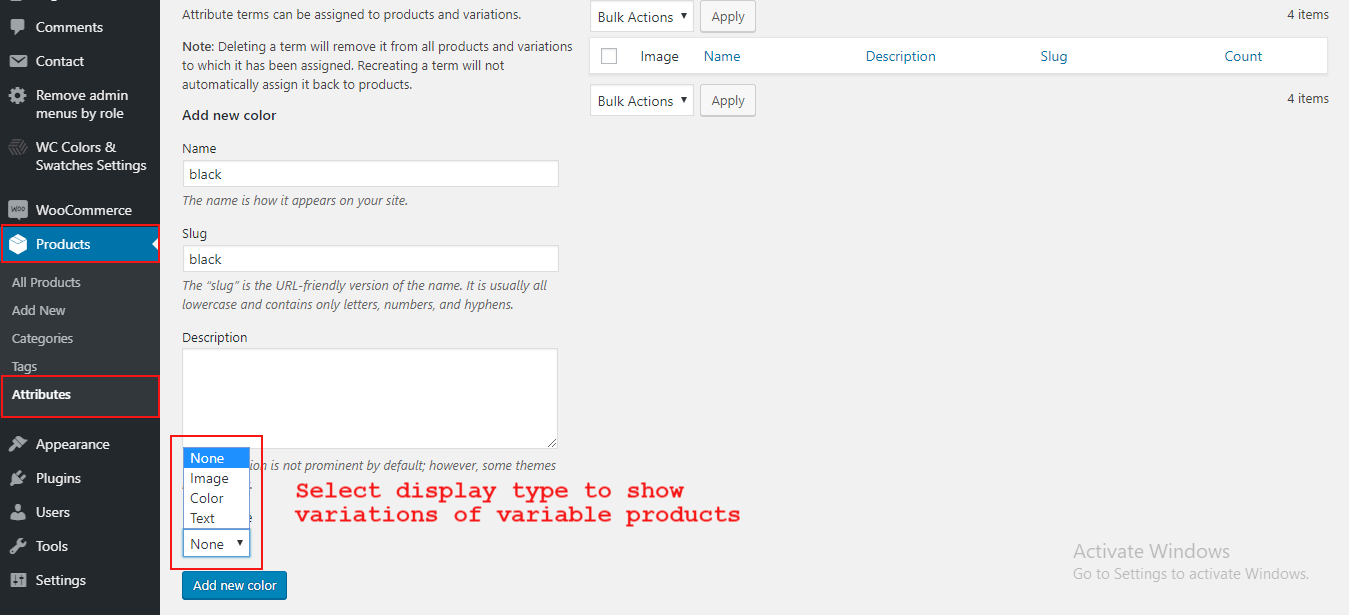
To configure the terms, you have to enter the Term Name, Term Slug, and Description, and select the Display type.
This plugin provides three types of display types Image, Text, and Color.
And the last click on ‘Add New Term’, your Attribute Term is successfully created.
Now, you can add multiple ‘Attributes’ and ‘Attributes Terms’ according to your requirements.
After successfully creating attributes, you have to enable the plugin setting.
- Navigate to the dashboard and click on the ‘WC Color & Swatches’ Settings.
- Click on the ‘Enable Swatches’ and ‘Use Attributes Terms Thumbnails’ settings.
After enabling those two settings, you can view the WooCommerce variation swatches of the product.
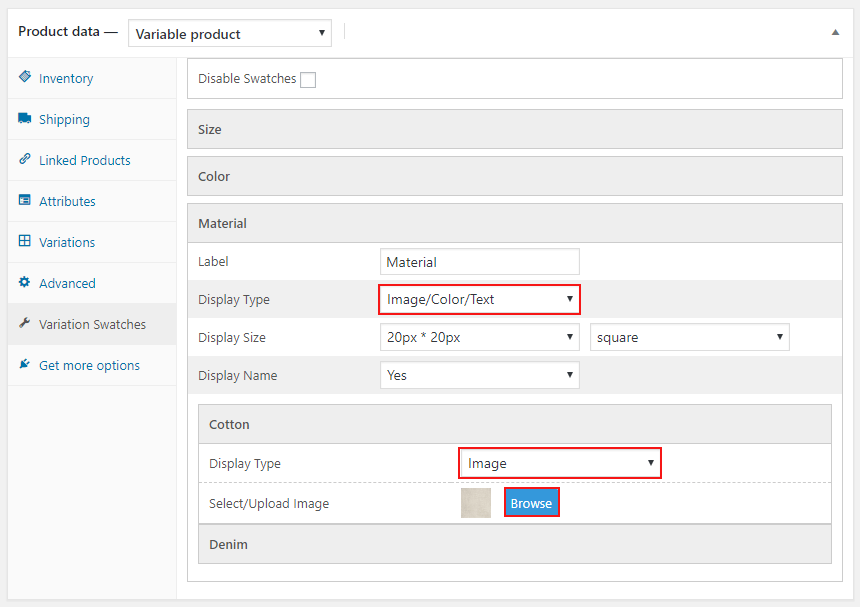
9.Per Product Setting
You can configure product variations individually. To enable the product-wise setting, first, you need to add attributes and their values by clicking on the ‘Attribute‘ tab.
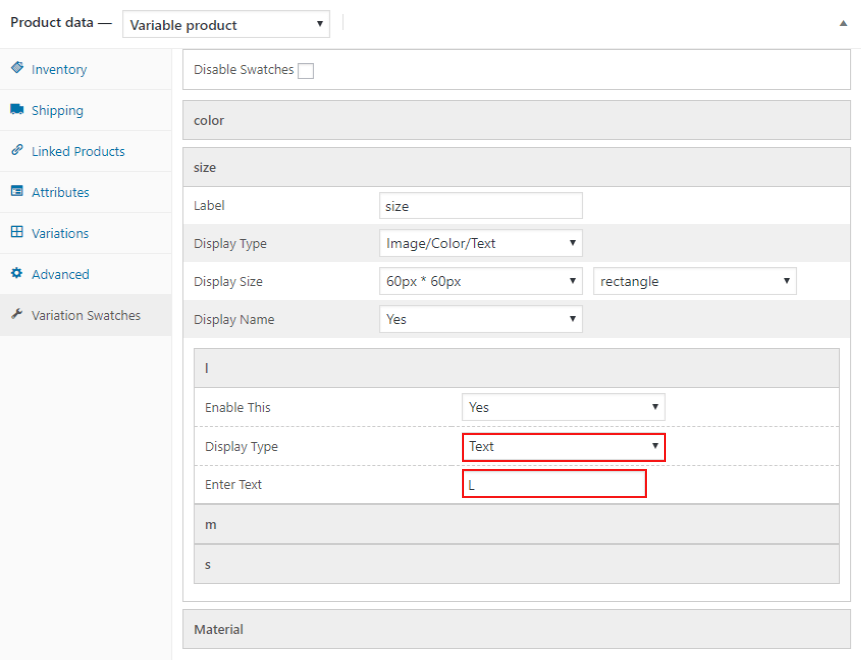
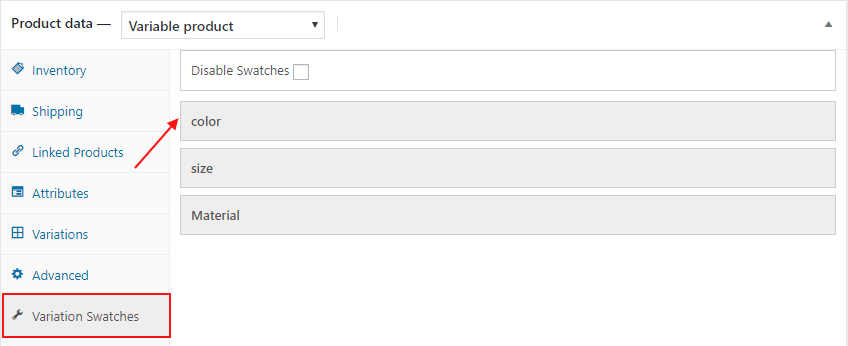
And then click on the ‘Variation Swatches’ tab.
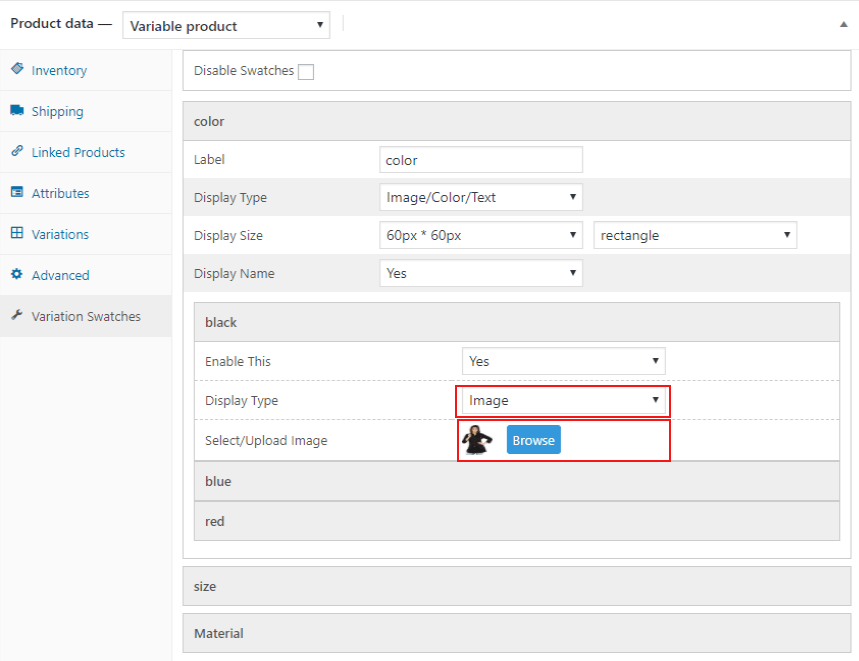
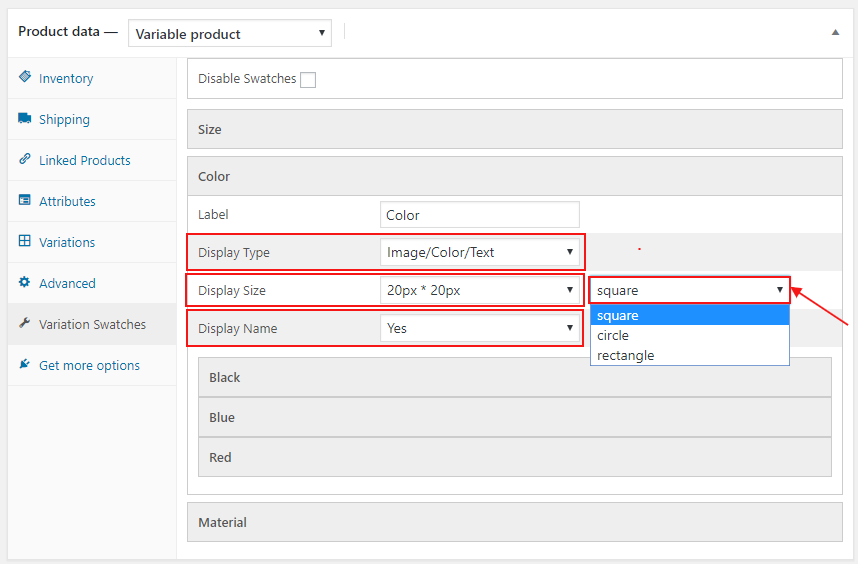
Now click on the Display Type Image/Color/Text and select Display Name ‘Yes’ from the dropdown list.
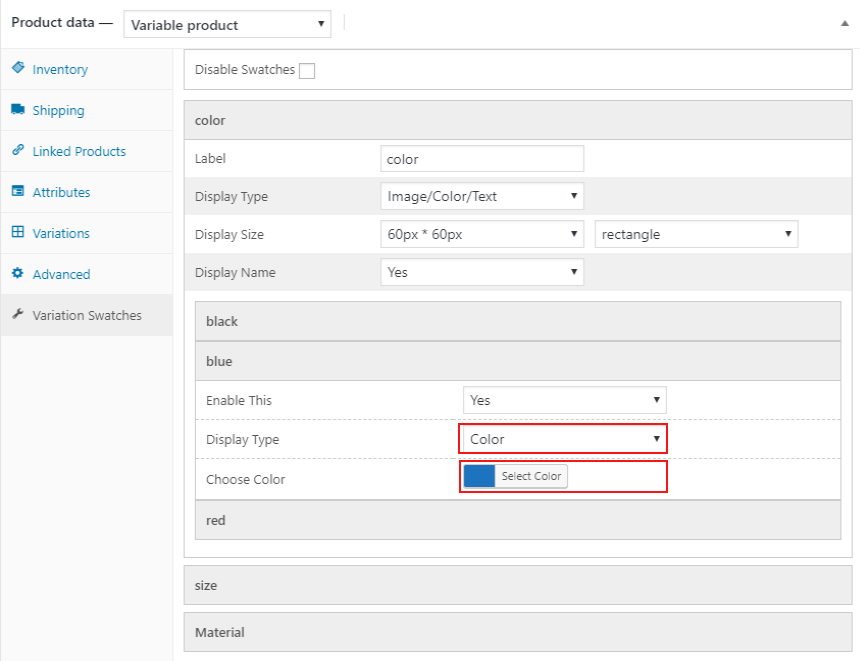
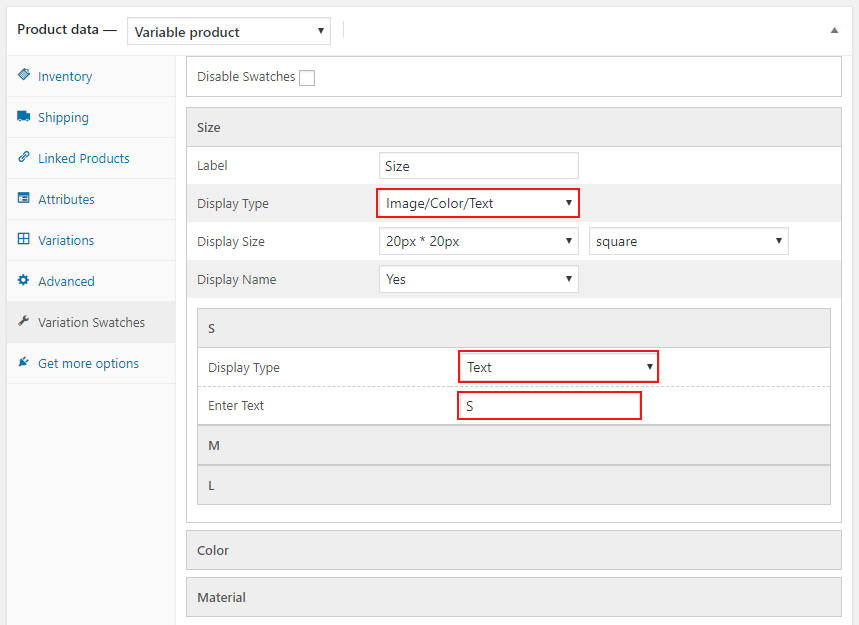
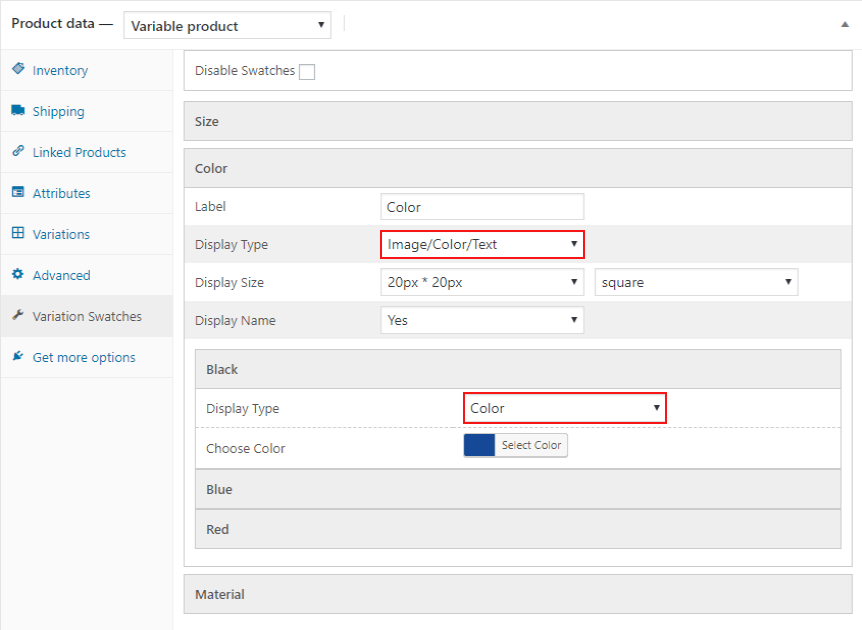
Next, click on all attribute values. Set the Display Type and other Display settings of all attributes. Set ‘Yes’ in the ‘Enable this’ setting and set the Display Type, it may be color/image/text.
For swatch 1:
For swatch 2:
For swatch 3:
Enable the Swatches and last click on the ‘Save Changes‘ button.
Afterward, you can see the per-product variation swatches of the product.
10.WooCommerce Colors and Swatches Compatibility
10.1.Compatibility With Elementor Pro
Our WooCommerce product swatches plugin is compatible with the Elementor Pro plugin.
Elementor is a page editor which allows users to use widgets and modules to build various web pages. Similarly, you can use Elementor to build a product, shop, and any other page to display WooCommerce variation swatches.
Simply follow these steps to create a variable product page:
- Create a new page or edit an existing page in Elementor Pro.
- Add the “Single Product” widget to your page.
- Customize the widget settings to display the product variations. Under the “Content” tab, you can choose to display the product title, image, price, and other details. Under the “Product” tab, you can choose to display the product attributes, and variations, and add to cart button.
- Save your page changes and preview your variable product page.
That’s it! Now you have a variable product page created using Elementor Pro.
10.2.Compatibility With Popular Themes
The WooCommerce Variation Swatches are compatible with the most popular themes, making it easier for you to sell variable products without breaking your page.
It works flawlessly with Avada, OceanWP, Flatsome, and Divi.
11.FAQs
How to enable swatches globally to all variable products?
Yes,It can be done by using global attributes so merchants just follow these simple steps.
1: WooCommerce-> product->attribute.
2: Click on attribute(color)-> then all variations are listed (black,blue,black-silver,black-green etc).
3: Click on configure terms->as you click on that, all variations will list.
4: Select any variation -> click on edit(button)-> there is an option “Display Type” from there you can select the thumbnail-image/color/text which you want to display on the front end.
5: Now this setting works globally for all global attributes and swatches will show on all products.
How many Variations Can be made of each product?
Variation can be made according to the requirements.
How would I remove the drop-down option and keep only variation (color/size)?
First ,you have to go to the wooCommerce product setting , select the product and then go to the variation swatches setting after that set the swatches value as per your Requirement .
Is it possible to use the same size of swatches globally over the site?
Yes, we have provided a setting under a general setting of the plugin, by enabling swatches of the same size shown over the website.
How Would I connect you?
You can raise a ticket from here, our team will check and help you in all your queries.
Is it possible to share the product Variation over the Social Media?
Yes, you can share the variation of the product using this plugin over Social Media.












































7.2.Social Sharing of Variable Product
You can easily add social share buttons to the product pages and allows users to share your products.
To do this, follow these instructions: