1.Overview
WooCommerce Product Variation Table allows you to display the variation of the WooCommerce variable product in a tabular form. In this extension, we provide three different layouts; all variations are listed with the price. This extension is fully responsive and easy to customize.
- Default Variation: When customers can’t fill any values of the product variation table there are default values in this variation.
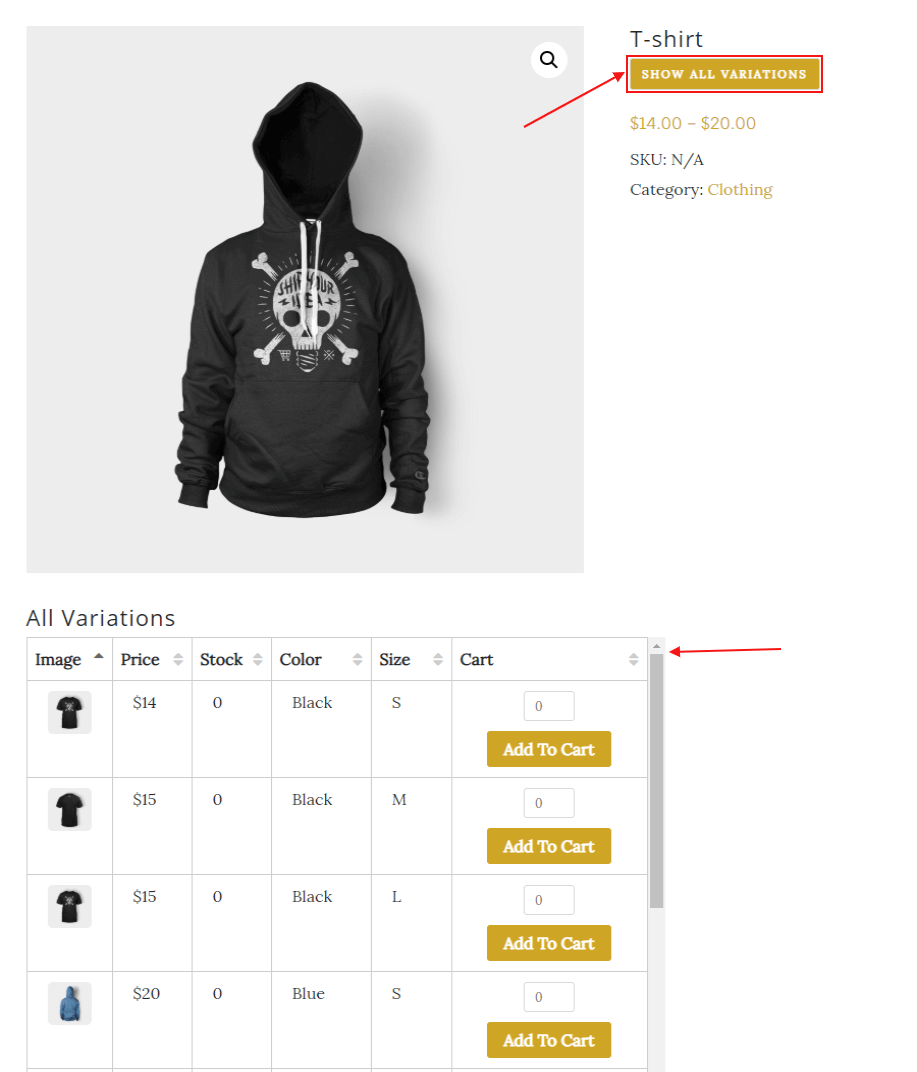
- Tabular Variation: For customers’ flexibility, we provide the tabular product variations table for all the variable products.
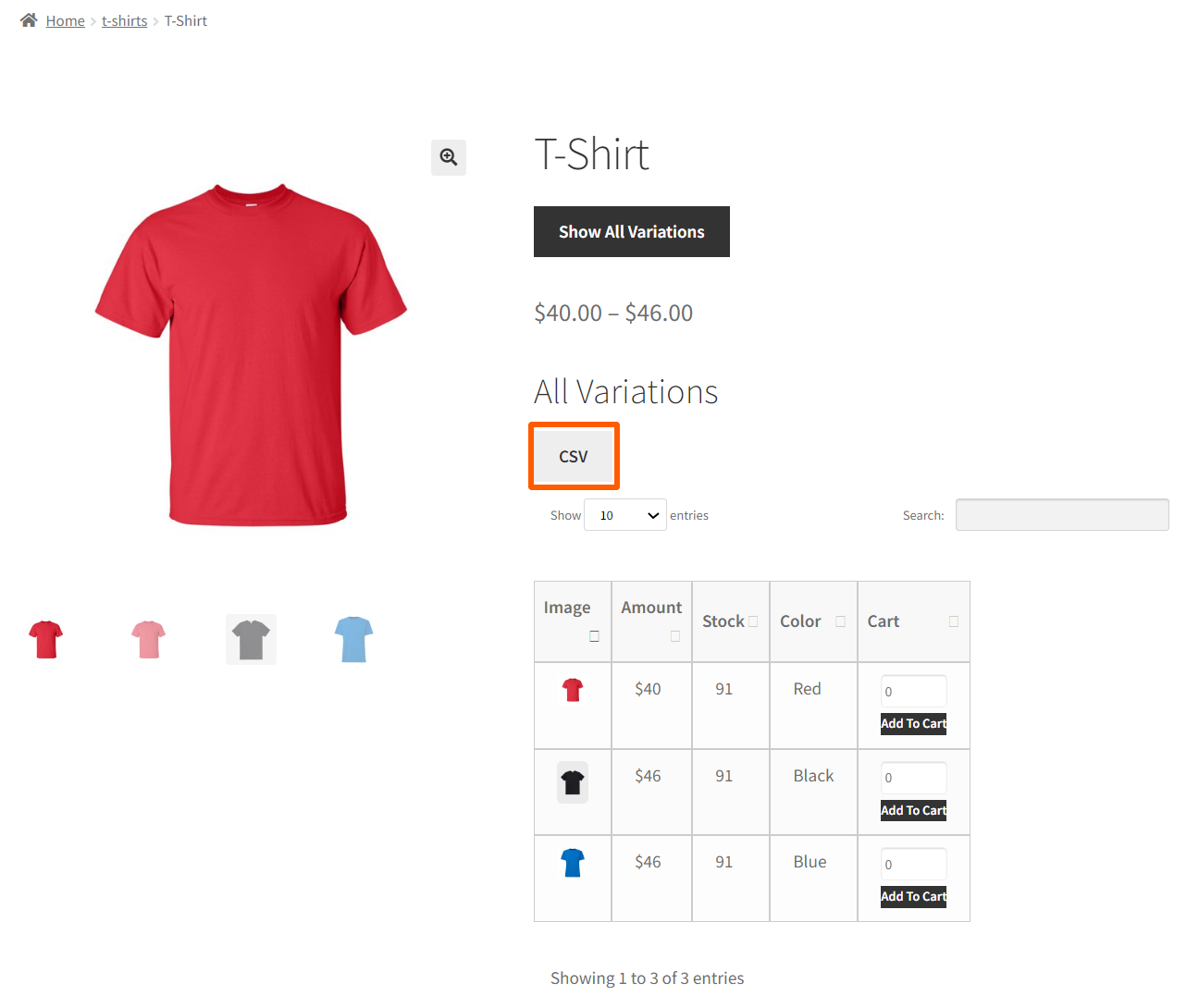
- Export Variation Table: Allow Customers to export the product table variations in a CSV file.
- Select Table Location: Admin can determine the location of the product variation table.
- Price Variation Table: It provides the WooCommerce price variable product for each variable in a tabular format.
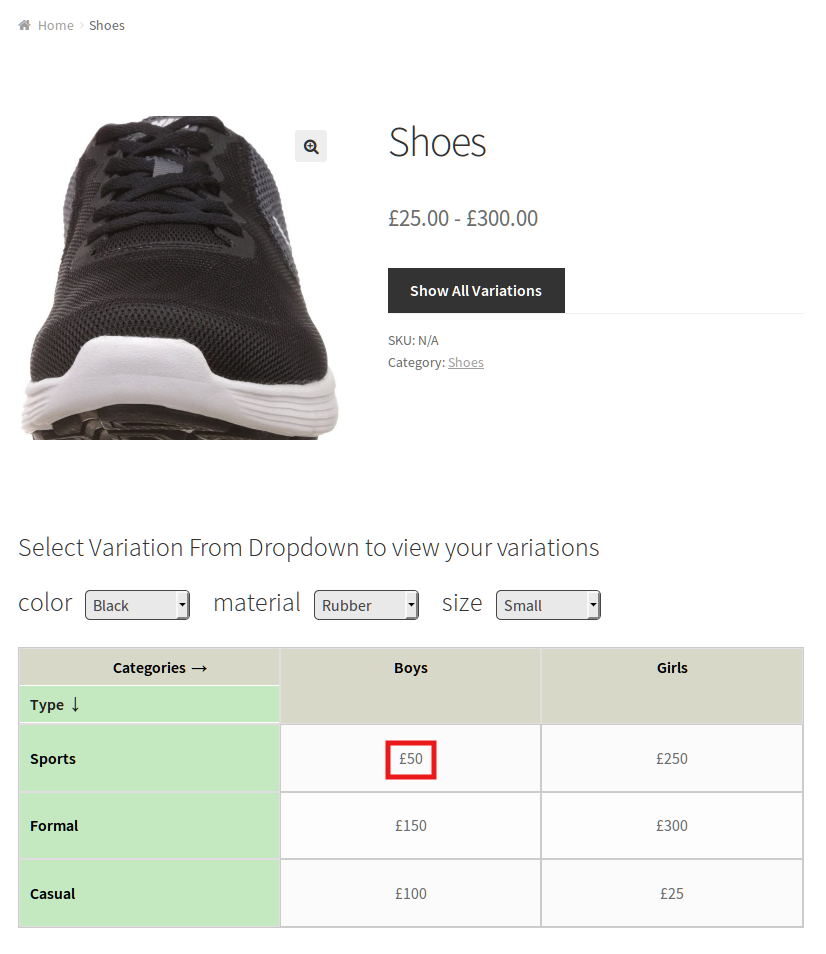
- Dropdown Menu: To easily select the attributes for drop-down menus.
- One-Click Order: In this extension, you can just click on to add to cart button and your order would be added to your cart.
- Easy Customization: Now you can empower your customer to easily customize this extension.
- Grid View: Quantity Grid View for Two Global Attributes.
- Cart Button: Grid View Table of WooCommerce product Variation tables with Cart Buttons
- Managed Tabular Look: This extension allows you to display all the product variations in table for WooCommerce of the variable product in a managed tabular format where Users may see the product, its name, description, price, and quantity all in one single place.
- Customized Table-View: You can also play around with table forms by listing one single variable product, followed by different variations of the chosen variable product, one single description of the variable product, and Adding to the cart, to complete the process.
- Color Variation: Enable the color attribute for the product variations table.
- Header Color: Enable this setting to change the header color of the product variation table.
- Remove Unwanted Widgets: To enable this setting to remove the unnecessary widgets from the front end.
- Advanced View Options: This setting allows you to fully customize the product variations table.
2.Installation
1. Automatic Installation
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser.
Steps are as follows :
(I) Download the zip folder of the plugin WooCommerce Table View for Variation.
(ii) Once downloaded, install the plugin through browsing and activate it.
2. Manual Installation
The manual installation of the plugin is another option to install the plugin to your WordPress-environment. The manual installation method involves downloading our WooCommerce Table View for Variation Extension and uploading it to your webserver via your favorite FTP application.
Steps are as follows :
(I) Upload the WooCommerce Table View for Variation folder to the /wp-content/plugins/ directory.
(ii) Activate the plugin through the ‘Plugins’ menu in WordPress.
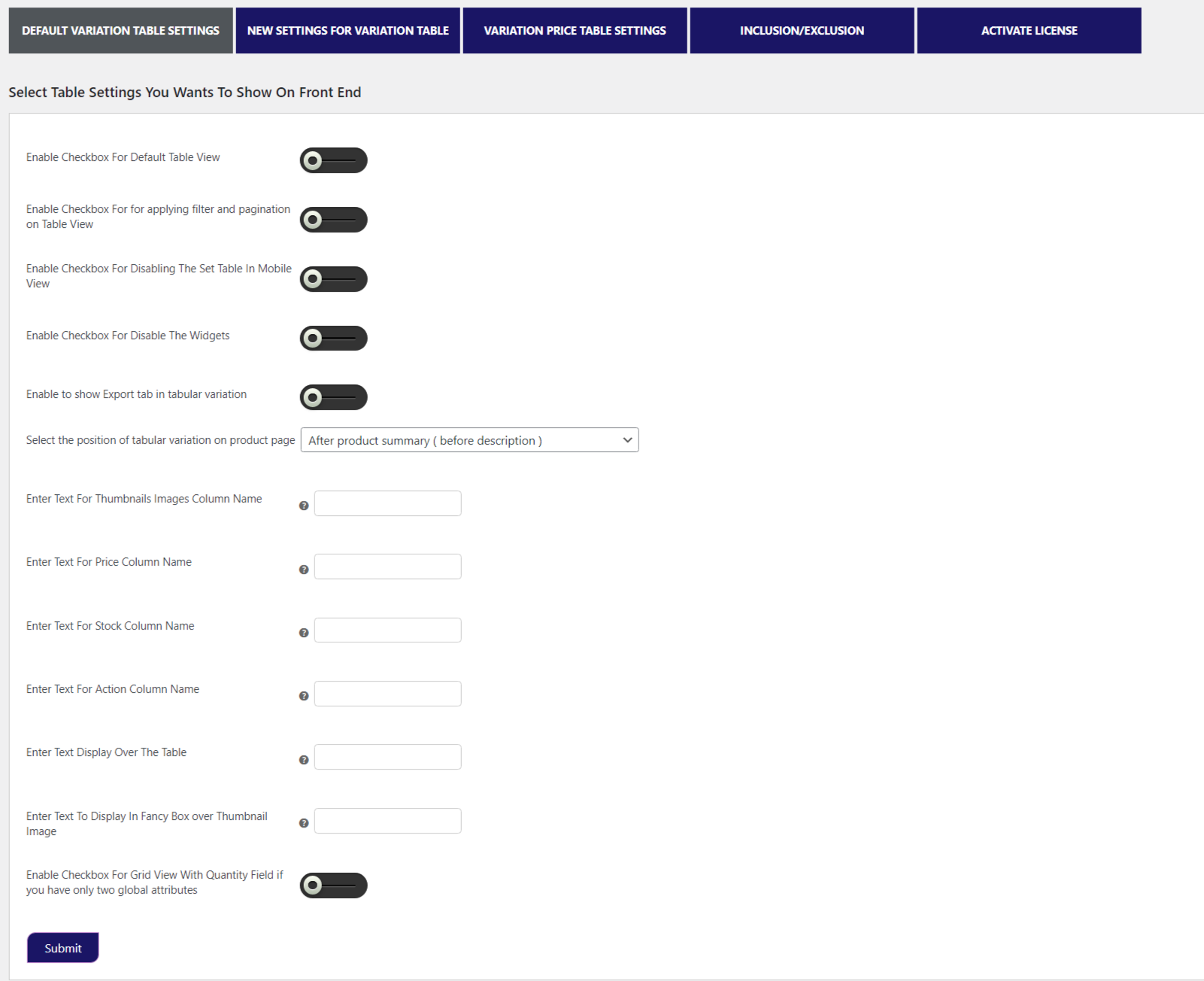
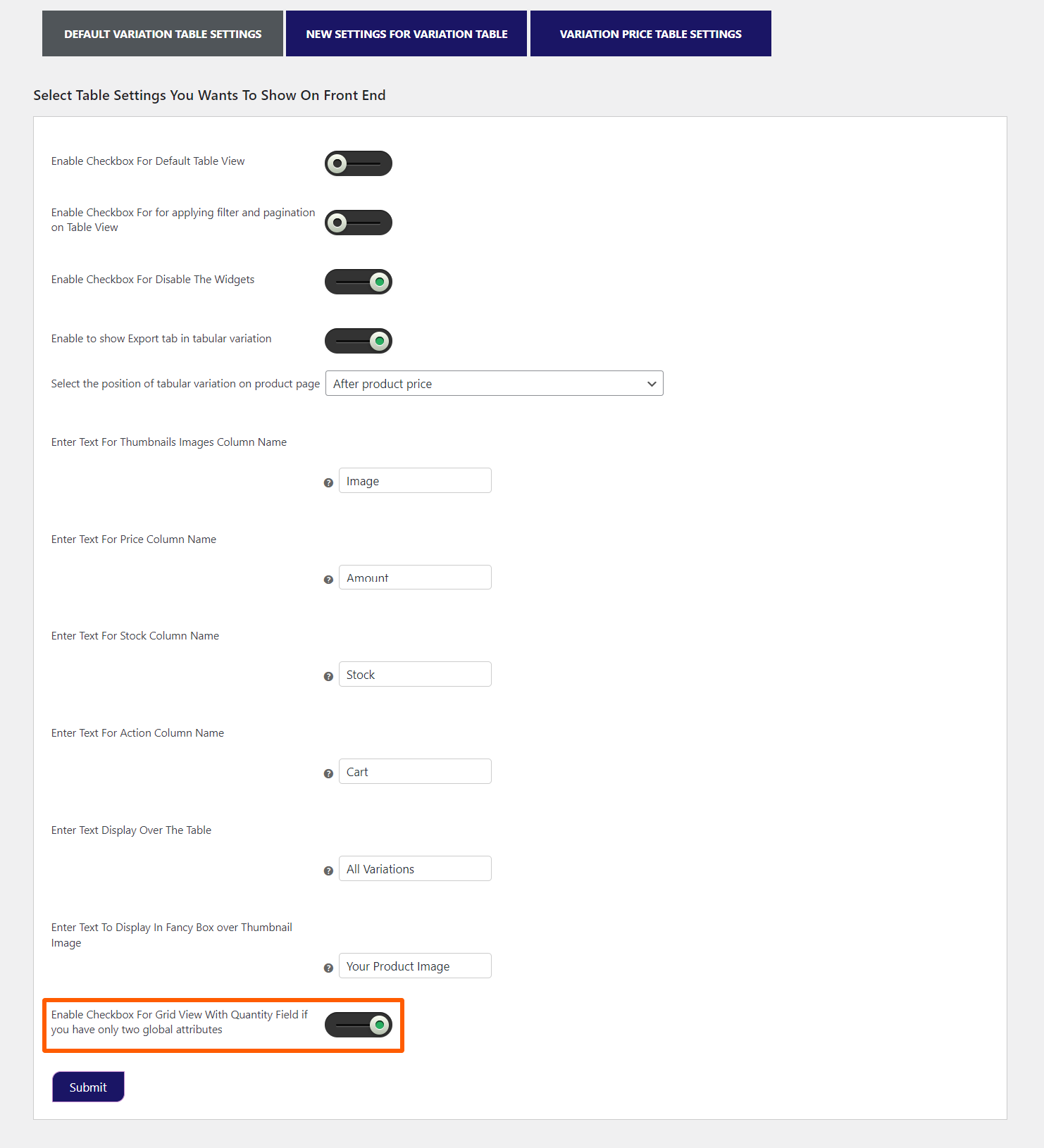
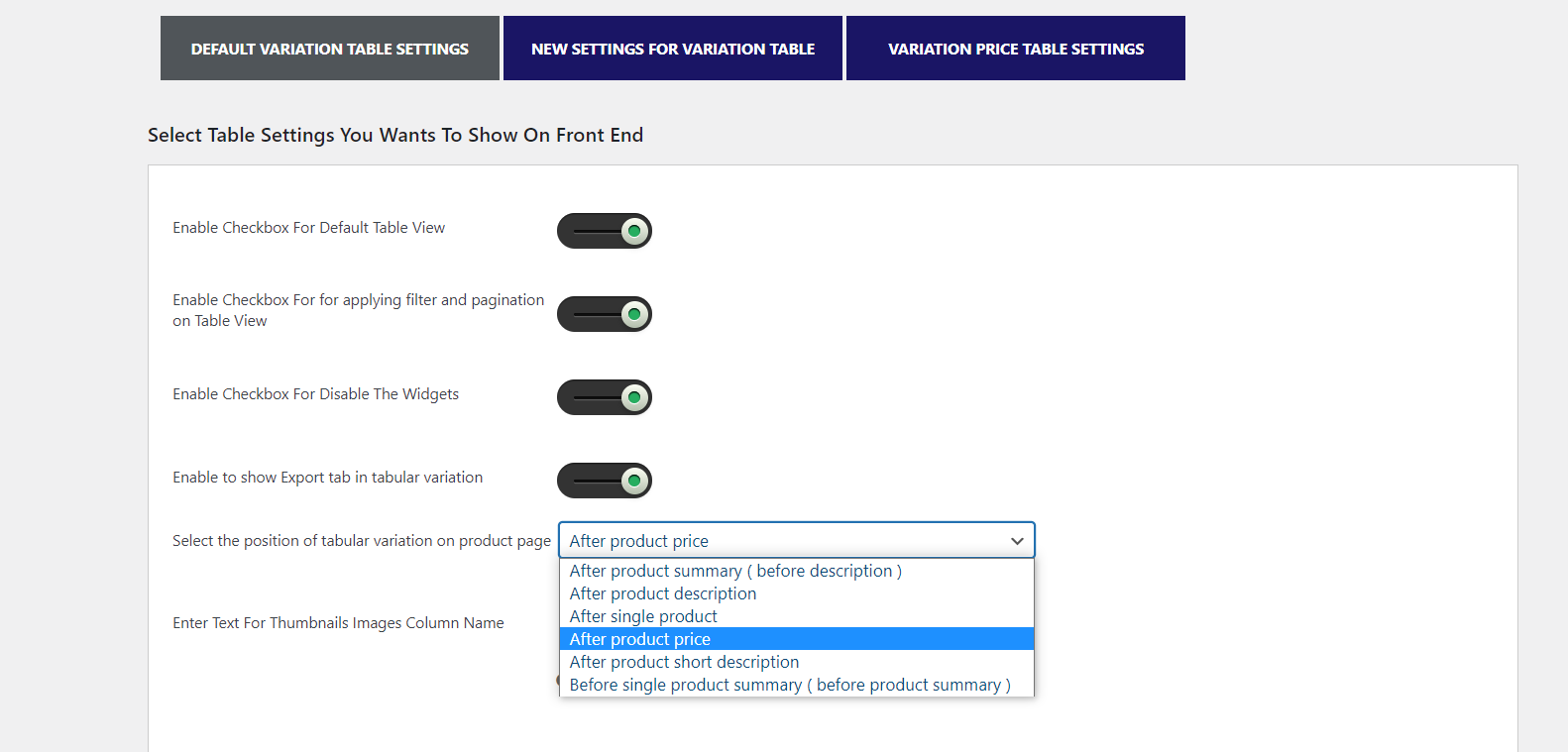
3.7.Select the Position of WooCommerce Product Variation Table on the Product Page
From this dropdown, you can select the on-product page placement of the WooCommerce product variation table. The following positions are available:
- After Product Summary
- After Product Description
- After Single Product
- After Product Price
- After Product Short Description
- After a Single Product summary
Select your preferred position and click ‘Submit’ to save your settings.
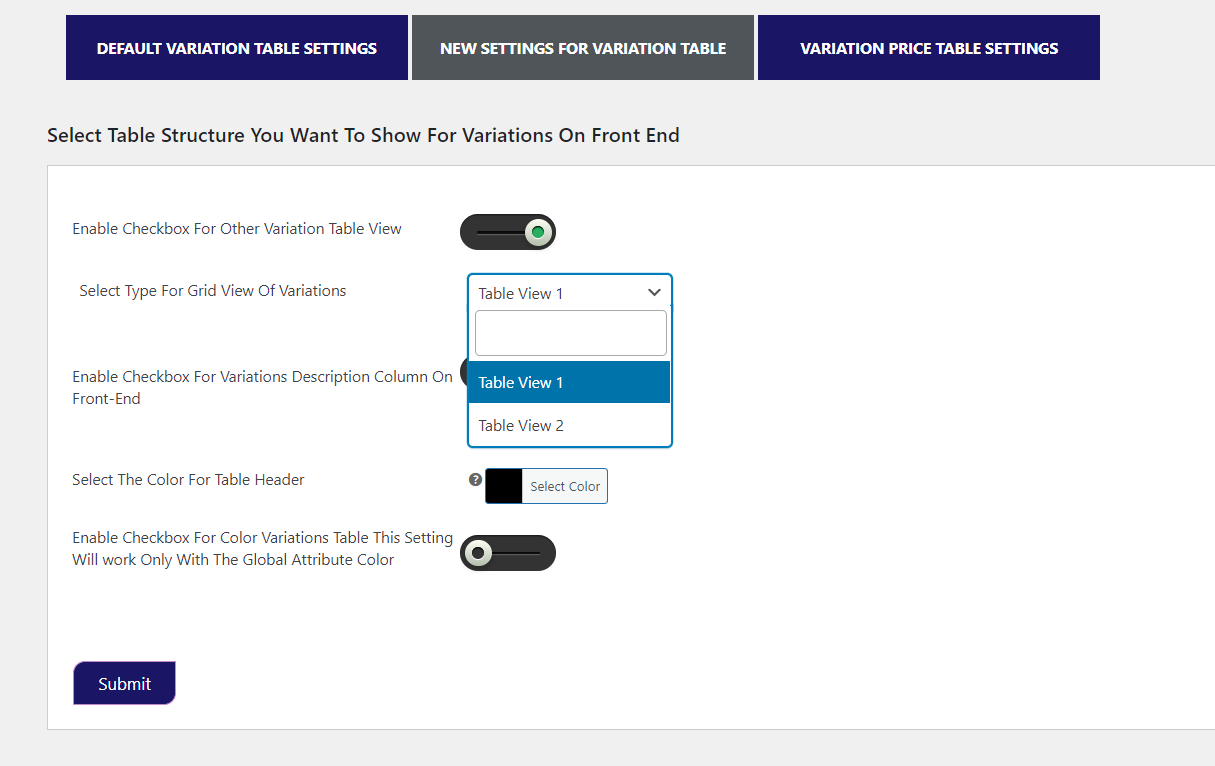
4.New Setting for Product Variation Table
The setting in this tab allows you to configure the variation table layout.
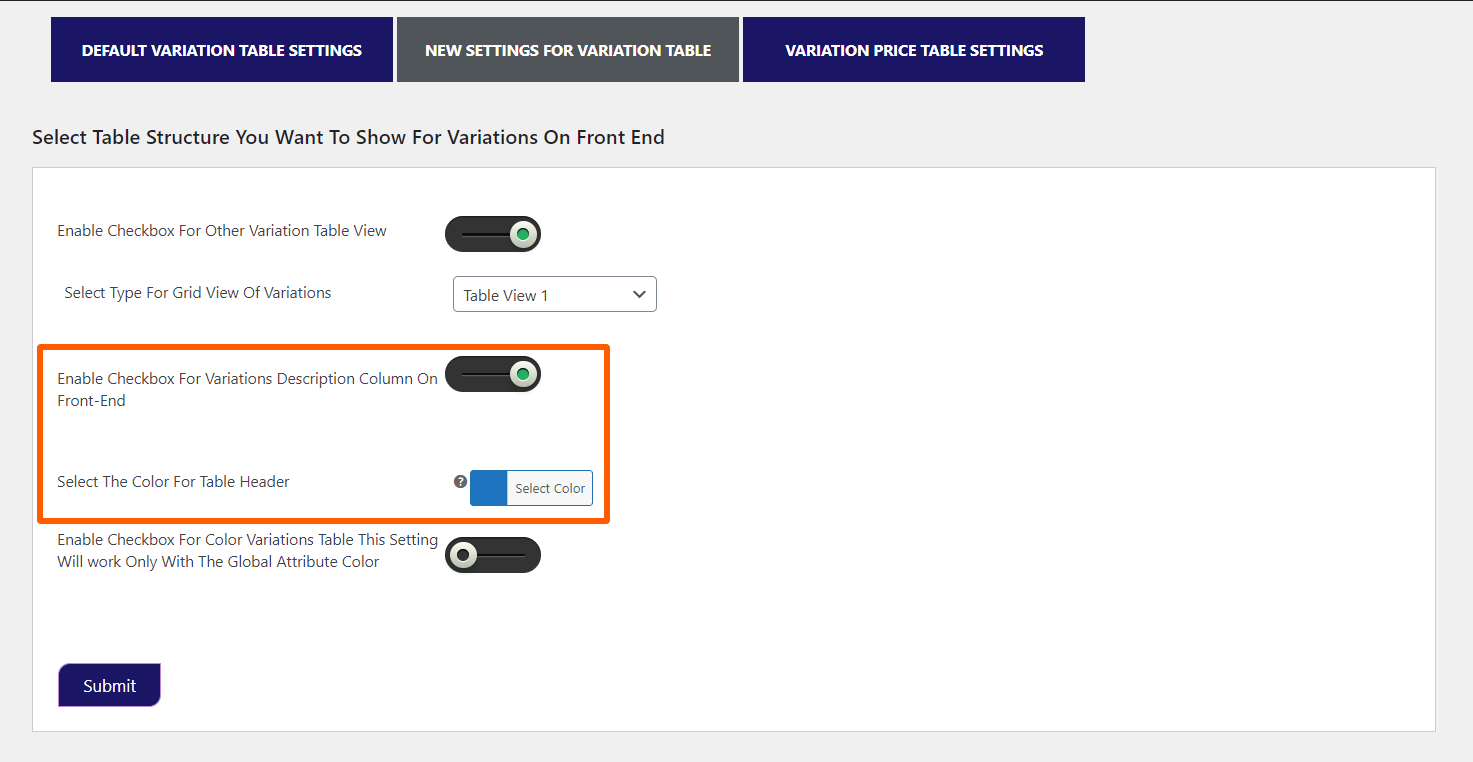
4.1.Other Variation Table View
Using this setting, you can display the product in two types of Variation tables.
Select Type for Grid View of Variations
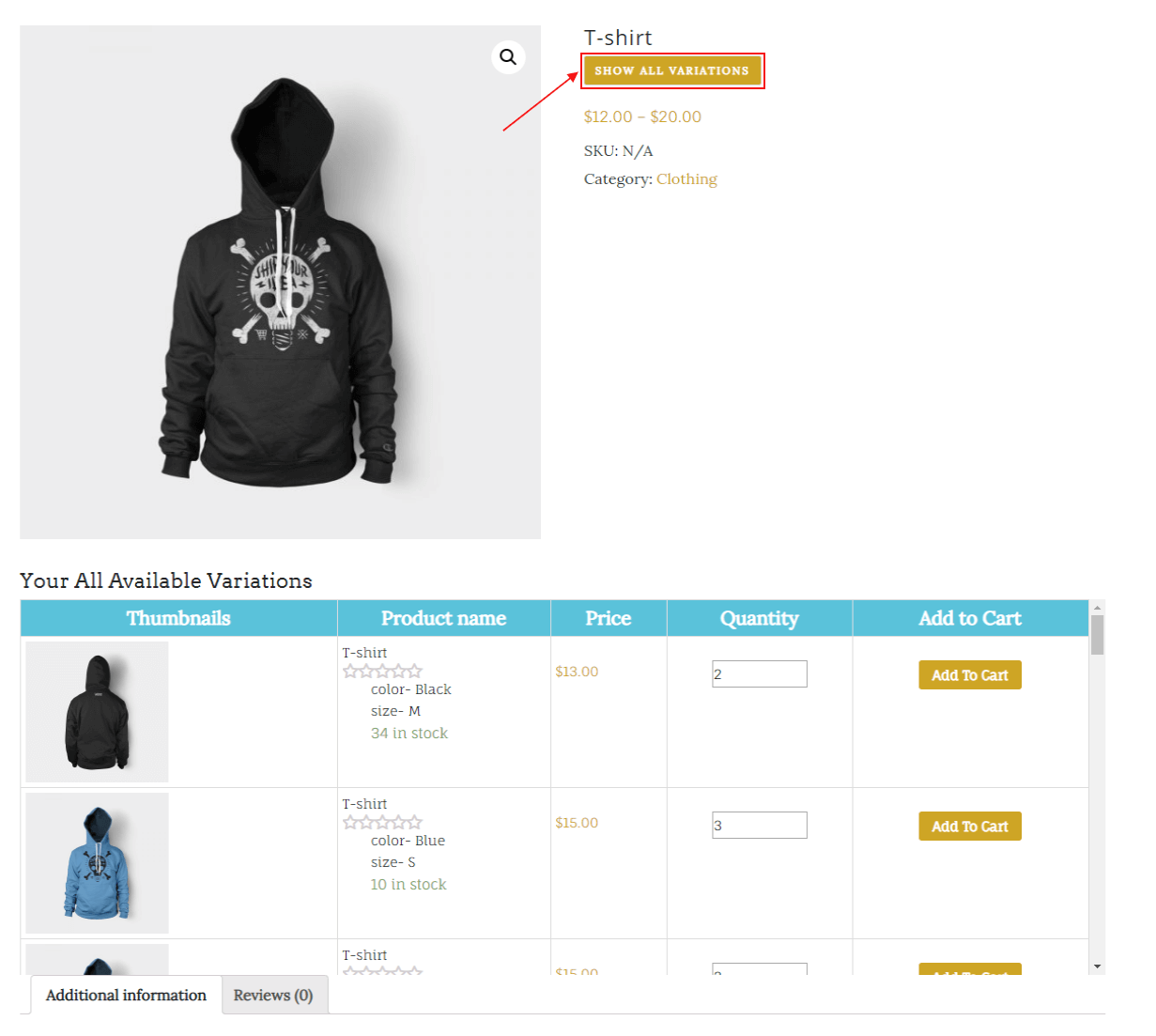
- Table View 1: All the product managed in the tabular format where the user can see the product name, Price, and quantity all in one single place.
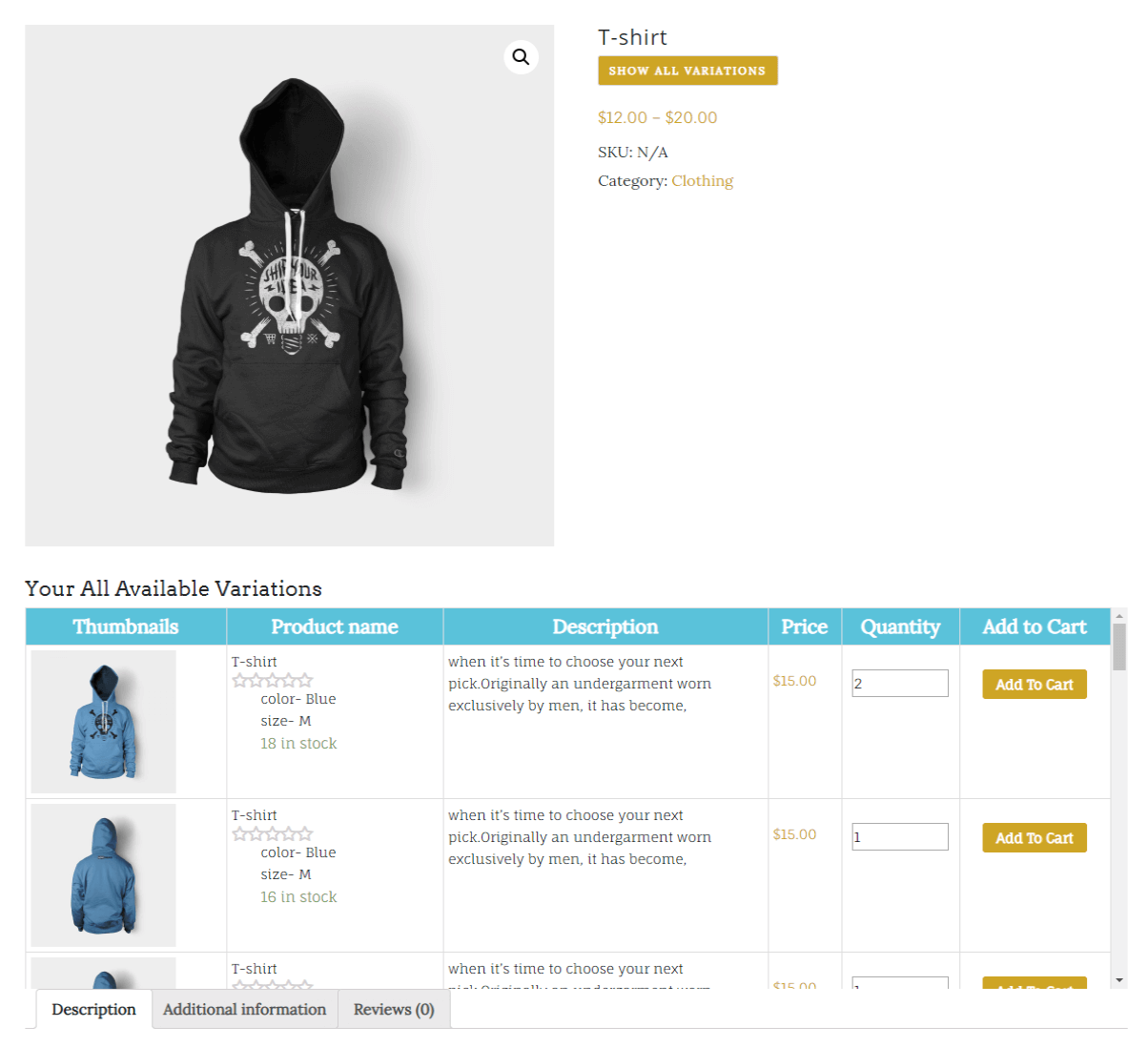
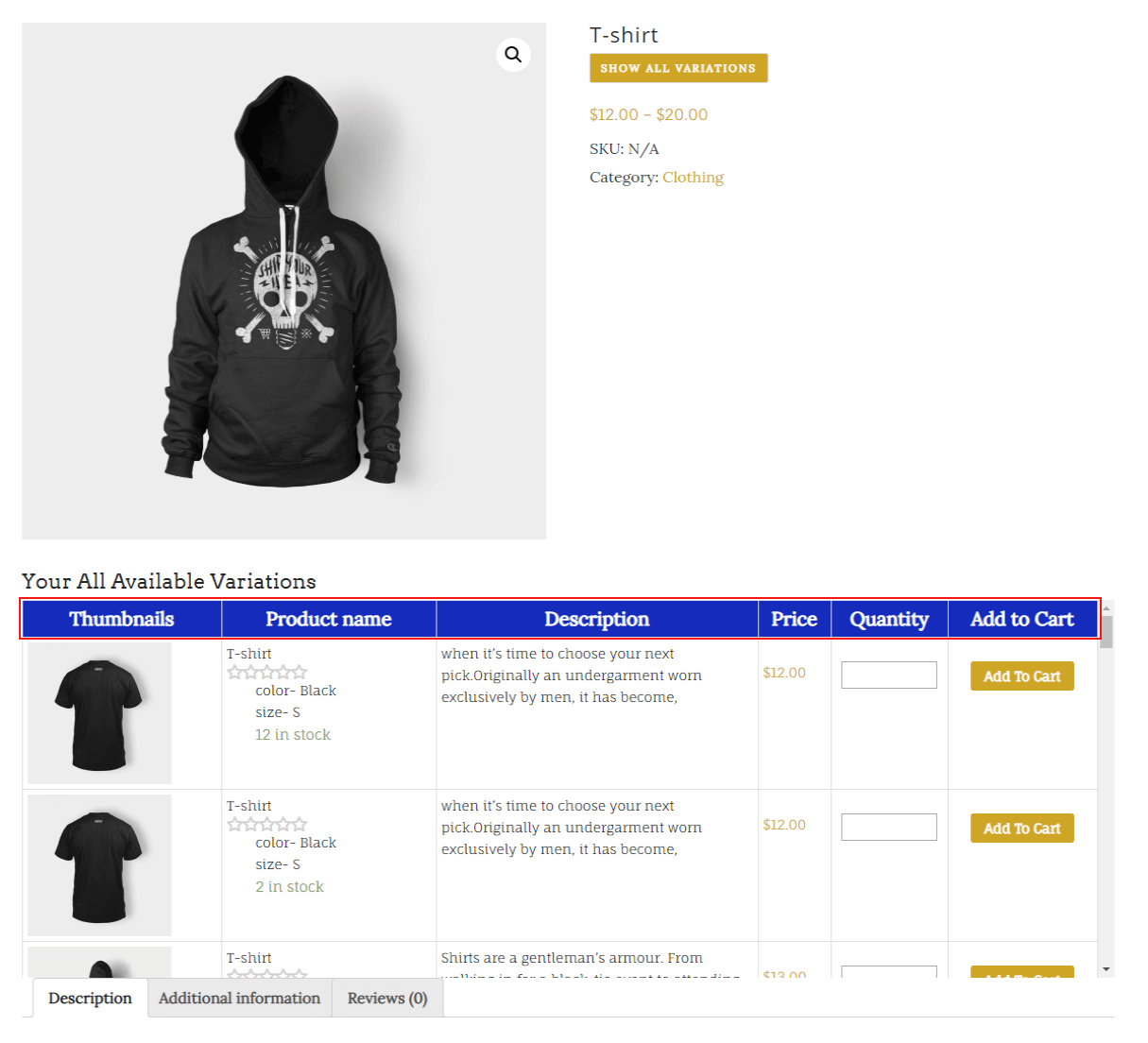
After saving the settings. This type of variation is displayed.
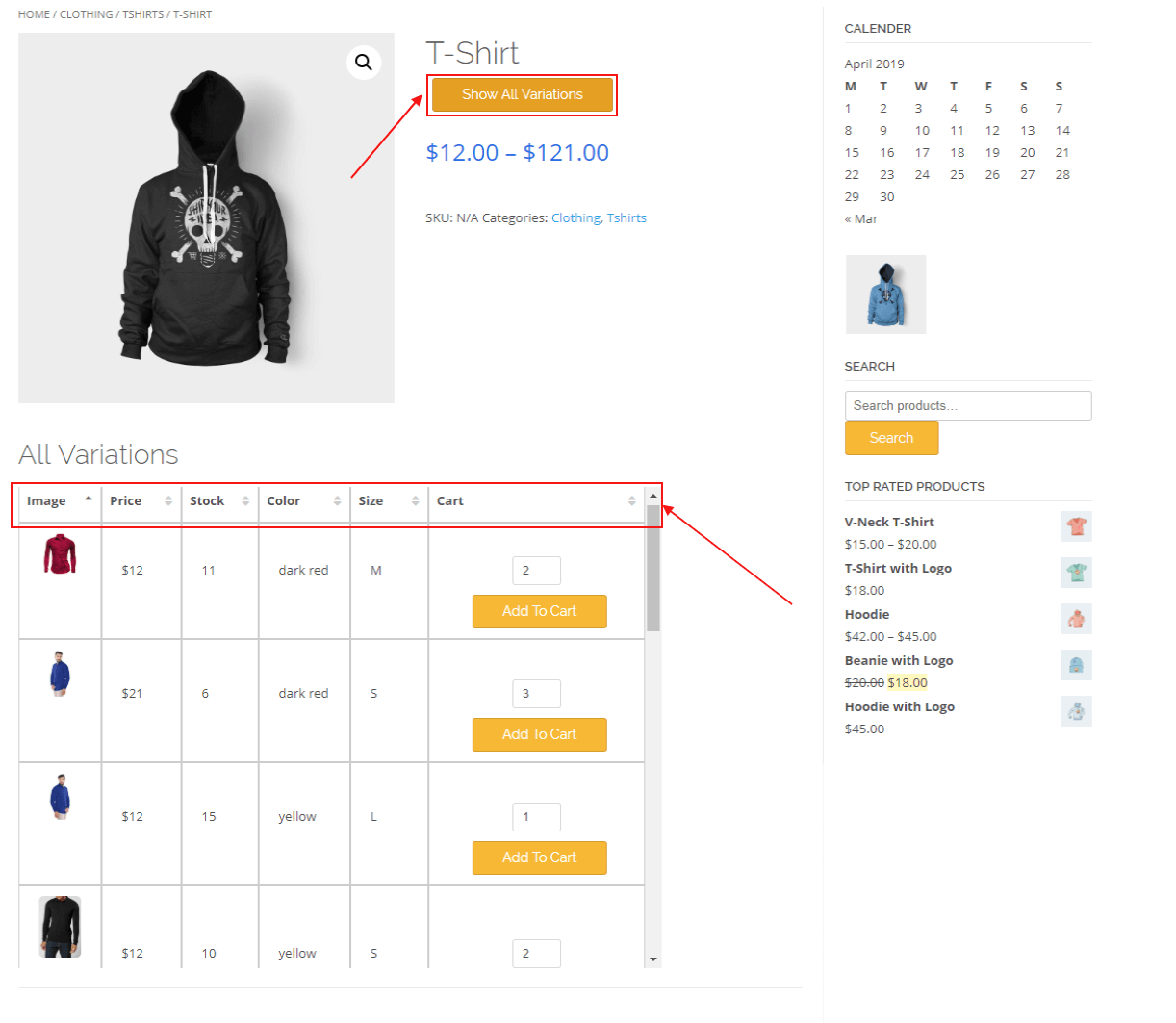
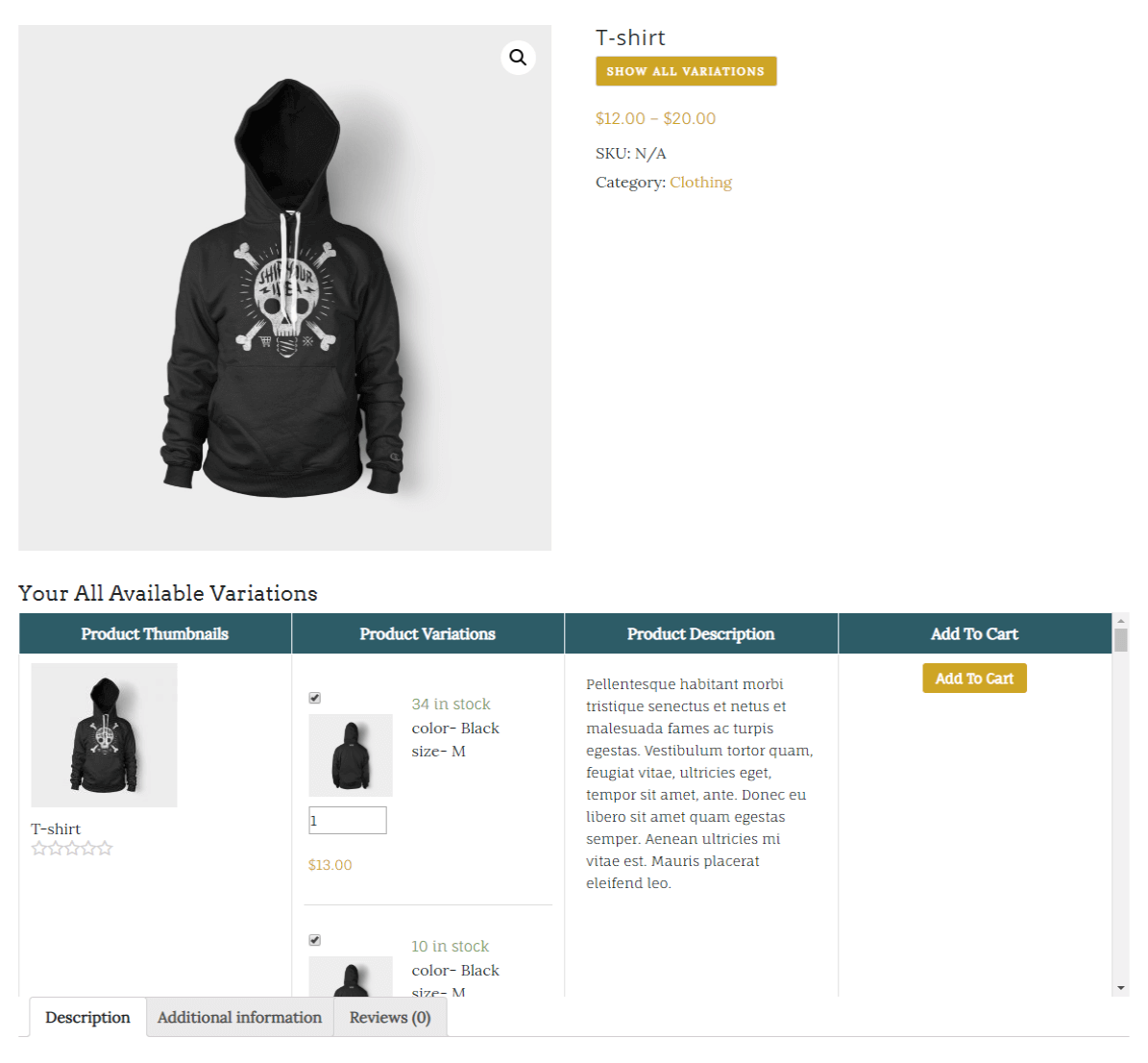
- Table View 2: In this listing of products, a variable product is followed by the different variations of the selected variable product, with a single description of the variable product and Add to cart button.
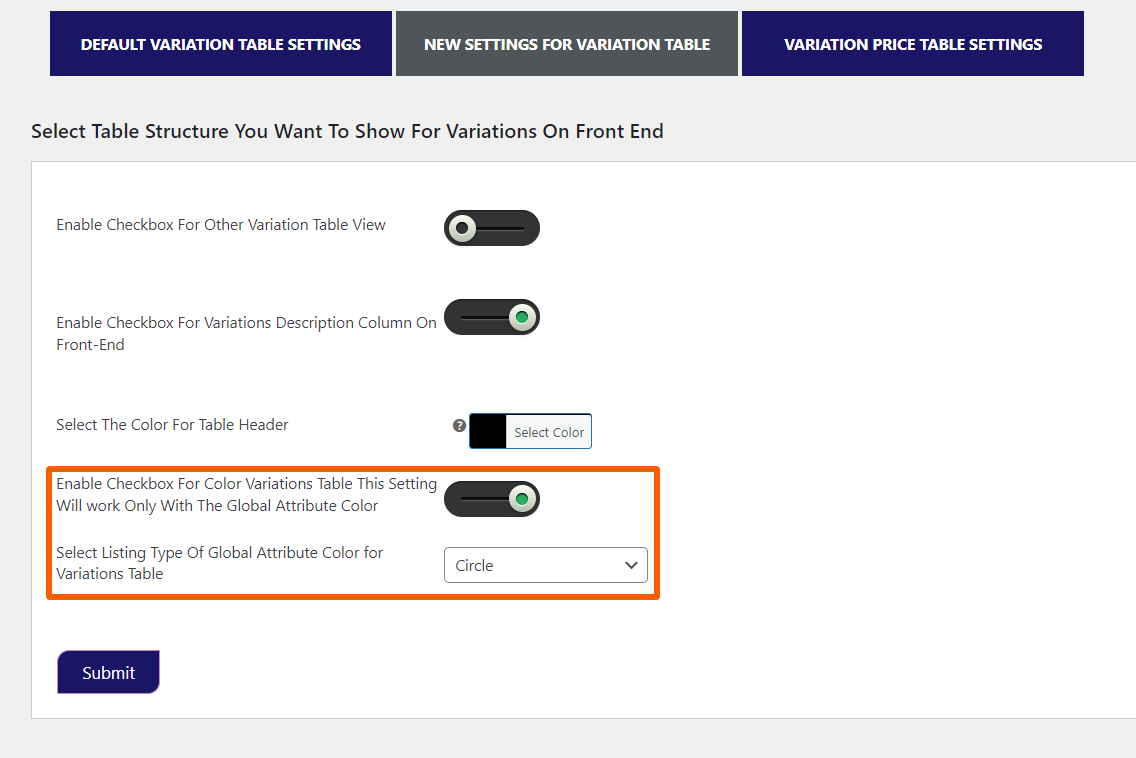
4.4.Enable Color Product Variations Table
To enable Color Product Variation Table Setting first you have to enable WooCommerce Color and Swatches for Variations plugin.
This setting will work only with The ‘Global Color Attribute‘ and select the listing type of color attribute for the Product Variations Table. Last click on the ‘Submit‘ button.
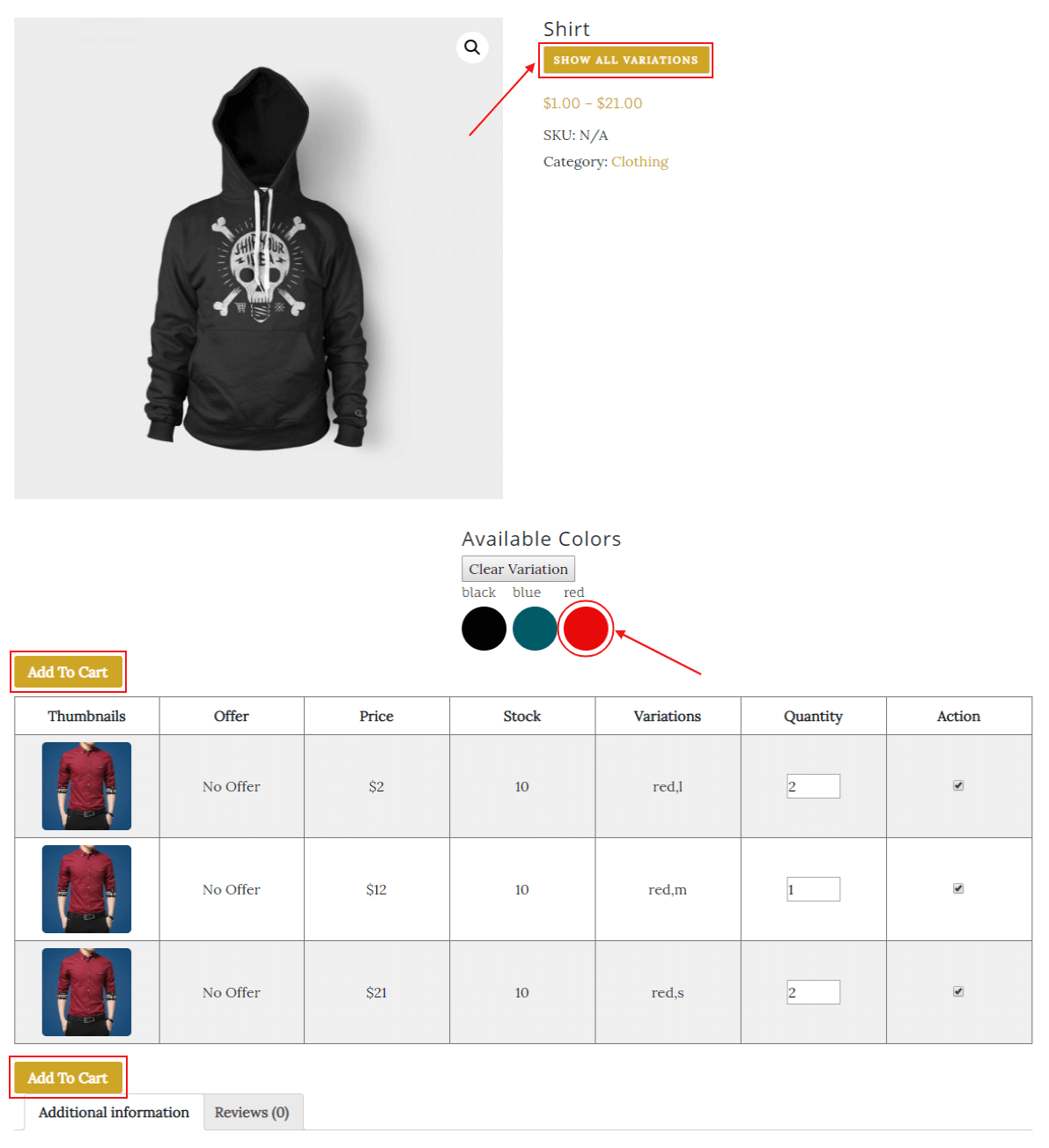
You can choose the product variation with the color attribute.
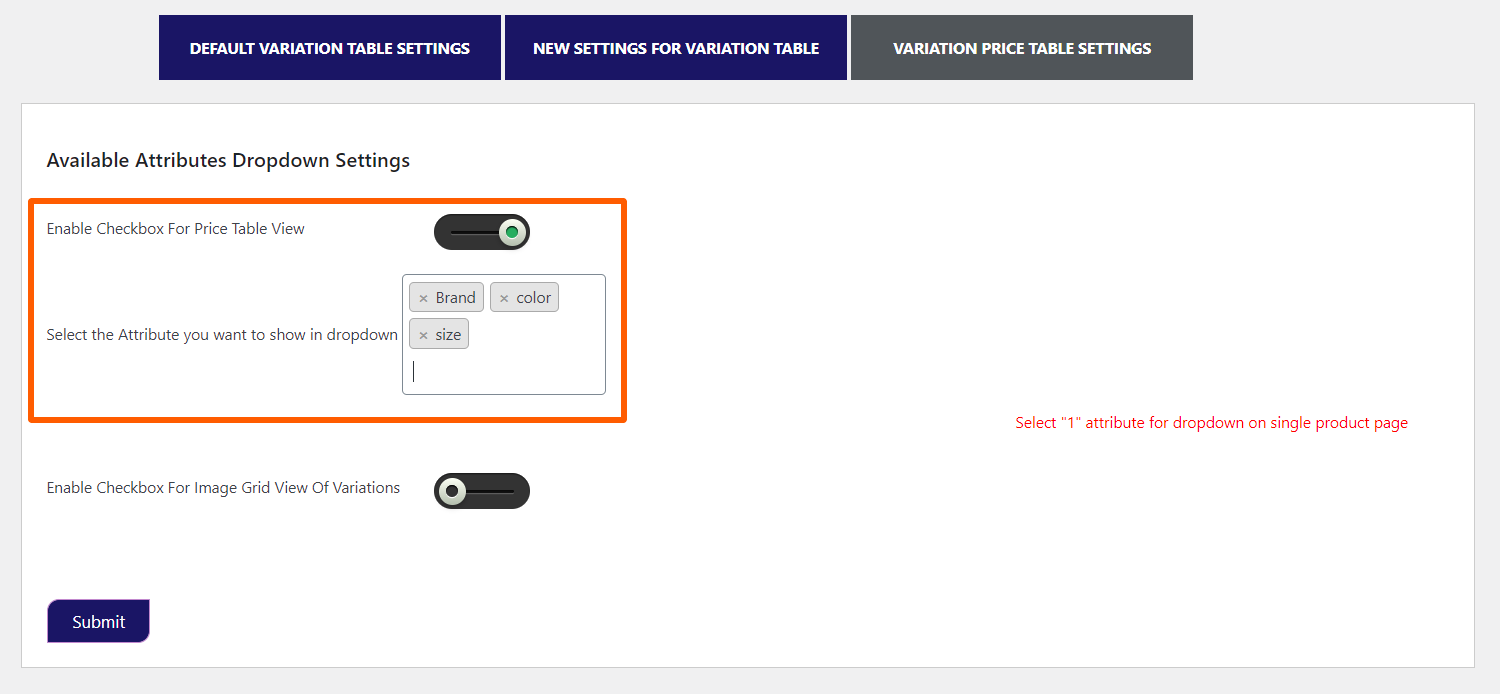
5.Variation Price Table Setting
The setting in this tab allows you to configure the variation price table.
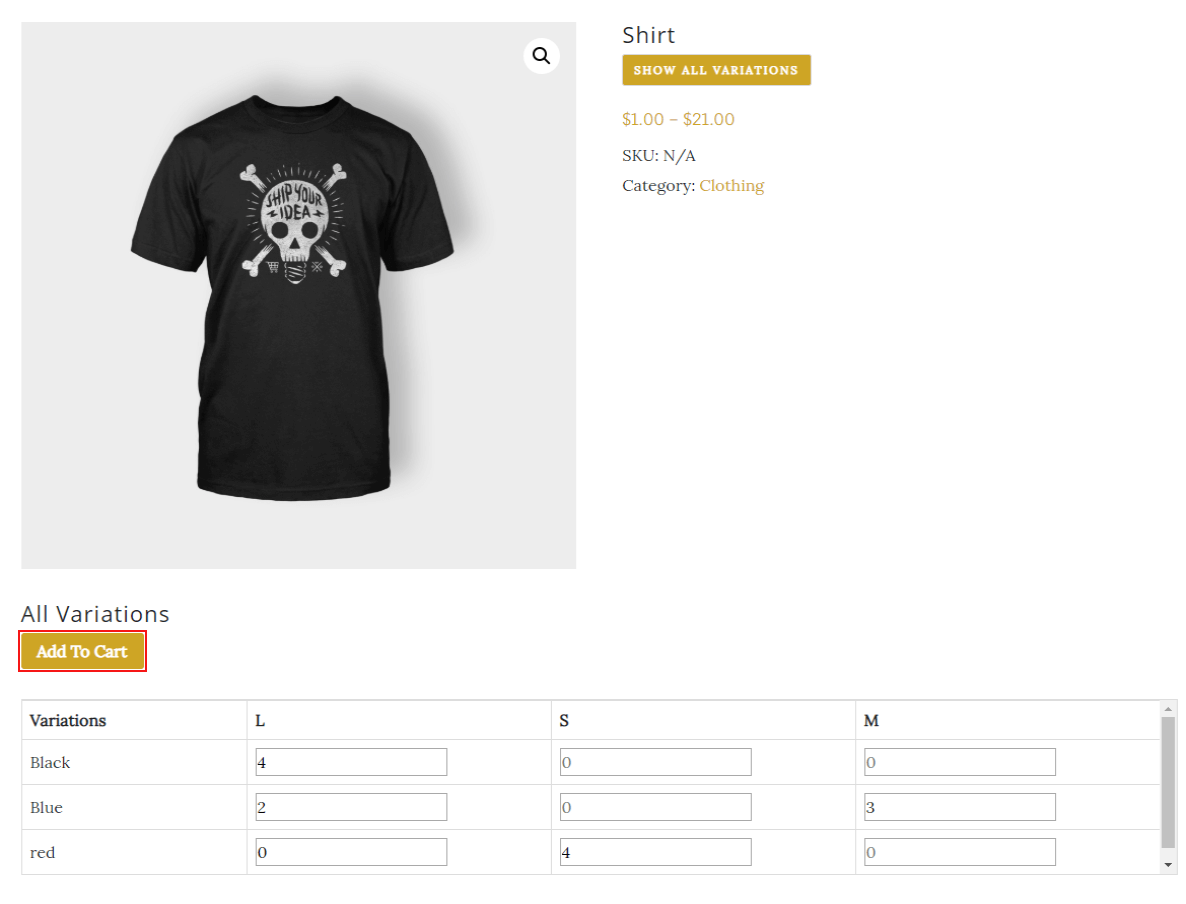
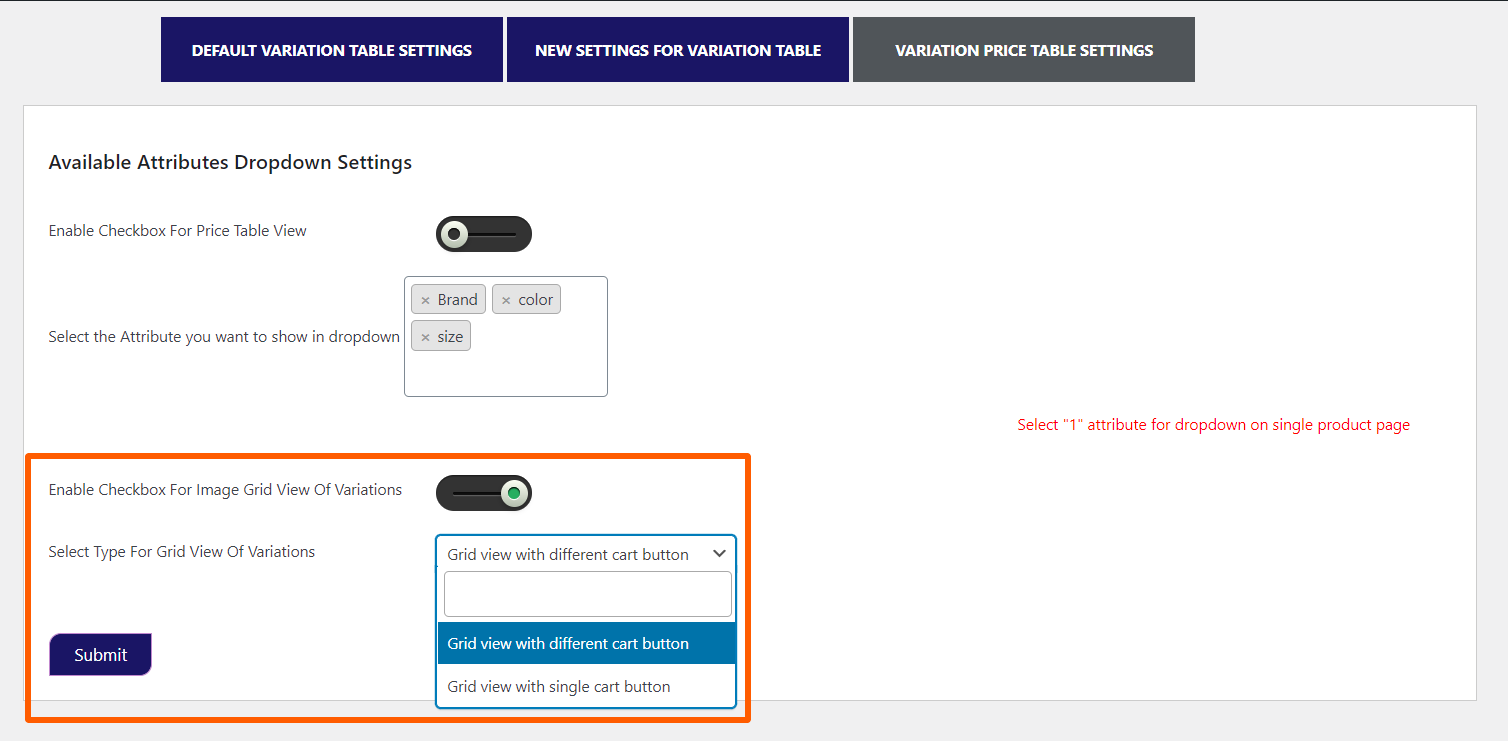
5.2.Enable Image Grid View Of Variations
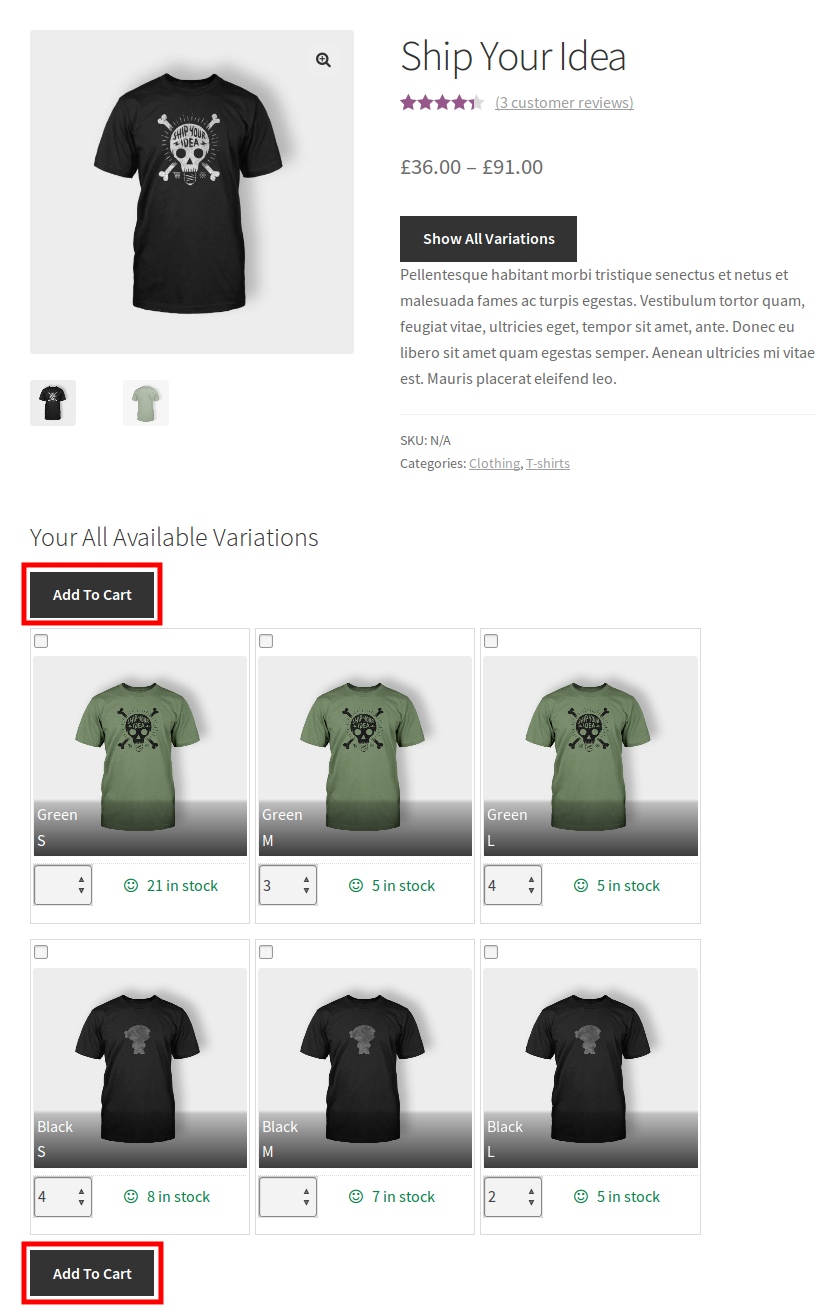
- Select Grid View for the Single Add To Cart button
Select grid view variation with the single cart button.
After submitting the settings, the variable products will be shown in the following image:
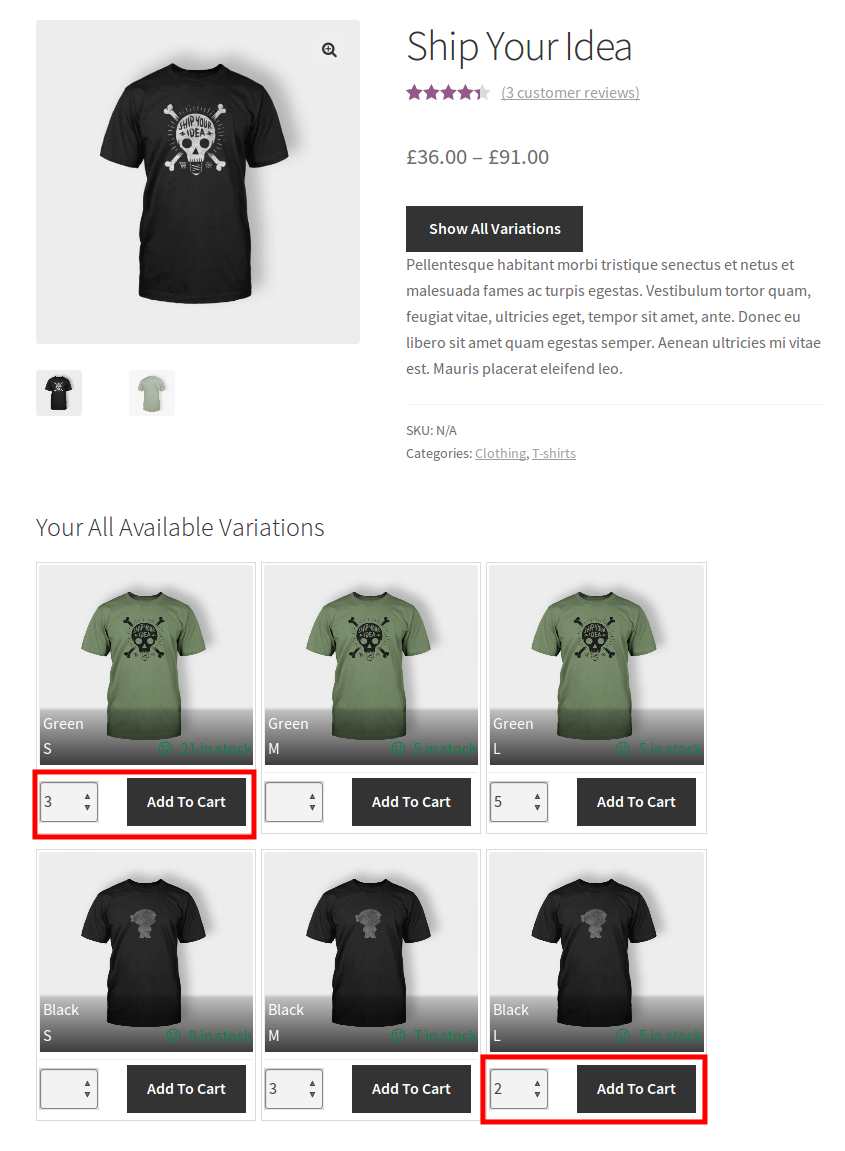
- Select Grid View for different Add To Cart button
Select grid view variation with the different cart button.
After saving the settings, all the variable products will show with their own Add to Cart button:
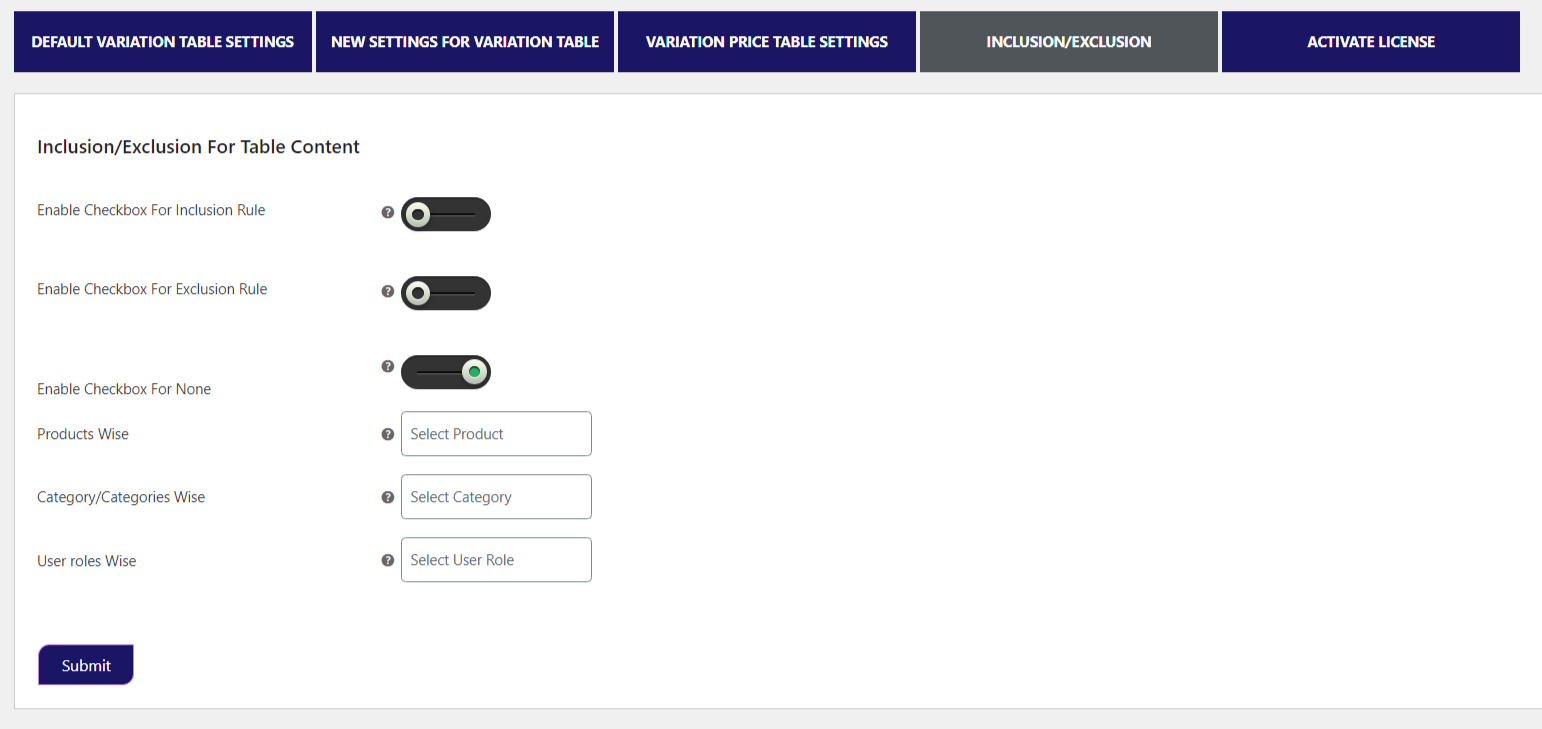
6.1.Enable Checkbox For Inclusion Rule
This setting allows the admin to present to the product variation table only for products that the admin has selected. For example; if the admin wants to table to be shown only for “Hoodies”, that he is selling, he can select the “hoodies” option from the “product-wise” settings, and further “Save Settings”.
6.2.Enable Checkbox For Exclusion Rule
This setting allows the admin to exclude to WooCommerce Product variation table only for products that the admin has selected. For example; if the admin wants to table to be excluded only for “Hoodies”, that he is selling, he can select the “hoodies” option to exclude the variation table from the “product-wise” settings, and further “Save Settings”.
6.3.Enable Checkbox For None
This setting allows the admin to enable the “checkbox for none” option, this will remove the inclusion and exclusion rules and show a set product variation table for products, categories, and user roles that the admin has selected. For example; if the admin wants to remove the inclusion and exclusion rules completely, then, he can select the None Checkbox option from the settings, and further “Save Settings”.
6.4.Products Wise
Through this setting, the admin can choose the products from the drop-down for which he wants to enable the “inclusion” or “exclusion” feature.
6.5.Category/Categories Wise
Through this setting, the admin can choose the category from the drop-down for which he wants to enable the “inclusion” or “exclusion” feature.
6.6.User Roles Wise
Through this setting, the admin can choose the user role from the drop-down for which he wants to enable the “inclusion” or “exclusion” feature.
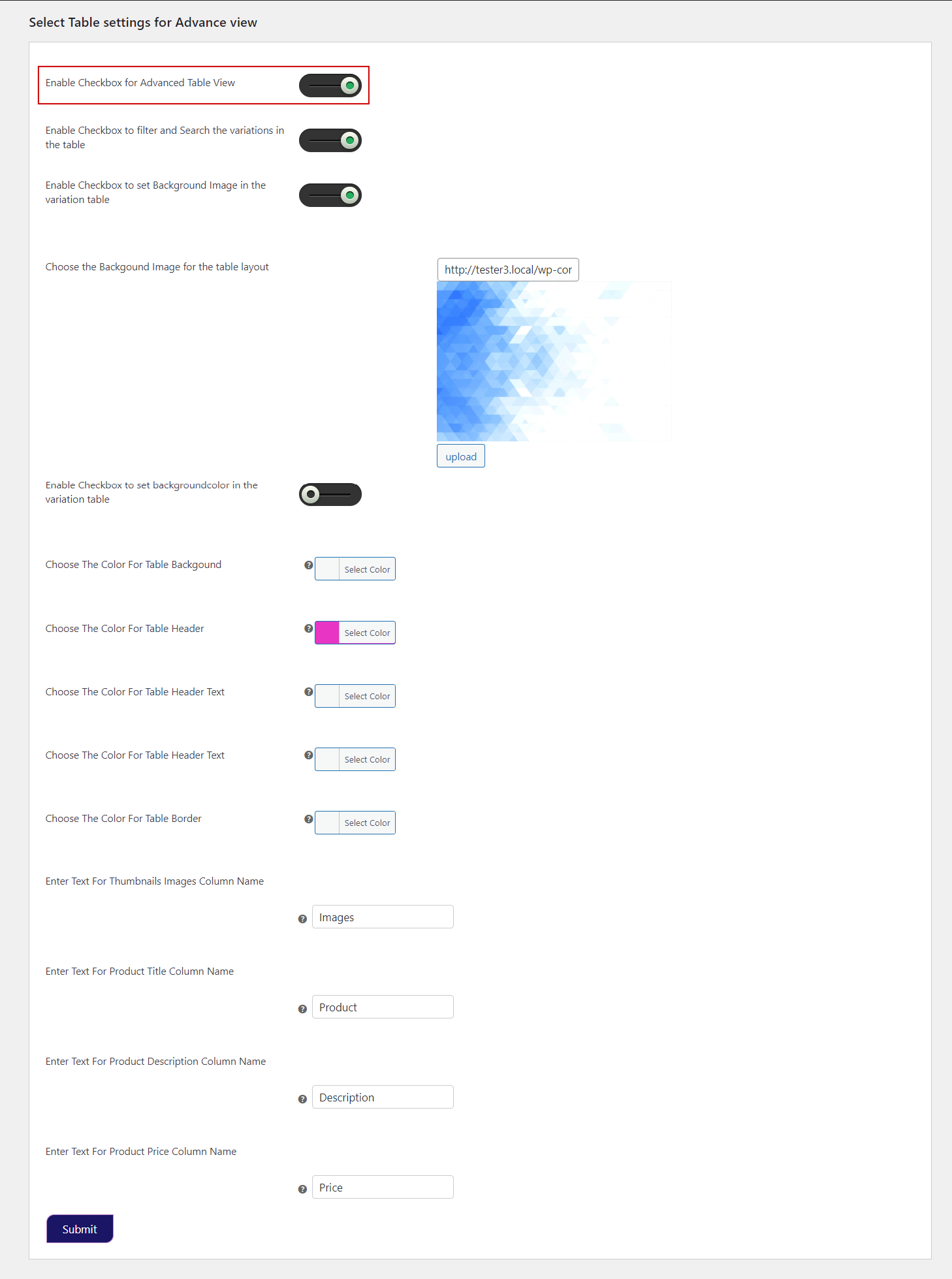
7.Select WooCommerce Product Variations Table settings for Advance view
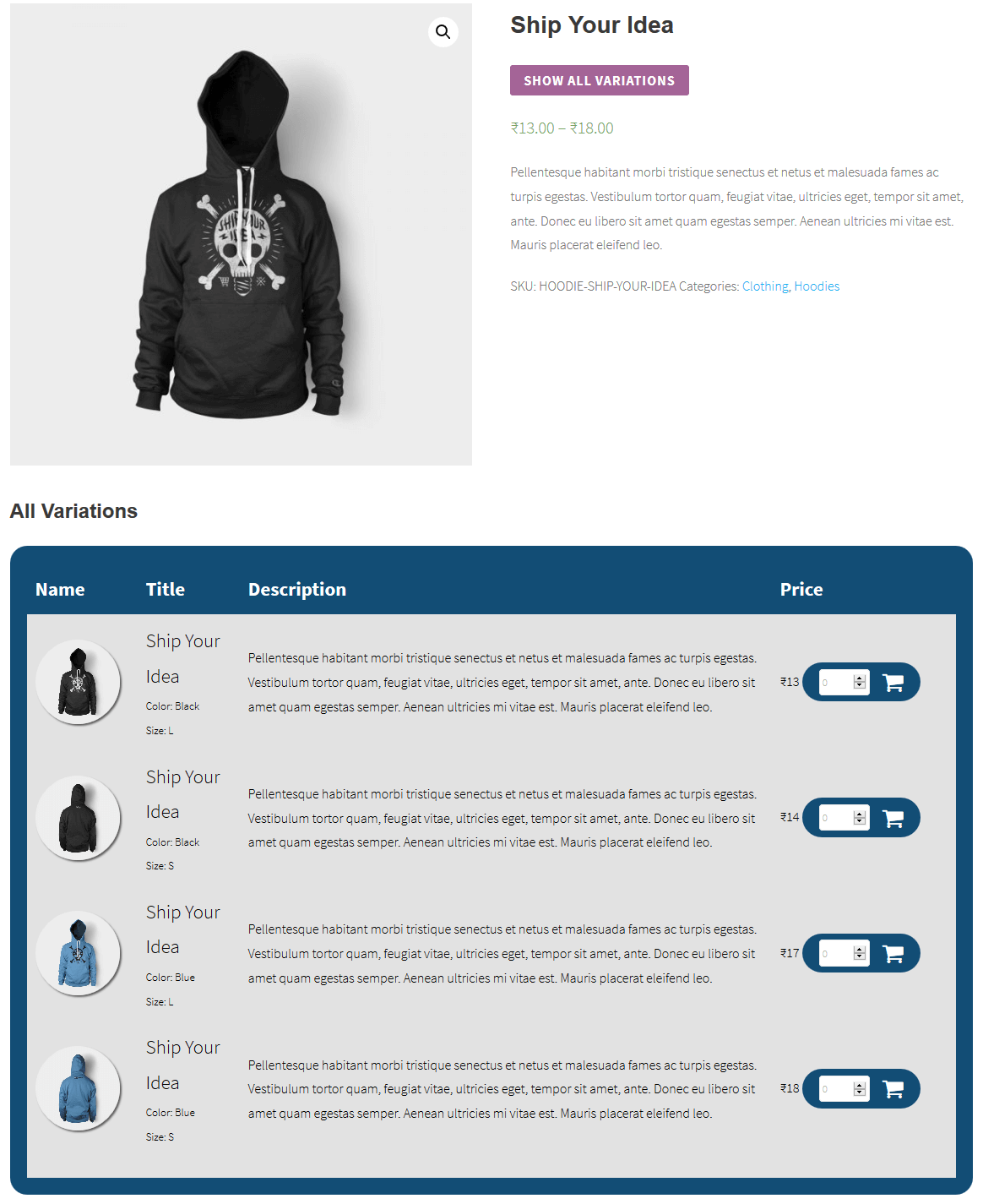
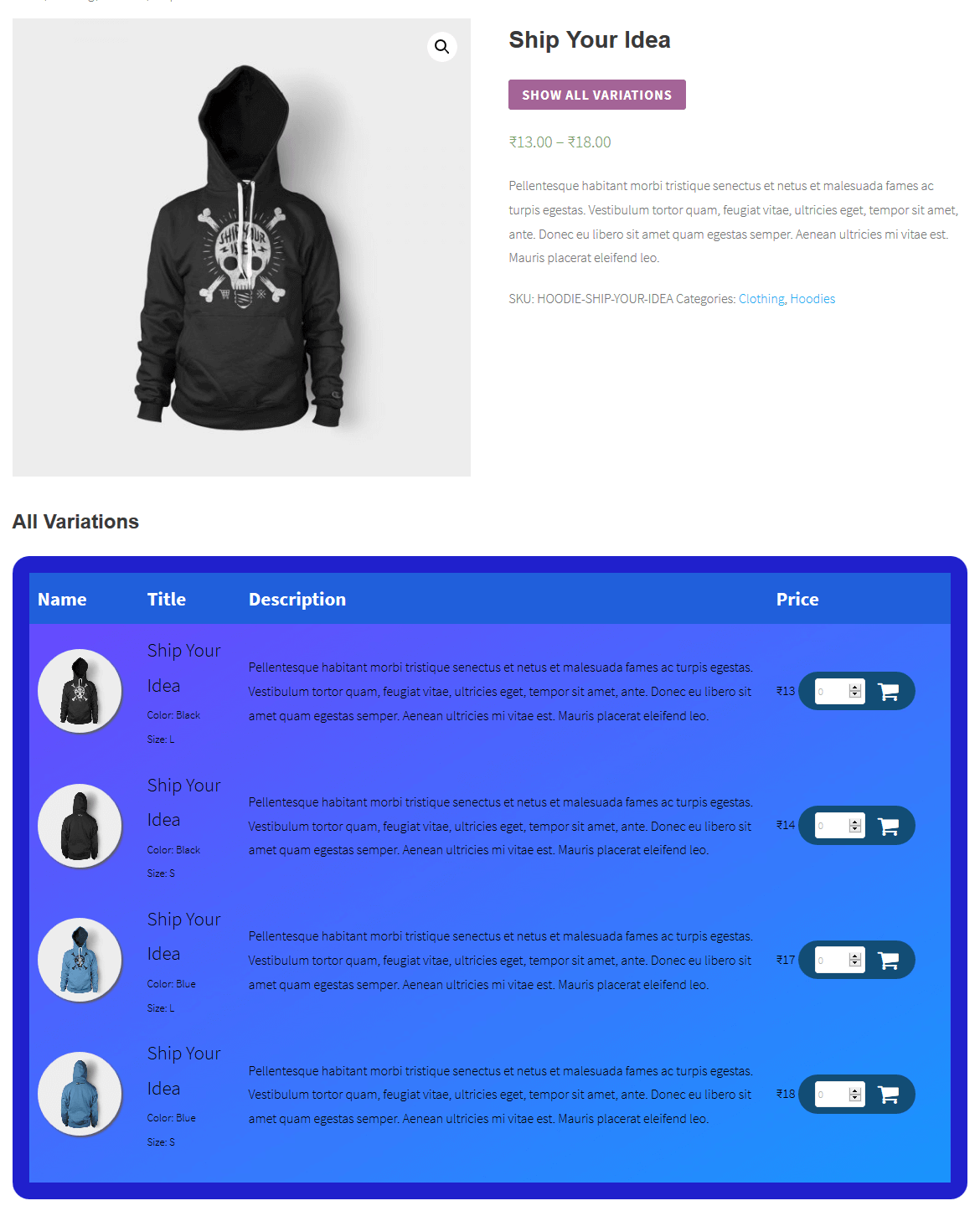
This setting allows you to produce a fully customizable WooCommerce product variations table for the variable products. After enabling this setting a default table template will display on the frontend with the variation of the selected product.
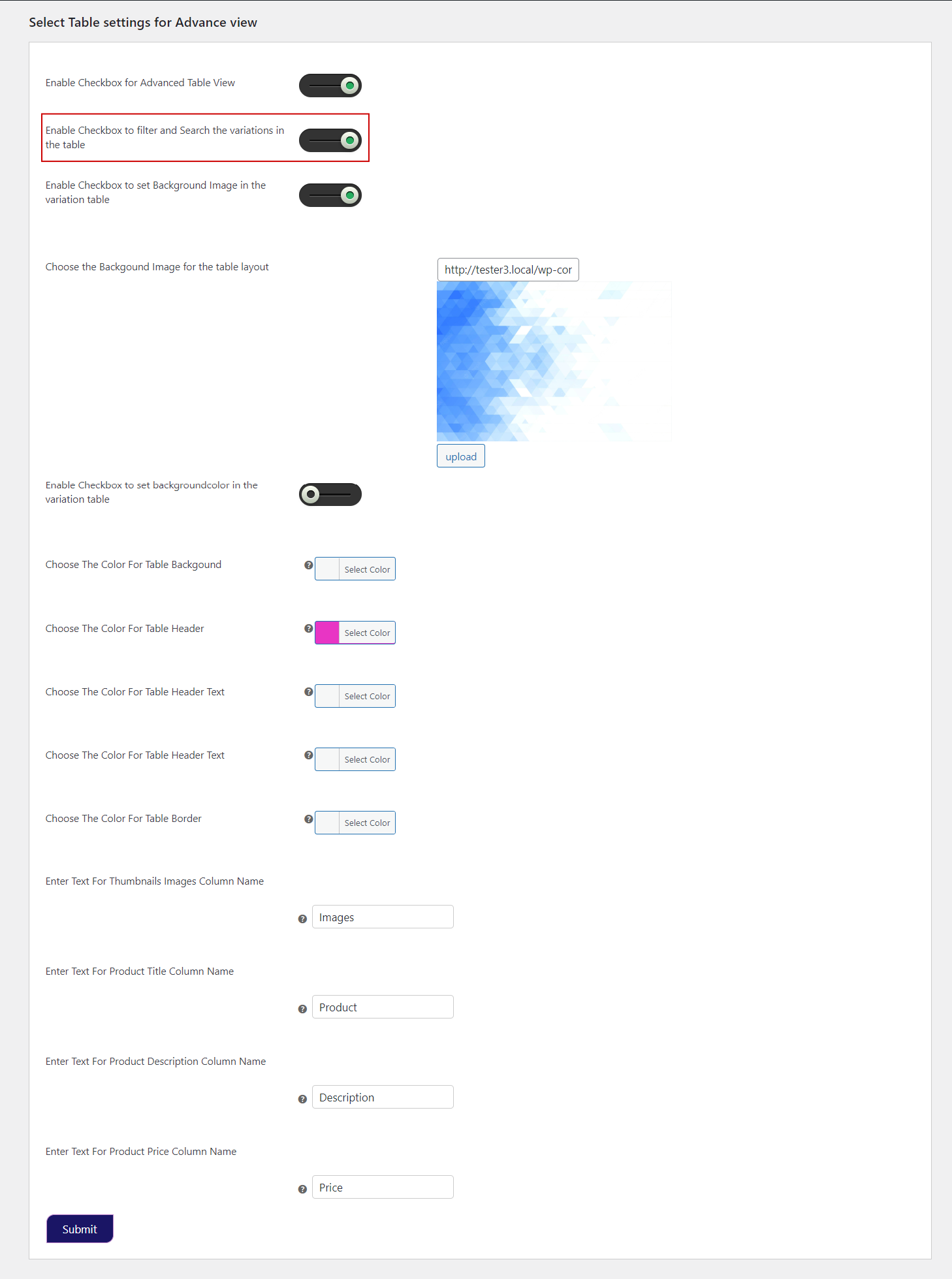
This setting allows you to customize these fields of the table:
- Enable this setting to filter and Search the variations in the table.
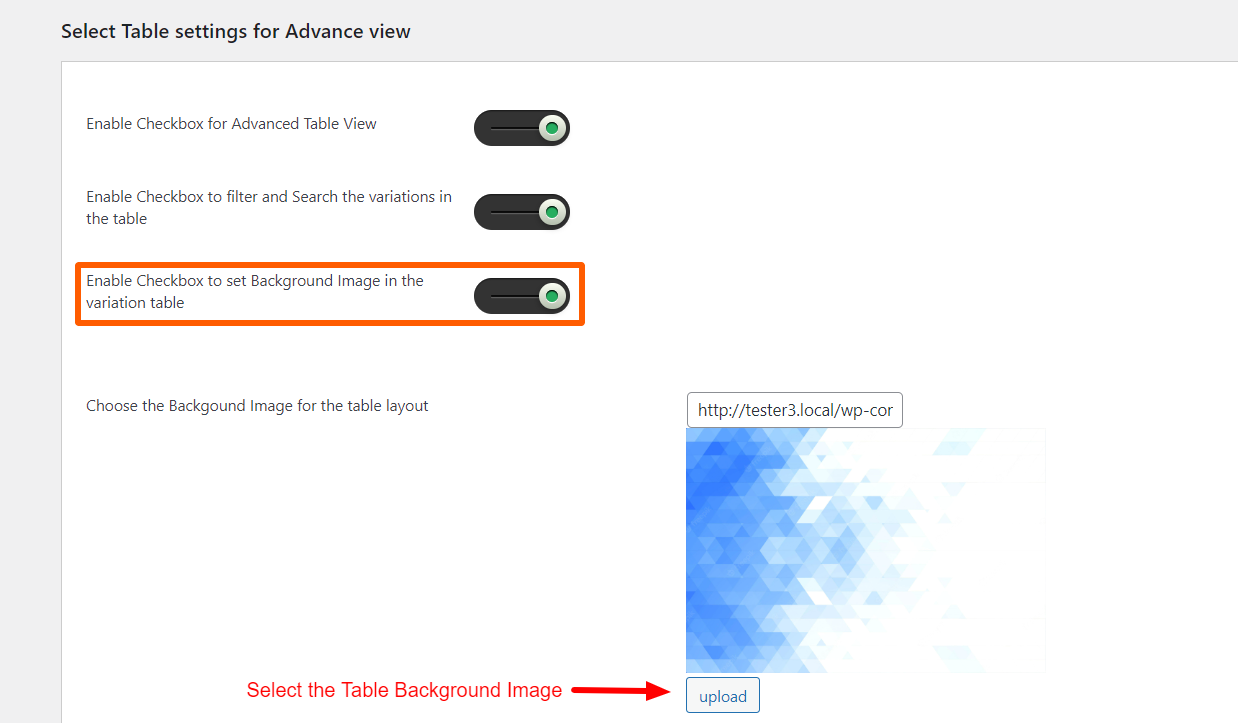
- Set the background image in the product variation table.
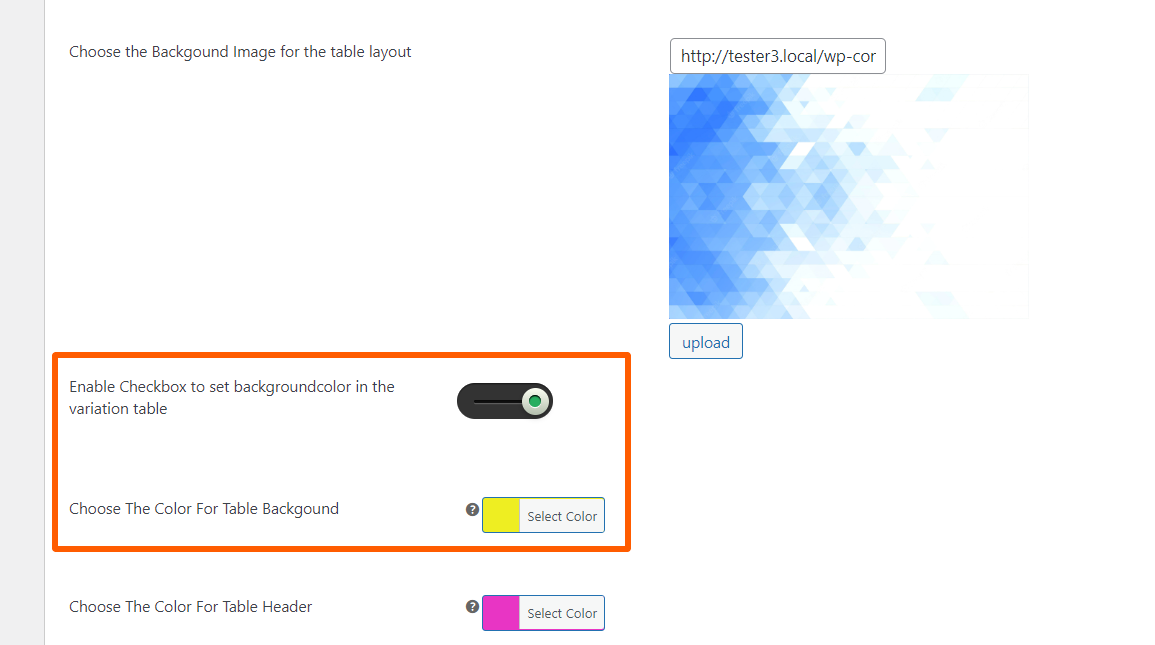
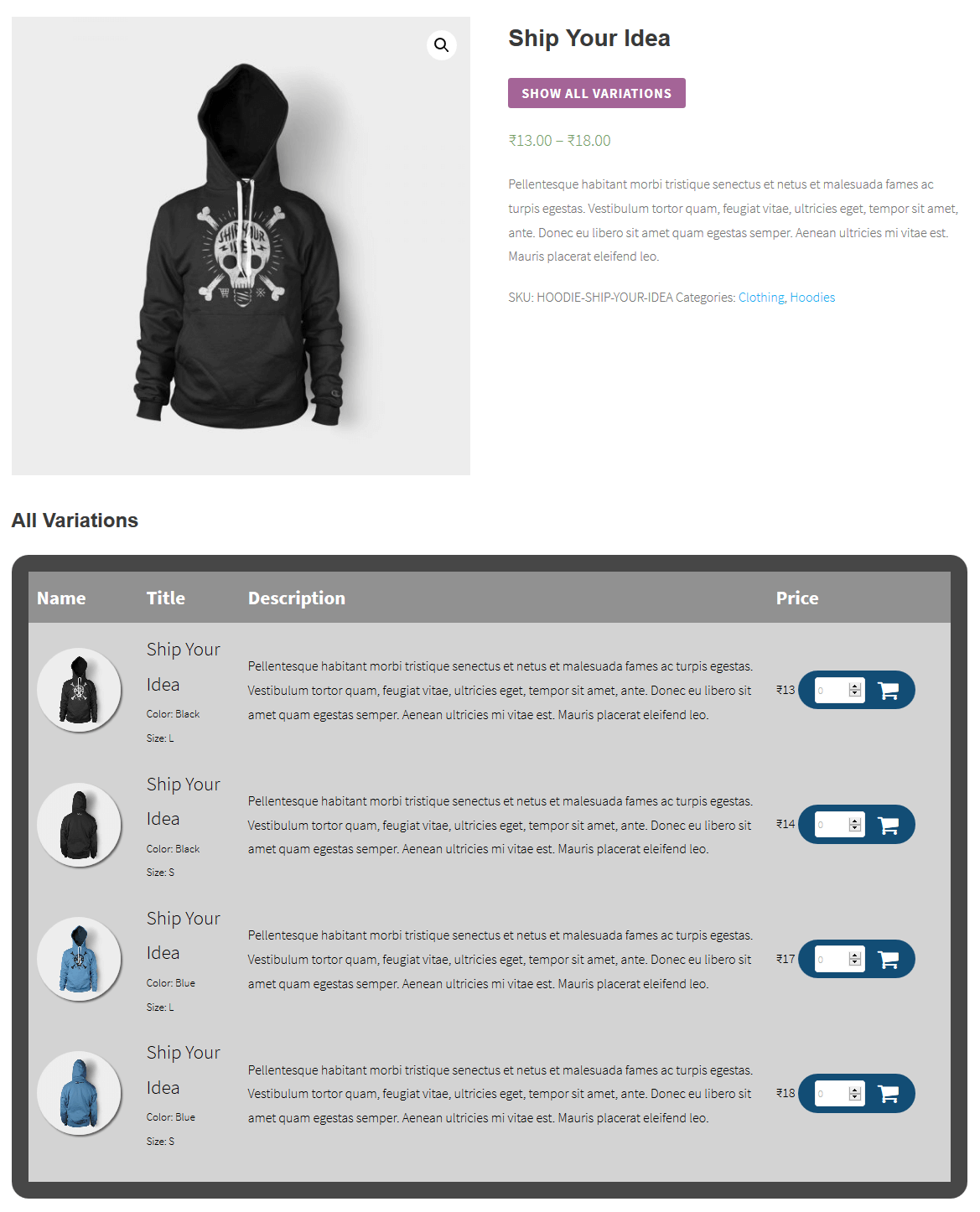
- Set the background color in the variation table.
- Choose the color for the table background.
- Choose the color for the table header.
- Choose the color for the table header text.
- Choose the color for table content.
- Choose the color for the table border.
- Enter text for thumbnail images column name.
- Enter text for product title column name.
- Enter text for product description column name.
- Enter text for product price column name.
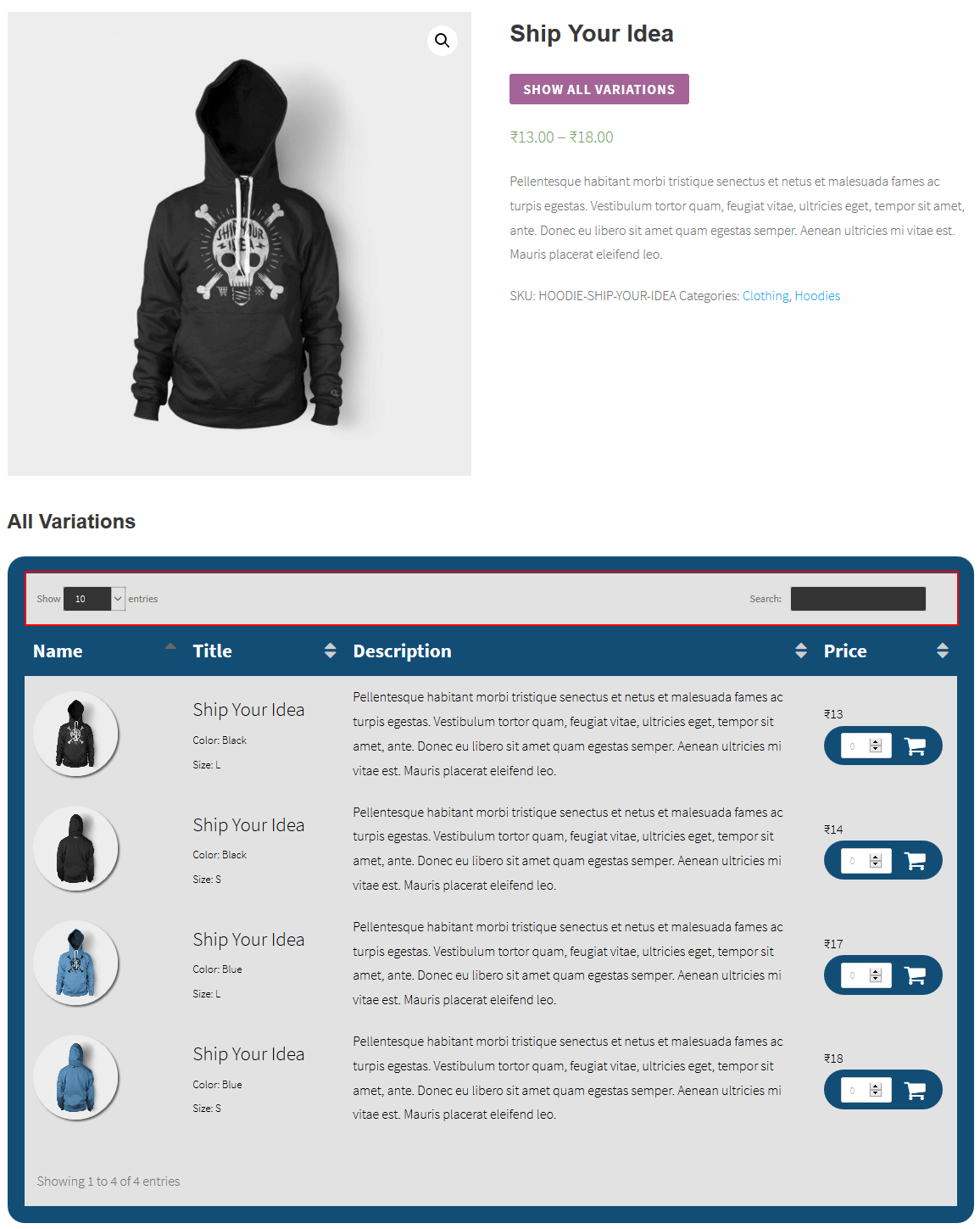
7.1.Enable Search and Filter Feature in WooCommerce Product Variation Table
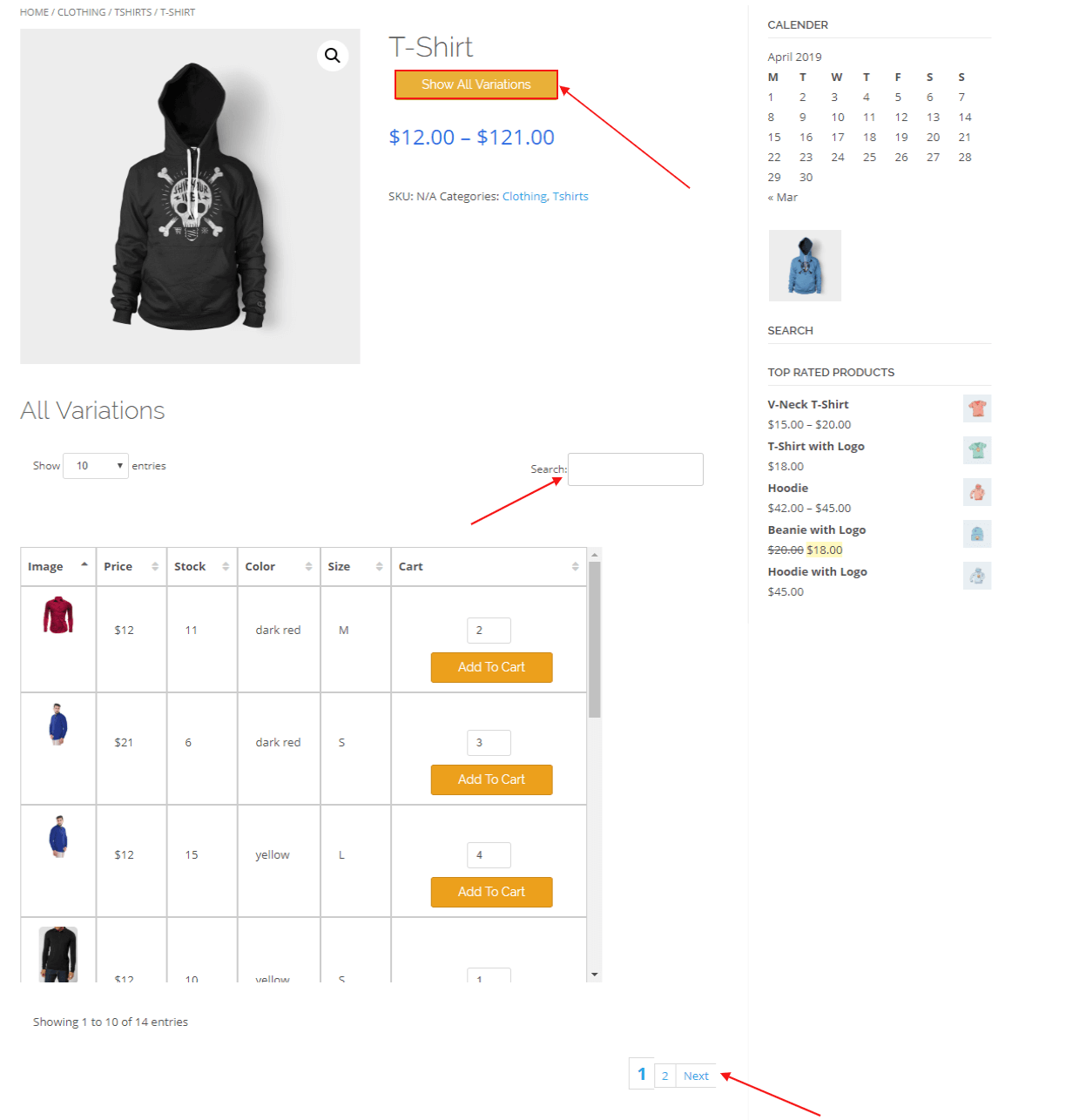
Enable this setting to allow the filter and search variation feature in the table. Now, you can see the filter and search feature in the variation table.
After enabling this setting you can see the filter and search feature in the variation table.
8.FAQs
Can customer use the multiple variation table setting in one Time?
No, customer can use only single variation table setting at one time.
Is this plugin working on variable products?
Basically, this plugin is created for variable products. We provide the tabular variation for all variable products. See the following link:
Is there any search box when many variations are listed on the product page?
We provide a search box for searching the variation. Go to the Variation Table > Default Variation Table Setting >Enable Checkbox for applying filter and pagination on Table View.
How many attributes are listed on product page?
There is no limit of the attributes listing, you can list as many attributes as you want.